Shopify + Next.js + Tailwind CSS: Modern eCommerce
Like this project
Posted Feb 20, 2024
Article brought to you by buildnextshop.com In the last couple years, we have all gotten extremely... Tagged with nextjs, graphql, shopify, react.
Likes
0
Views
64

In the last couple years, we have all gotten extremely comfortable with online shopping. This has pushed e-commerce brands to invest heavily in their online shopping experience. Shopify merchants have seen record growth in 2020 and 2021, driving the demand for Shopify developers. Many Shopify merchants are moving away from themes and starting to venture into headless e-commerce solutions.
In this article I will be showing you the basics of setting up a headless e-commerce store using Shopify GraphQL Storefront API with Next.js as the frontend framework and tailwind CSS for styling.
Next.js allows us to create blazing fast stores using static site generation, which is a perfect fit for e-commerce.
Let's get started:
1. Setup Next.js Project with Tailwind CSS
There are many ways to set up a Next.js project but for our project this one is the fastest.
2. Set up Shopify Partners account and create a new store
Navigate to Shopify Partners and create your Shopify Partners account (if you don't have one already).
Then, navigate to the Stores tab on the left-hand side and create a new store.
Among other benefits, a Partners account will allow you to easily manage stores and have unlimited time to work on them before transferring to a client.
3. Connect Shopify store to Next.js app
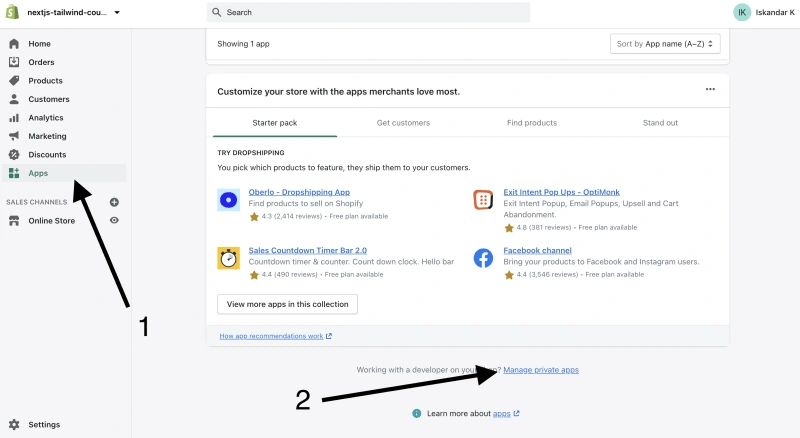
Navigate to the Apps tab in your store and hit the "Manage private apps" link at the bottom:

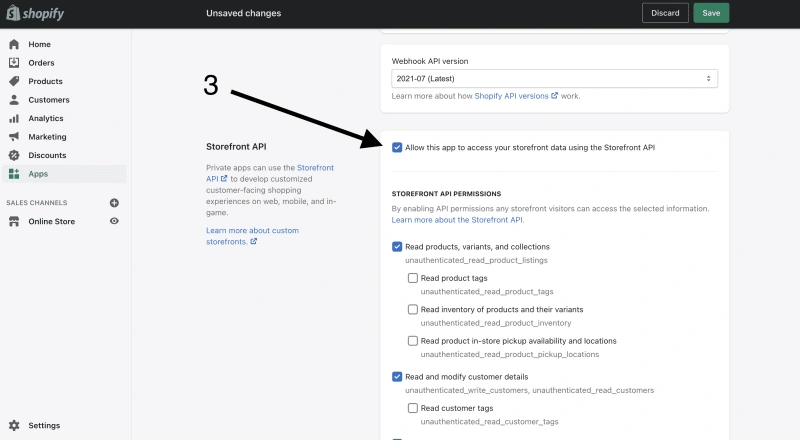
Accept the terms and conditions, name your private app "Next.js Connection" and enter your email address. Then scroll down and check "Allow this app to access your storefront data using using the Storefront API".

Create .env.local file in the root folder of your Next.js app and add these variables:
(not all files/folders shown)
4. Install Shopify GraphiQL App
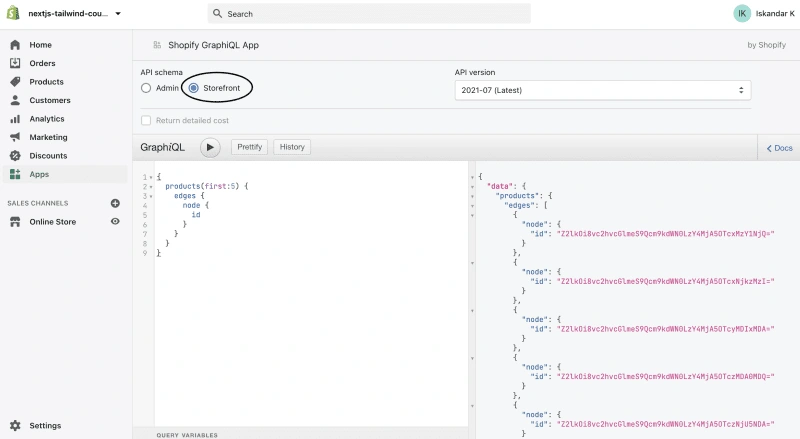
Navigate to Shopify GraphiQL App, scroll to the bottom, hit "Select all" scopes for Storefront API access, and install the Shopify GraphiQL app that will help you to test your queries before you use them in your app.
(Before proceeding with this step, add some sample products to your store and make sure they are available for the GraphiQL App sales channel).

Now open the GraphiQL app, choose the Storefront API schema and paste this into the query field:

Congrats! You made your first Storefront API query!
5. Fetching Products in Next.js Storefront
Inside your Next.js app, create a lib folder in the root directory and create a shopify.js file inside of it.
(not all files/folders shown)
Fill out shopify.js:
What we are doing here:
Creating a function called ShopifyData that will accept a query.
ShopifyData it will make a POST request to the Shopify Storefront GraphQL API using the set headers and return the json response.
ShopifyData function will return the data to the getAllProducts function which will set it equal to the allProducts variable.
6. Displaying Products on homepage
Inside your index.js file:
Create a ProductCard.js component in a new folder called components:
Then inside of ProductCard.js
What's happening here:
We are using the getStaticProps function provided to us by Next.js to prefetch all the products from the getAllProducts function from our shopify.js file.
Passing the products as a prop to our homepage function.
Creating a ProductCard.js to display a single product card.
Mapping over the products and displaying the ProductCard.js for each one.
Congratulations! You just created your basic Shopify Next.js Storefront.
Next Steps:
Dynamic product pages using the getStaticPaths Next.js function.
Create add to cart functionality using React Context for cart state management.
Deploy to Vercel.
Sample Starter Project: https://github.com/iskurbanov/shopify-next.js-tailwind
Checkout the example website and full tutorial at BuildNextShop.com where we create a fully production ready Shopify Headless store using Next.js!