HR Tech Website Redesign & Rebrand
Like this project
Posted Jan 30, 2024
I redesigned Knockri's branding & website for better audience resonance and clarity. I used a research-driven approach for improved messaging & user experience.
Overview
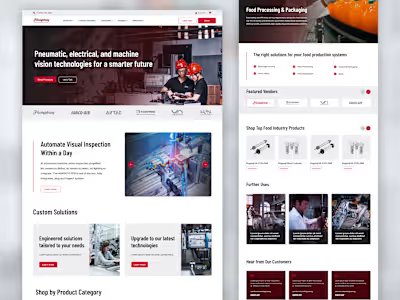
Knockri, an AI interview tool, aims to streamline candidate selection while reducing bias. I worked with a stellar marketing team to revamp their branding and website in a major 2022 project.

Process
Phase 1: Defining the Problems & Goals
Problems
Website:
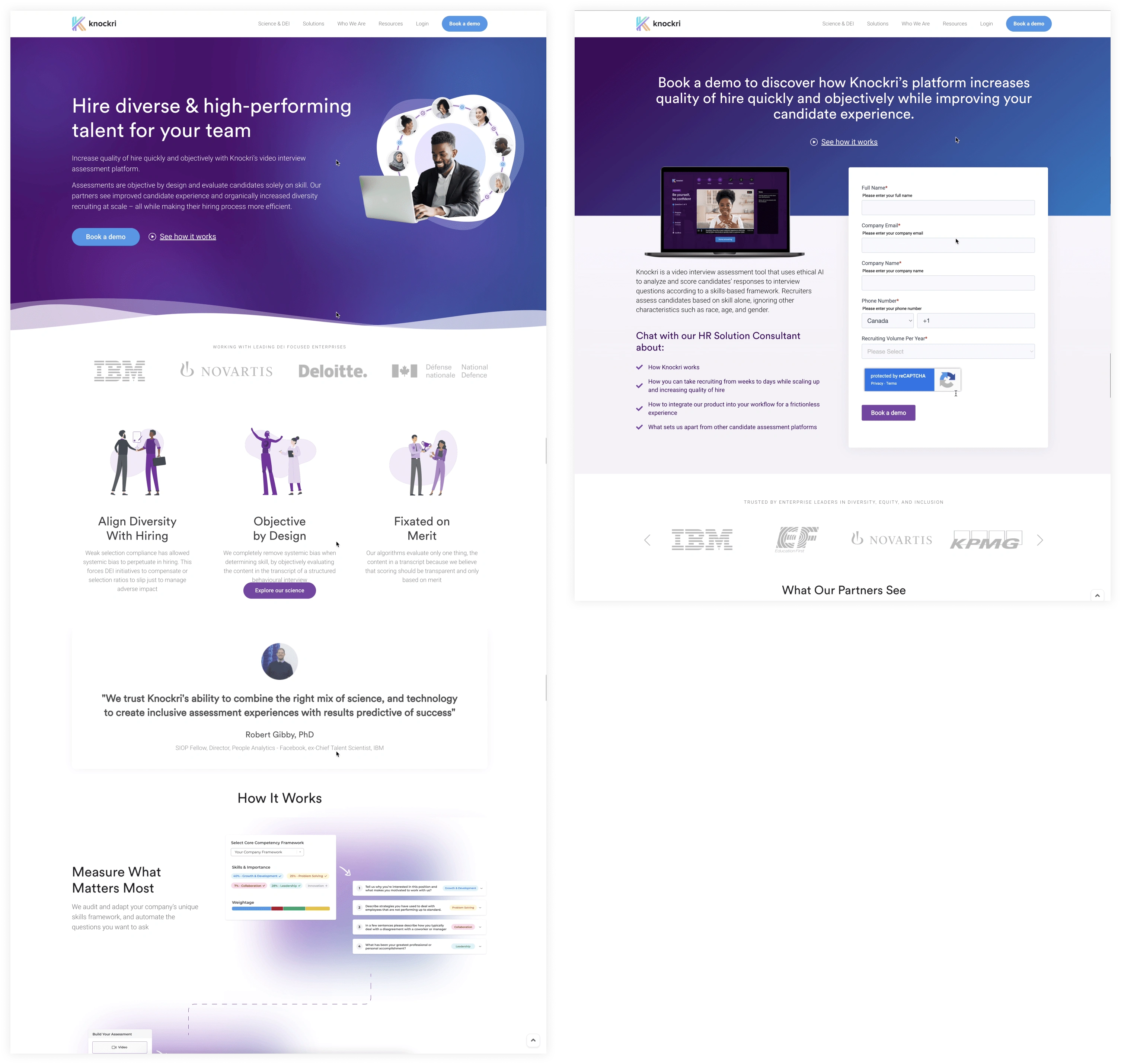
Lack of clarity & communication led to high bounce rates & low conversions. User research revealed confusion about services & copy.
Branding:
Old branding didn't resonate with target audience, had a tech startup vibe unsuitable for desired demographic.

Goals
Website:
The new website aimed to boost leads & conversions by enhancing clarity, copy, and navigation for a better user experience.
Branding:
The main goal of the rebrand was a unique identity resonating with the target audience, moving away from typical SaaS startup appearance to a more established yet innovative HR tech presence.
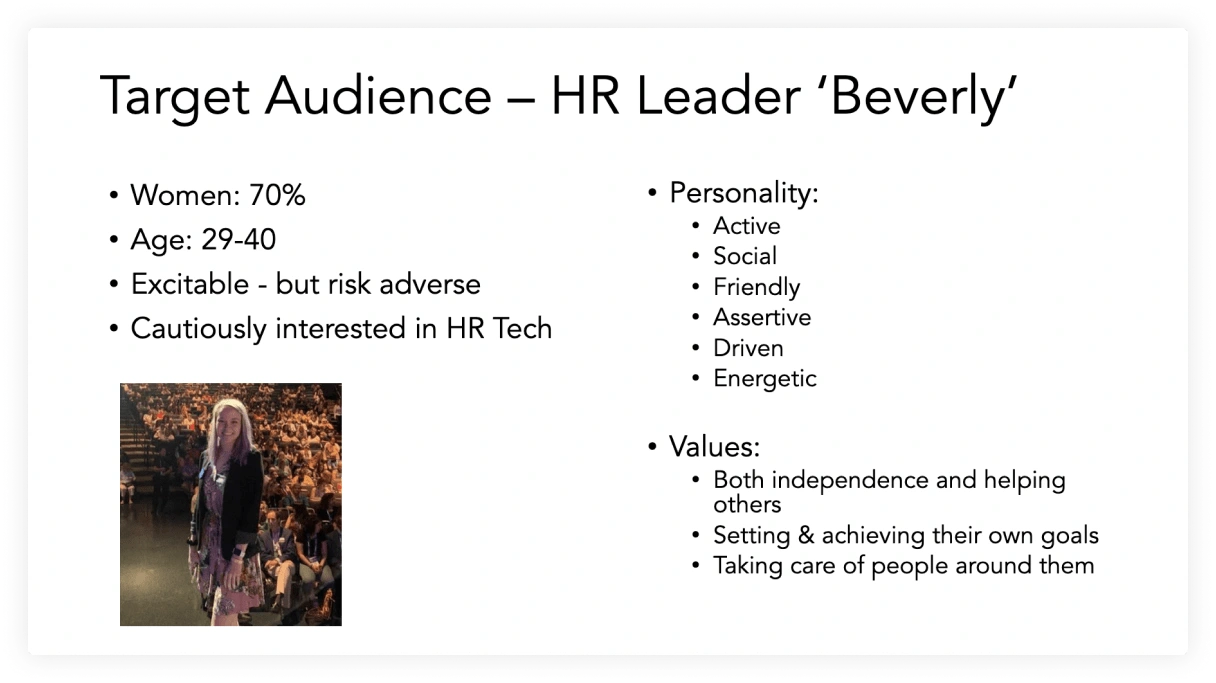
Phase 2: Defining the Target Audience
The marketing team set out to research and define our ICP (ideal customer profile), so we know who we are targeting with our rebrand and website.

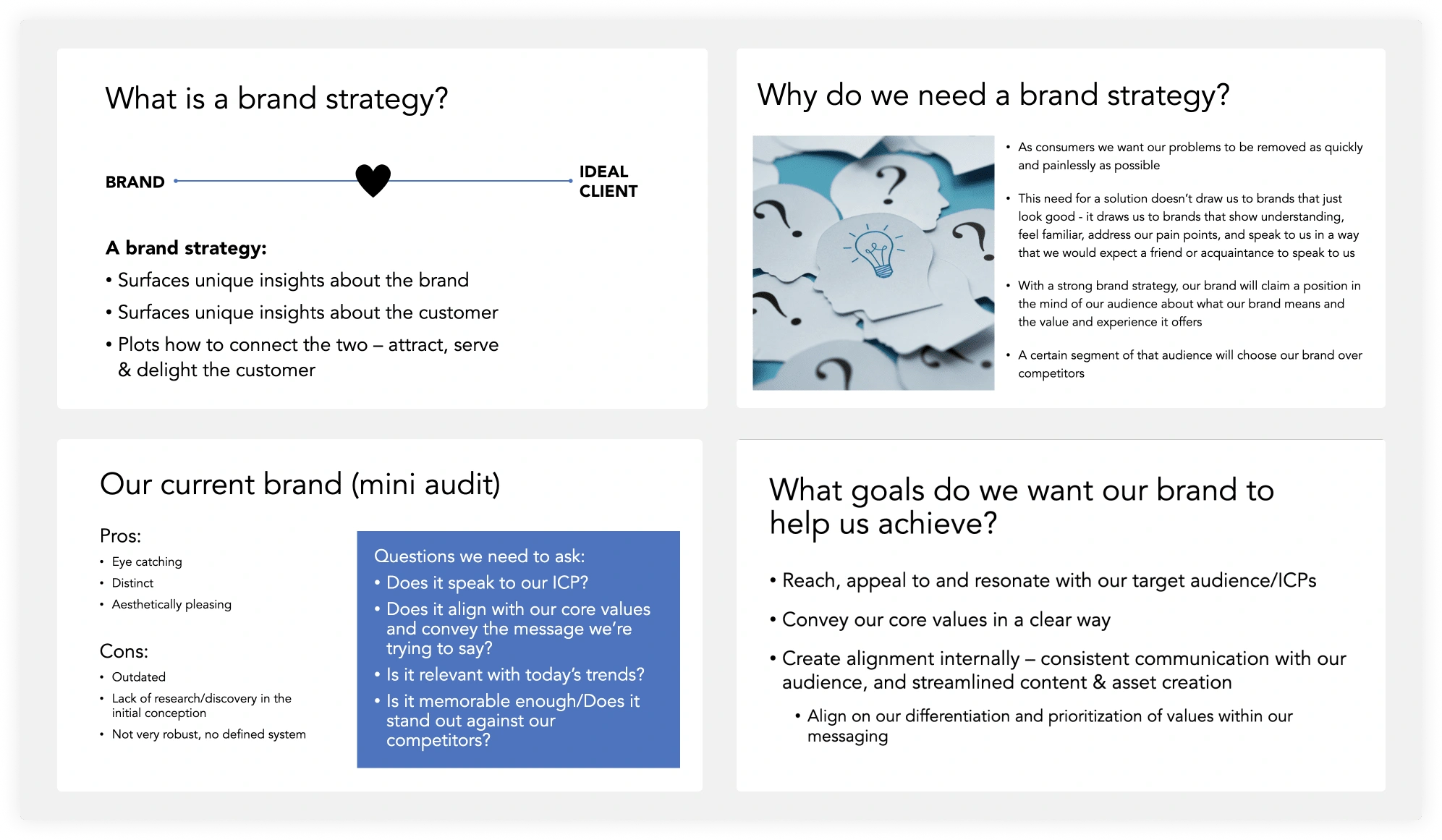
Phase 3: Brand Strategy & Research
I began the rebrand process by conducting a brand strategy session with internal stakeholders within Knockri, which consisted of marketing, sales & customer success team members. Together we defined the brand strategy for audience reach, internal alignment, & website structure.

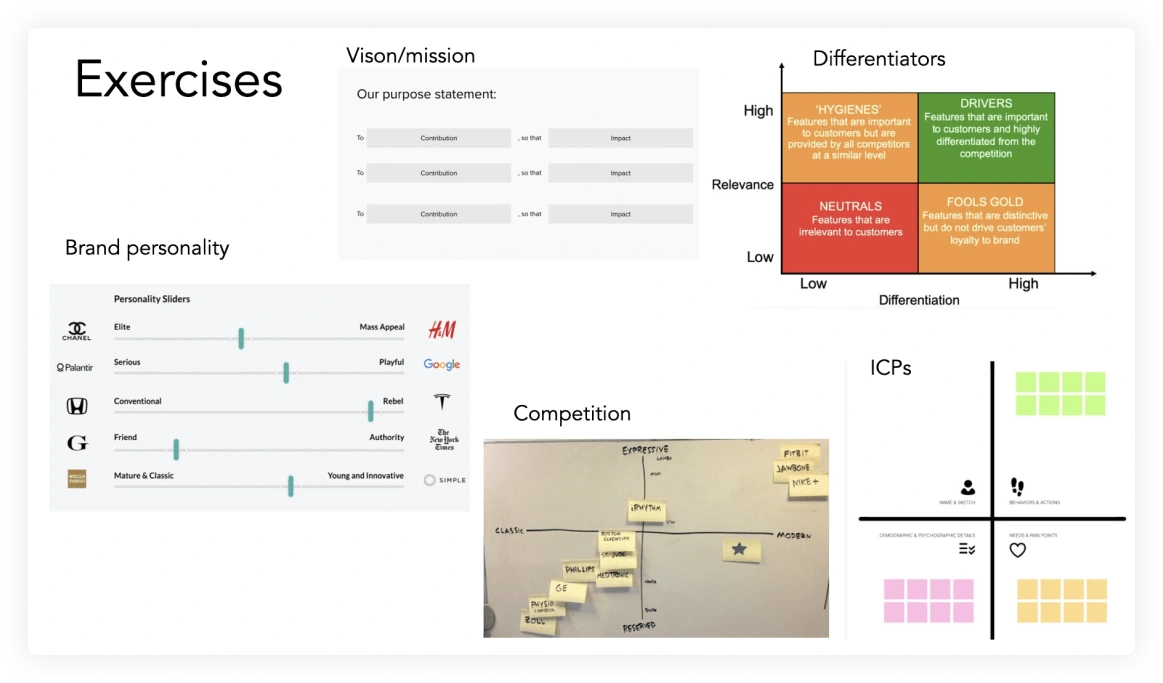
Some of the exercises I facilitated were to define our vision, brand personality and competitive differentiators.

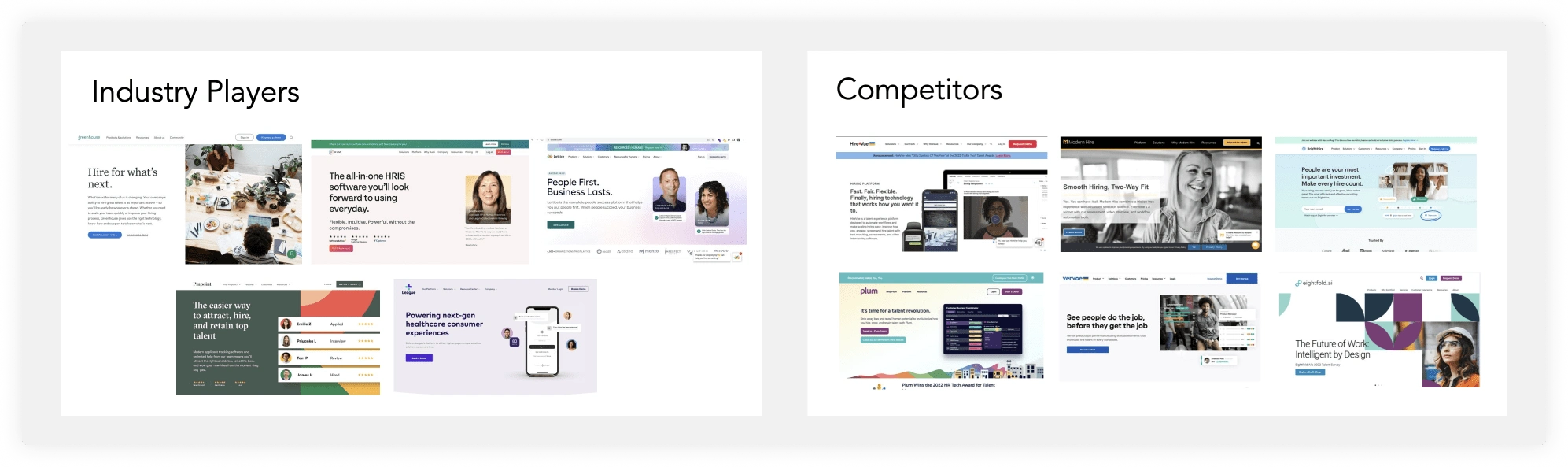
Next, I gathered inspiration for the look and feel. I researched and analyzed competitors' branding, current trends, as well as big industry players who are doing well (established and reaching their target audience well.)

Phase 4: Brand Design (visual identity)
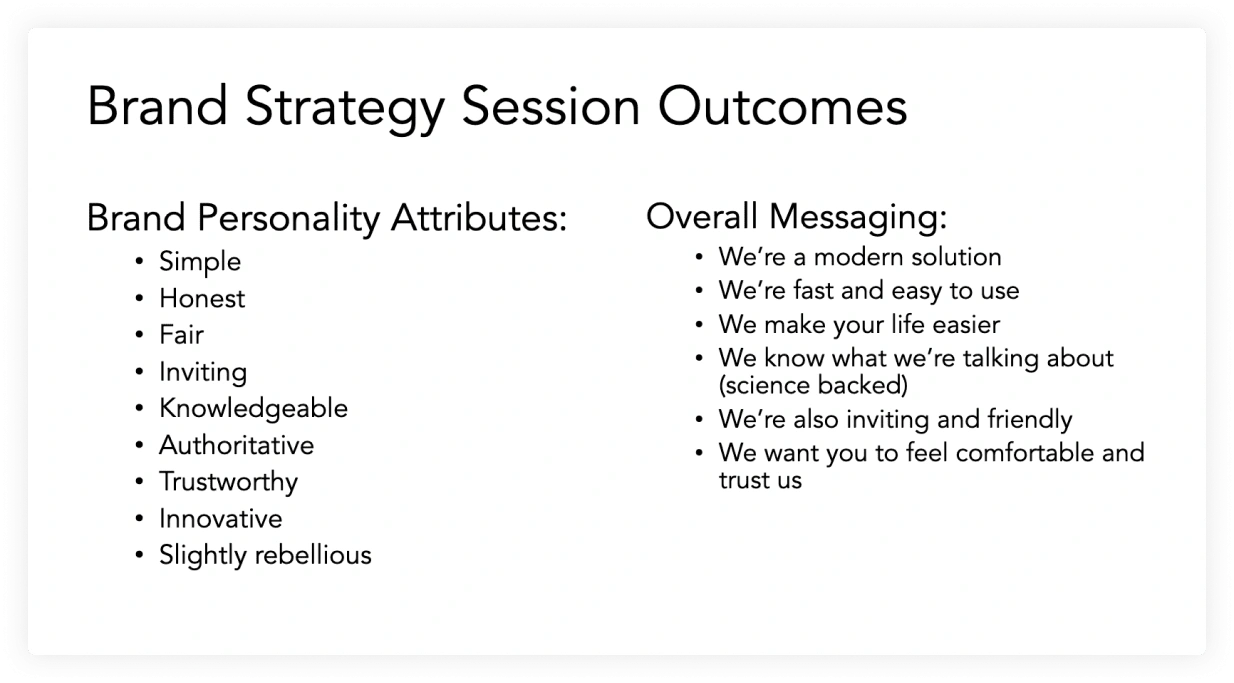
From the research and outcomes of the brand strategy session, I summarized the attributes and messaging we wanted the brand to have.

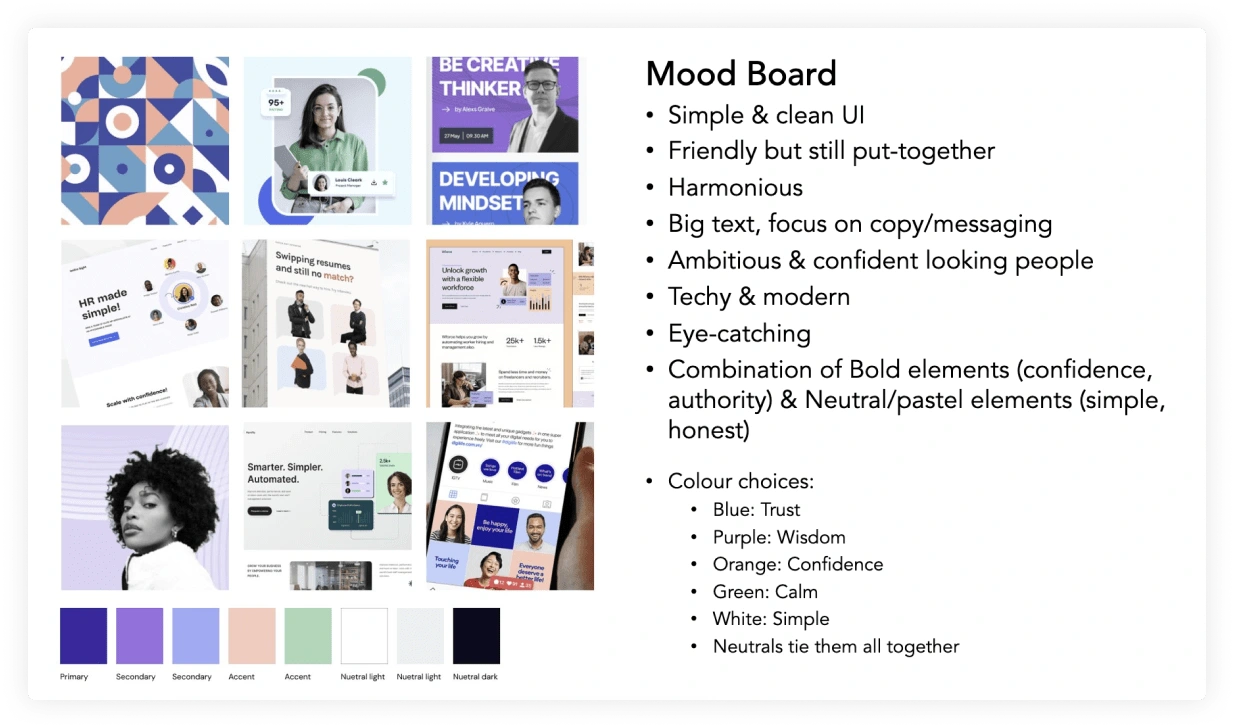
From there, I created a mood board showcasing the direction of the look & feel, reflective of the research and strategy. I gathered images from various sources such as behance, dribbble, pinterest and more for inspiration.

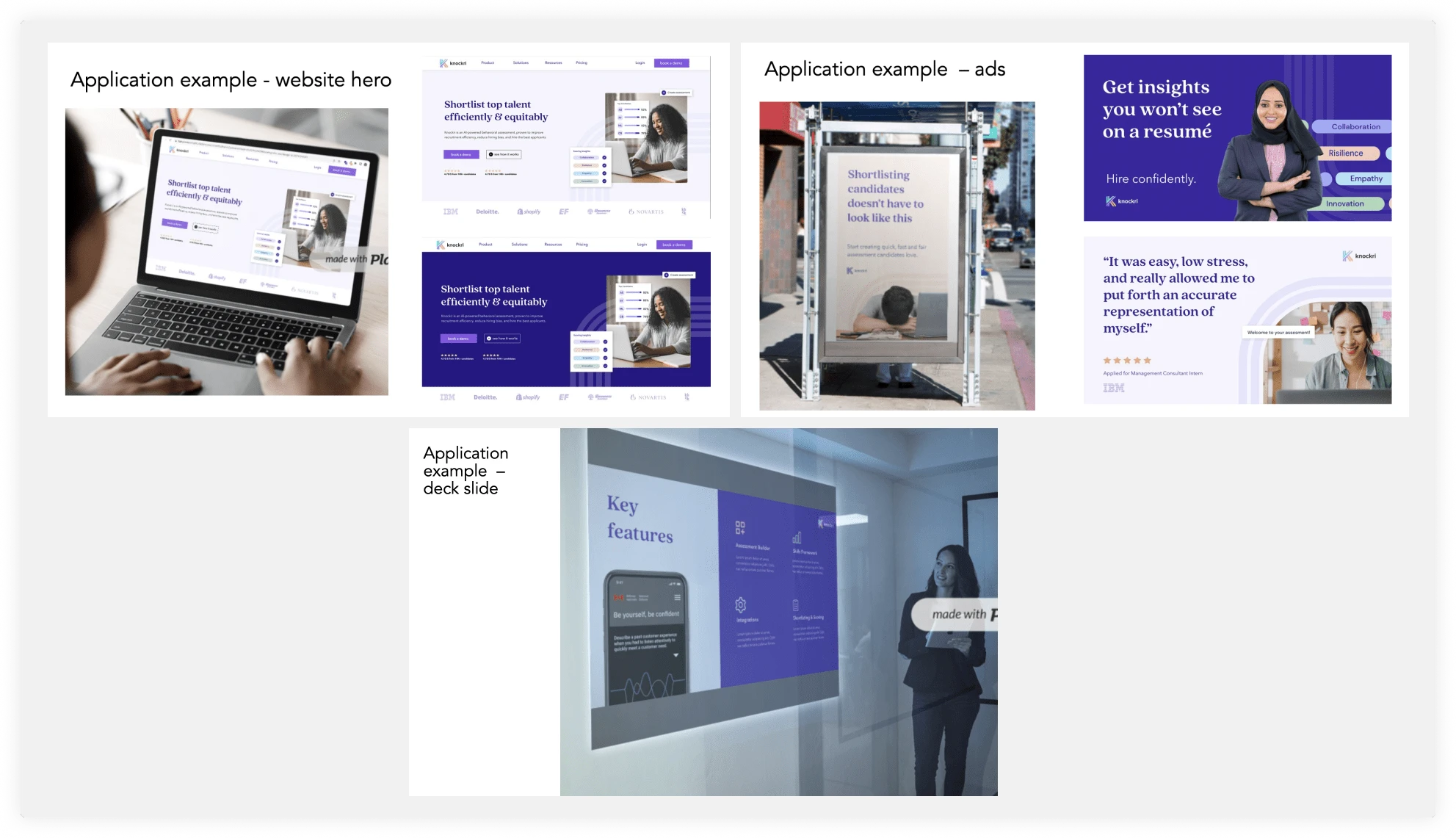
I took the design styles from the mood board and mocked up some example use cases of how the new branding would look in the context of potential marketing materials along with our new messaging.

Phase 5: Website Strategy & Research
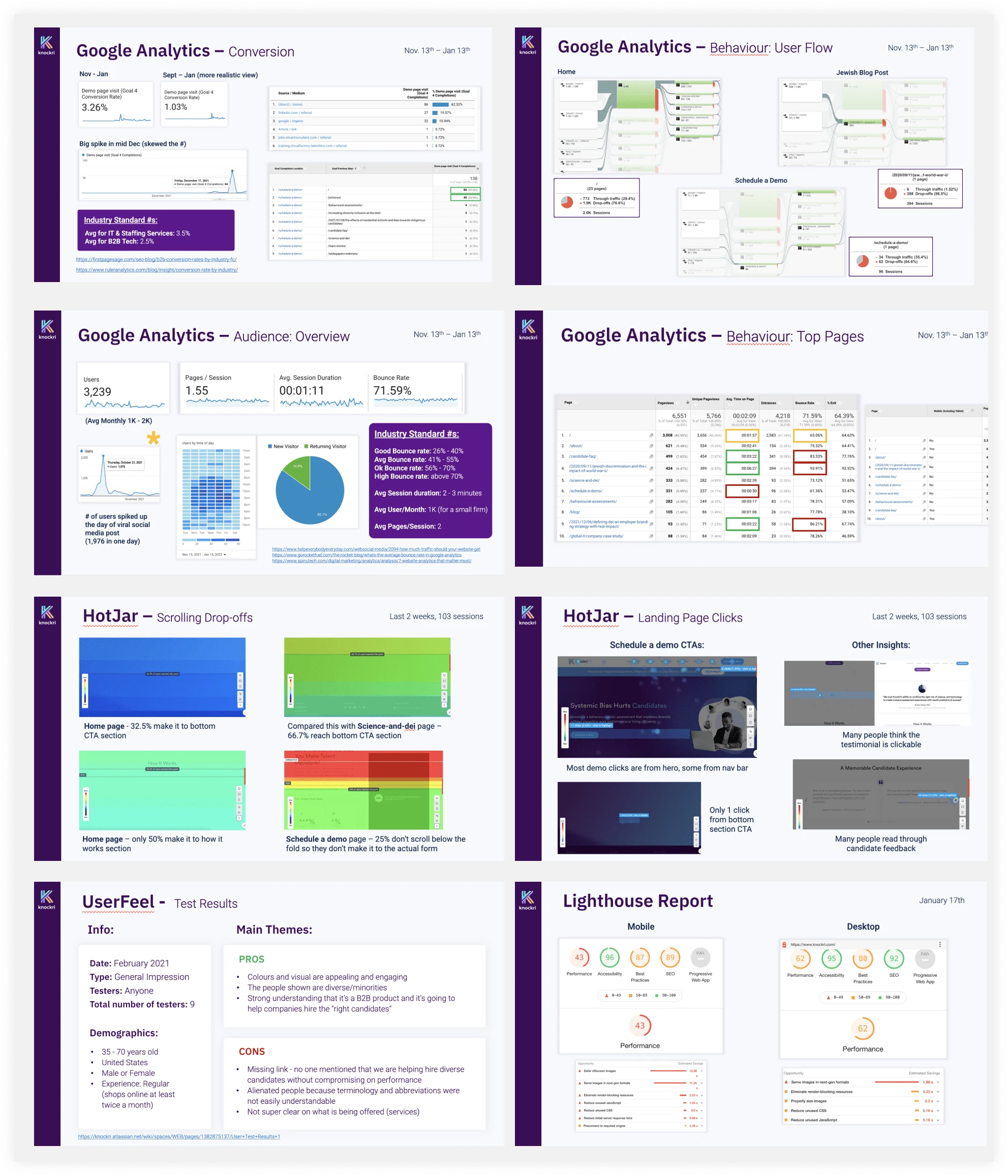
Before starting on the website design, I conducted a website analysis of the existing site in order to assess what worked well, what needed improvement, and if there was significant information that would help in restructuring the site architecture and content.

Google Analytics revealed demographics, popular pages, and user flow, confirming branding misalignment. HotJar identified button usage and drop-off points, informing page optimization. UserFeel feedback highlighted confusion about Knockri's services and site structure. Lighthouse report emphasized the need to enhance SEO, accessibility, and mobile performance.
Website Structure (Information Architecture)
After gathering insights and recommendations of our current site, the next step was to create the information architecture of the new website. Some additional steps I took was researching competitor companies' site structures (both direct and indirect), as well as B2B and SaaS companies that had were very successful. I took inspiration from websites such as greenhouse, brighthire, asana, intercom, and miro.
Another part of my research included inquiring into best practices in structuring B2B SaaS websites and pages that convert well.
Here are some examples I utilized in my research from octopus.do and marketingexamples.com respectively.
Taking all of the research and analyses, I created the website architecture.

Iterations:
After starting on creating the content for these pages, we decided it makes more sense for messaging and prioritization to change the re-organize the product and solution pages.
We also decided that it was not realistic to design, build and launch all of the pages within a certain timeline, prompting us to categorize the pages by priority so we can launch the site in 3 phases and get at least the most important pages out quicker.

Phase 6: Website Design & Handoff
Wireframes
The next step was building the wireframes for each of the pages outlined in the website structure, working alongside the copywriter.

Iterations:
A few of the wireframes needed some tweaks, both for better messaging and for re-ordering sections make the page flow in terms of prioritization.
For instance, the homepage needed a section linking to read about the science behind the AI, with the goal of establishing better trust with the customer. Also, one of the solution pages was completely redone as the first iteration focused more on providing information from the perspective of the knowledge expert within the company, rather than providing the clear value and benefit to the customer.

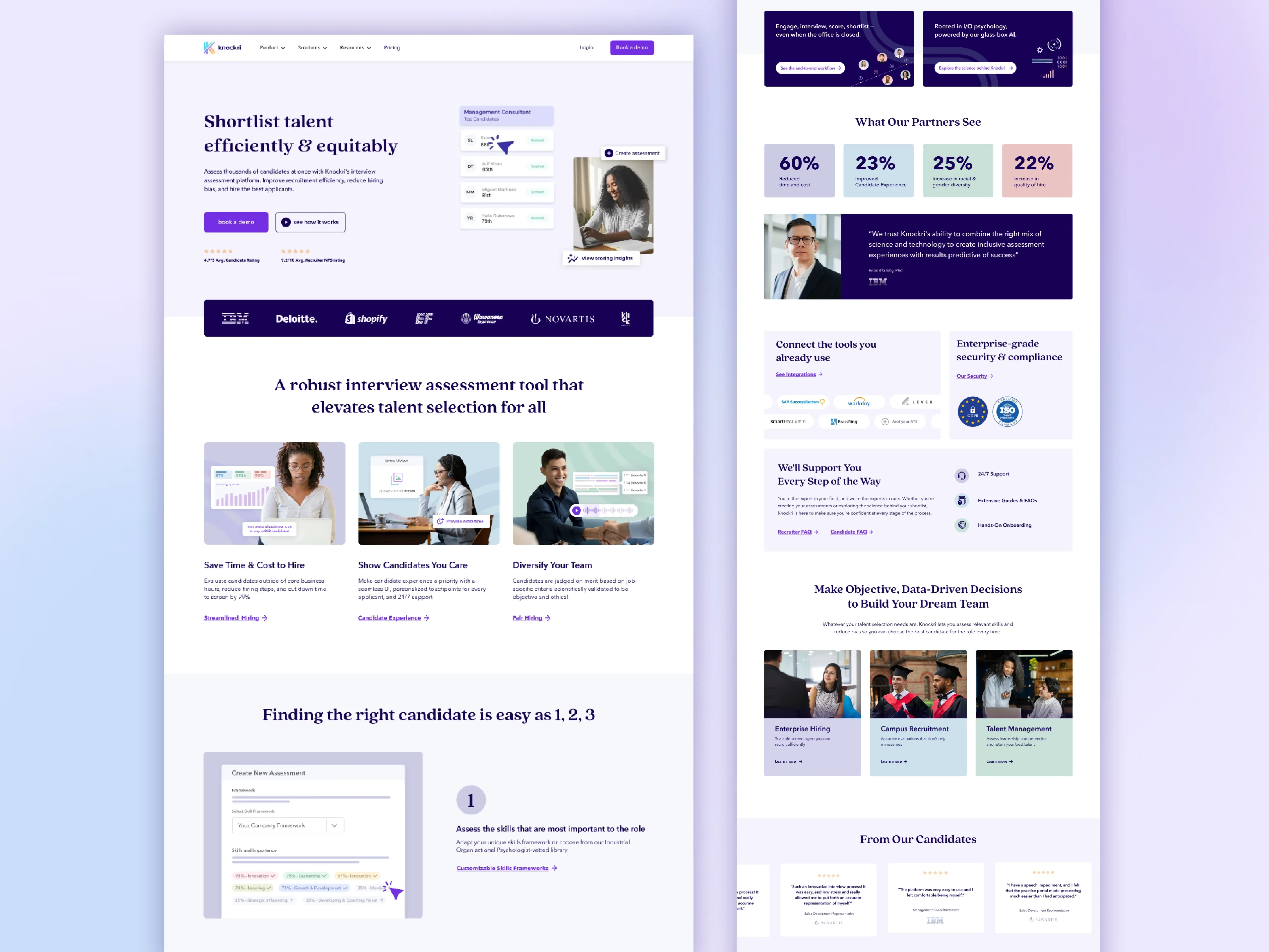
High-Fidelity Mockups: Putting it All Together
The final step of the design process was applying the new branding to the wireframes, as well as adding images and creating graphics accordingly.





Homepage Animation
To add some more life to the hero section of the homepage, (since it would be the first impression of the website), I decided to create an animation showing the process and outcome of using the product in a fun and intriguing way. To do this efficiently, I found the intuitive online animating tool Jiiter.video and taught myself how to use it in order to make the animation come to life.
Outcome
This project produced many positive outcomes, key learnings and takeaways.
We now had refreshed visual identity and brand messaging, which was better aligned with the target audience. The newly designed website pages had copy and graphics that showcased the product's benefits and features well, with organized and intuitive navigation. Overall, the website re-haul and rebrand helped with achieving the goal of conveying trust with potential customers.
A key takeaway I learned throughout this process was that doing research and analysis is incredibly beneficial to help me make correct design decisions to the best of my ability. I also learned that taking on such a big project requires believing in myself, pushing myself, and working together with my amazing teammates to take on this challenge with confidence.