SocietyOne Banking App - UX/UI Case Study
Like this project
Posted Jun 2, 2023
SocietyOne, a leading Australian fintech, needed a user-friendly mobile app that would provide their customers with a seamless & secure banking experience.
Likes
0
Views
23

SocietyOne, a leading Australian fintech company, required a user-friendly mobile banking app that would provide their customers with a seamless and secure banking experience.
As Digital Design Lead my job was to make sure we incorporated key UI/UX principles to create an intuitive and visually appealing interface. We employed an agile UX framework to design and develop the app, ensuring close collaboration between team members, which lead to rapid iteration and continuous user feedback.
Discovery and Research
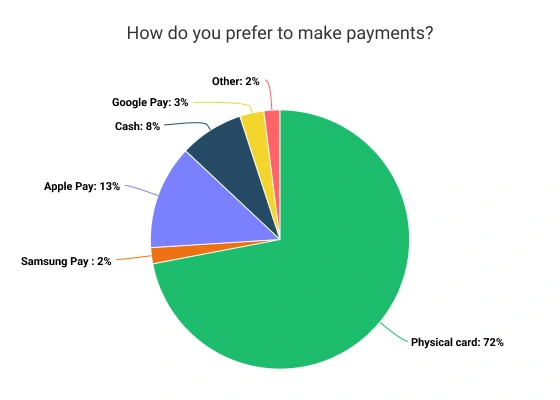
In the initial phase, the team conducted stakeholder interviews, competitive analysis, and user research to gather insights into users' needs and expectations for a banking app. We identified key user personas and their goals, which guided my design process.


Ideation and User Stories
We translated our research findings into user stories, which helped us prioritise features and functionalities for the app. Collaboratively, the team brainstormed potential solutions for each user story, focusing on the most critical ones for the MVP.
Visual Design and UI Principles
In parallel with UX activities, I began working on the visual design for the app, taking into consideration key UI principles such as consistency, hierarchy, and accessibility. I created a design system that included components such as colour palette, typography system, and iconography set that aligned with SocietyOne's brand identity and enhanced usability within app.

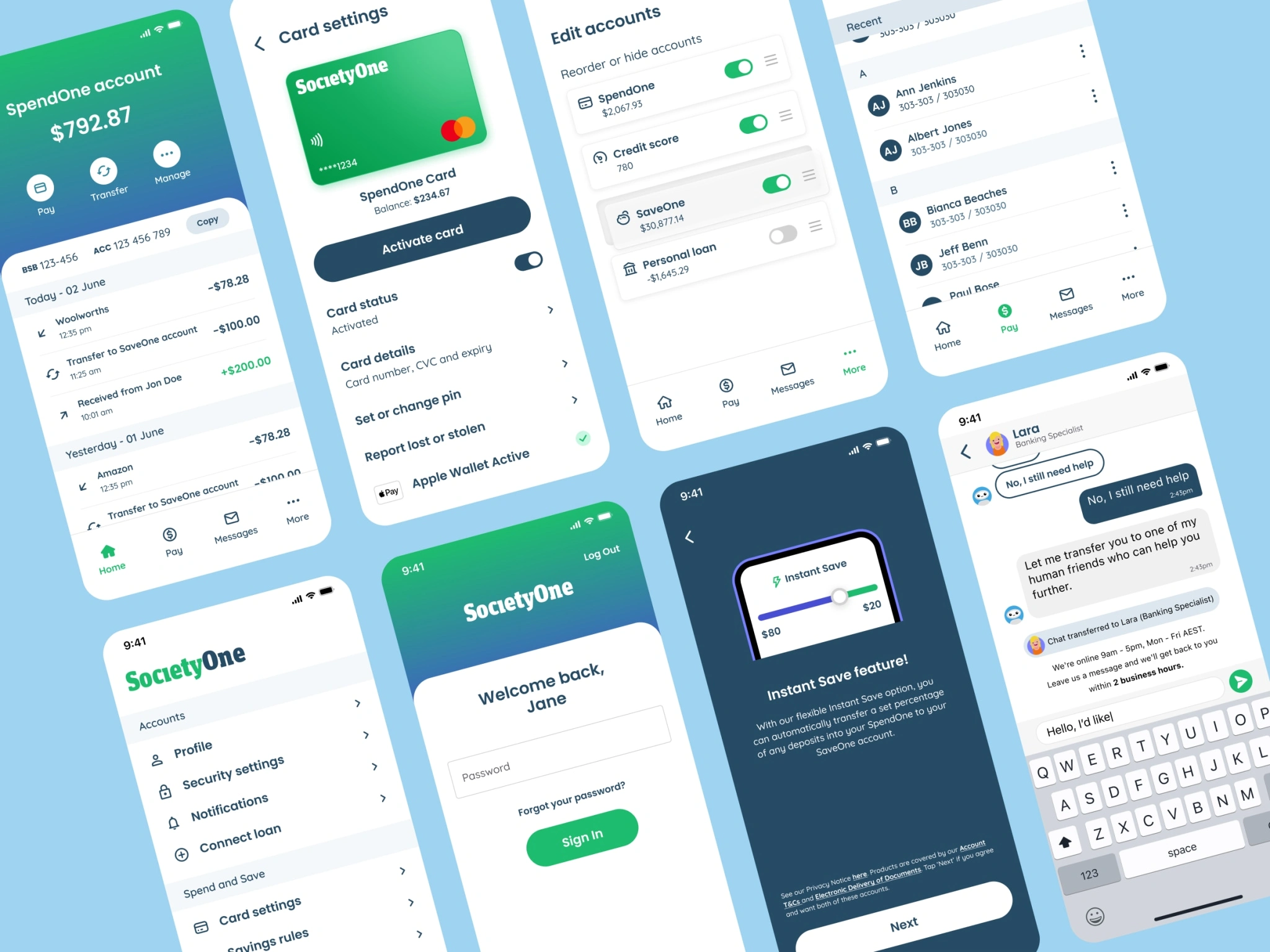
SocietyOne app UI elements
Wireframing, Prototyping, and UI Integration
Based on the prioritised user stories, we created low-fidelity wireframes to visualise the app's structure and layout. From these wireframes I created interactive prototypes, which incorporated the visual design elements and adhered to UI principles. This allowed us to test the app's usability and gather user feedback quickly.
Sprint Planning and Development
We divided the project into several sprints, with each sprint focusing on a specific set of tasks and UI refinements. This iterative approach enabled us to develop and test features quickly, make necessary adjustments, and continuously improve the app's design and functionality.
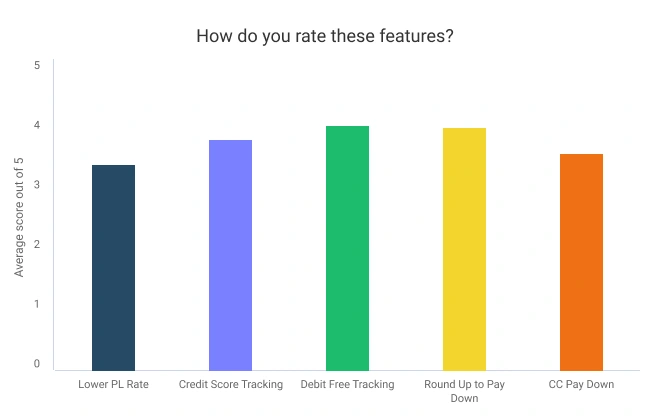
Usability Testing and Iteration
Throughout the project, we conducted regular usability tests with target users to validate our design decisions and gather feedback. We iteratively refined the app based on the insights gathered from these tests, ensuring that it met users' needs and expectations while also maintaining a visually appealing and consistent interface.
MVP Launch and Continuous Improvement
We launched the MVP of the SocietyOne Banking App, which included essential features such as onboarding, account management, transaction history, and transfers between accounts. Post-launch, we continued to gather user feedback, analyse usage data, and iteratively improve the app based on these insights. This ongoing process included enhancements to both UX and UI aspects of the app.

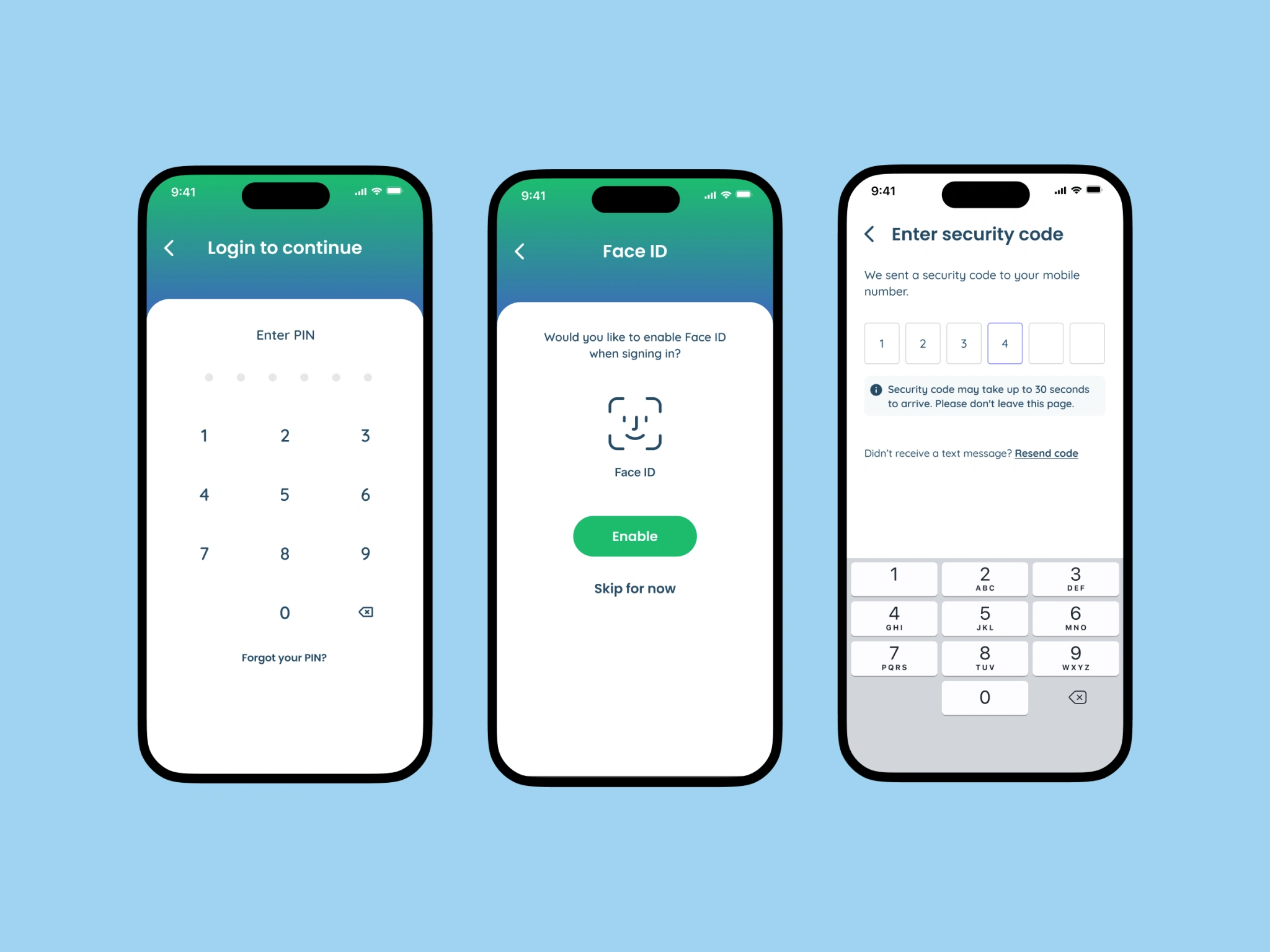
Secure login

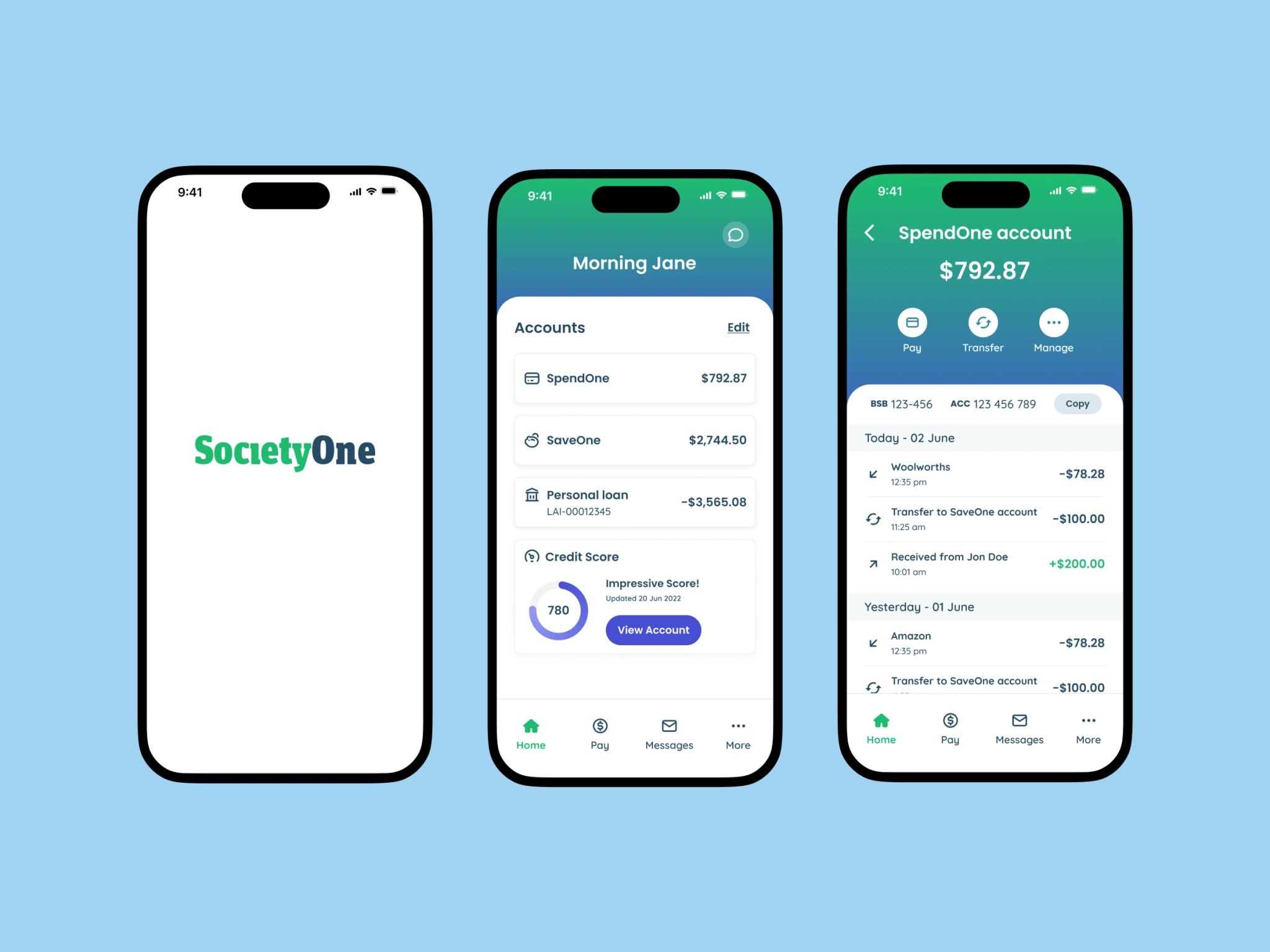
Load screen and homepage
Conclusion
By using an agile UX framework and incorporating key UI principles, I designed a user-friendly and visually appealing banking app for SocietyOne that met the needs of their customers. The iterative, user-centered approach enabled us to deliver a valuable product quickly, while continuously learning and improving based on user feedback and data-driven insights.