Designed Captivating Motion Shots for Rayna UI
Like this project
Posted Mar 5, 2025
From micro-interactions to full-page transitions, every motion shot was carefully designed to deliver: 10,000+ downloads and increased engagement from users.
Likes
0
Views
10
Timeline
Jun 5, 2024 - Aug 5, 2024
Designed Captivating Motion Shots for Rayna UI
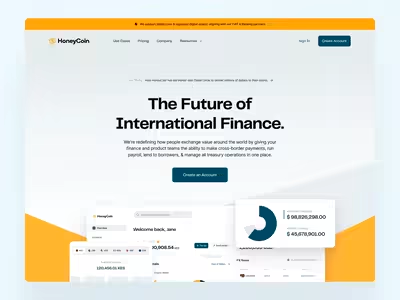
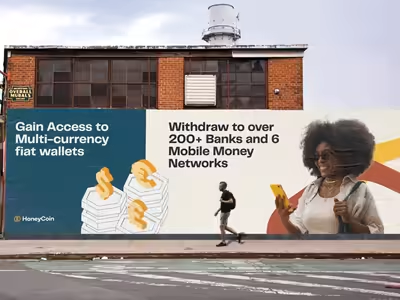
At Rvysion, we don’t just design—we bring interfaces to life. For Rayna UI, a modern design system built for designers and developers, we created sleek, dynamic motion shots that showcase the system’s modularity, flexibility, and technical strength.
Elevating Rayna UI with Motion
Rayna UI needed a visual identity that reflected its innovation, and motion played a key role in telling that story. We crafted fluid, engaging animations that highlight how components interact seamlessly, making the system feel intuitive and responsive. Each shot was designed to emphasize:
✅ Scalability – Smooth transitions that reflect the system’s adaptability.
✅ Clarity – Precise, intentional movement that enhances usability.
✅ Engagement – Eye-catching animations that capture attention without overwhelming the experience.
Motion shots of Rayna UI components
Motion-Driven Impact
From micro-interactions to full-page transitions, every motion shot was carefully designed to enhance Rayna UI’s digital presence. The result? A brand that doesn’t just look great—it moves with purpose.
🚀 10,000+ downloads and counting.
🎯 Increased engagement from designers & developers.
🔥 A UI system that stands out in a crowded space.
Experience the power of motion with Rvysion.