Healthcare Website | UI Design + Website Development

Anush N
UI Designer
Framer Developer
Framer Designer
Figma
Framer
Rive
Case Study: Dermatological Certification Entity Website Development
### Project Overview
This case study details the development of a website for a dermatological certification entity dedicated to advancing skin health education and certification for professionals in the dermatology field. The website aims to provide comprehensive resources for both professionals and the general public, focusing on skin knowledge and awareness. We have successfully completed the UI design phase, and we are currently progressing through Framer development.
### Objectives
The primary objectives for the website include:
- Educating Users: To provide valuable information and resources related to skin health and dermatological practices.
- Certification Information: To clearly present the certification processes and requirements for dermatological professionals.
- User Engagement: To create an interactive platform where users can learn about skin health and take steps to improve their knowledge.
- Accessibility: To ensure the website is user-friendly and accessible on various devices, facilitating easy navigation.
### Key Pages in Development
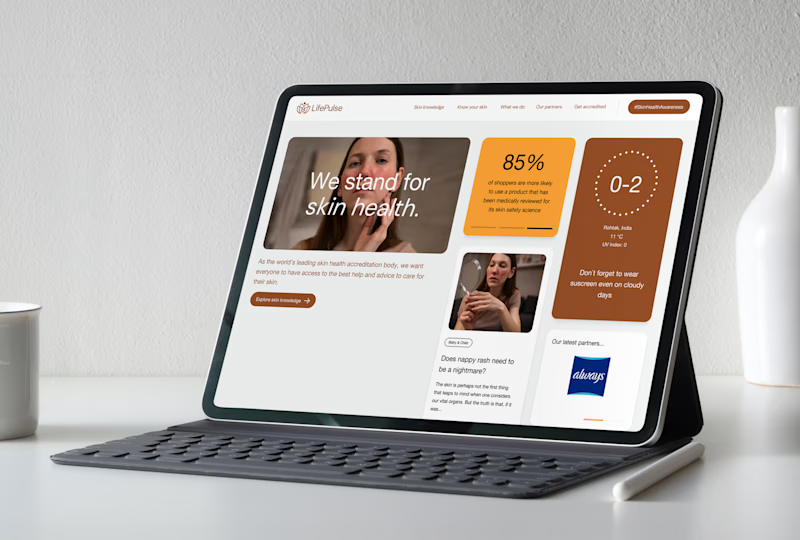
1. Home:
- An engaging landing page that introduces the entity's mission, featuring key highlights about skin health and certification.
2. What We Do:
- A detailed overview of the services provided by the certification entity, including training programs, workshops, and certification processes.
3. Skin Knowledge:
- A resource-rich section that offers articles, guides, and tools to educate users about skin health, conditions, and treatments.
4. Know Your Skin:
- An interactive page where users can assess their skin type, understand its needs, and find tailored advice and resources.

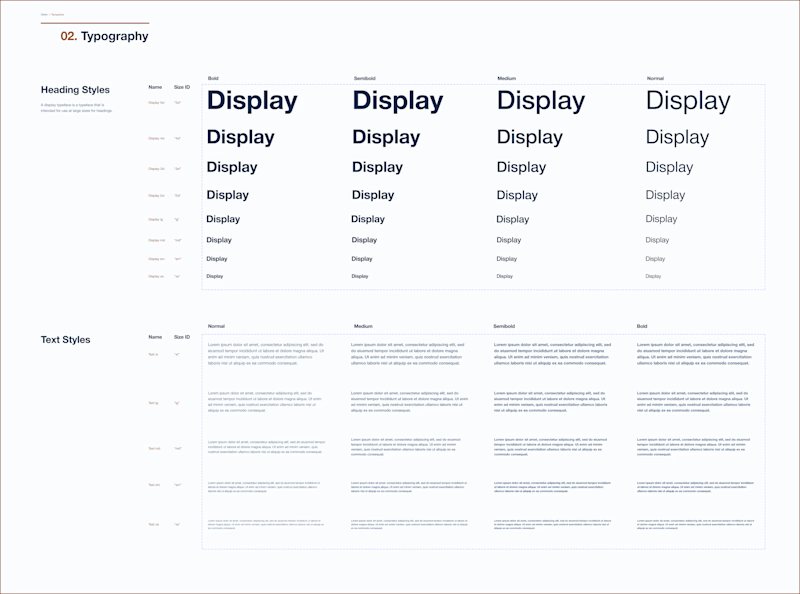
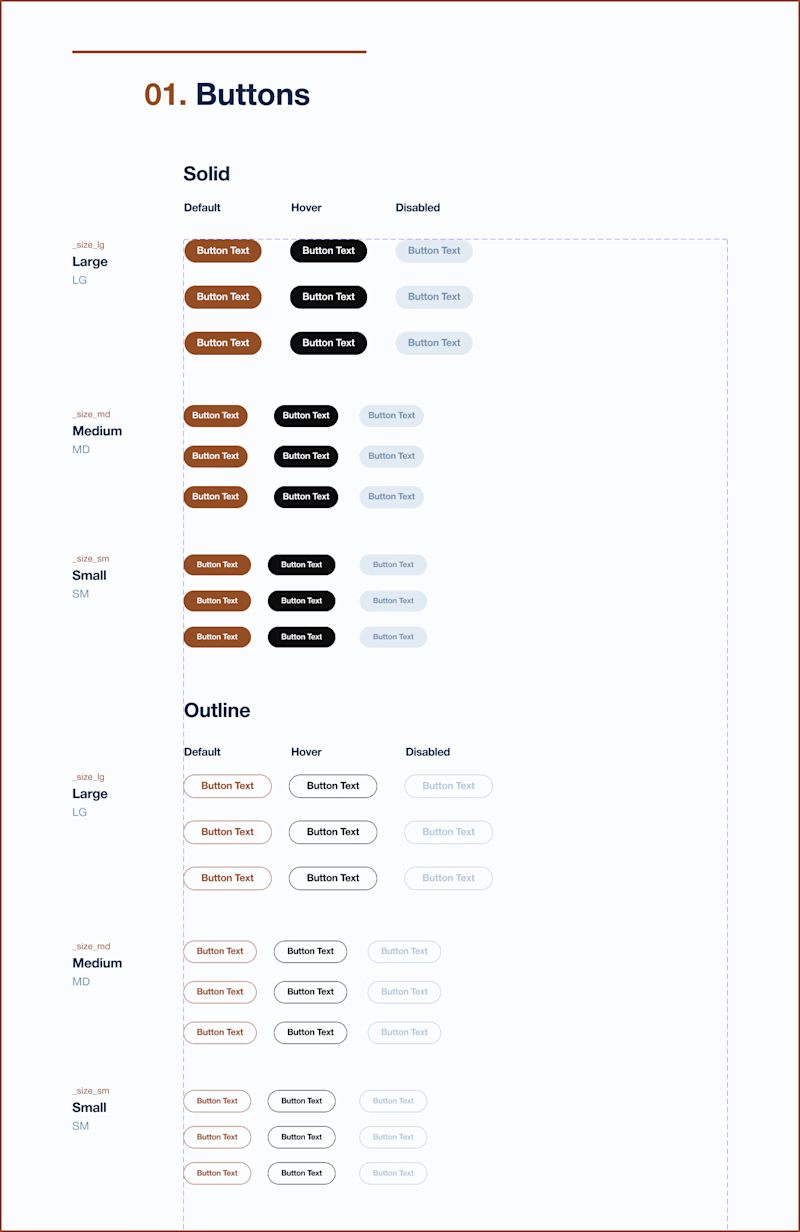
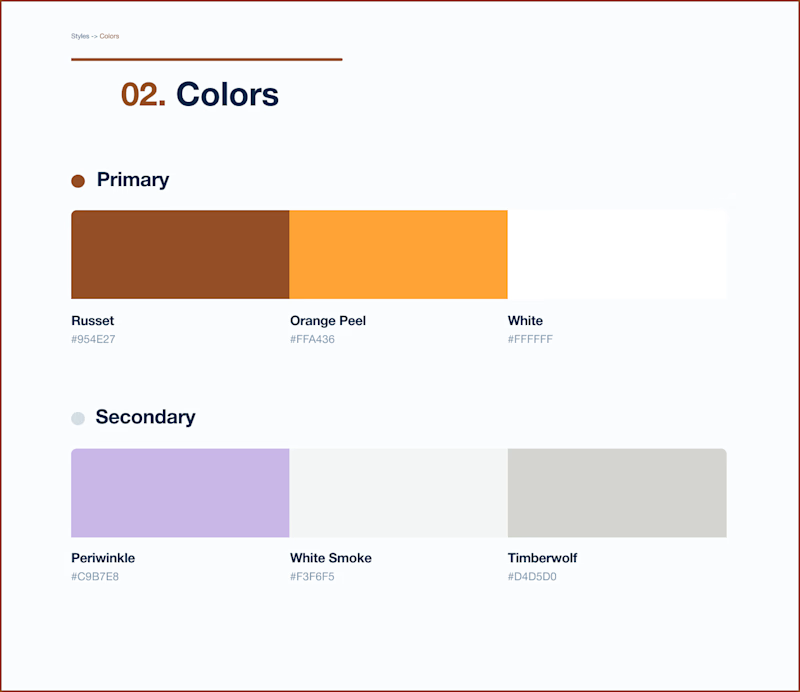
Design System



### UI Design Process
1. User Research:
- Conducted extensive research to understand the target audience's needs, including dermatologists, healthcare professionals, and the general public.
2. Wireframing:
- Developed wireframes to structure the website, ensuring intuitive navigation and a logical flow of information.
3. Visual Design:
- Created a visually appealing design that reflects the professionalism of the entity while being approachable for users. This includes a calming color palette and user-friendly typography.
4. Interactive Elements:
- Designed engaging features, such as quizzes and assessment tools, to encourage user interaction and learning.
### Current Development Stage: Framer
With the UI design complete, we are now focusing on the following aspects during Framer development:
- Responsive Design Implementation: Ensuring the website functions seamlessly across all devices, from desktops to smartphones.
- Content Management System (CMS) Integration: Establishing a CMS to allow easy updates to content, especially for the Skin Knowledge section.
- Interactive Features: Developing the interactive tools for the Know Your Skin page to enhance user engagement and personalization.
- Testing and Launch: Conducting thorough testing to ensure a smooth user experience before launching the website.
### Conclusion
The development of the dermatological certification entity website is a crucial step toward establishing a strong online presence that reflects the entity’s commitment to skin health education. By prioritizing user experience and providing valuable resources, the project aims to connect with both professionals and the public, fostering a culture of awareness and proactive skin care. With UI design complete and Framer development in progress, the entity is on track to make a meaningful impact in the dermatological field.