User Show Desirability For Identifying Skin Health And Personal…
Like this project
Posted Aug 1, 2023
A freelance project to facilitate appropriate usage of skincare products, to improve the customer loyalty.
Likes
0
Views
4


Overview
Puria Skin is a start-up facing challenges in encouraging users to properly utilize their organic invisible facial mask, anti-aging serum, and moisturizer to improve their skin. In order to foster customer loyalty, their aim is to develop an app that educates users on the significance of using their products correctly. To achieve this goal, I conducted user research, ideated prototypes, and validated product features.
Solution to Ensure Effective and Safety Skincare Product Usage

Target Skin Concerns
Multi-ways to connect your skin condition to the system
Facial scaner finds insight you might not be aware of
Quick five step onboarding process
Convenient Product Navigation
All three product display on single screen
Easy accessible product information
Product to order split view to improve purchase efficiency


AI Personalize Routine
Eliminate trial and error
Adjust the routine according to environmental factors
Track daily insights to see improvement
My Role as a Sole Designer
UX/UI Designer
Project Duration
Two Month
My Main Responsibilities
User Research
Package Design
Illustration
UX/UI Design
User Testing
Tools
Figma
Illustrator
Photoshop
Empathize
Market Research
General Research
User Survey
User Interview
SWOT Analysis
Define
Problem Statement
Empathy Mapping
Persona
Ideate
Solution Statement
User Flow
Journey Mapping
Card Sorting
Priority Matrix
Prototype
Low-Wireframe
Usability Test
UI Design
Hi-Wireframe
Validation
General Research
Users Are Not Taking Their Skin Properly

There are 7 common factors that might cause your skin to become oily.
Genetics
Age
Where you live and time of the year
Enlarge pores
Using wrong skin products
Overdoing your skincare routine
Skipping your moisturizer
Oily skin often invites other problem such as acne and other unhealthy concern.
Regardless of the impact, how much do people care about their skin and
understand the importance of a good skincare routine and product?
55%
Do not clean their skin daily, especially during bedtime
45%
42%
Use the same dirty cloth without washing it to wipe face
Quantitative Survey Research
51 Users Online Shoppers Continues To Have Oily Skin
To help me understand what user's are experiencing with their daily skincare routines and products, I want to filter specific demographic of users that frequently purchase outline skincare for interview. Interestingly, the result confirmed the insights from the general research that a majority of the users do have oily and acne skin. This bring up the question: Is finding the right skincare product the real challenge for users to not follow proper skincare routine?
User Interview Qualitative Research
Users Don't Want To Overuse Chemical On Face
Three users experience oily and acne problems showed positive attitude using new products, but they do not want to have excessive chemical on their face. One user explained that "skin cells can produce a resistance to skincare chemical when use too often and the skincare product will lose its effectiveness". To solve this problem, the user came up with an idea to switch and use multiple products and brands at the same time. Wait!, what happen to too much chemical mixture for the skin?To retain customer loyal to skincare brands, I discovered that my users struggled and shared three common patterns while trying to use new skincare product properly.
Personalization
Users often become confused with treatment methods and resort to trial and error preference based on online resources that explain what skincare products may be suitable for their skin condition
Environment
User discover allergic reaction or side effects using the product because of seasonal climate change such as exposure to sunlight and humidity
Motivation
When users do not see improvement within a week of using a skincare product, they may begin to have doubts and develop inconsistent routine practices that can reduce the product's effectiveness
SWOT Competitor Analysis
Convert Strengths Into Opportunities For Ideation
After understanding the market and my user, I compared two skincare competitors to identify features to avoid and to benefit.
MDacne is a weaker competitor selling one skincare product, but has a great facial analysis system.
Charm is a stronger competitor with many features to help users to improve their skin, but lacks facial analysis system.
I believe that incorporating ideas from the facial scanner and visual design strengths would be beneficial in my design iterations.
The Problem
Limited understanding of effective skincare control hinders achieving optimal skin results
Users who are overwhelmed by the variety of skincare products and disappointed with their new purchases often lack easily accessible information to properly care for their skin and with some users relying on modified skincare routines they believe are better suited to their needs, resulting in a reluctance to seek out reliable and accessible resources.
Empathy Map
Defining My Target Users
Using the data I gathered, I generated an empathy map and persona to help better see my define and view my target user's perspective for their past experience, pain points, and preferences towards using skincare mask, serum, and moisturizer.
Persona
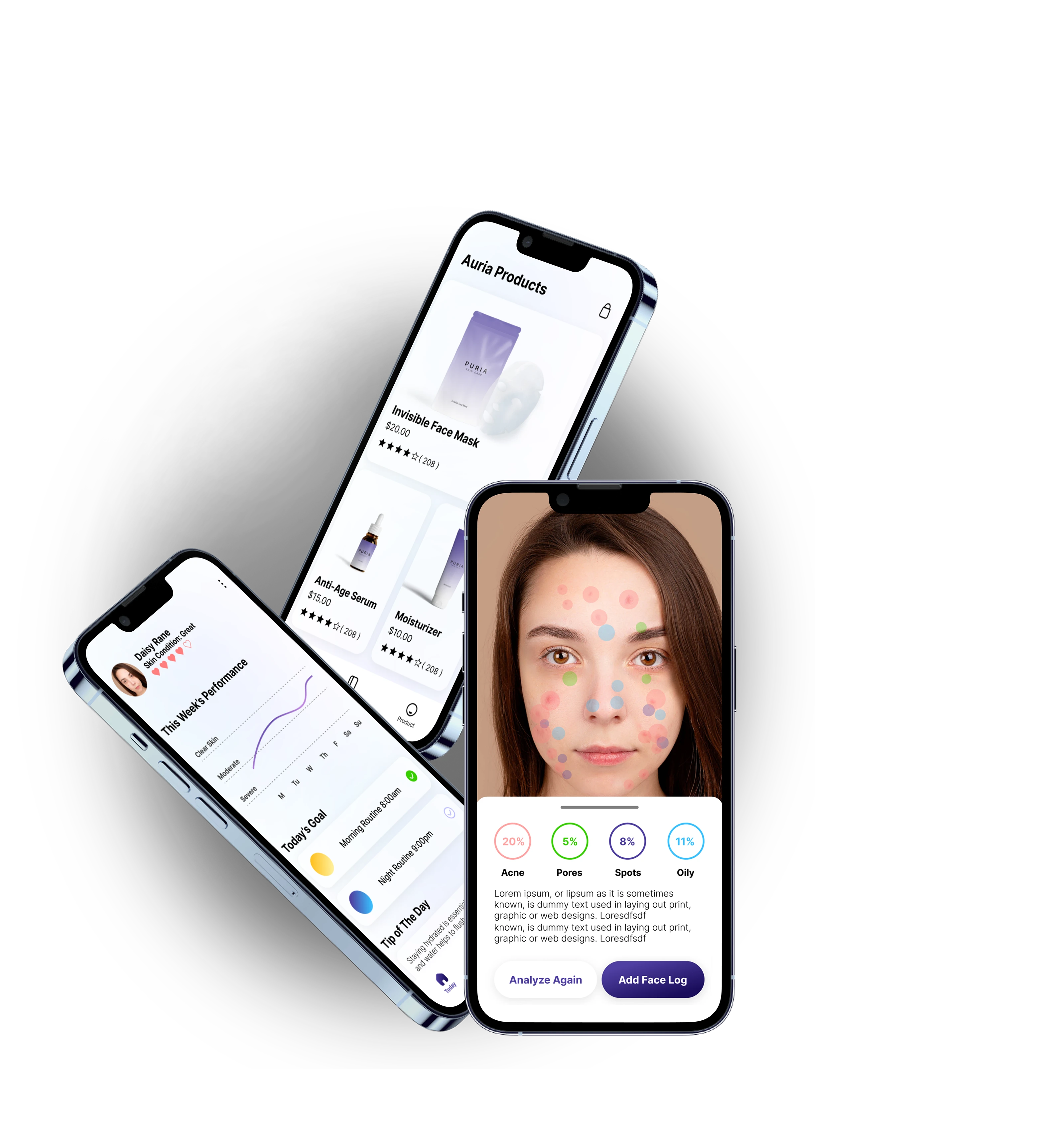
Facial Scanner Solution
Improve your skincare with dynamic routine
To effectively assist users in building confidence with their skin is to utilize an accurate facial scanner to identify any existing problems and generate personalized recommendations based on user information, including seasonal climate changes and individual skin needs, to adjust skincare routines accordingly.
User Journey Map
Implementing Solution Into The Experience
To frame the experience of using facial scanner to create dynamic routine, a user journey map is created to help navigate, communicate, and innovate how a user will benefit from this facial scanner feature.
Card Sorting
To align with the customer journey map, I researched technology trends and revisited my SWOT analysis of our competitors to identify relevant opportunities to enhance the user journey. Next, to determine our user's values, a card sorting method was utilized to identify the best matches, which were then visually represented in a dendrogram.
Feature Matrix Prioritization
Prioritize The Most Important Features To Easily Develop
To organize the must have and nice to have features within time and resource constrains, desirability are prioritize into complexity they create and the value they deliver.
User Flow
Create 3 routes to help build an experience to improve information accessibility
After deciding on my features, I design three user flow that addresses personalization, environmental, and motivation. These user flow helped me sketch out the idea of what pages I create to deliver valuable experience to my target users.
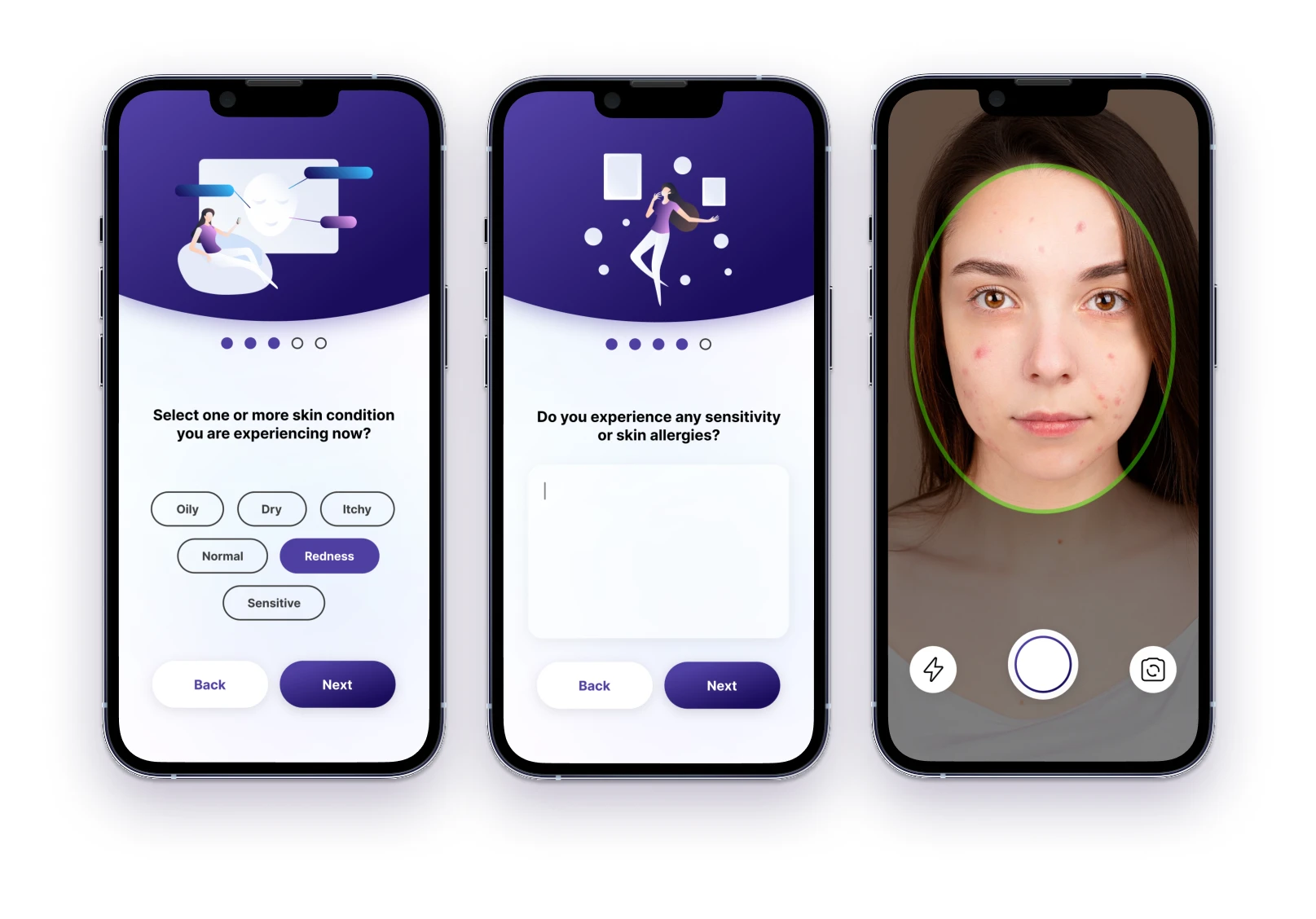
Onboarding Flow
A simple and linear five step onboarding experience, that understand user skin condition immediately
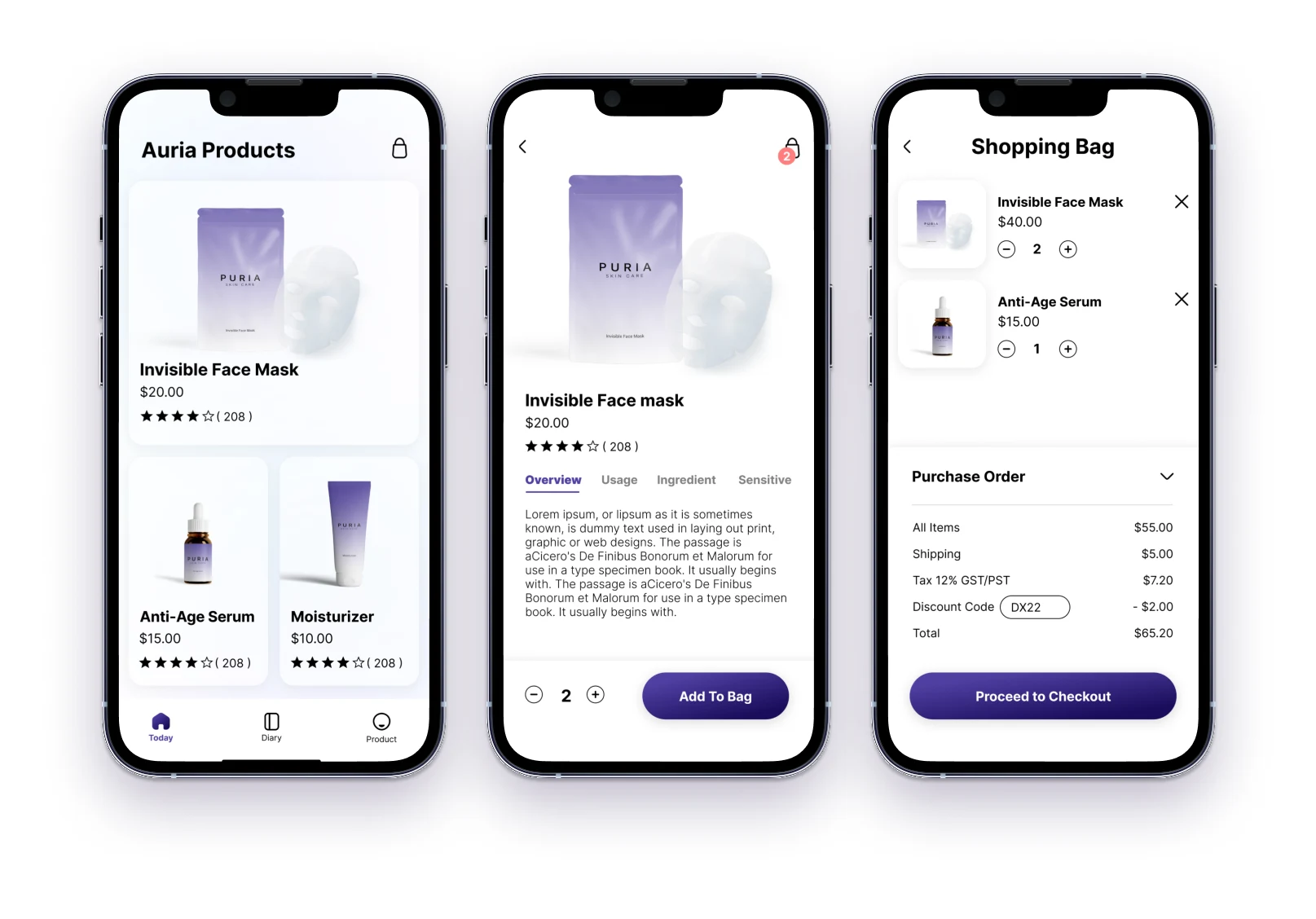
Purchase Flow
A traditional purchasing user flow that does not confusion users
Routine Flow (MVP)
Routine base user flow that allow users to personalize routine experience and record it to their diary
Wireframe
Referencing my user flows and sketches, I generated wireframes for usability test.
Usability Test and Validation
I took the wireframes and prototype in Figma. I reached out to five users that shop online for skincare product. I conduct the usability test to validate and iterate my features.
Onboarding Screens
Users are expressing frustration and disengagement with the form format, as the system is requiring them to expend additional cognitive effort in filling the form in order to proceed.
To bring out an enjoyable service design, the form is turned into a click and next process.
Purchasing Screen
The user has raised concerns about the touch target for product cards and has suggested that, given that only three skincare products is available in the app, simplifying the checkout process would be beneficial.
While the new design combine the two screens, it also removed the product cards to allow touch target to be more accessible.
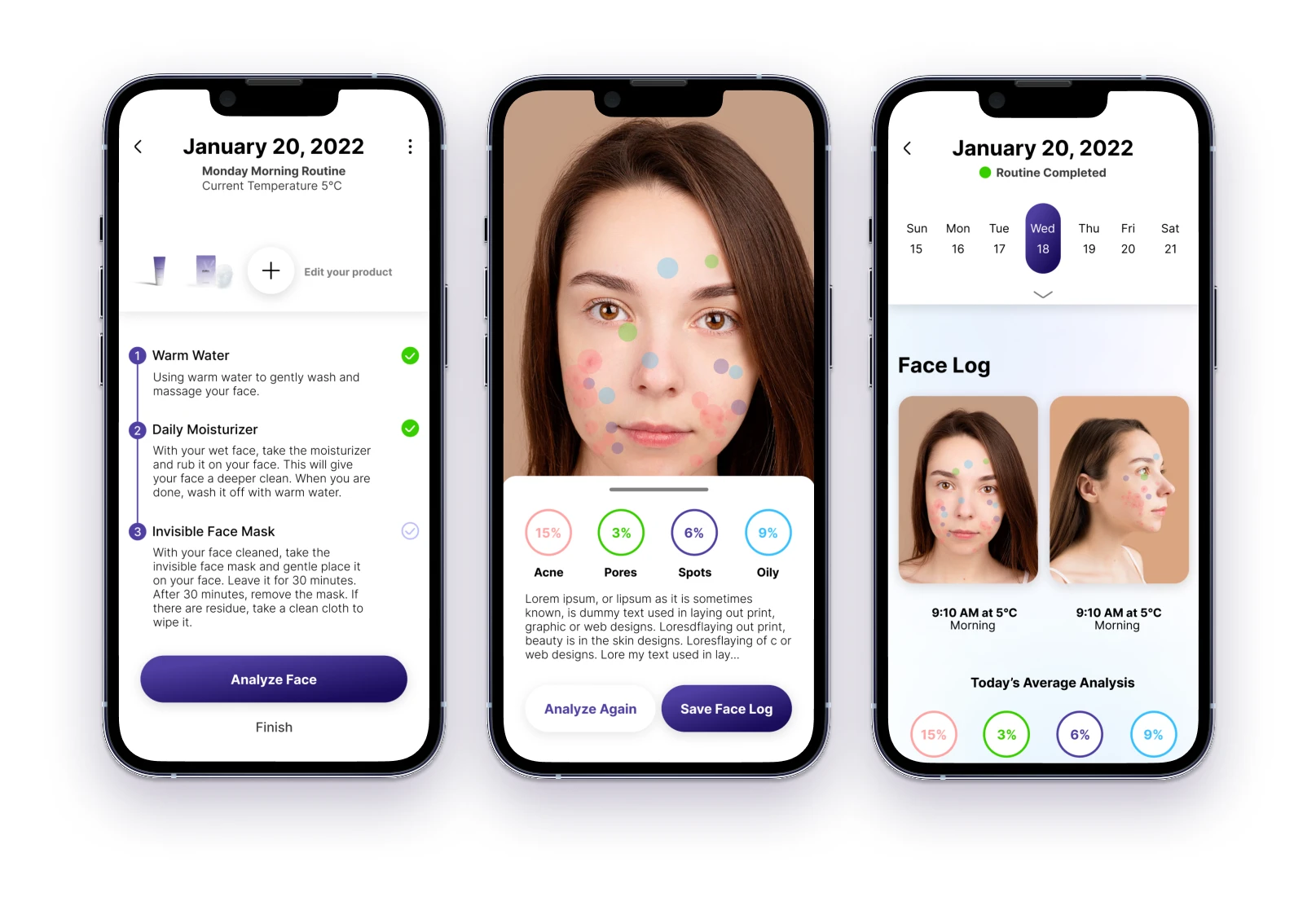
Routine Screen
The user indicated that the report lacks descriptive context and also suggested that it would be beneficial to have indications of the affected areas on the face.
In the new design, the face is highlighted according to its affected area and descriptive text is also added. User can pull up the slide card to increase readability and pulls the card down to revisit selfie.
UI Design
Designing The Interface
Using a six column grid to design a versatile mobile interface. Also, I conducted a speak out loud test for the data visualization by asking what users think and understand the performance graph.
Using color wheel theory to produce a professional, confident, and free look. Not only is mesh gradient is a great aesthetic in the industry, but it reflects the idea of invisible facial mask.
Using San Serif typography to give it a modern design. It also creates good accessibility because it aids readability and scalability of mixed upper case and lower case text.
Outcomes and Learnings
Final Design Usability Test ( Five Users )
Likes
5/5 Users states onboarding and facial scanner is easy to use
5/5 Users indicated purchase is straight forward and easy to nagivate
5/5 Users said the routine is easy to follow
Dislike
4/5 Users demonstrate difficulty trying to understand and guessing what to do with the diary
3/5 Users Questioning and guessing the relationship between the performance and diary
App Outcome
Through the dynamic routine that use AI to generate a specific treatment for the user, users that require skincare attention have trouble access suitable information for skin treatment understand better how to treat their skin property.
However, users cannot fully relate the connection between the graph and diary record.
As Puria skincare introduces more products, there will be opportunities to further enhance the app's technology.
Learnings
Creating a cutting-edge design requires knowledge of how the technology is implemented, and an awareness of the necessary conditions to provide a valuable user experience.
Understanding the tradeoff and establish communication skills are essential, as it is vital to effectively convey how the technology works to the individuals you collaborate with.
It is also crucial to conduct research, ideation, and validation continually to avoid excessive editing of the project.
Conducting user interviews provides me with valuable insights and allows me to explore previously unconsidered aspects. Through this process, I discovered that many skincare products offer full refunds for both online and in-person purchases.