BrowserStack
Like this project
Posted Nov 20, 2023
BrowserStack is a cloud-based cross-browser testing tool that enables developers to test their websites across various browsers on different operating systems.
Likes
0
Views
16
Clients

BrowserStack
BrowserStack is a cloud-based cross-browser testing tool that enables developers to test their websites across various browsers on different operating systems and mobile devices, without requiring users to install virtual machines, devices or emulators. By August 2015, BrowserStack had 30,000 paid users and 520,000 registered developers in more than 135 countries. In October 2015, BrowserStack was recognised as Bootstrap Champ by Economic Times Startup Awards.
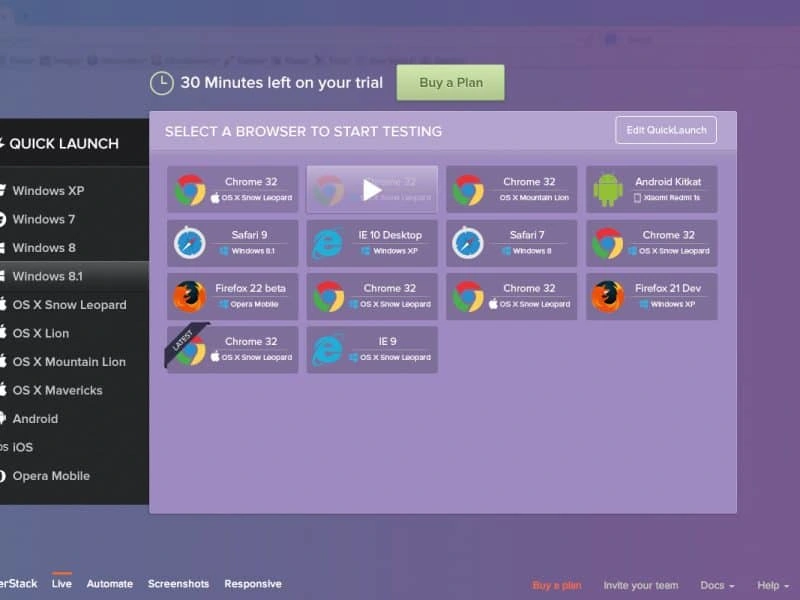
I was hired to lead the design efforts of BrowserStack. They were massively popular & were equally loved by developers and designers worldwide because of their service offering. However, the design of their flagship product was not upto the mark. They had an ageing design in terms of UI. While the UX wasn’t really bad, the problem was that they quickly outgrew the design they were once successful with.
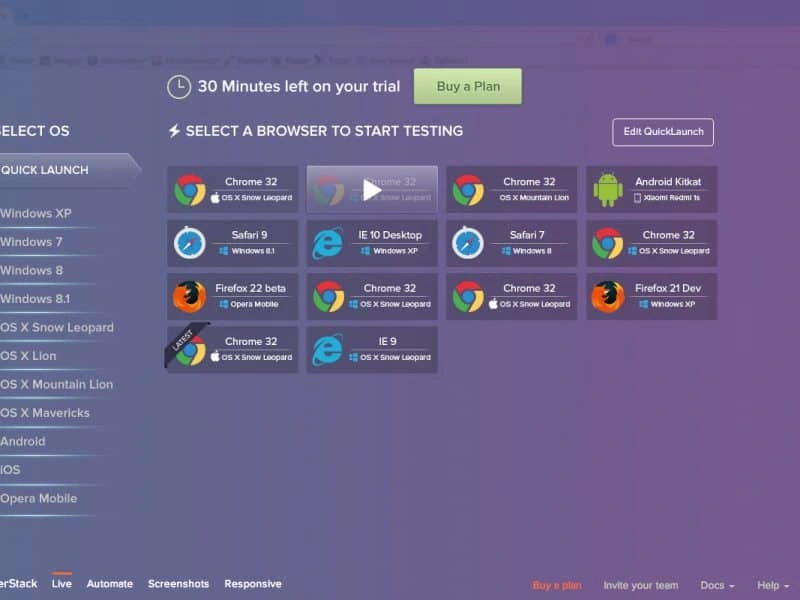
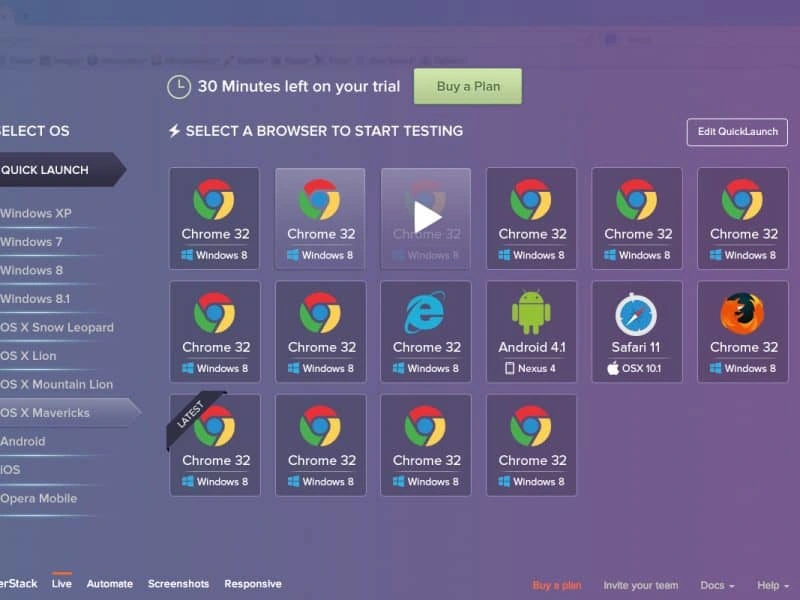
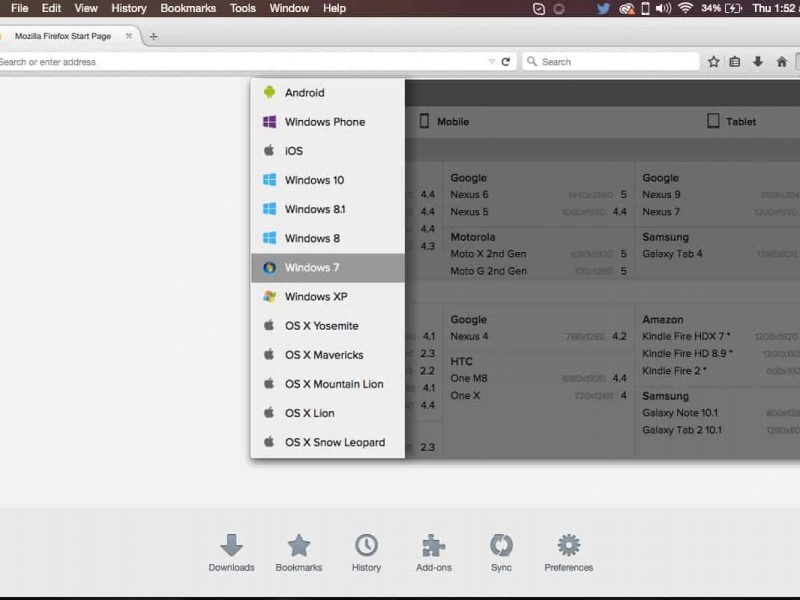
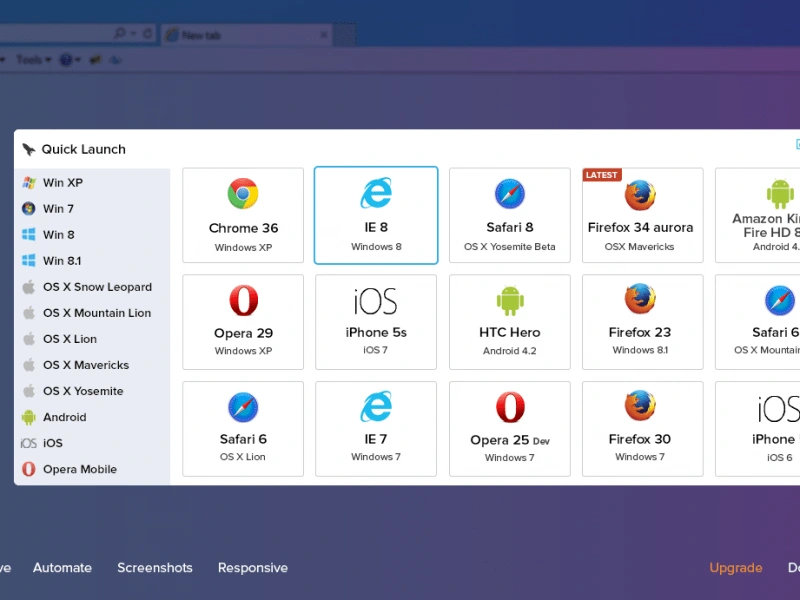
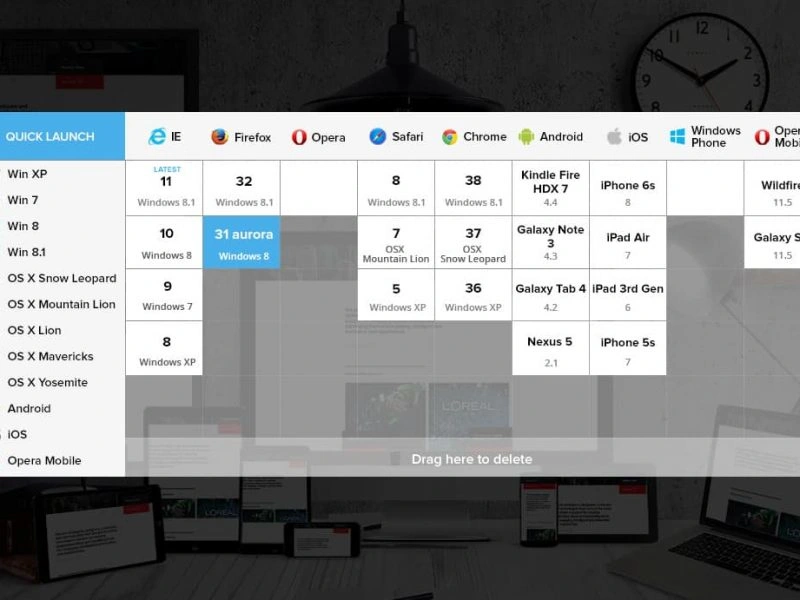
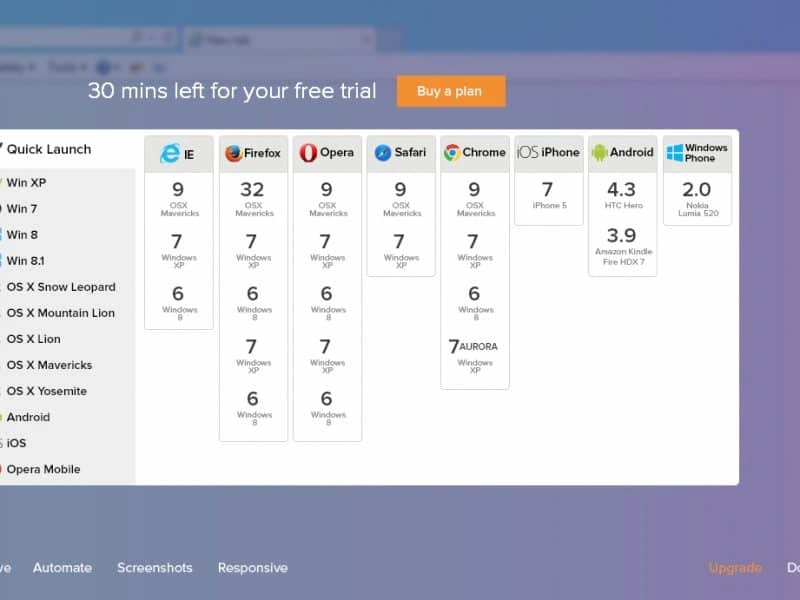
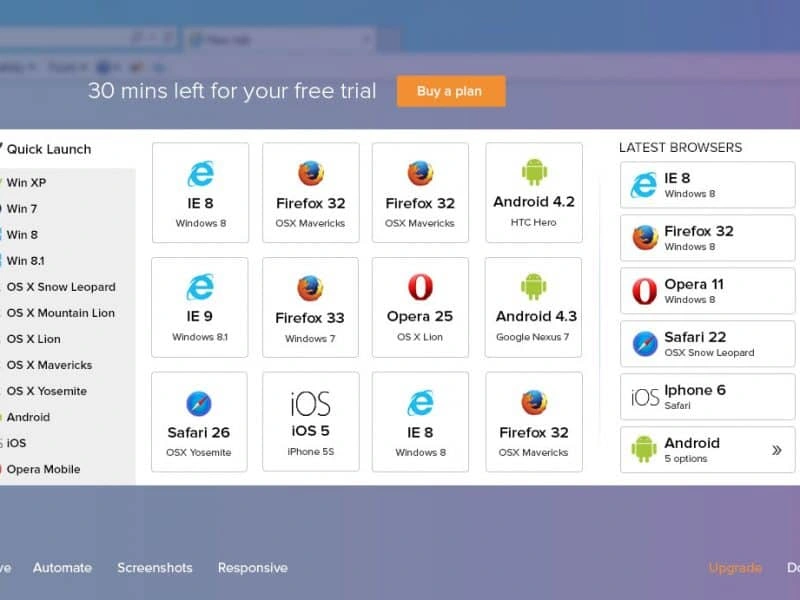
The QuickLaunch before and after the redesign.


Product Architecture
Browserstack has been focusing primarily on desktop browsers until that point. But now that mobile internet traffic surpassed desktop traffic in 2014 and it actually started contributing close to 60% of all web traffic, Browserstack had to focus on mobile infrastructure. I worked on restructuring the product hierarchy which brought the flagship product ‘Live’ to the front & centre. This is the redesigned information hierarchy.
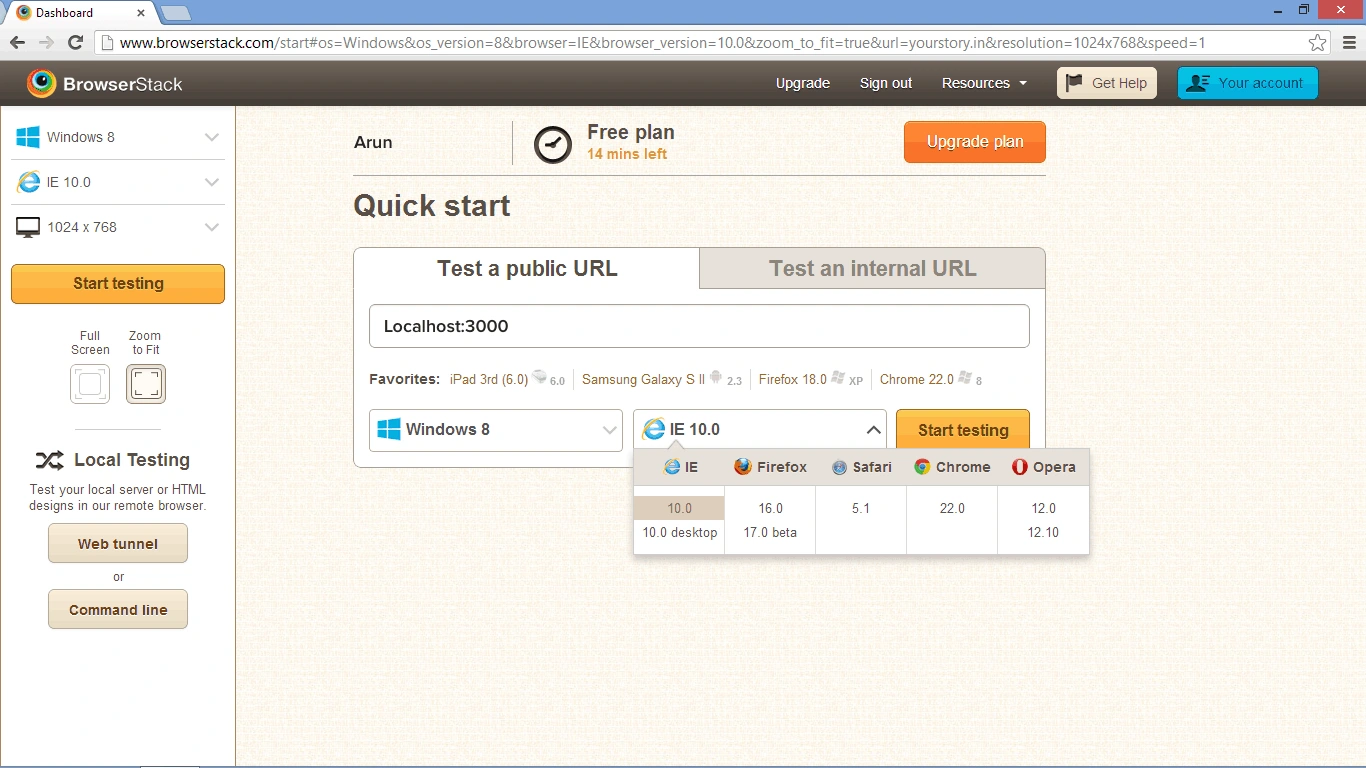
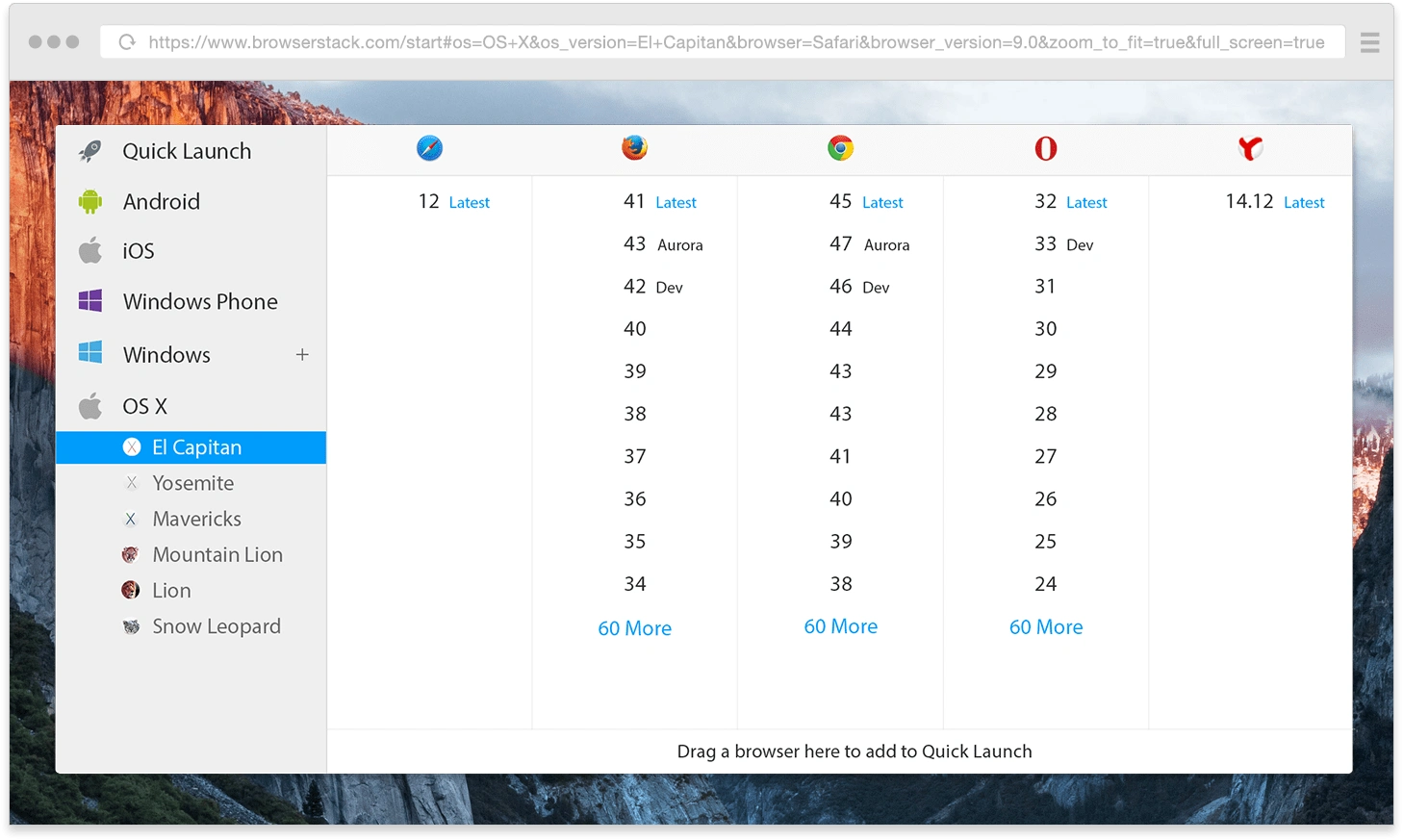
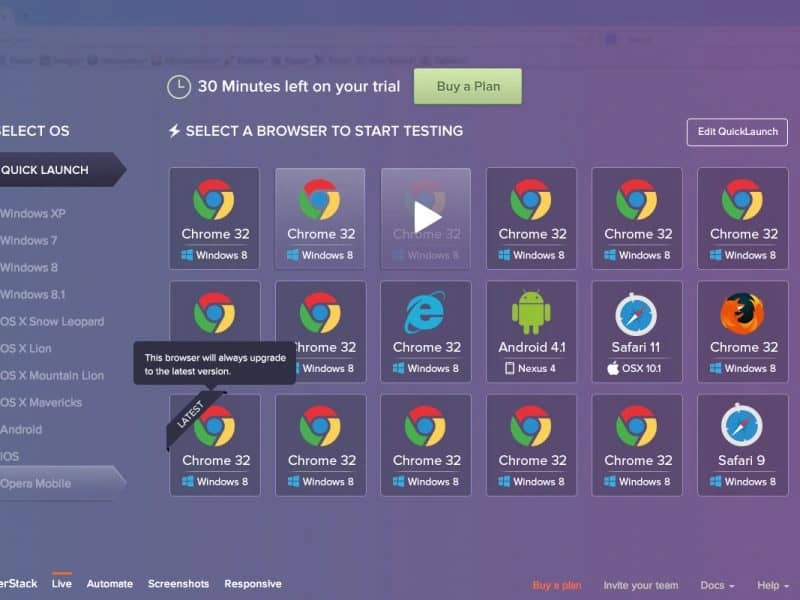
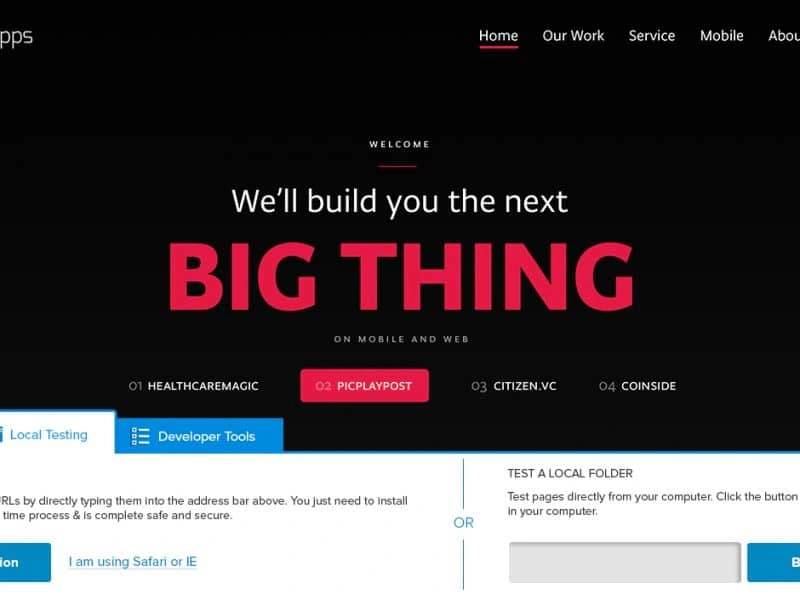
The Browser List is the heart of BrowserStack Live. Hundreds of browsers & devices distributed across over a dozen operating systems & platforms and each containing tens of individual versions. Creating a scalable solution to this without overwhelming the user was a mammoth task.
The idea was to show a user all the options, while keeping them aware of what they’re looking at and make an informed choice. Not just because we wanted to minimise false clicks, but also because every click immediately boots up a real device which makes cancelling the launch sequence a difficult & expensive process.
The design worked perfectly when they had limited number of devices & browsers. But as they went on increasing the number of devices, they quickly fell into scalability problems. I knew that it was no longer a UI problem. The problem has to be seen from a different angle. So I took a step back and started looking into how this design came into the picture. For several weeks, I made a lot of concepts of how things might work.















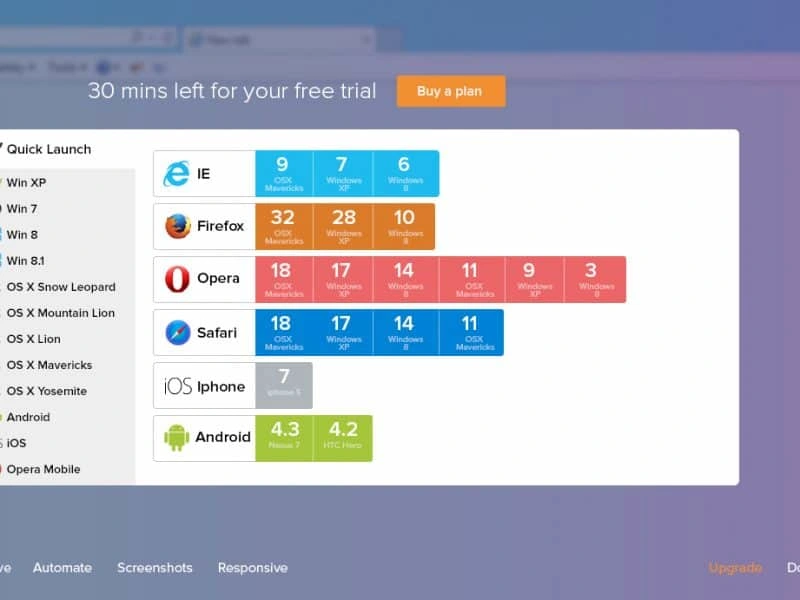
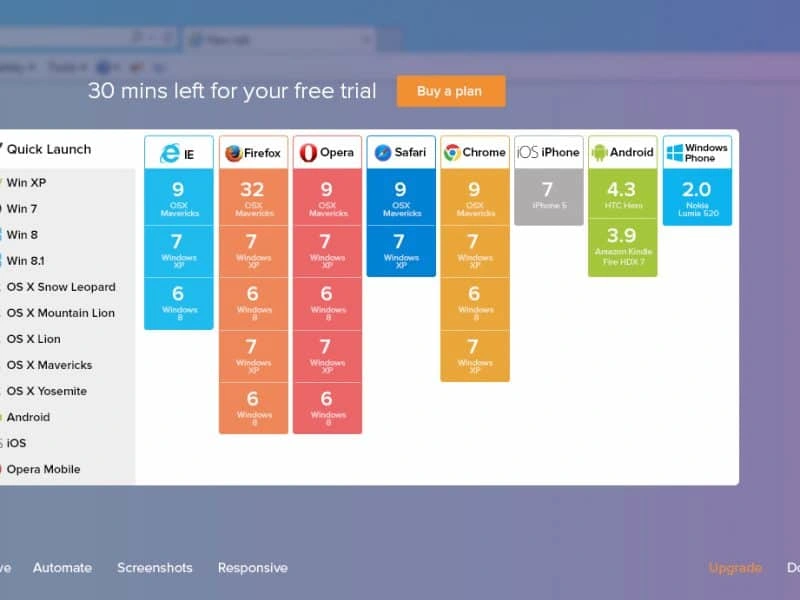
Visual Design



Range of supported mobile devices
With the new IA and the redesigned UX for Browser Listing in place, we were ready with the Live product. The next step was to test it with real users. we quickly started testing the concepts with very controlled demographics. For instance, we only launched the redesign in UK and I carefully studied their reactions for about a week, making fixes in the design whenever necessary.
This process went on for a few weeks & when we were pretty confident on what we built, we opened up globally and the redesign proved to be a massive success!
I wrapped up the project with finishing touches to other smaller sections like the helpdesk, marketing pages & careers section.
The Result
Twitter reactions recorded from the users right after launching the new UX.