Healthcare Application Web App UI
Wireframe

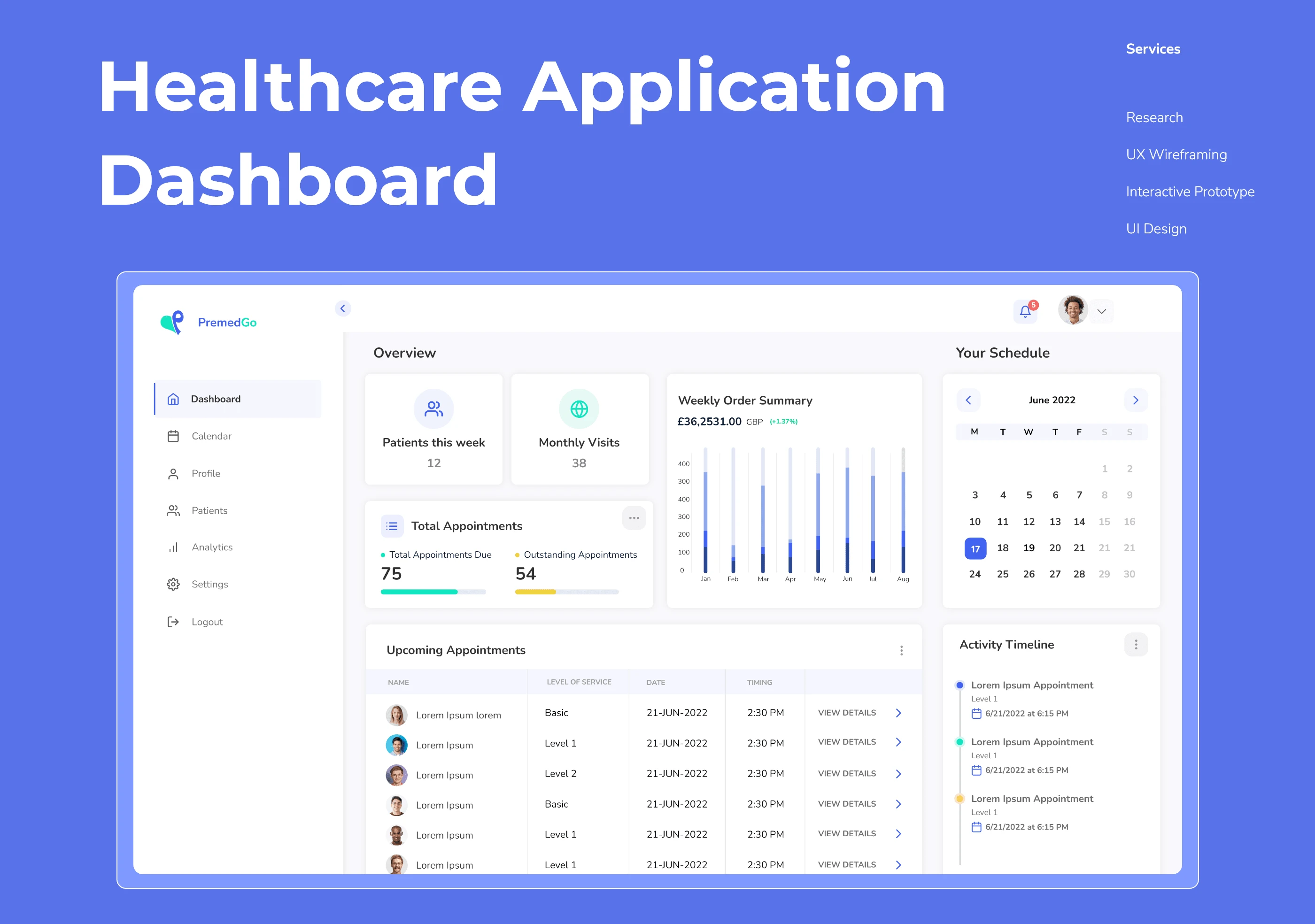
healthcare application dashboard

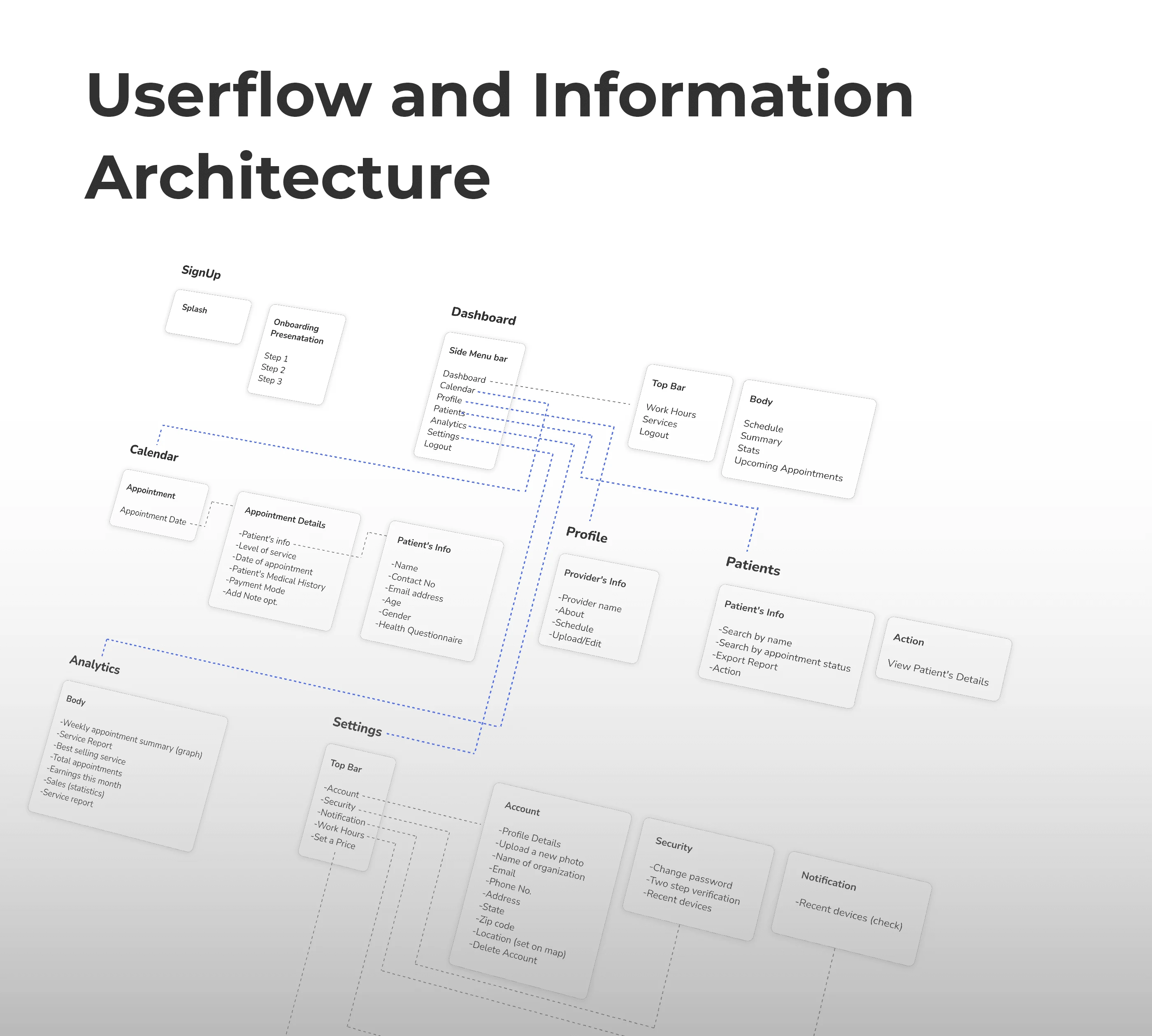
Wireframes
Project goal
As a product designer for a healthcare web app, one of the main challenges I faced was ensuring that the app was both visually appealing and easy to use.
This required a deep understanding of the user needs and the ability to create a user-centered design that prioritizes functionality and simplicity. Additionally, since this was a healthcare app, it was important to ensure that the design adhered to industry standards and regulations for patient data security and privacy.
To tackle this challenge, I conducted user research and testing, iterated on wireframes and mockups, and worked closely with the development team to ensure that the final design met all the necessary requirements.

Typography and colors

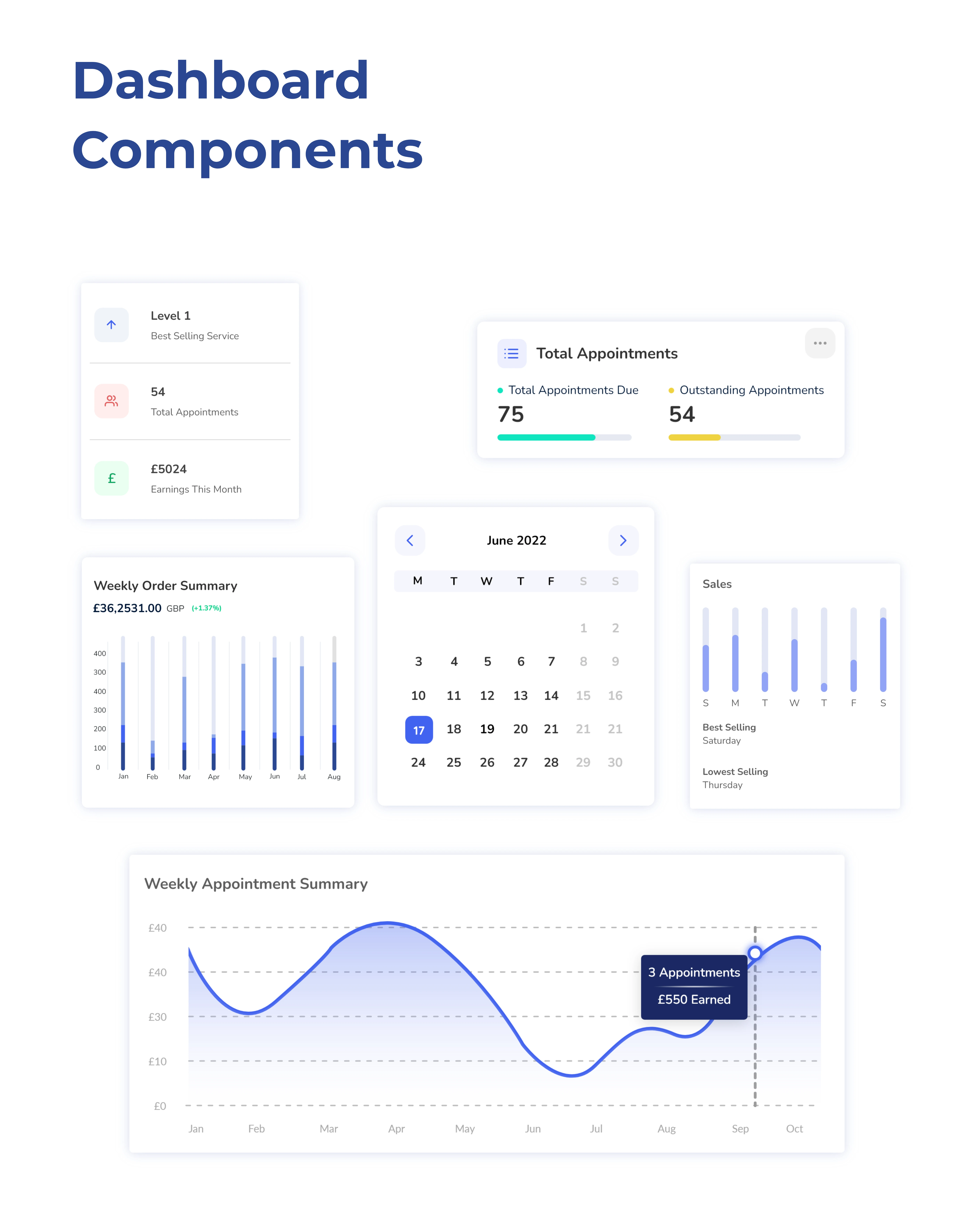
Components

User interface
Solution
To tackle the challenge of creating a visually appealing and user-friendly healthcare web app with varying levels of technology proficiency, I took the following steps:
-Conducted user research and testing: I interviewed patients and healthcare professionals to understand their needs, pain points, and preferences when it comes to using mobile apps for healthcare. I used this information to create user personas and user scenarios, which served as a guide for the design process.
-Created a user-centered design: I used the insights from the user research to create wireframes and mockups that prioritize functionality and simplicity. I made sure that the design was easy to navigate and understand, with clear calls-to-action and minimal clutter.
-Adhered to industry standards and regulations: I made sure that the design met all necessary requirements for patient data security and privacy. I worked closely with the development team to ensure that the final design met all the necessary standards and regulations.
-Iterated and refined the design: I tested the design with a small group of users and made changes based on their feedback. I repeated this process until I was confident that the design was meeting the needs of the users.
-Collaborated closely with the development team: I made sure that the design was technically feasible and that it met the requirements of the development team. I also made sure that I was available to answer any questions or provide any assistance that the development team needed throughout the implementation process.
By following these steps, I was able to create a visually appealing and user-friendly healthcare Web app that met the needs of users with varying levels of technology proficiency and adhered to industry standards and regulations for patient data security and privacy.
Like this project
Posted Jul 5, 2023
Created an intuitive and visually appealing user interface design for the web application of PremedGo healthcare technologies
Likes
0
Views
26
Clients

PREMEDGO HEALTHCARE TECHNOLOGIES LTD