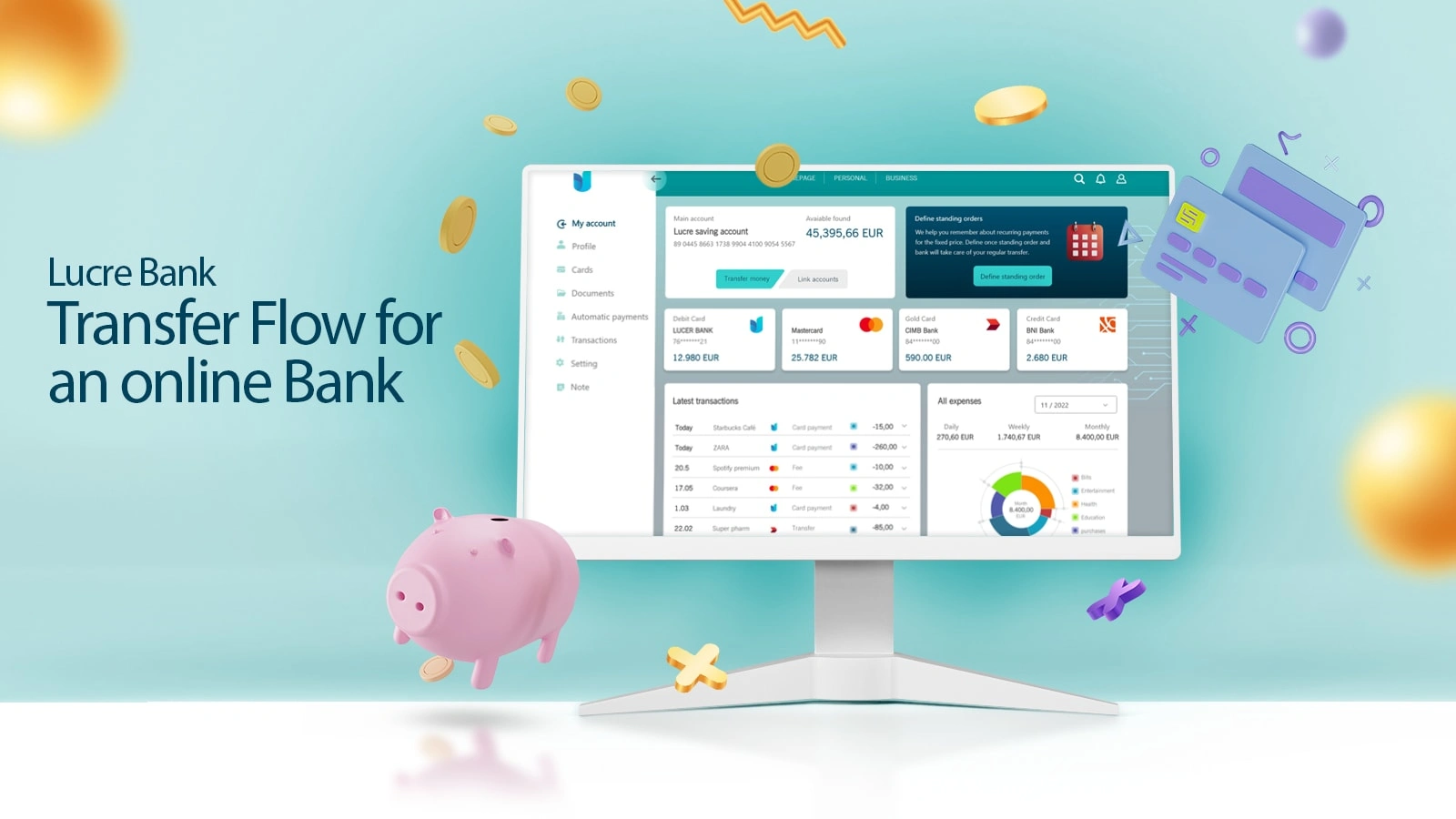
Case Study / Lucre Bank
Like this project
Posted Oct 11, 2022
Online banking, is an electronic payment system that enable customers of a bank to conduct a range of financial transactions through the bank website.
Likes
0
Views
80

🎓 MY COURSE PROJECT
PROJECT BRIEF:
Challenge: We all live in the era of technology and modernity that In this era money and time are the most important part of humans life.in the past, people spent a lot of time in banks, therefore now they are looking for the best way to save time and easy banking.
Solution: in this website I've considered personal and business banking in one area. as well as auto payment feature for busy people.
--------------------------------------------------------------------------------------------
MY ROLE
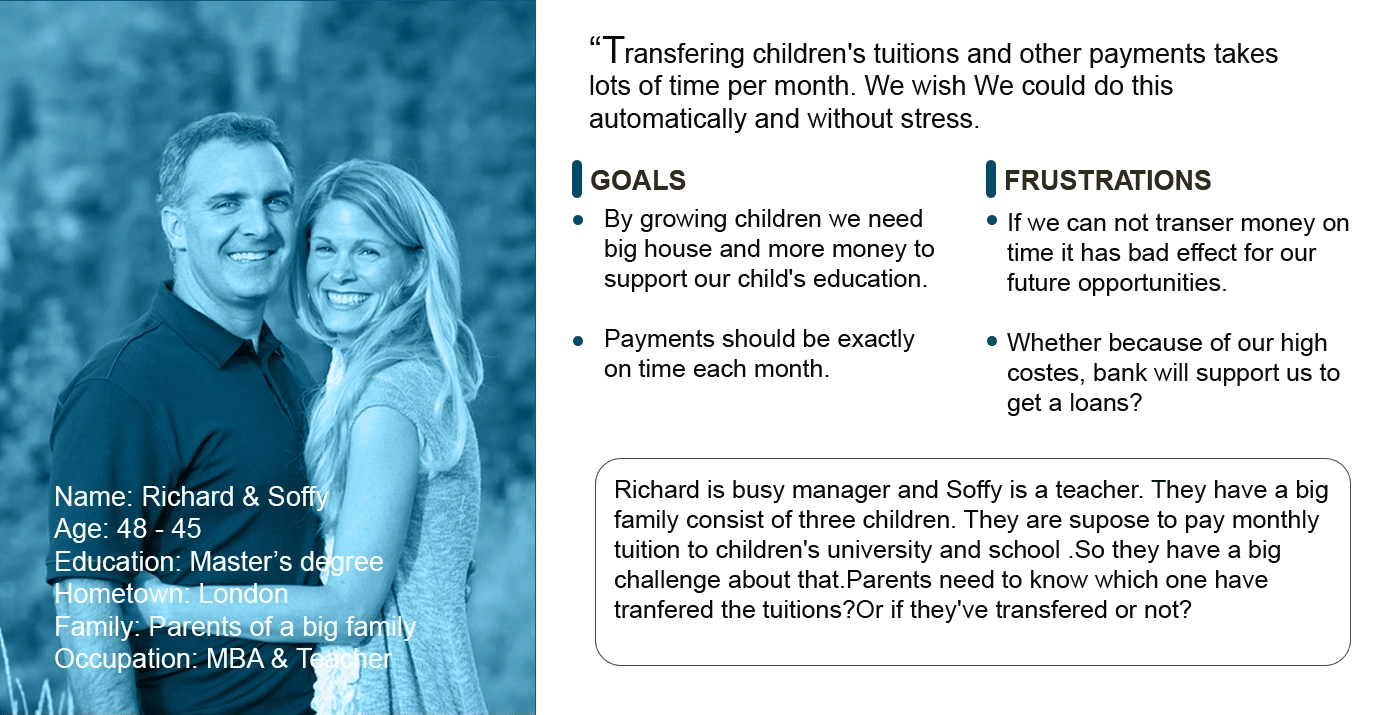
- Research and gathering information about busy families, especially about parents who has student child in foreign country or in other city.
- performance User Research to prioritize pain points
--------------------------------------------------------------------------------------------
PERSONA

--------------------------------------------------------------------------------------------
RESEARCH
Understanding cooperation and time importance for people
The main purpose in LUCRE BANKING website is easy usability without wasting time for customers specially for parents and busy people with time limitation.
So in this case automatic payments feature set up with a merchant or other service provider to pay bills and other recurring payments from their bank or credit union accounts
This could be for utility bills, credit card bills, monthly fees for university and school, childcare, gym fees, car payments, or even a mortgage.
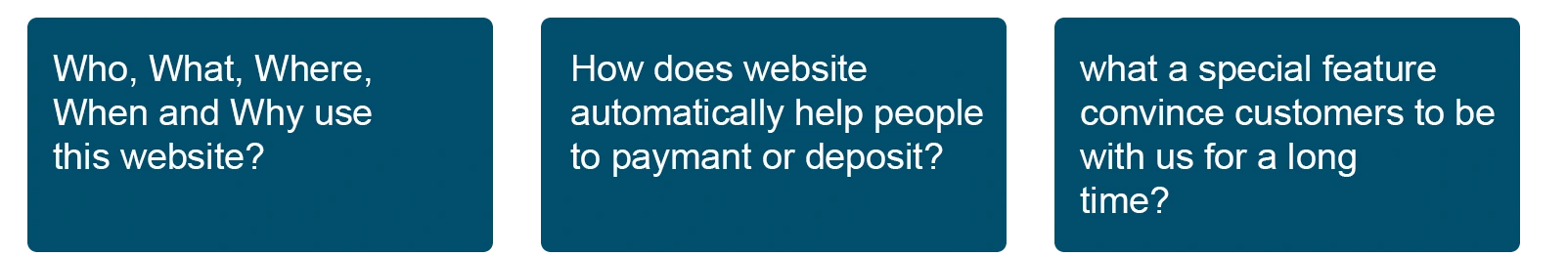
RESEARCH GOALS

--------------------------------------------------------------------------------------------
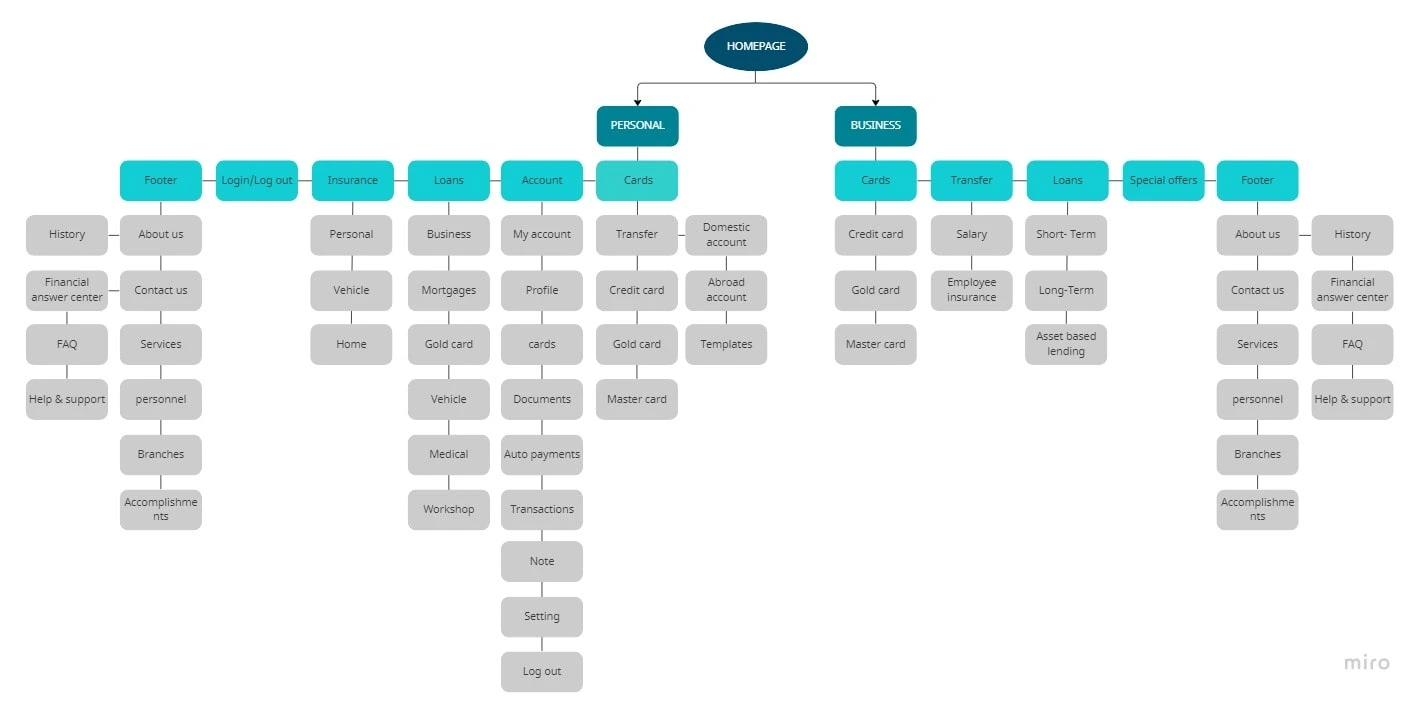
SITE MAP
Many sites have user-visible sitemaps which present a systematic view, typically hierarchical, of the site. These are intended to help visitors find specific pages. So here you can see site map that I've designed for my site navigation.

Please open in new tab to see in full screen
--------------------------------------------------------------------------------------------
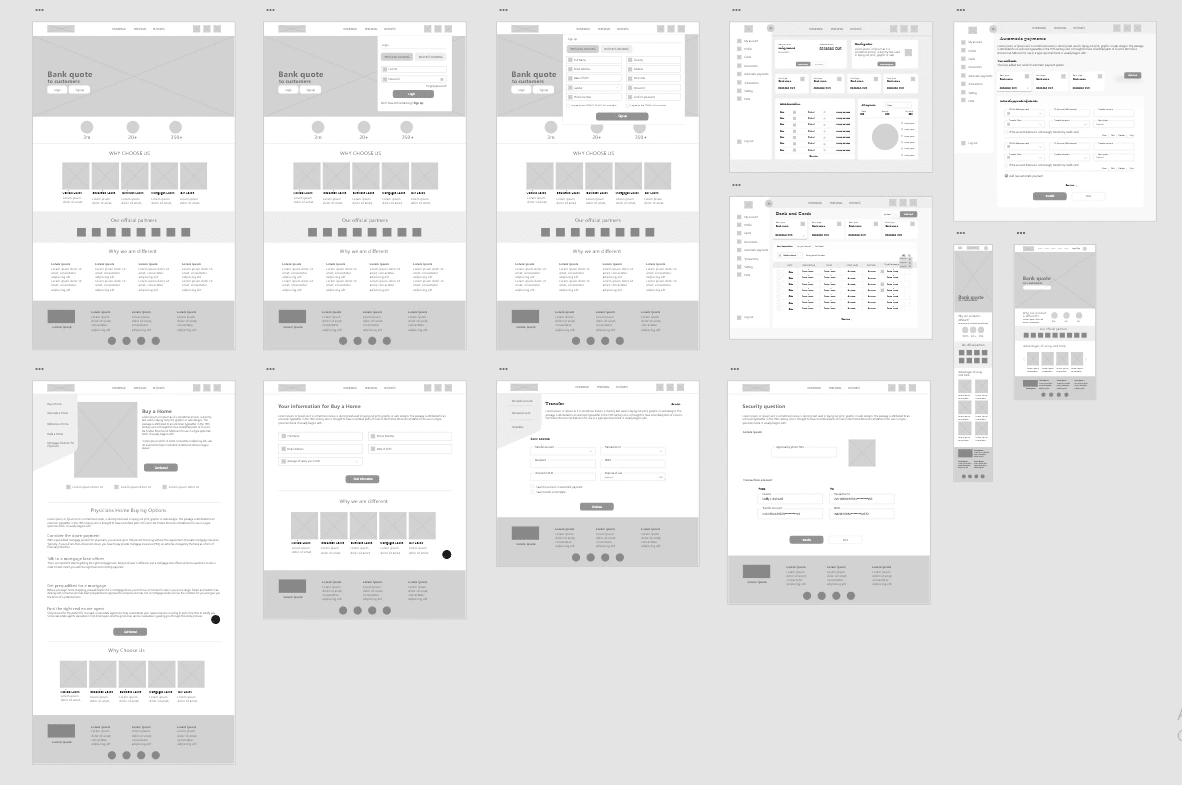
LOW-FIDELITY PROTOTYPE
A prototype is an early sample, model, or release of a product built to test a concept or process. A prototype is generally used to evaluate a new design to enhance precision by system analysts and users. Prototyping serves to provide specifications for a real, working system rather than a theoretical one.
So here I've shown some of main pages in automatic payment process.

Please open in new tab to see in full screen
--------------------------------------------------------------------------------------------
RESEARCH METHODS
- Usability Testing: Giving users a list of tasks to perform with a product. Users test was directly (MODERATED TECHNIQUE).
- First click testing: Observing where each user clicks first when they want to complete a particular task on a website.
- Task analysis: Studying the tasks and objectives users want to perform and achieve through my website.
- Prototype: Creating a testable version of a website.
--------------------------------------------------------------------------------------------
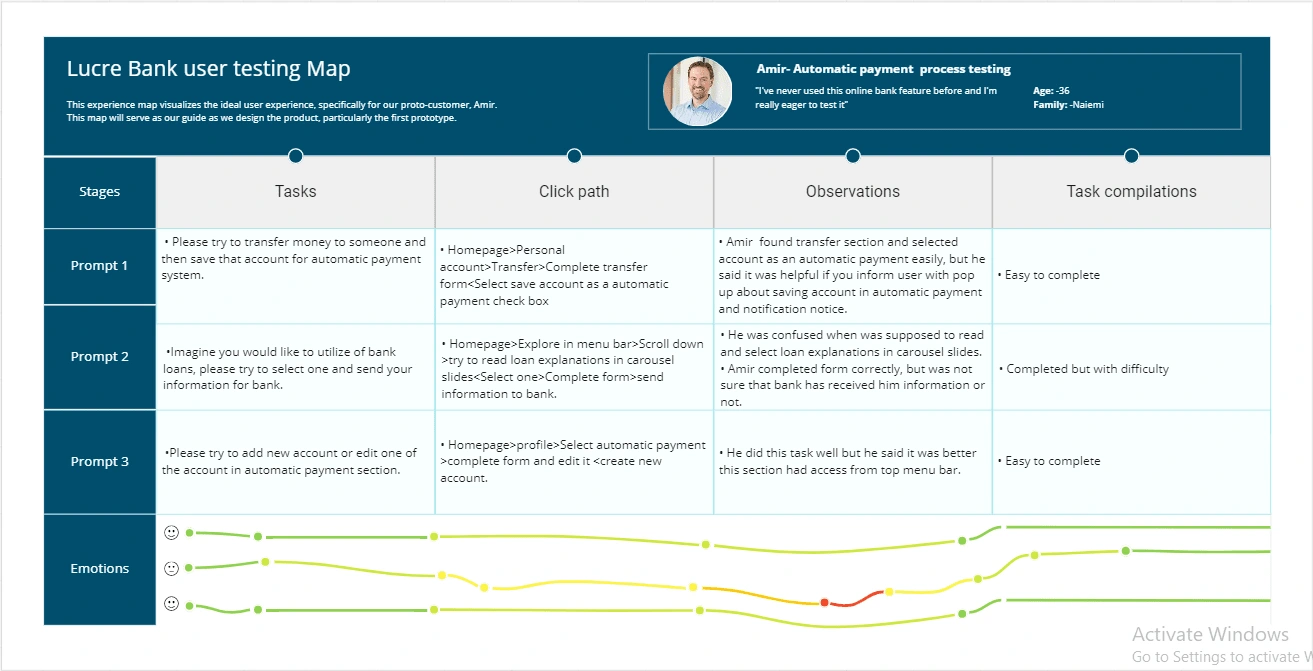
USER JOURNEY MAP
In order to better understand of users, their reaction when are interact with product and how to meet their needs I chose user journey map.
Because in my opinion in this method I can see and write more details about users.

Please open in new tab to see in full screen
--------------------------------------------------------------------------------------------
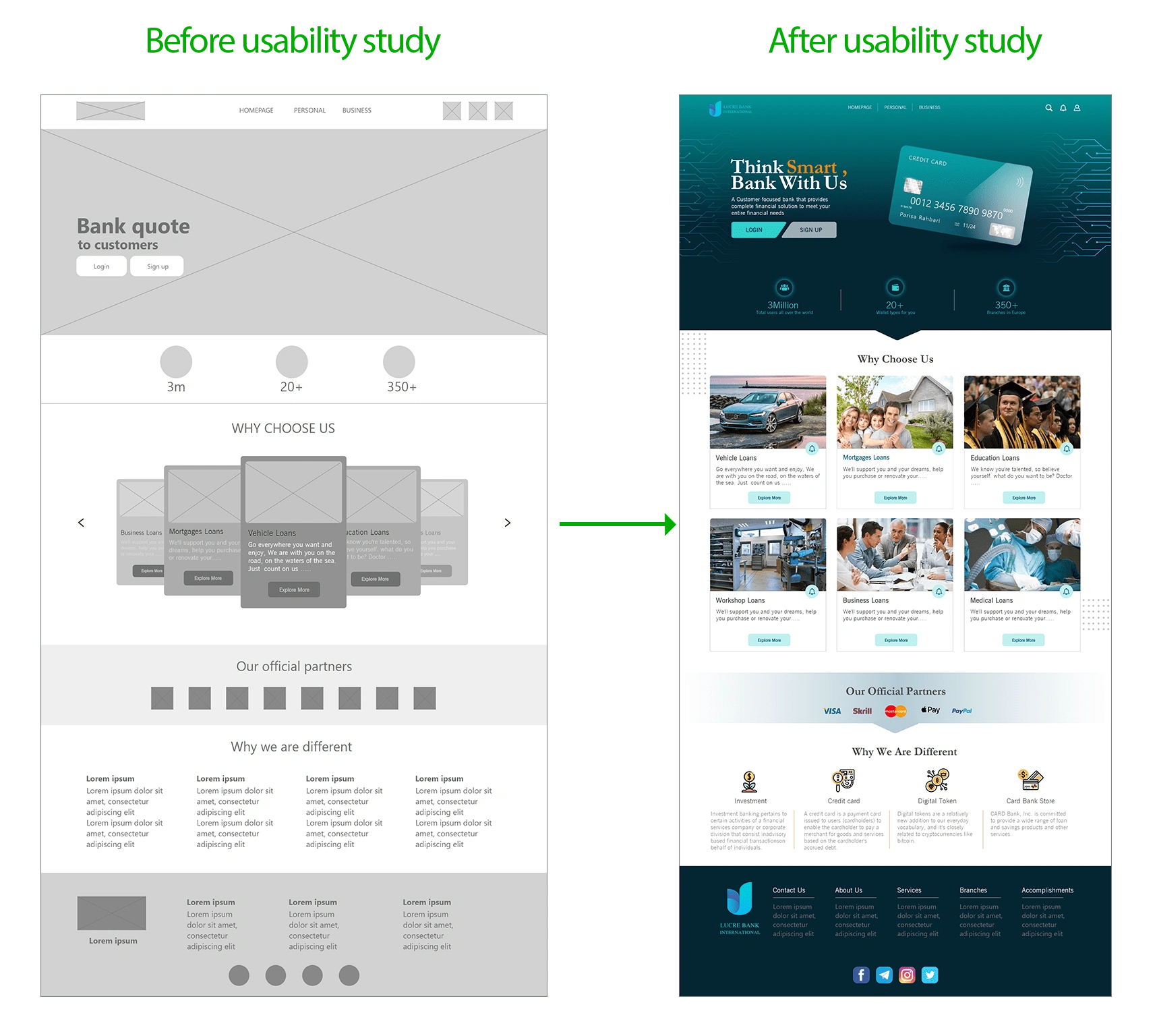
USABILITY STUDY
Usability can be described as the capacity of a system to provide a condition for its users to perform the tasks safely, effectively, and efficiently while enjoying the experience.
So, Here you can see based on my observation in user journey map and usability testing,
I've changed my design.

--------------------------------------------------------------------------------------------
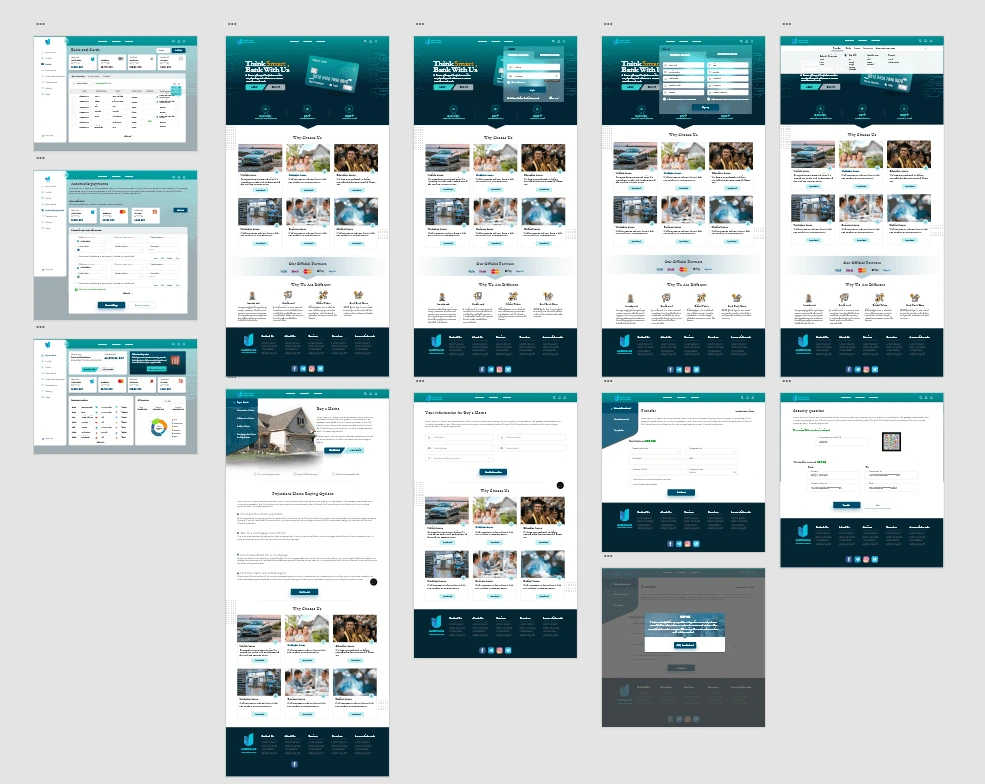
HIGH-FIDELITY PROTOTYPE
A high-fidelity prototype is a computer-based interactive representation of the product in its closest resemblance to the final design in terms of details and functionality and here you can see some of the main pages in transfer and automatic payment adjustment process.

Please open in new tab to see in full screen