Build a Real-Time Chat App using Node.js and WebSocket
Like this project
Posted Feb 20, 2024
Modern web applications often require some form of real-time communication, where data can continuous... Tagged with webdev, javascript, beginners, programming.
Likes
0
Views
7

Modern web applications often require some form of real-time communication, where data can continuous flow from client to server and vice-versa with minimal delay.
To fulfil this requirement, the HTML5 WebSocket Protocol was created. So, we can exchange messages, information in real-time.
In this post, we will focus on learning how to build a very basic real-time web application using WebSocket.
Implementing the Server
Let us get started with the server code. First, open a new terminal and create a folder named chat-app in the root directory. Dive to this folder and initialize the project by entering npm init or yarn init command in the terminal. Now that we initialized our app, let's know a bit more about WebSocket.
The WebSocket specification defines an API establishing “socket” connections between a web browser and a server. In plain words: With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply.
We will use WebSocket API to implement the real-time capabilities of our chat application. We will rely on its library called ws which is a pure WebSocket implementation for Node.js.
Ws is pretty simple to use, blazing fast and the code we are going to write will confirm this assumption. So, let’s create the server-side of our chat application in a file called index.js
chat-app/index.js
That’s it! That’s all we need to implement the server-side component of our chat application. This is how it works:
We first create an HTTP server and forward every request to a special handler which will take care to serve all the static files from the public directory. This is needed to access the client-side resources of our application (for example, HTML, JavaScript, and CSS files).
We then create a new instance of the WebSocket server, and we attach it to our existing HTTP server. Next, we start listening for incoming WebSocket client connections by attaching an event listener for the connection event.
Each time a new client connects to our server, we start listening for incoming messages. When a new message arrives, we broadcast it to all the connected clients.
he broadcast() function is a simple iteration over all the known clients, where the send() function is invoked on each connected client. This is the magic of Node.js! Of course, the server that we just implemented is very minimal and basic, but as we will see, it does its job.
Implementing the Client
Next, it’s time to implement the client-side of our chat application. This can be done with another compact and simple fragment of code, essentially a minimal HTML page with some basic JavaScript code. Let’s create this page in a file named public/index.html as follows:
chat-app/public/index.html
Let’s add some styles to a file called index.css in the public directory to make our app look better.
chat-app/pulic/index.css
The HTML page we just created doesn’t really need many comments, it’s just a piece of straightforward web development.
We use the native WebSocket object to initialize a connection to our Node.js server, and then start listening for messages from the server, displaying them in new div elements as they arrive.
The messages received from the server is binary data, so we use JavaScript Object called FileReader to read the contents of this data (or raw data buffers).
For sending messages, instead, we use a simple textbox and a button within a form.
Running the Application
We can try to run our application immediately. Just launch the server with the following command:
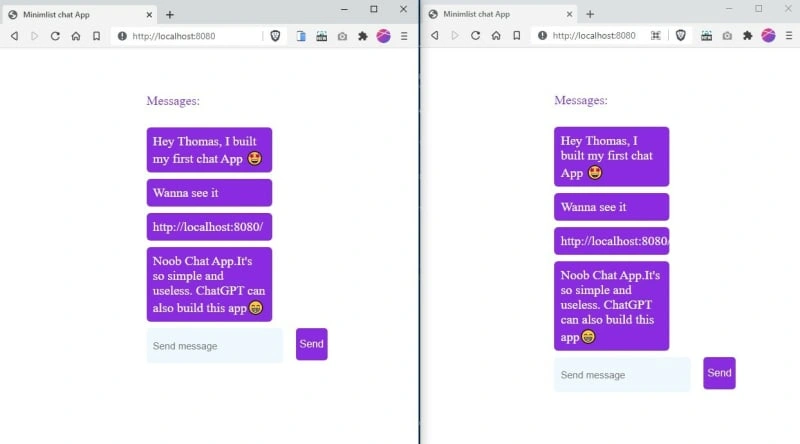
Then, open a couple of browser tabs or even two different browsers, point them at http://localhost:8080, and start chatting:

Now, we want to see what happens when we try to scale our application by launching multiple instances. Let’s try to do that. Let’s start another server on another port:
The desired outcome should be that two different clients, connected to two different servers, should be able to exchange chat messages. Unfortunately, this is not what happens with our current implementation. We can test this by opening another browser tab to http://localhost:8081.
When sending a chat message on one instance, we only broadcast the message locally, distributing it only to the clients connected to that particular server. In practice, the two servers are not talking to each other. We need to integrate them. To do that we need to use a message broker like RabbitMQ or Redis.
Conclusion
In this post, we have created a simple but functional chat app. You can find the complete source code for this application in this repository.
Connect with me on various platforms