Strathmore Application | Frontend + Backend

Project Overview
This is the implementation of the Strathmore Connect system. Strathmore Connect is an application created to solve communication issues at Strathmore University in Nairobi, Kenya.
The implementation of this system was done using:
React Js
Node Js
Firebase
Express Js
Goal | Frontend and Backend
The goal of the frontend UI UX Design was to make it easy for students to access the website. I used React Js to make the changes on the page instantaneously.
For the backend, we made it accessible using a rest API using express Js and Node Js for the server. We used MongoDB for the database and Firabse to store the images.
The Strategy and Process
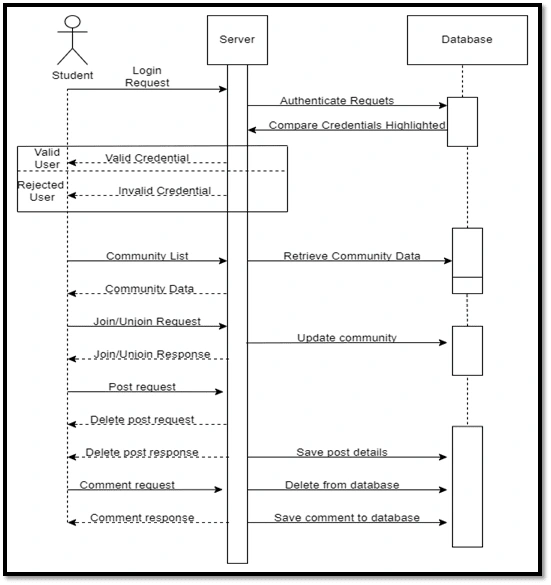
Client-Server Architecture
Here is a visual representation of the system

A student should be able to create an account, and then use the account to log into the web page. Students can choose which community they want to join and leave the ones they are part of.
A student can make a post to a community they are part of, and they can delete the post they have made. Moreover, they can comment on people’s posts and delete the comments they have made.
A head of community can create a community, join/unjoin a community, and make a post on a community. Moreover, they can delete people’s posts in the community and also should be able to add or delete users to the community.
An admin should be able to delete users' accounts, posts, comments, and communities.
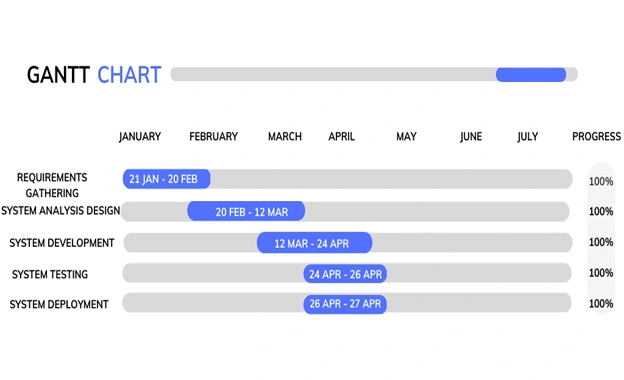
The Process
The process of implementation took about one month. To make the backend, and the frontend and to finally deploy it on the web.
Here is a visual representation of the timeline.

System development -12th March to 24 April
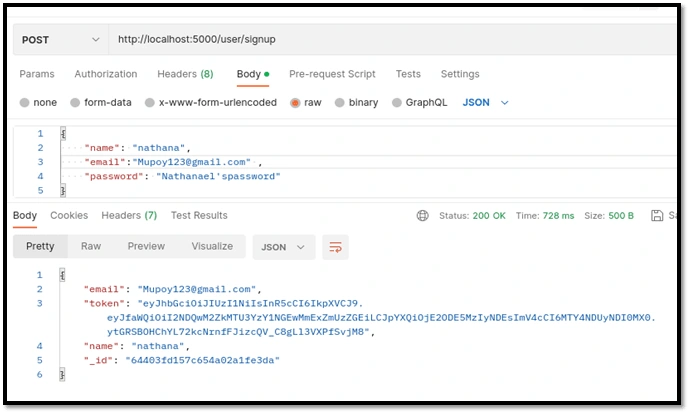
Testing
Every functionality on the website was tested using PostMan. From signing up a student to making comments on the community.

Results
We were able to deploy the project for use by students at Strathmore University. The link shared is the test project. The implementation of this system will indeed make it easier for students to be involved in school activities.
Want to have a conversation?
Sign up for a FREE Discovery Call today, and let’s discuss how we can turn your digital marketing and web development goals into reality. With daily updates, weekly progress reports, and continuous support, you’ll experience streamlined project management, optimized performance, and the confidence that your vision is in expert hands.
Let's bring your project to life with innovative solutions and proven strategies.
Like this project
Posted Sep 24, 2024
Strathmore Connect is an application created to solve communication issues at Strathmore University. Made using MongoDB, Express JS, Node Js, React & Frame.