Behance
Like this project
Posted Jun 18, 2023
I embarked on this project to design a tiered plan page for Voot—an esteemed entertainment OTT platform that offers a diverse range of content.
Likes
0
Views
9
Clients


Viacom18 Digital Ventures

Voot
Overview🔎
Voot is an Indian subscription video-on-demand and over-the-top streaming service, owned by Viacom18.

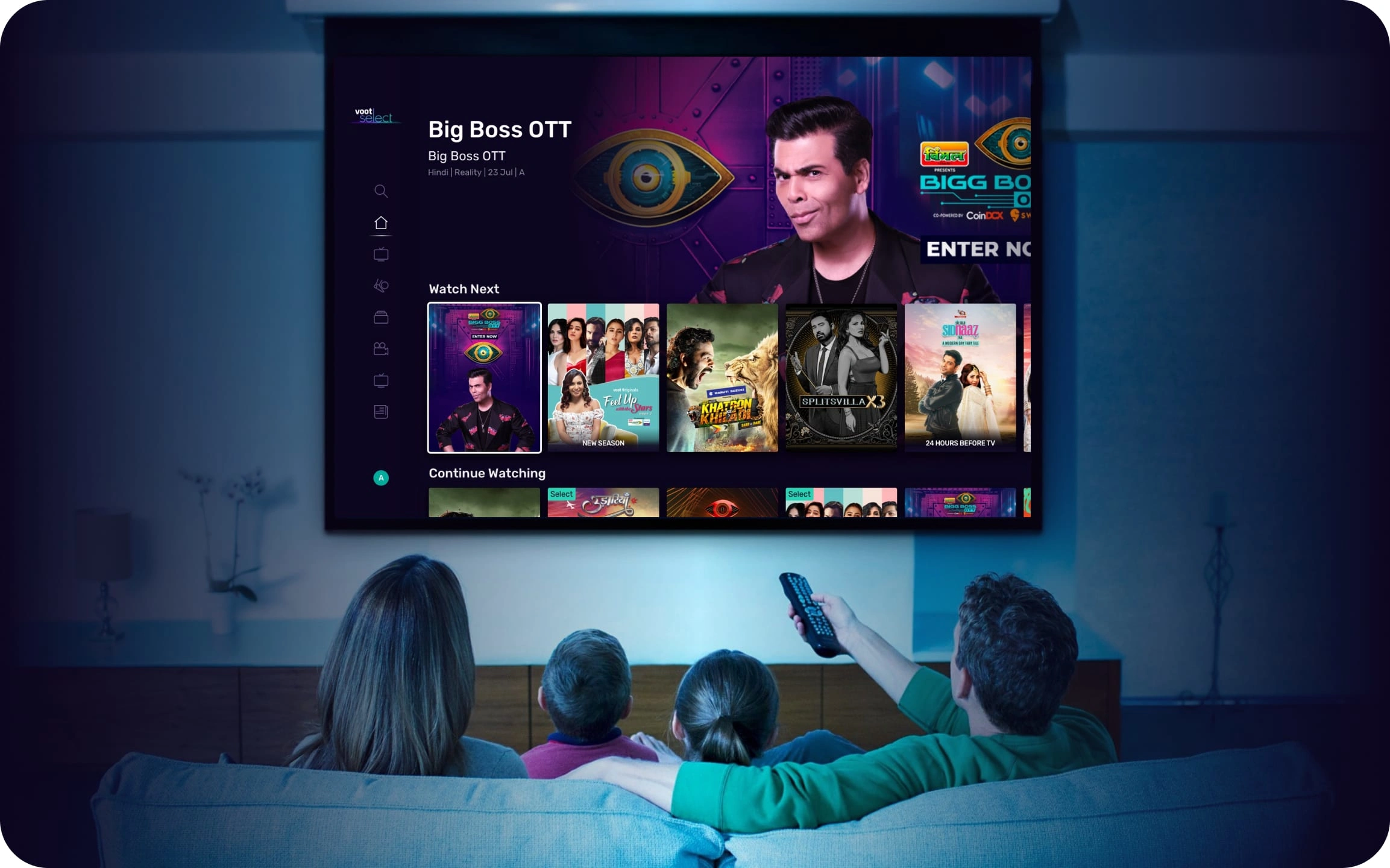
VOOT TV UI
Problem & Solution 🤝
As the digital world becomes more competitive, everyone seems to have OTT platforms at their fingertips. There are many OTT subscriptions available, but people are looking for a better value with all the features they want.
As a result of COVID-19, multiplexes were shut down and people were on lockdown. There is a need for more entertainment, entertainment, and entertainment for people. Throughout the journey, VOOT was a digital platform with a single plan for all devices.
It is common for people to have multiple devices in their homes, such as a mobile phone, tablet, PC, television, etc., but they want to pay according to which device they are watching on.
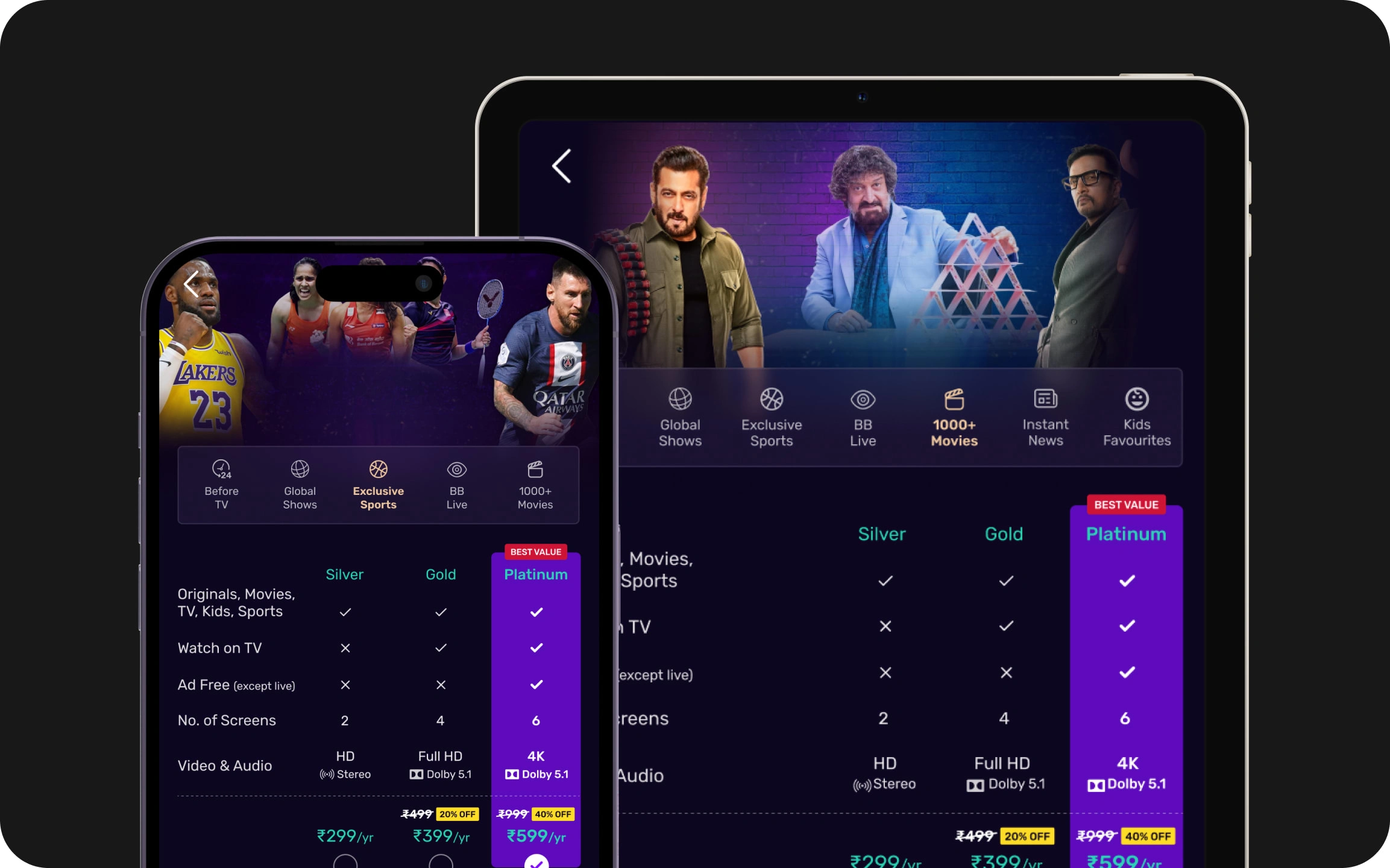
VOOT is a digital OTT platform where people can watch their favorites on devices. So we are introducing - Tiered Plan Page at better values and for devices on which people want to watch. Including feature and content gating VOOT gives valuable subscriptions to people.
Process 🛣
Discover
A. Stakeholder Interviews:
What is your business modal?
Who are your target audiences?
What are your USPs (Unique Selling Points)?
What is the goal and values of the company?
Who are your competitors? What do you like about them?
Are there any design constraints? If yes, what are they?
What is the deadline for this project?
A. User Analysis:
It was interesting to interview some of my friends and family members who use OTT platforms. I had the opportunity to talk with and gather insight into the challenges and motivations of ten participants.
What do you currently do?
What's your age?
How often do you use OTT platforms?
What do you mostly watch on OTT?
Do like to pay for subscriptions or not?
What are the most features do you like in other OTT platforms?
What are the challenges you faced while using OTT?
Analysis of the Responses Received
I did offline surveys with a few users and noted down everything on the basis of User Analysis.
Check my Behance Portfolio for this detail.
Competitive Analysis
During my research for similar OTT platforms, I compared 5 products, of which 3 are strong. Through this, I discovered the strengths and weaknesses of current and potential competitors.
Check my Behance Portfolio for this detail.
User Flow
User flow is the path taken by a prototypical user on a website or app to complete a task. The user flow takes them from their entry point through a set of steps towards a successful outcome and final action, such as purchasing a product.
Check my Behance Portfolio for this detail.
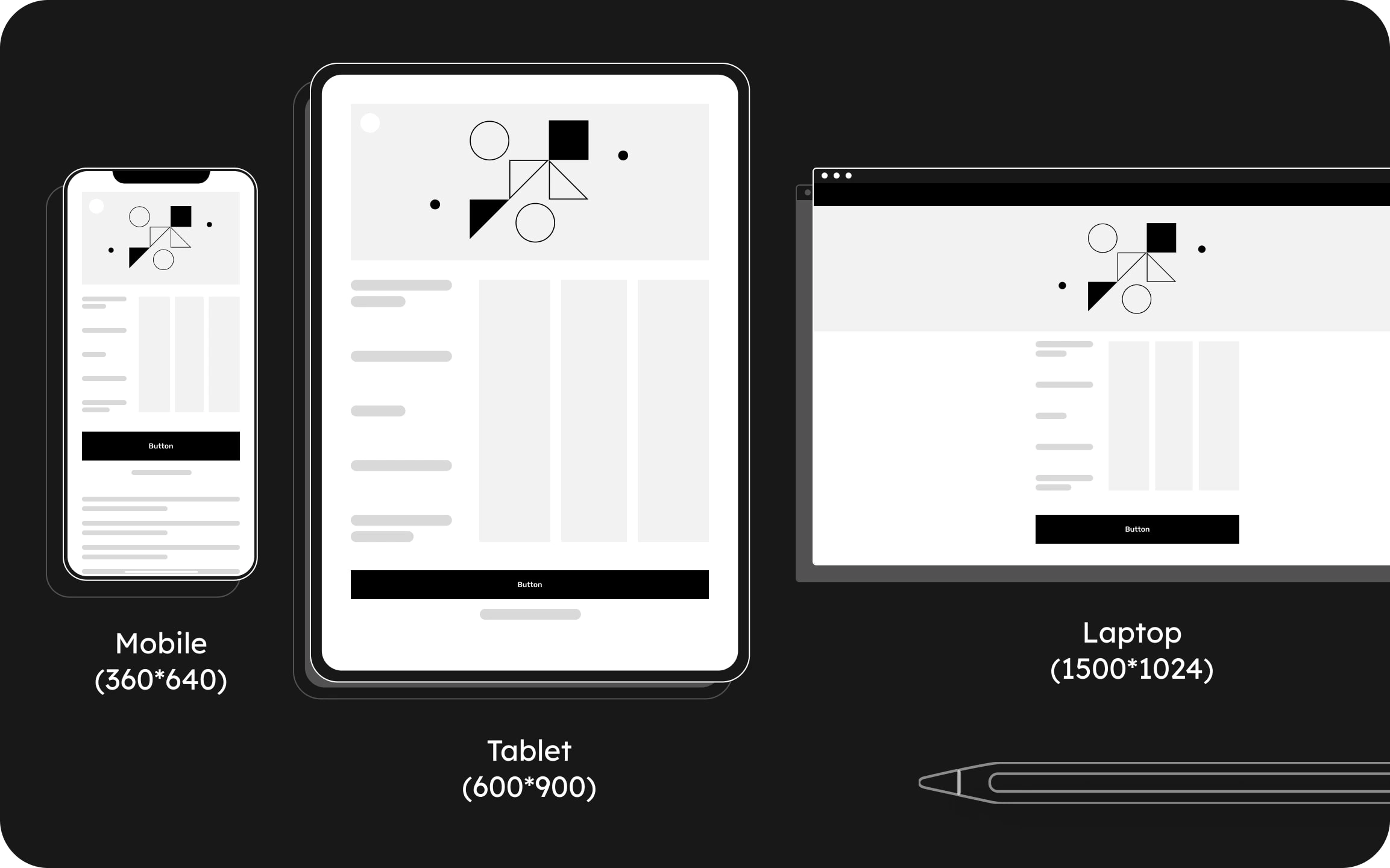
Hi-Fi Wireframing
As a result of feedback from stakeholders and my own insights, I began with wireframes using Figma. In designing the plan page, I prioritized features that would best meet the needs of users.

Grid, Margin & Spacing
I used 8 point grid system to create a layout grid for different platforms. As, this manages the proportions between UI elements, such as spacing and margins.
Check my Behance Portfolio for this detail.
Hi-Fi UI Design
Currently, I am using VOOT's pre-designed design system, but I have created and used customized icons. New colors were used for tags, but typography and primary colors remained the same.
Check my Behance Portfolio for this detail.

Prototyping
In order to see the actual look of the transitions on all platforms, I prototype the screens after the UI design is complete. Since this project is live, I'd like to show you the VOOT plan page video.
Check my Behance Portfolio for this detail.
Results 🎁
What I achieved from this project?
As a result, I gain a better understanding of how cross-platform design works.
My D2C pod allowed me to gain insight into the product's business side.
With the product team, I was successfully able to deliver screens to developers and learn the technical aspects of the product.
The biggest challenge I faced was adapting the design to four different platforms.
You learned the depth of the product, it was slow but did it very well. 🗣
Name
Yogesh Bhagchandani