NeoBank Web App
Like this project
Posted Sep 19, 2024
Modern digital banking app with multi-currency, transactions, analytics, and virtual cards. Built using React, Astro, and TypeScript. Sleek UI, responsive desig
A modern digital banking experience built with React, Astro, and TypeScript.
Features
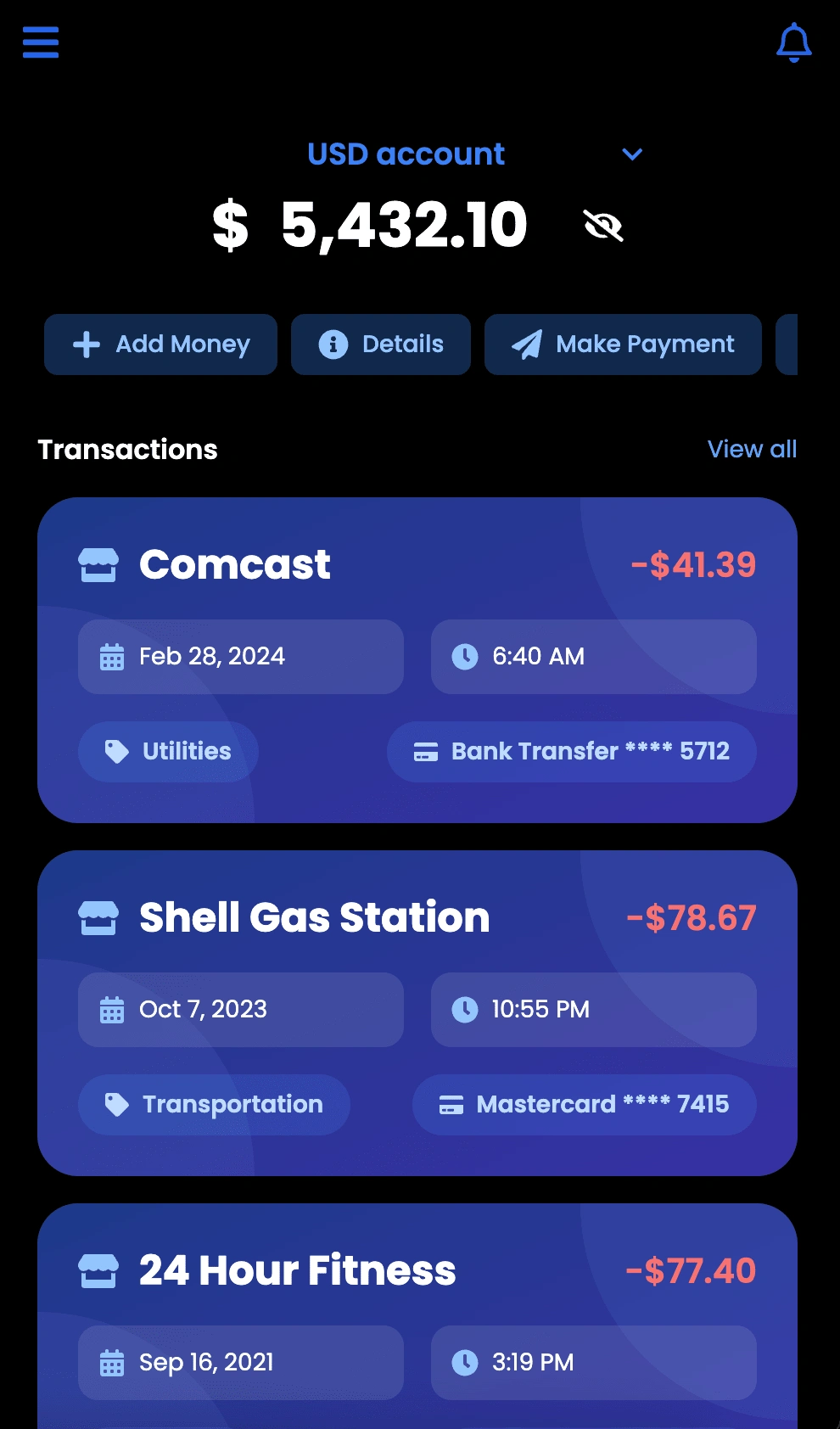
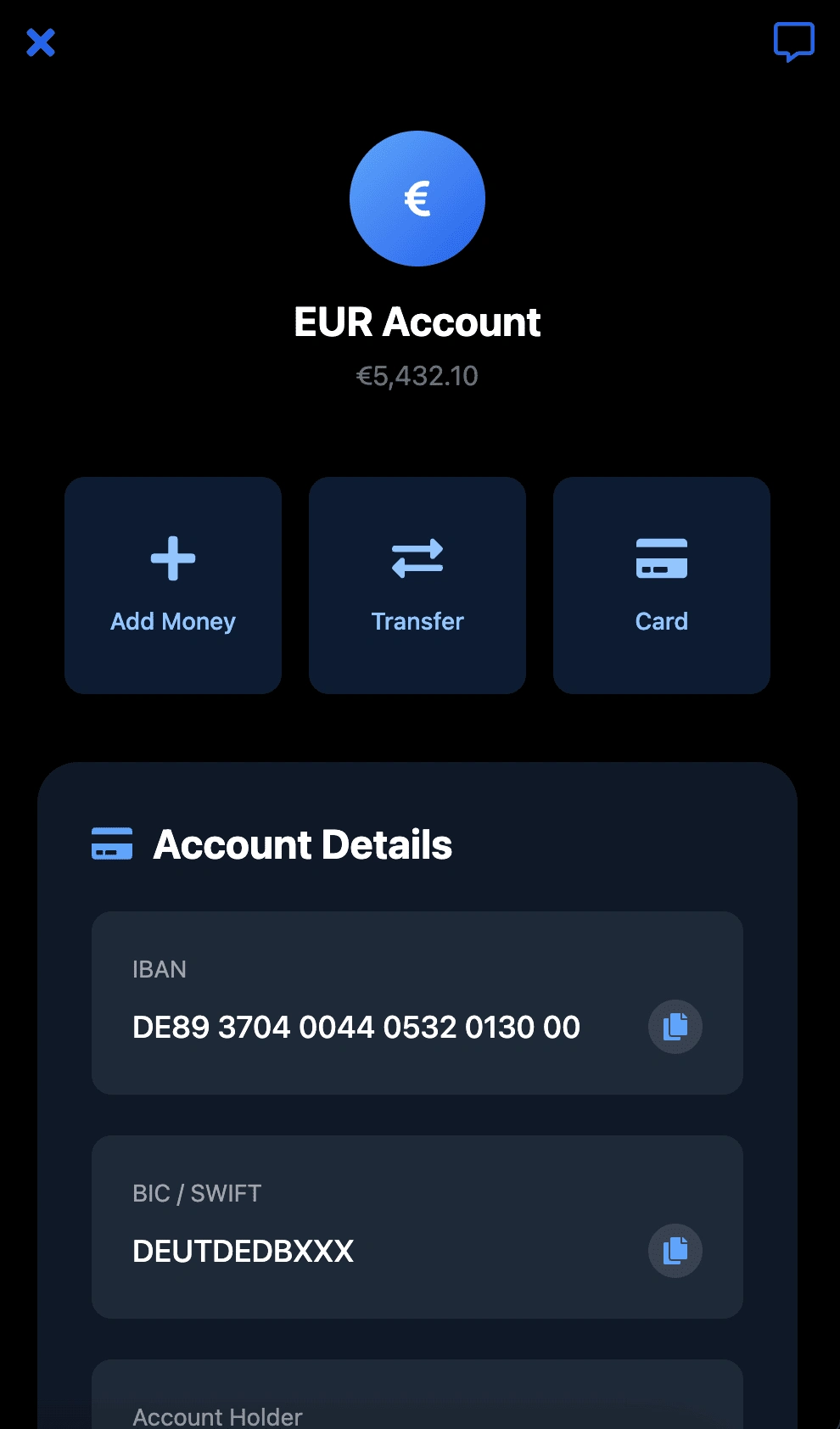
Multi-currency balance display
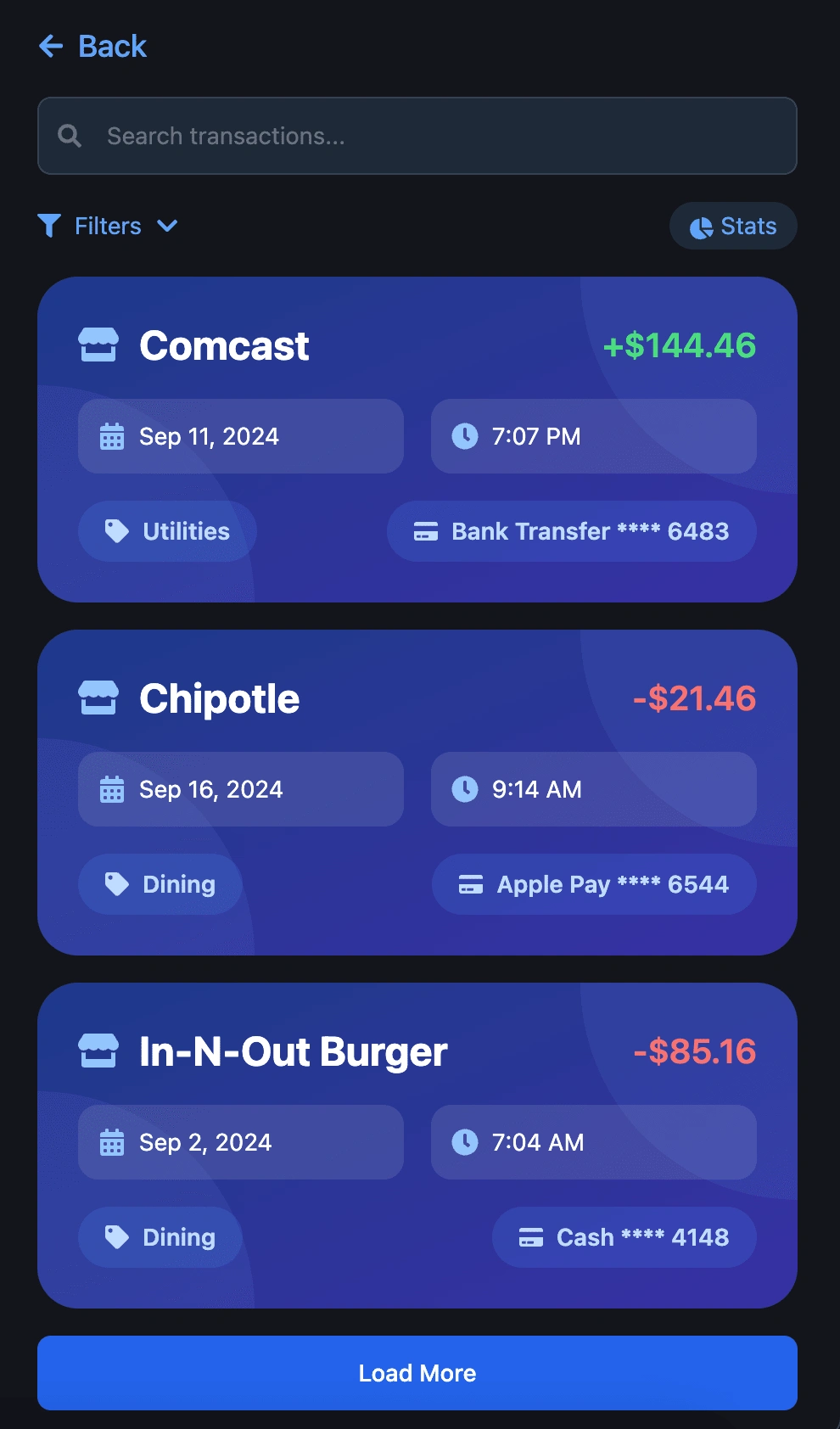
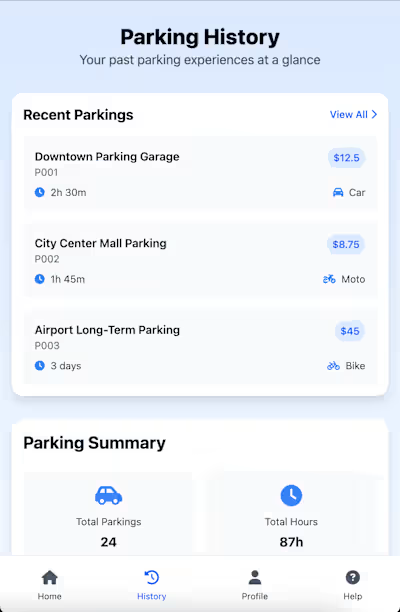
Detailed transaction history with search and filters
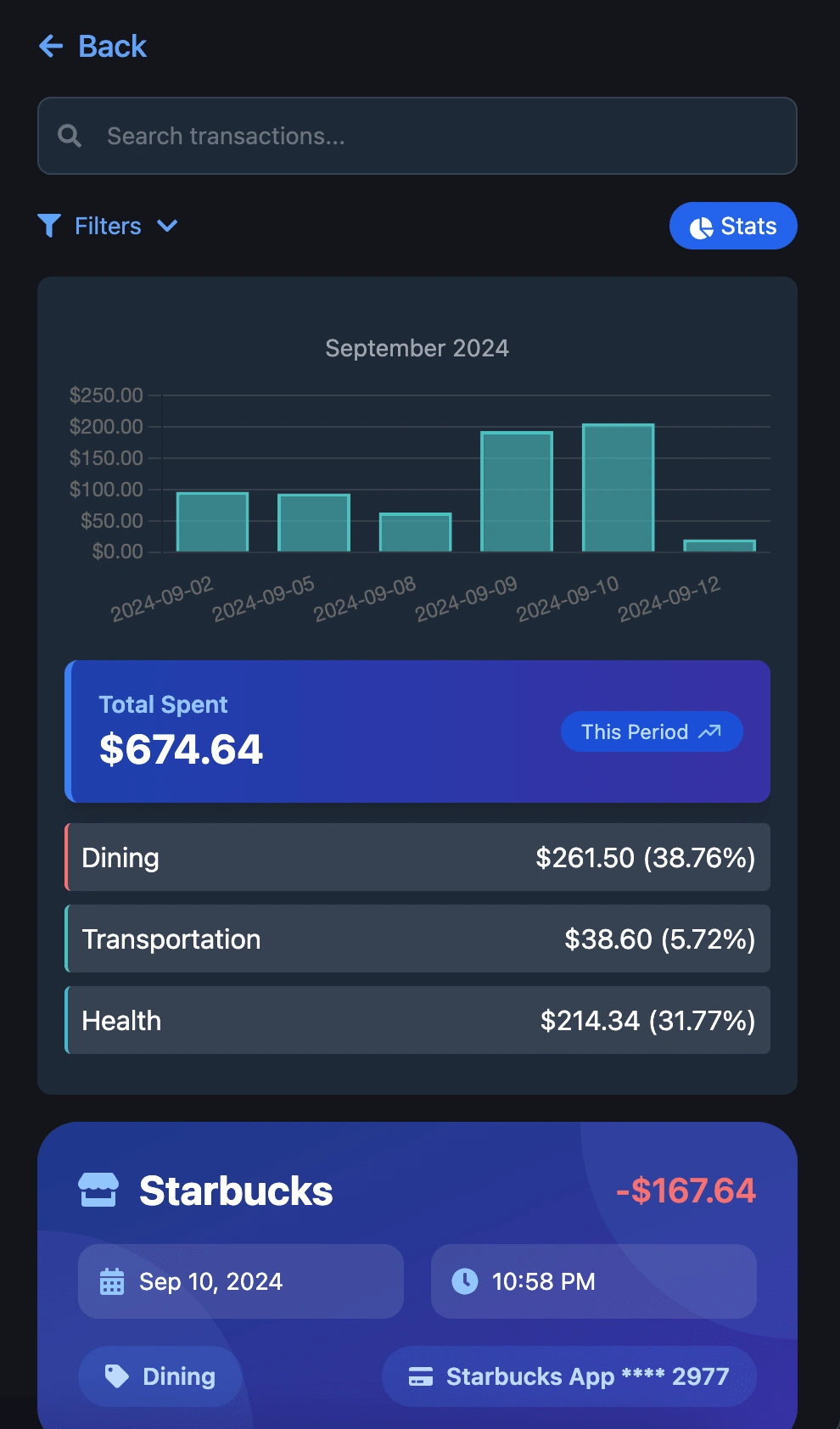
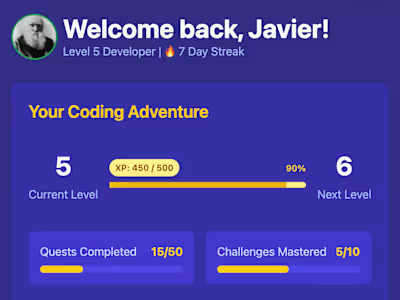
Interactive spending analytics charts
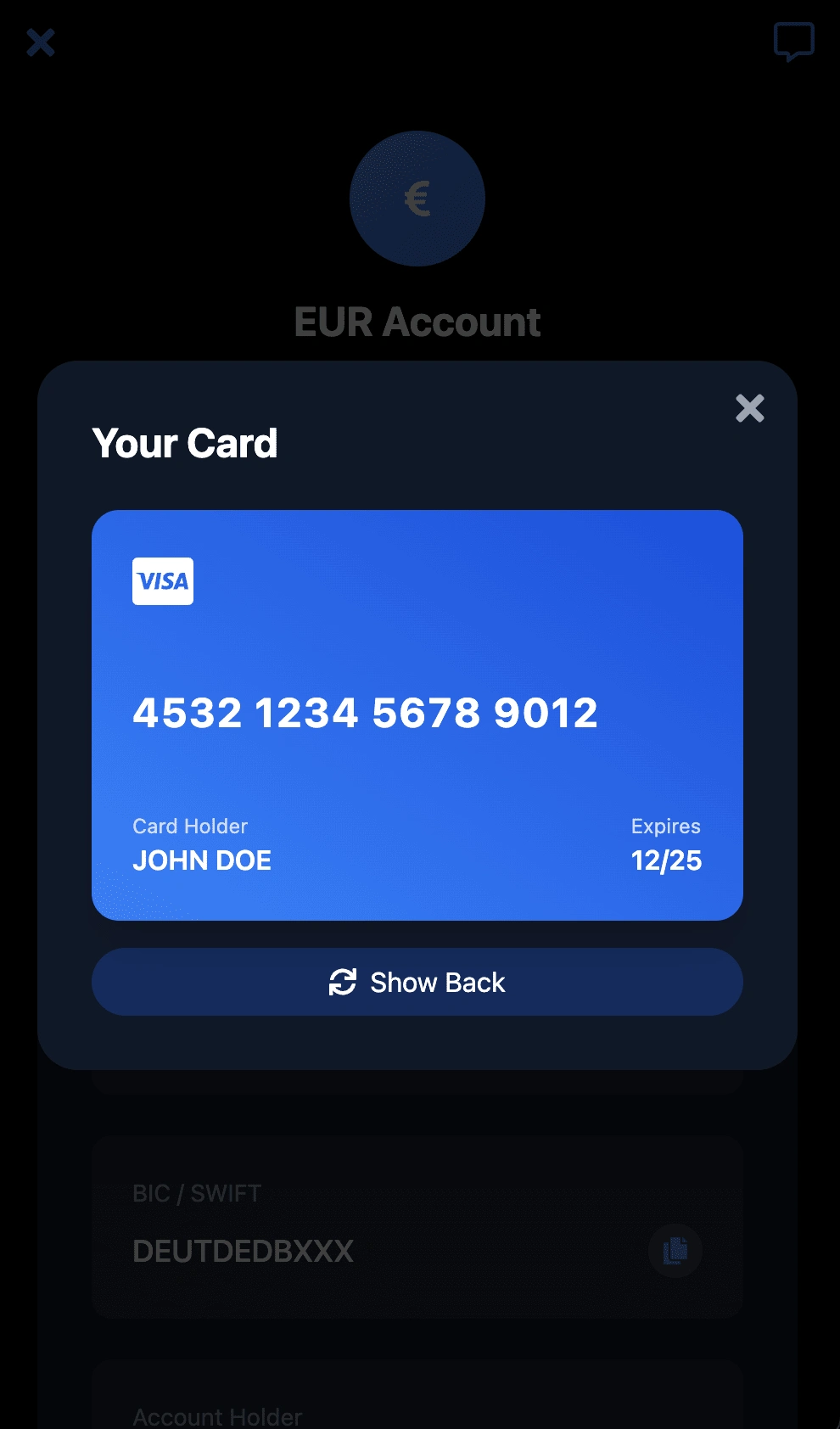
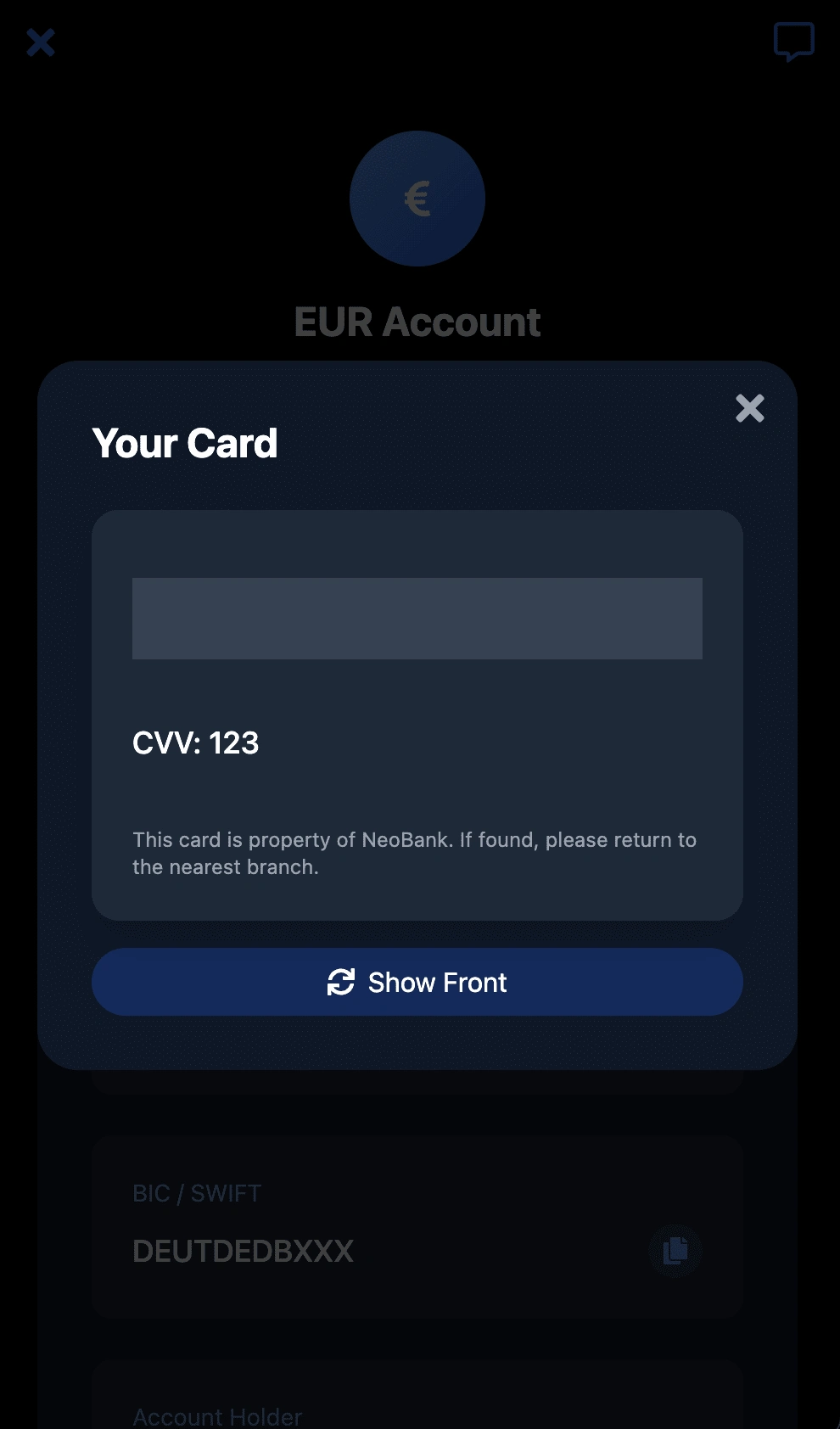
Virtual card management
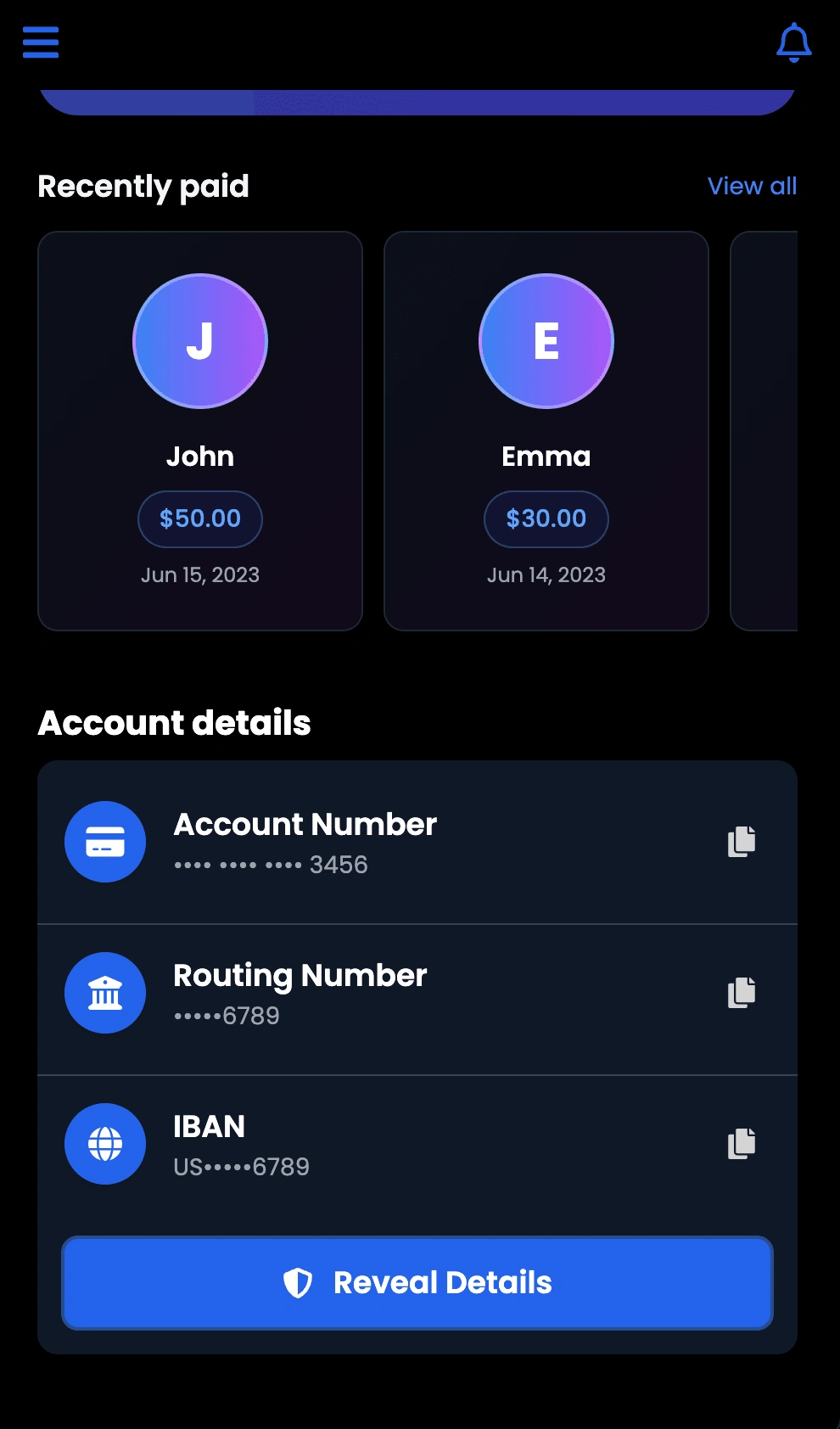
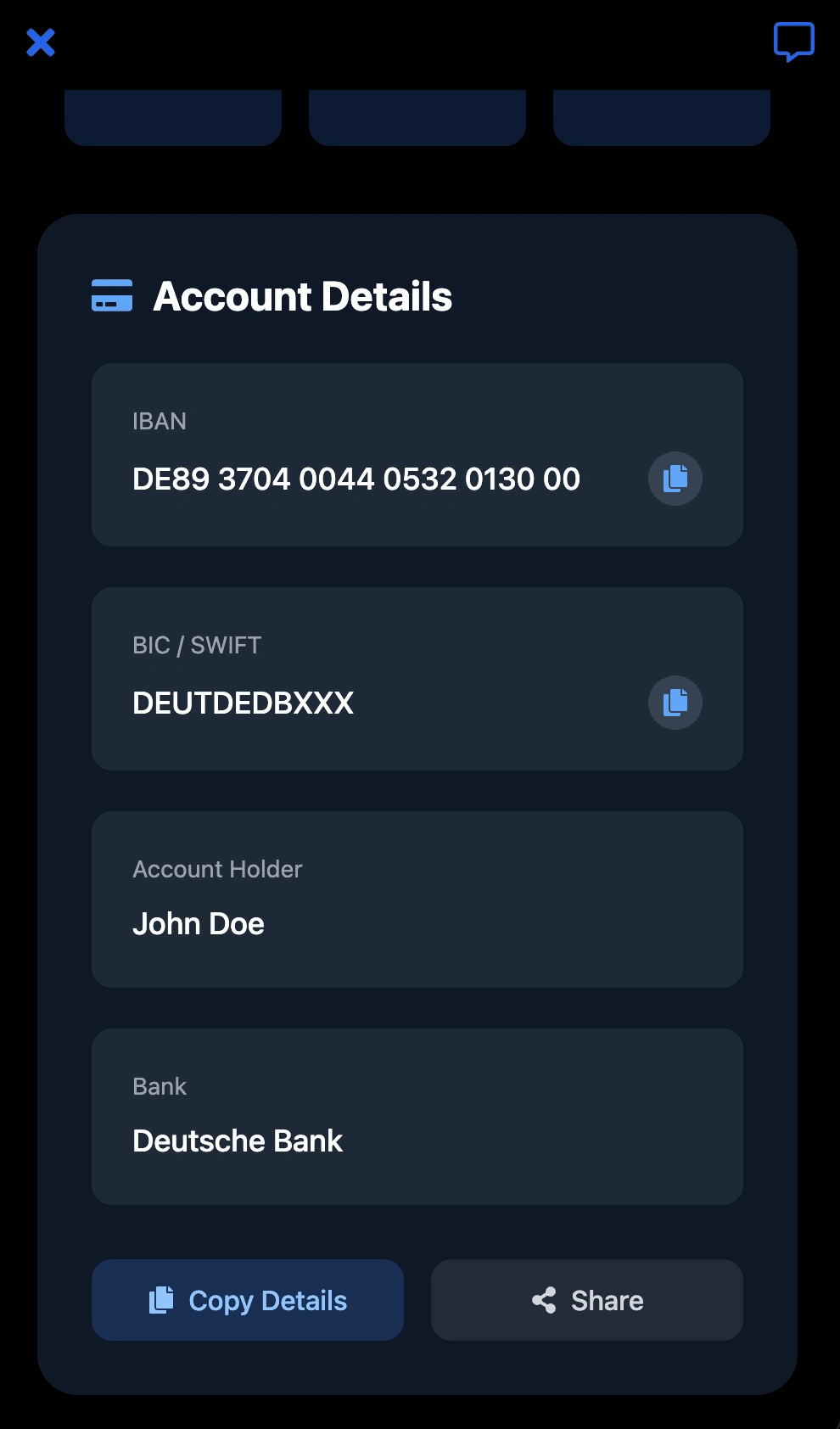
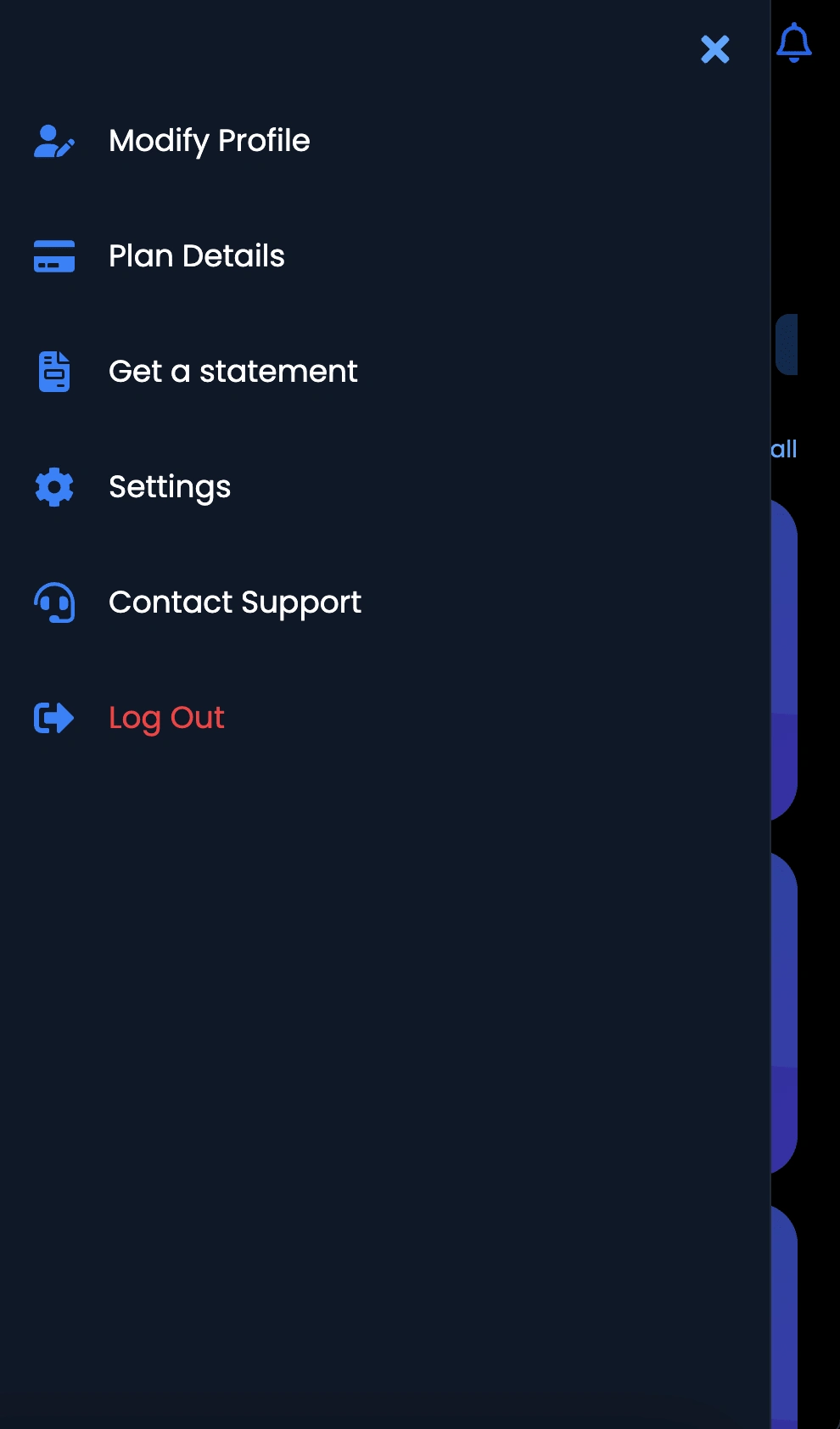
Account details with security measures
Responsive design for mobile and desktop
Dark mode interface with smooth animations
Key technical aspects
React for dynamic UI
Astro for optimized performance
TypeScript for code quality
TailwindCSS for styling
Chart.js for data visualization
Framer Motion for animations
NeoBank offers a user-friendly platform for managing finances, viewing transactions, and analyzing spending patterns. It combines sleek design with robust functionality, providing a comprehensive digital banking solution. Security features protect sensitive information, while the intuitive interface ensures a seamless user experience across devices.