Landing page - Performer
Like this project
Posted Dec 29, 2024
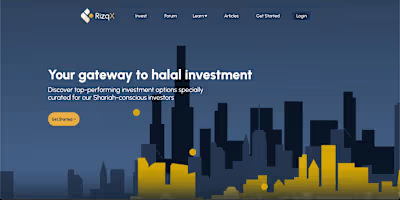
The site highlights the artist’s portfolio and biography with engaging visuals and intuitive layout
Likes
1
Views
12
Timeline
Jun 6, 2024 - Jun 28, 2024
A monochrome landing page with subtle animations to engage the users as they scroll down the site
The landing page showcases the client's portfolio and biography, presented in a clean, monochrome design. Subtle animations enhance the user experience as visitors scroll through the site, providing a sense of depth and interactivity without overwhelming the content. These animations guide attention to key elements, such as call-to-action buttons and featured works, making the browsing experience more engaging
Designing for the Performing Arts: A User-Centered Approach
Creating a website for the performing arts is about more than just aesthetics; it's about capturing the essence of live performance and making it accessible online. Here's how I approached this:
Visual Storytelling: I used high-quality images and subtle animations to reflect the dynamism and creativity of the performing arts. This approach brings the energy of live performances to the digital space, engaging visitors as they explore the site.
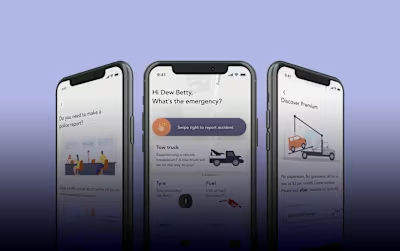
Mobile-First Design: Recognising that many users access websites on their phones, we ensured the site is fully responsive. This means it looks and functions seamlessly across all devices, providing a consistent experience for every visitor.
This design approach aims to create an immersive and user-friendly experience that highlights the client's work while maintaining a minimalist aesthetic.