Mad Digital Agency – No-Code Website Built with Framer
Like this project
Posted Mar 7, 2025
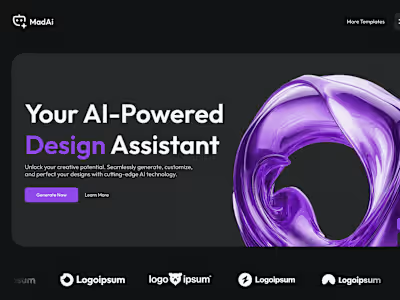
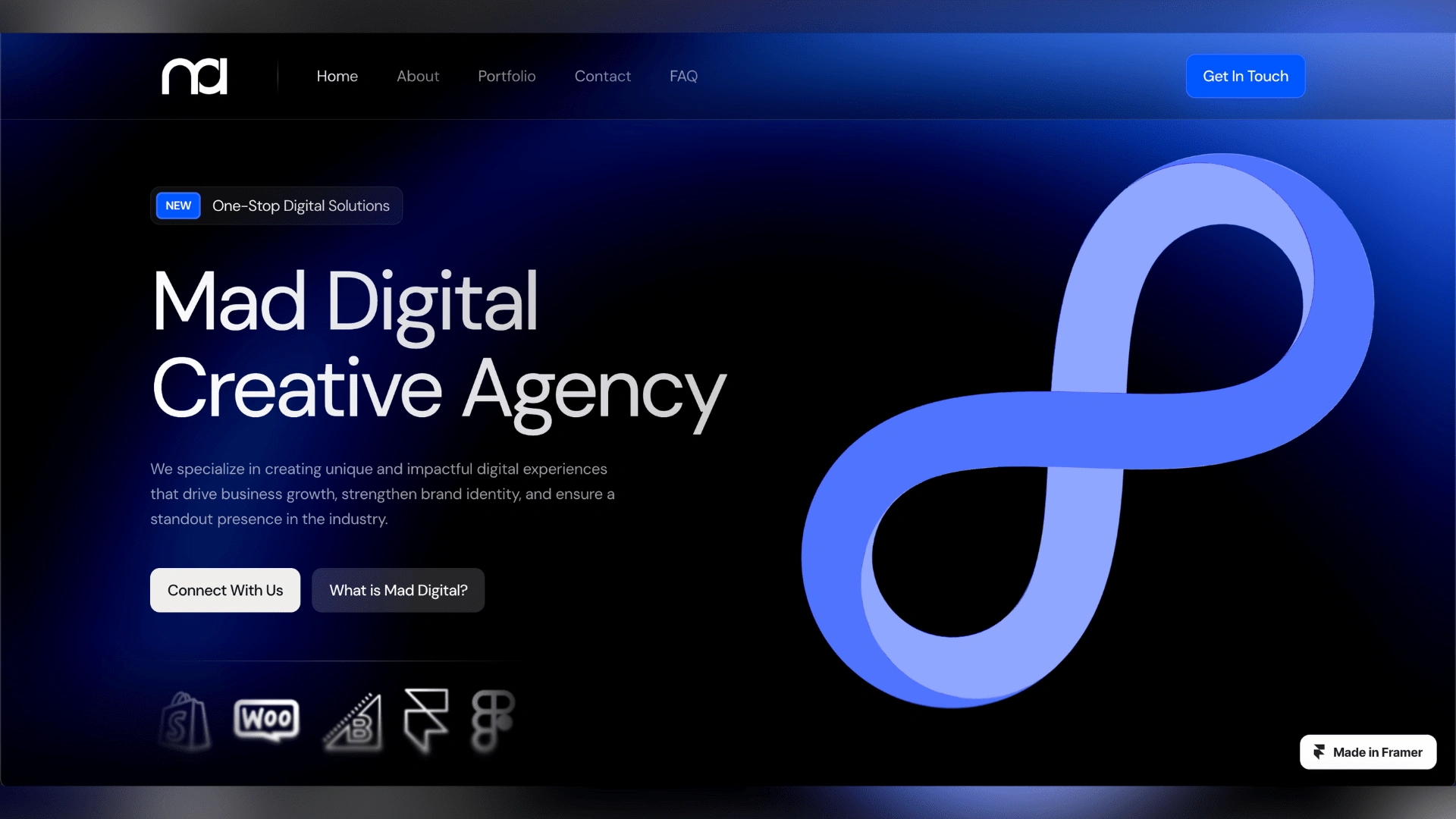
The Mad Digital website is designed to be sleek, modern, and visually engaging. Built using Framer, it blends bold typography, smooth animations.

Building the Mad Digital Website with Framer: A Seamless Creative Journey
Design Concept & Inspiration
The goal was to create a modern, sleek, and visually appealing website that reflects Mad Digital’s innovative and bold approach. The design focuses on minimalism, smooth interactions, and a strong visual hierarchy to ensure an engaging user experience.
Key Design Elements Used:
Clean, Bold Typography – To enhance readability and create a strong brand presence.
Dark Theme with Contrasting Colors – A sophisticated look with high-impact visuals.
Subtle Animations & Hover Effects – For an interactive, engaging experience.
Clear CTA Sections – Encouraging user engagement and conversion.
Framer Features Utilized:
Responsive Design Tools – Ensuring a seamless experience across devices.
Built-in Animations – Smooth transitions and hover effects for a dynamic feel.
Component-Based System – Reusable sections for faster scalability.
SEO & Performance Optimization – Fast loading times and structured metadata.
The Creative Process
Wireframing & Layout Planning – Sketching the core structure and user flow.
Building in Framer – Implementing the design, tweaking spacing, and refining animations.
Interactive Elements & Animations – Adding motion effects to enhance engagement.
Optimization & Testing – Ensuring responsiveness and smooth performance.
Final Touches & Deployment – Fine-tuning details before going live.
🔗 Check out the live site here: maddigital.framer.website
🚀 Need a high-impact digital presence? Let’s collaborate!
Let me know if you'd like any modifications! 🚀