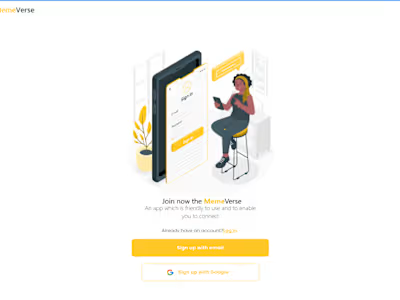
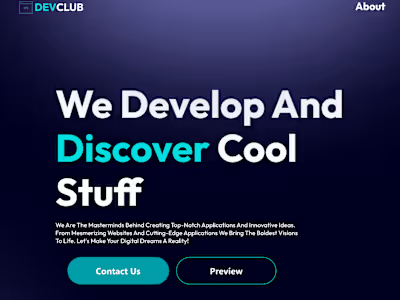
Landing Page Slider Transitions
In Figma, the slider transition of an image is designed to provide a smooth and visually appealing user experience. The transition begins with the current image occupying the entire designated slider area. As the user initiates the slide action, either through a swipe gesture on mobile or a click on navigation arrows on desktop, the current image begins to slide out of view in the chosen direction—left or right. Simultaneously, the next image in the sequence starts to slide in from the opposite direction, creating a seamless transition effect. Both images move at a synchronized pace, ensuring a fluid and uninterrupted visual flow. The transition can be enhanced with easing effects such as "ease-in-out" to add a natural acceleration and deceleration, making the movement feel more organic. Once the transition is complete, the new image fully occupies the slider area, ready for the next interaction. This careful attention to animation details in Figma helps create a more engaging and dynamic user interface.
Like this project
Posted Jul 2, 2024
The link to: https://www.figma.com/design/AQnrbdQsWdLu602fKXDSA3/Slider-Juicer?node-id=0-1&t=mzpcfT1dA2GrKjvE-1
Likes
0
Views
1