Event Booker
Like this project
Posted Feb 22, 2023
A fullstack event booker app created with React, Node, GraphQL, and MongoDB—complete with authentication, a responsive design + several other features listed.
Likes
0
Views
11

Skills
JavaScript, HTML/CSS, React, Node, GraphQL, MongoDB, Tailwind CSS, React Testing Library, TDD, Test Driven Development.
UI/UX, Web Design, Web Development, Frontend Development
Logo Design
Project Description
A fullstack event booker app created with React, Node, GraphQL, and MongoDB—complete with authentication, a responsive design and several other features listed below.
Fully tested via QA and demonstration in video here as well as unit and integration tests written in React Testing Library.
👀 Please note: All of the features listed are are tested and shown here.
👉 Event Features
- All users(authenticated or not) can view events.
- Only authenticated users can create an event.
- User can remove an event they’ve created, but not another user’s events.
- If it’s an event that is happening the same date there will be a little red notification pulse animation next to the date.
- Expired events and events of the same date will have a little widget showing they are expired/day-of.
- Expired events will show at the bottom when loading events page.- When an event is created a notification will popup for a few seconds.
- When an event is created, it will automatically show at end of the list.
👉 Bookings Features
- Create a booking if there are events.
- Bookings are displayed on page.
- You can only see the bookings you’ve created, you cannot see another user’s bookings.
- When an event is deleted, the associated booking will not display.
- Colors of bookings are random.
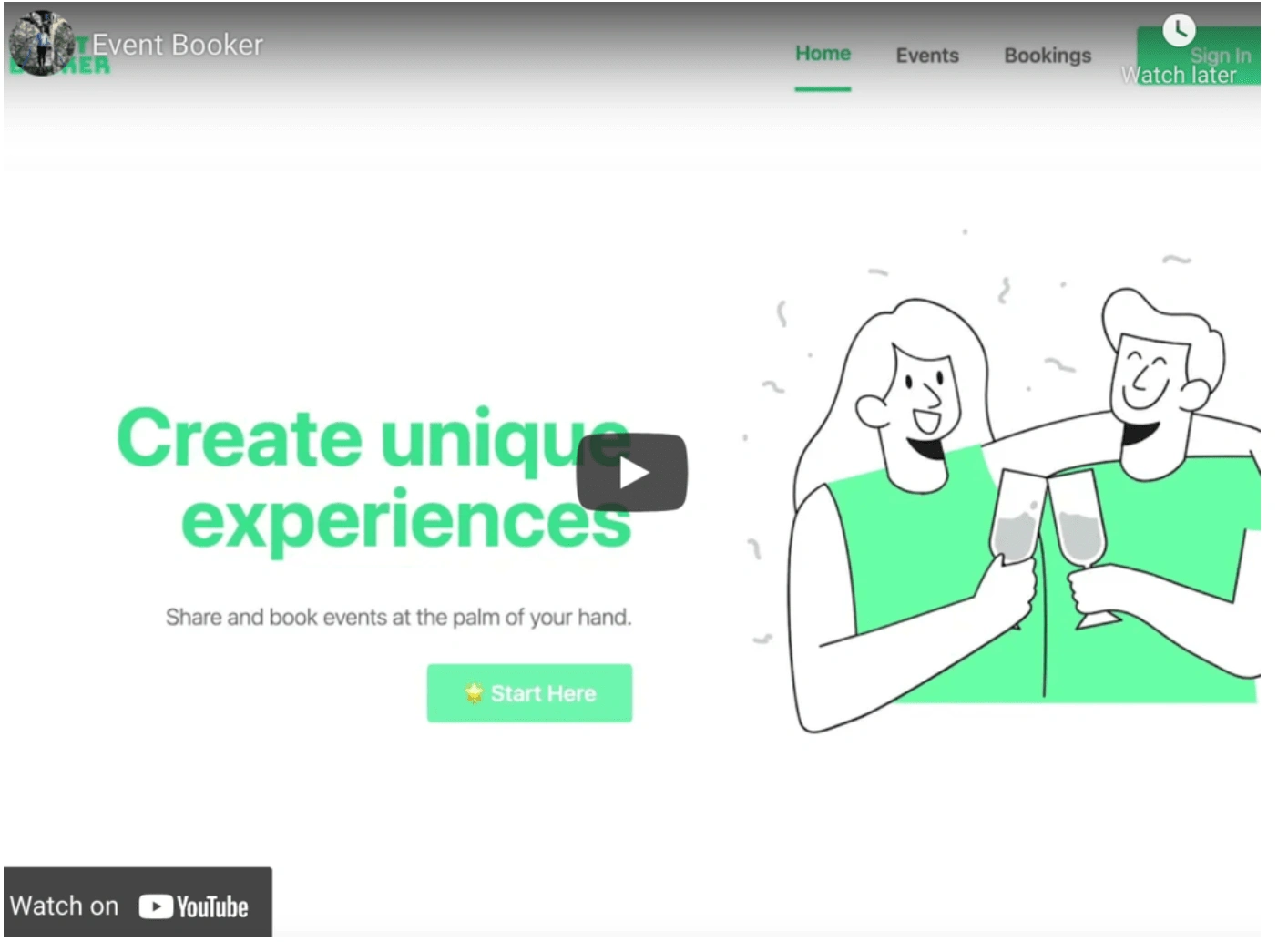
👉 Homepage Features
- Elegant homepage design with inviting message.
- Start Button takes users to events page.
👉 Auth Features
- You must create an account to see/create/remove bookings and add/remove events.
- Each event and booking with be associated with a user.
👉 Responsive Design
- Works on your phone/tablet.