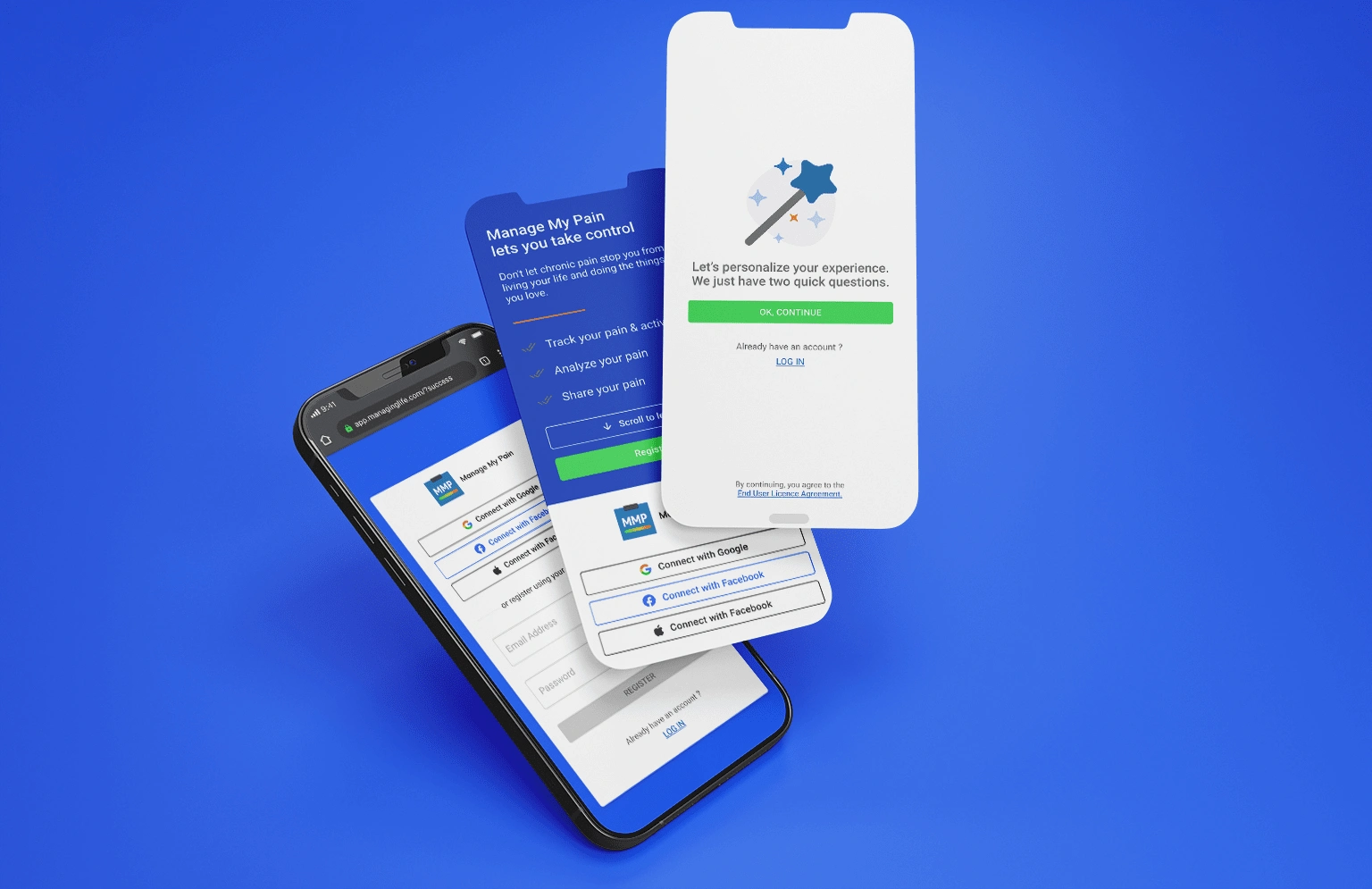
ManageMyPain: Designing a smart pain tracking and journal solut…
SaaS Healthcare Product
Platform : Android, iOS, iPad, Web

Chronic pain is long-standing pain that persists beyond the usual recovery period or occurs along with a chronic health condition, such as arthritis. Chronic pain may be "on" and "off" or continuous. It may affect people to the point that they can't work, eat properly, take part in physical activity, or enjoy life. At least 10% of the world’s population is affected by chronic pain and it costs up to $1265 billion every year globally. Since its inception, ManagingLife LLC is on a mission to lower the human and financial cost of chronic pain with our clinically-validated digital solution, Manage My Pain.
My responsibilities
Building design system.
Lead and conduct user research.
Prototype, wireframing and user testing.
UX analysis and facilitating the design thinking process.
Web applications development.
Tools
Figma
Adobe Illustrator
Adobe Photoshop
GitLab
Marvel App
Links
🏆 Achievements
400k+ Users
1500+
5 Star Reviews
Project Goals
We wanted to make a solution that is a clinically-validated digital health solution, It will help people with chronic pain and their providers to measure, monitor and manage their symptoms to execute the treatment. We also wanted the solution to be a commercially-available digital chronic pain treatment companion with clinical validation of improving patient outcomes. Our primary goals were to build a solution that:
Let chronic pain patients track, analyse and share their pain records and conditions effectively.
Let healthcare professionals get quick and Clinically-Relevant data to make more effective treatment decisions for chronic pain patients.
Let researchers keep their study participants engaged while effortlessly collecting chronic pain outcomes.
Let employers reduce the impact of chronic pain by helping their employees get the treatment they need.
In this case study, I will walk you through the design process of the “For Patients” app ManageMyPain.




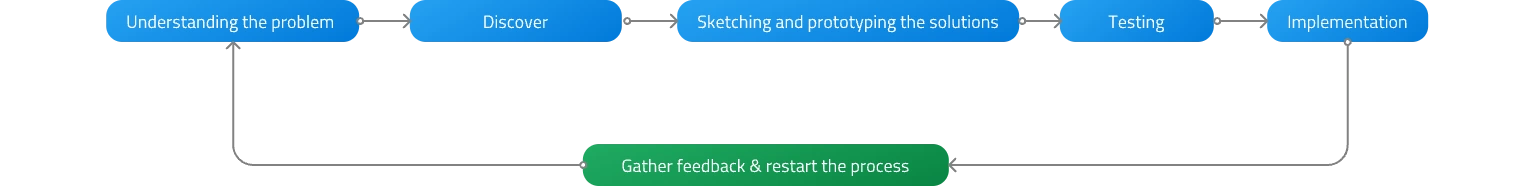
🚦 The Process
I followed these 6 stages to research process to better understand our target users, problems, possible solutions and improvement opportunities.

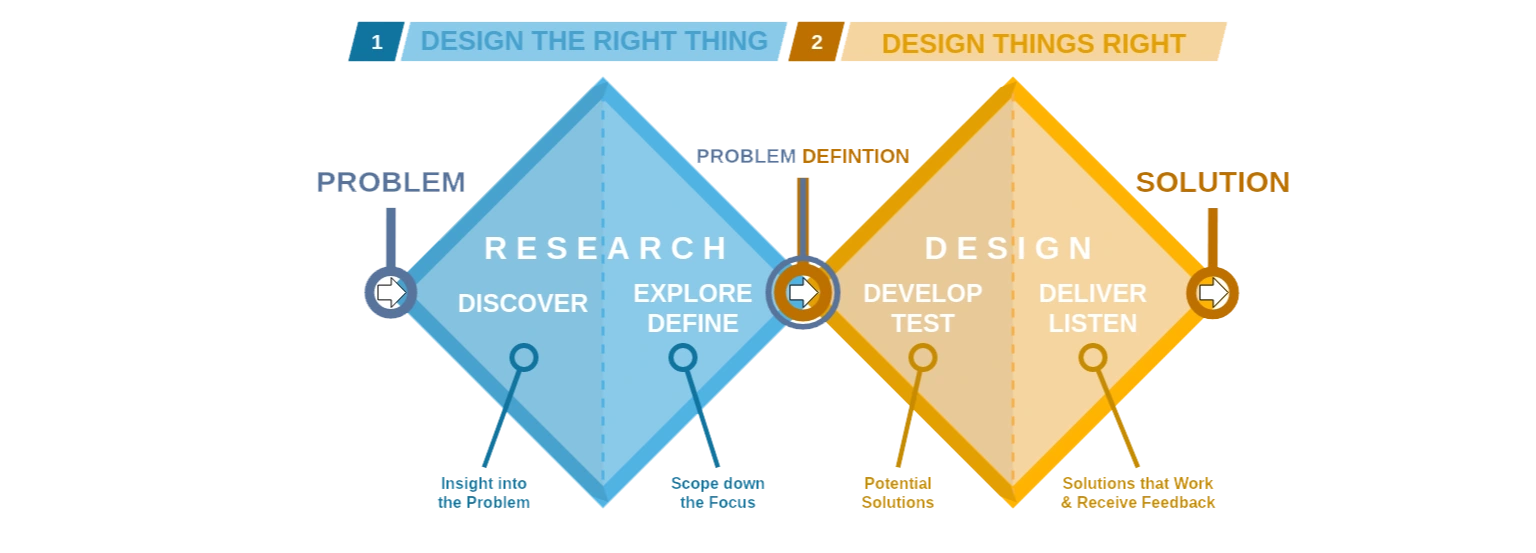
Throughout the design process and design thinking, we followed the “Double Diamond” process methodology to better understand the problem and discover the best possible solution for our target users. The Double Diamond is a visual representation of the design and innovation process. It's a simple way to describe the steps taken in any design and innovation project, irrespective of the methods and tools used. The Double Diamond model has four stages: Discovery, Definition, Development and Delivery. Together, these stages work as a map designers can use to organize their thoughts in order to improve the creative process.

⚒ ️Understanding The Problem
Liz has fibromyalgia and suffers from chronic pain. She feels that no one understands her condition and her doctor's questions can be confusing and overwhelming. Keeping a pain diary might help but it's time-consuming and there are too much information to get anything meaningful from it. She needs an easier way to document her pain to better manage it. She needs an effective way to track analyze and share her pain. It will give her a common language to describe her pain in a way that both she and her doctor understands. And she will also need a clinically valid report that her doctors can use to treat her pain.
During our initial market research, we summarised the following problems of our users.
Users don't know an efficient and meaningful way to journal their pain records.
Users can't properly communicate with the doctor regarding the characteristic of the pain, what triggers the pain, what ease it, how long it last, etc.
Users don't have a good technical solution that can help them to document their pain.
Users can’t actually remember to record their pain episodes in a journal or diary.
🔎 Discover
In this phase we focused to dig deeper to identify target users and their pain points.
Research Methods Used
User Interviews
Building User Persona
User Interviews
We formatted our user interviews sessions with 4 categories of questions:
About the user: Mostly about their lifestyle, personal preferences, tech engagements etc.
General product questions: General open-ended questions about the potential products. These are not direct questions and more "what is your ideal idea of..." questions.
Specific Questions: Question about specific features and patterns. For E.g. "Would you be interested in a feature that lets you do X, Y, Z".
Discussions: These questions are more casual. We wanted to understand users general ideas of a potential solution, their expectations, etc.
Field studies
We have also done some field studies to better understand our target users. We wanted to explore what they do and how they communicate with doctors. Here are some key things we have done during field studies.
Worked with doctors.
Observed how the patient communicates during a treatment session.
How the patients keep records of their pain.
How doctors and patients work together for chronic pain treatments.
User Personas
With the data gathered from previous research, we started to generate provisional personas using statistical knowledge. These represent a certain type of user that is the potential audience of our solution. These personas will help us to fine-tune our design for target users.


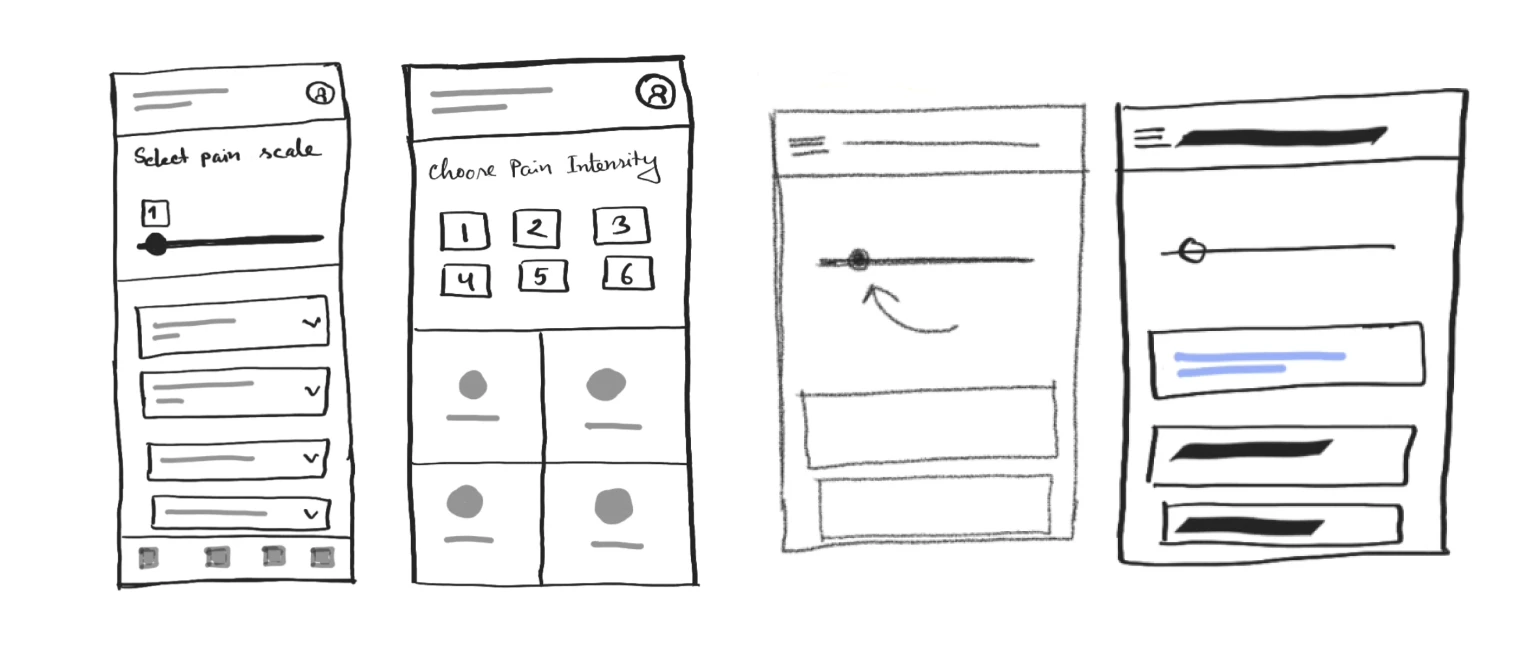
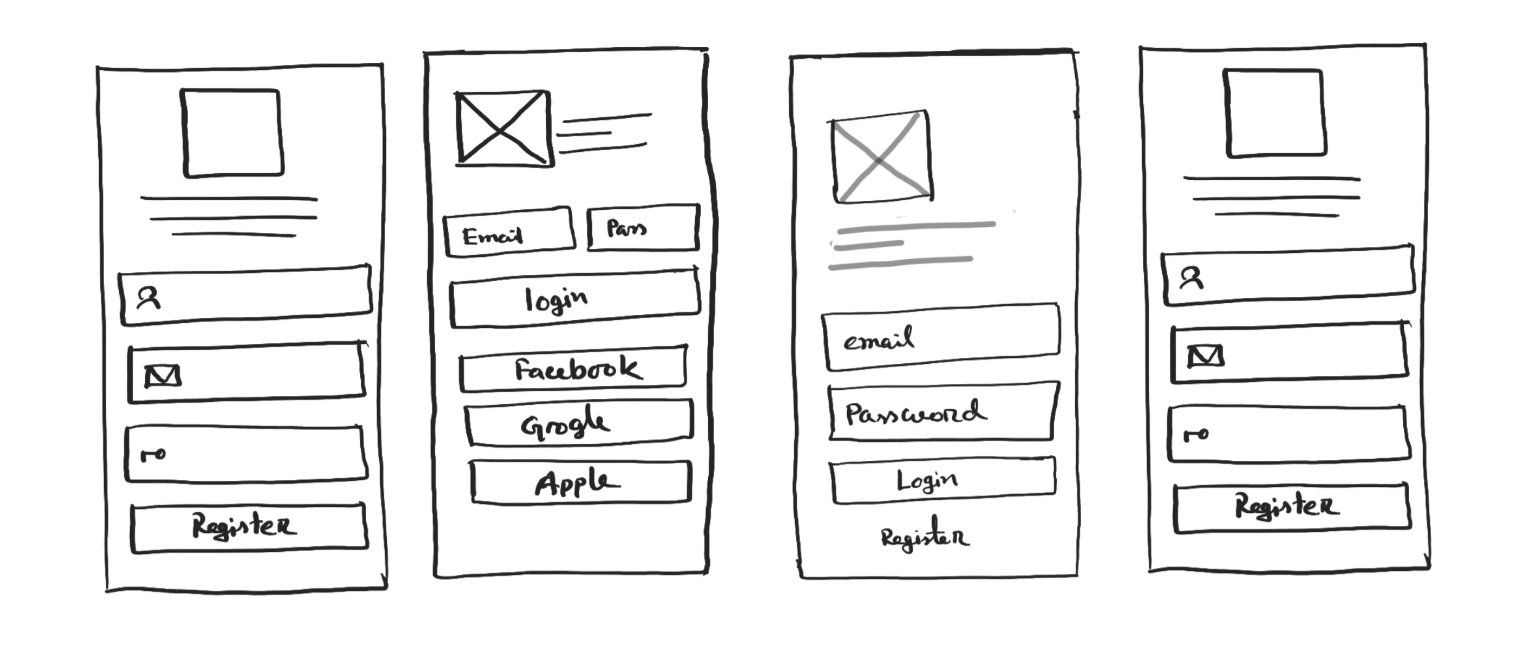
🎭 Sketching and prototyping the proposed solution
With research data in hand, We decided to build the prototypes. As we iterate with the design thinking process, we build different prototypes for different user journeys and happy paths. Here are some of them.


🧪 Testing
With a visual prototype in hand, we are now ready to do some testing. We run a series of Usability Testing and User Acceptance Testing (UAT) for a week with our potential users. Here are some tools we used for testing throughout our design process.

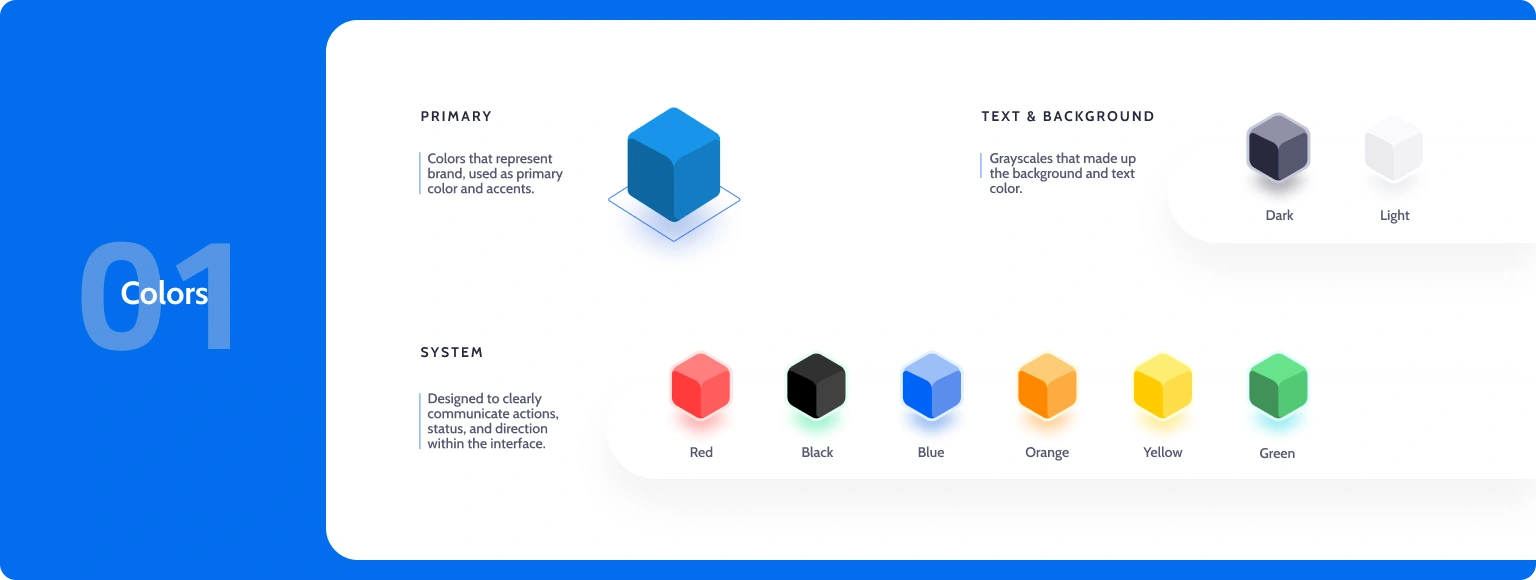
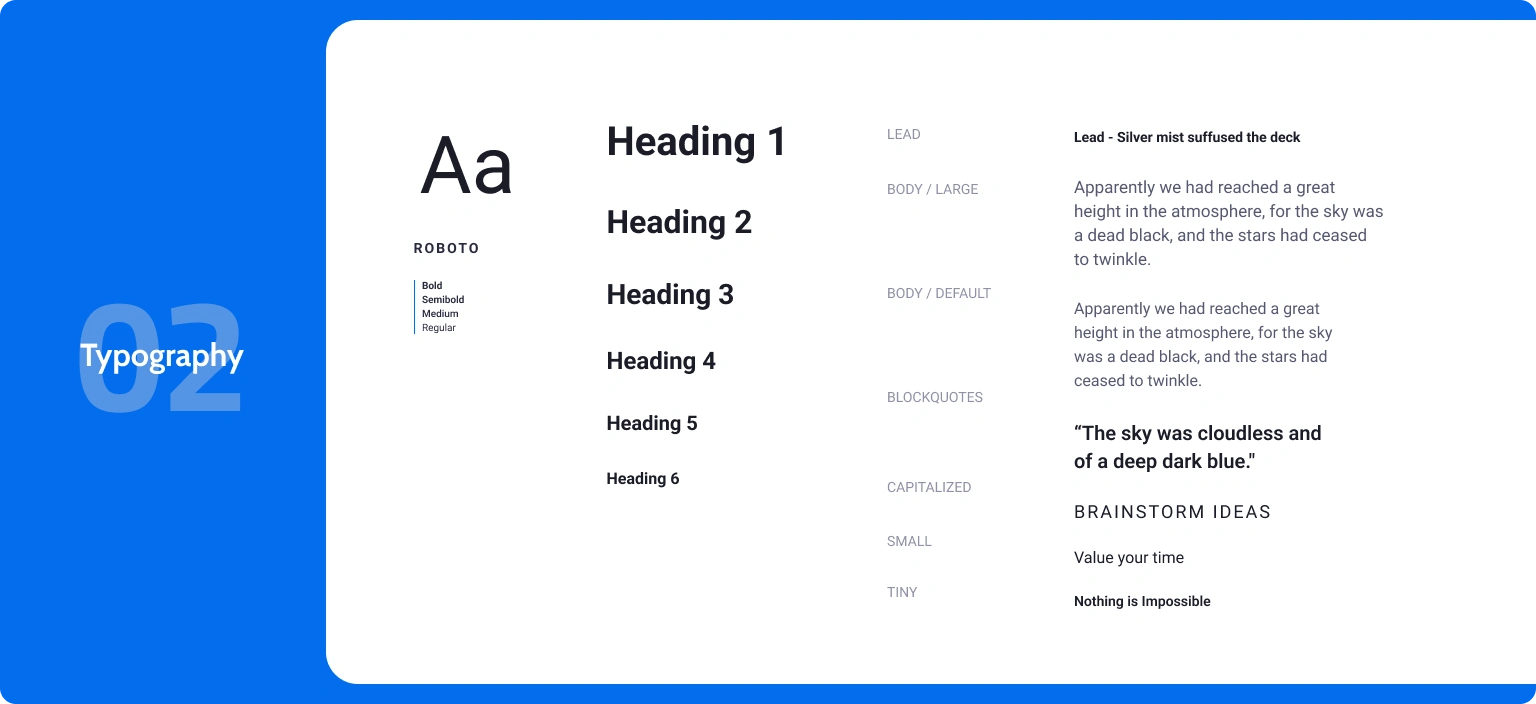
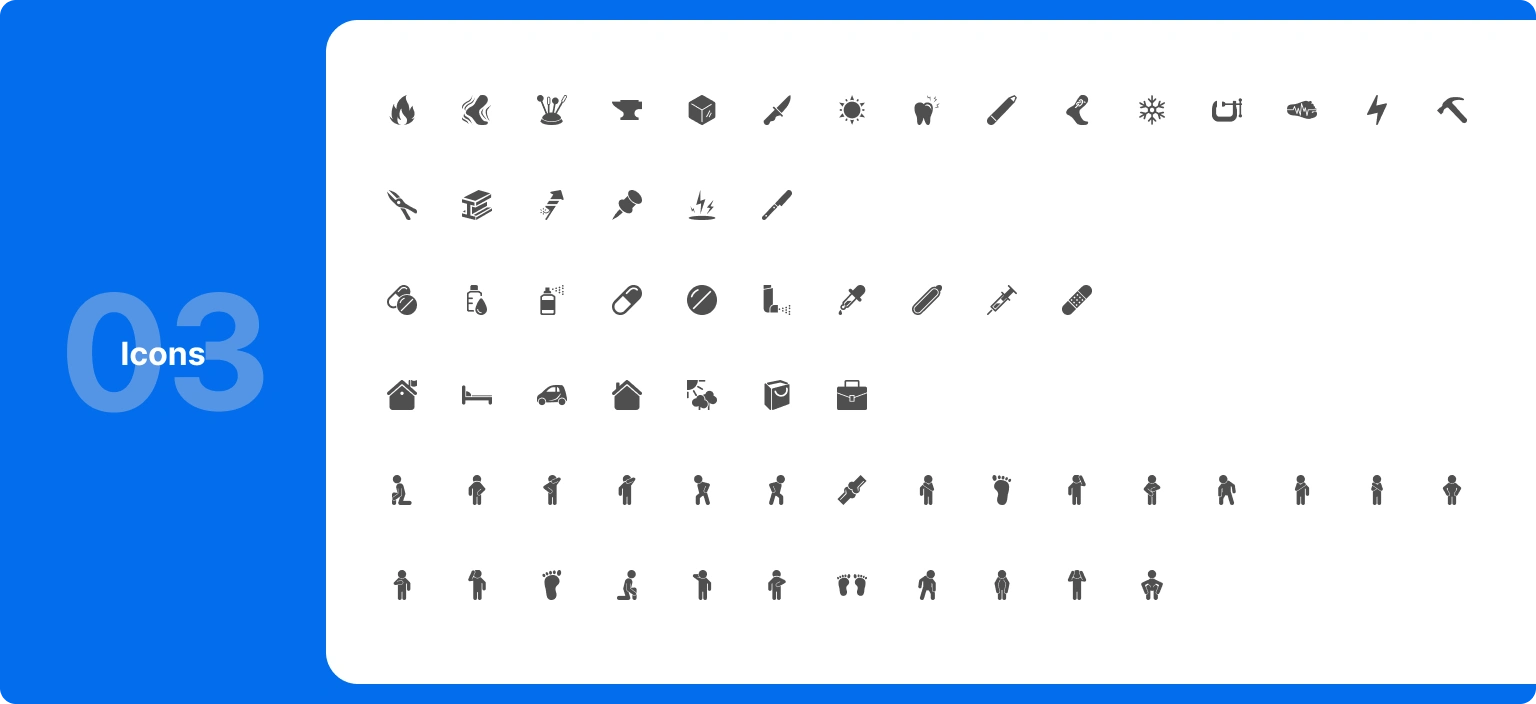
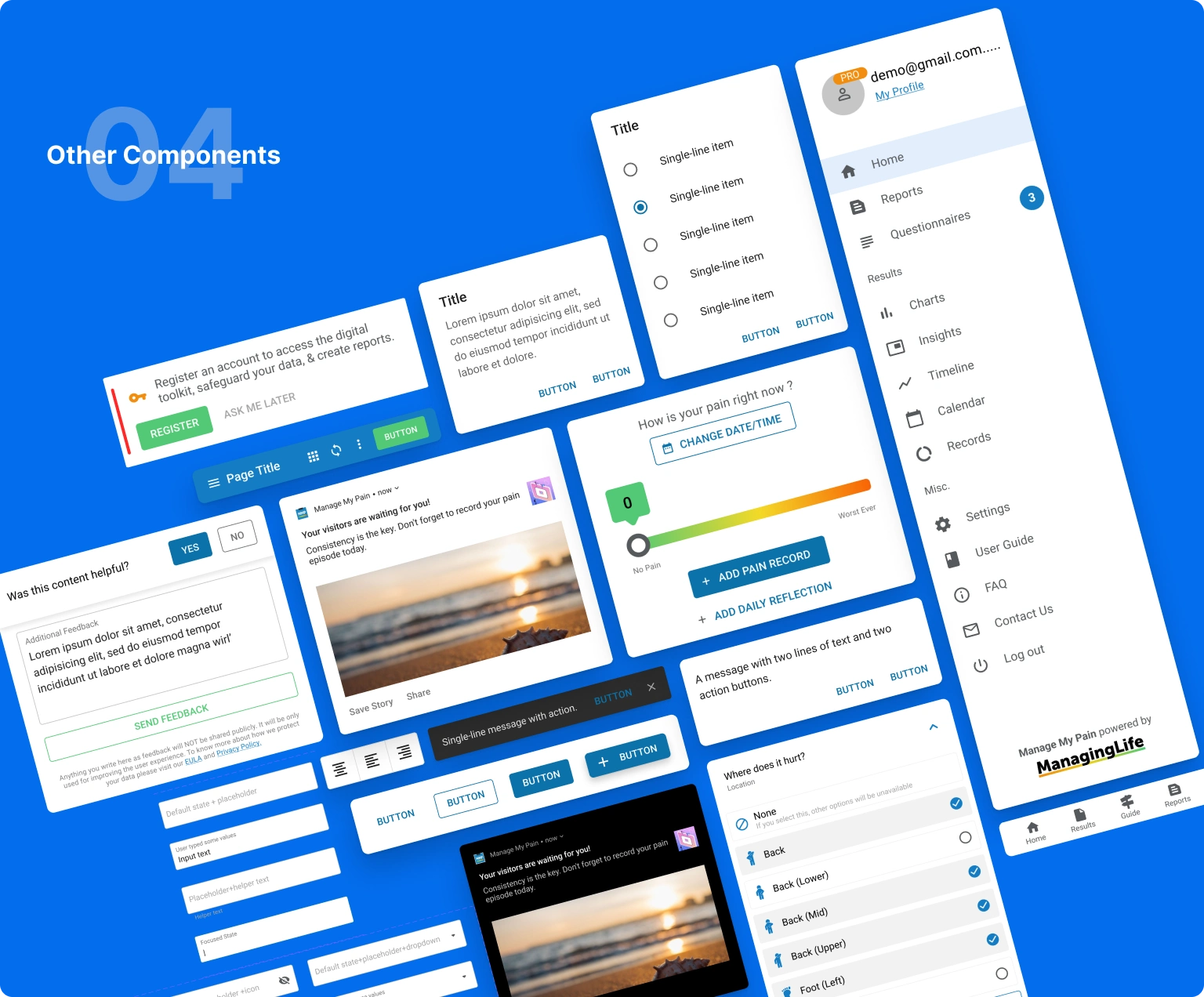
🎨 Design System
We created a comprehensive design system for the solution. That includes different typography, icons, cards, modals, and other UI elements. One of our base design frameworks was Google's material design. The initial design system took two weeks to create.




👩💻 Implementation
After five weeks of design, iteration and experimenting, we finally start implementing our design to product development. I worked closely with engineers to develop the designs for MVP. I scoped out tickets for the front-end engineers with user stories and product requirements. I also encouraged the team to look into the clickable prototype to quicken the implementation process and worry less about the component interactions.
⚡ Results and takeaways
Working with a healthcare product was a challenging experience. It taught me a lot about knowing when and where to focus your energy and efforts. Some key takeaways from this project are:
Focus on building an MVP: There is only so much time and effort that you can invest in this fast paced world. So it's important to focus on the features that can deliver the highest value for your users.
Focus on the UX first: Earlier in my journey, I made the mistake of worrying about the look of the UI. Taking a step back and reassessing the user flows helped me to reprioritise the UX.
Focus on the problem: At the end of the day, you'll be solving your users' pains. It's easy to lose sight of this when you're bogged down in the day-to-day tasks. So we need to keep that in mind.
View original project on Saif71.com
Like this project
Posted Aug 19, 2023
After taking responsibility for the design team of ManagingLife, I revamped our entire design language based on Material Design and reimagined fundamental UX f…
Likes
0
Views
7





