Inspecting Contents on a Website
Like this project
Posted Dec 30, 2024
Have you ever wanted to know what kind of style a website is using?
Likes
0
Views
4
Tags

Cover Image from Icons8 Lunacy
Have you ever wanted to know what kind of style a website is using?
Well, there is a simple way to find that.
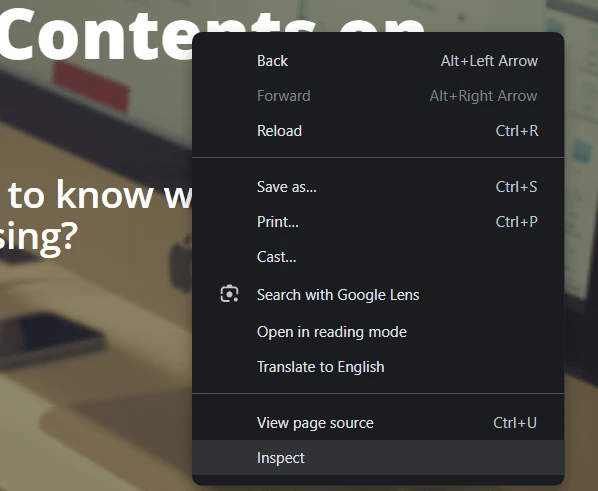
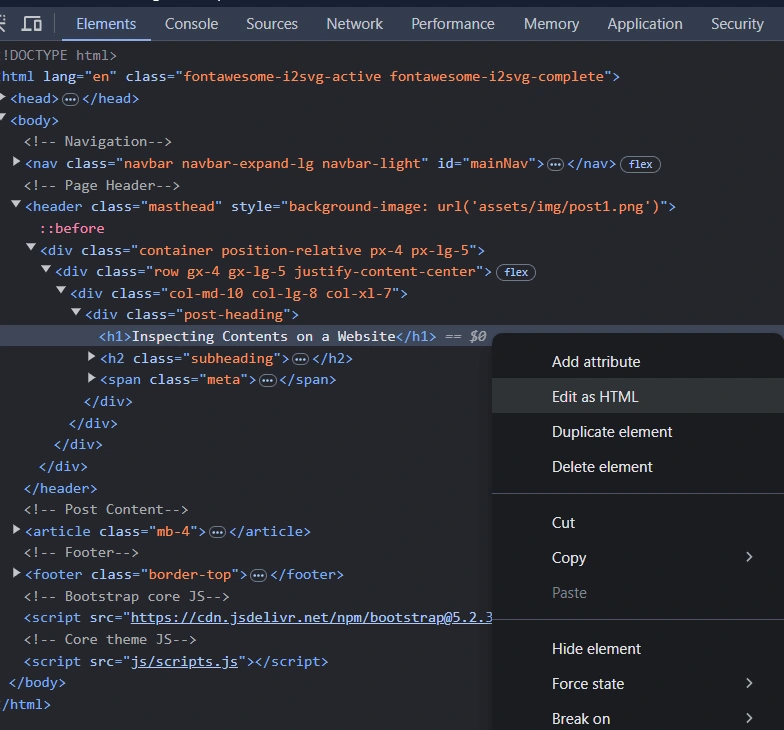
1) Hover over the content of the website and right-click.

2) There, you can see the "Inspect" option. Click on it.
3) You will see a tab open on the right side of the page titled DevTools.

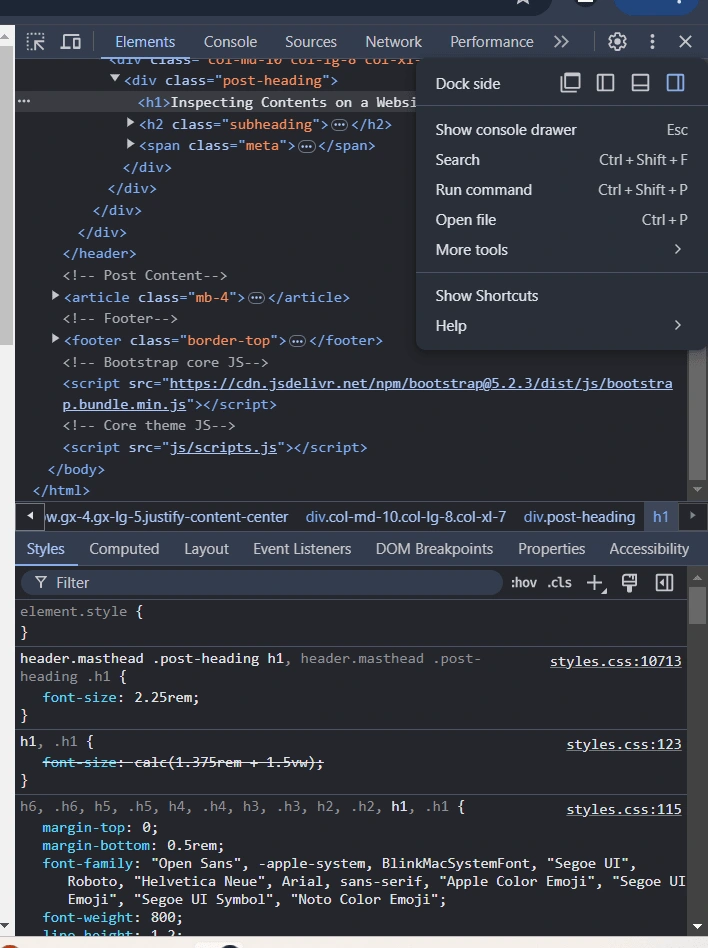
4) If you click on the three dots in the top right corner of DevTools, you will be able to adjust its positioning.

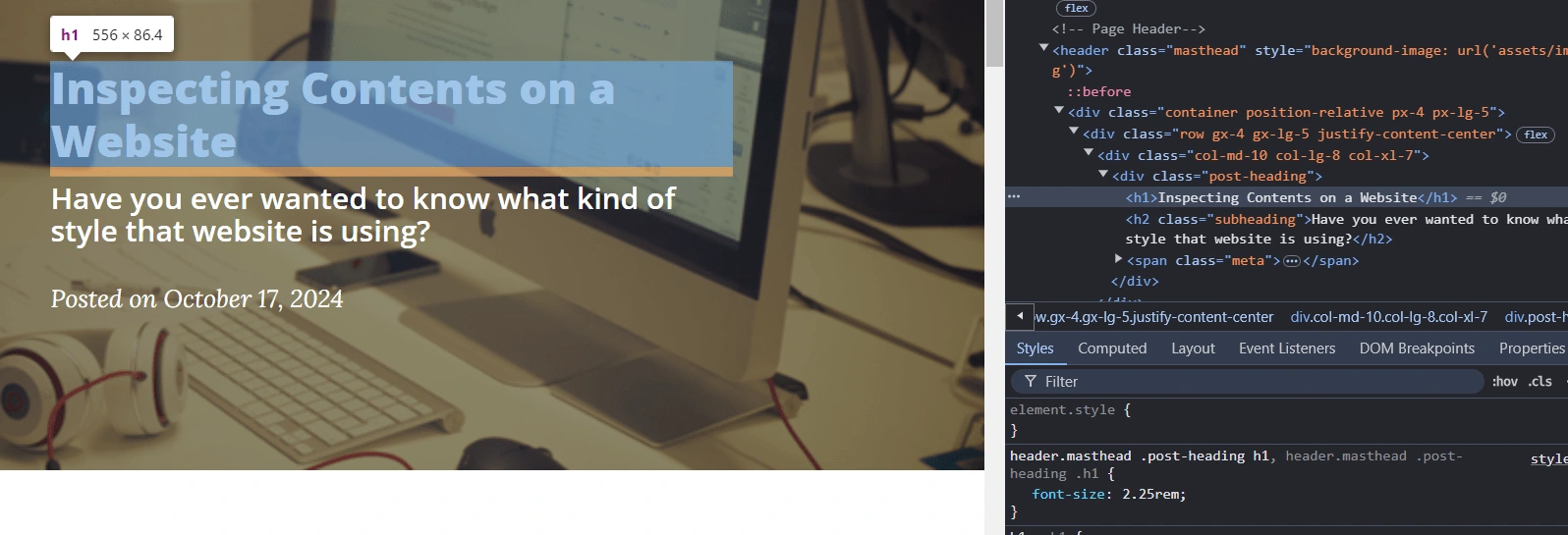
5) The image below represents the HTML of the website page. You can edit it and see the changes on the site. The changes you make here are temporary and will disappear once you reload the website.

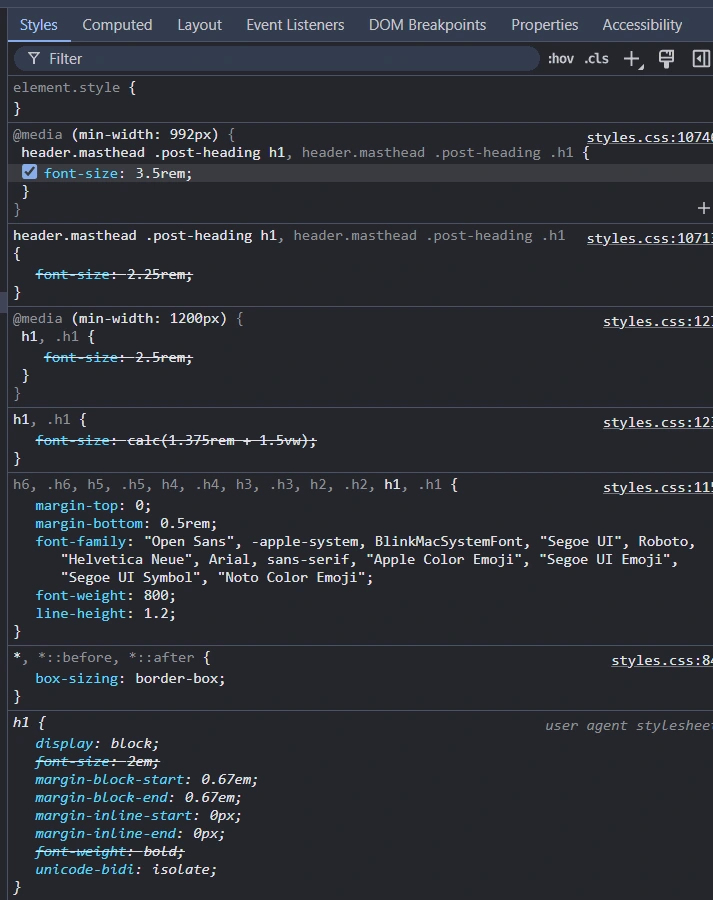
6) The image below represents the styling of the website page.

In this way, you can inspect the website. Thank you!