Mobile App UI Design for a Health Tracker App

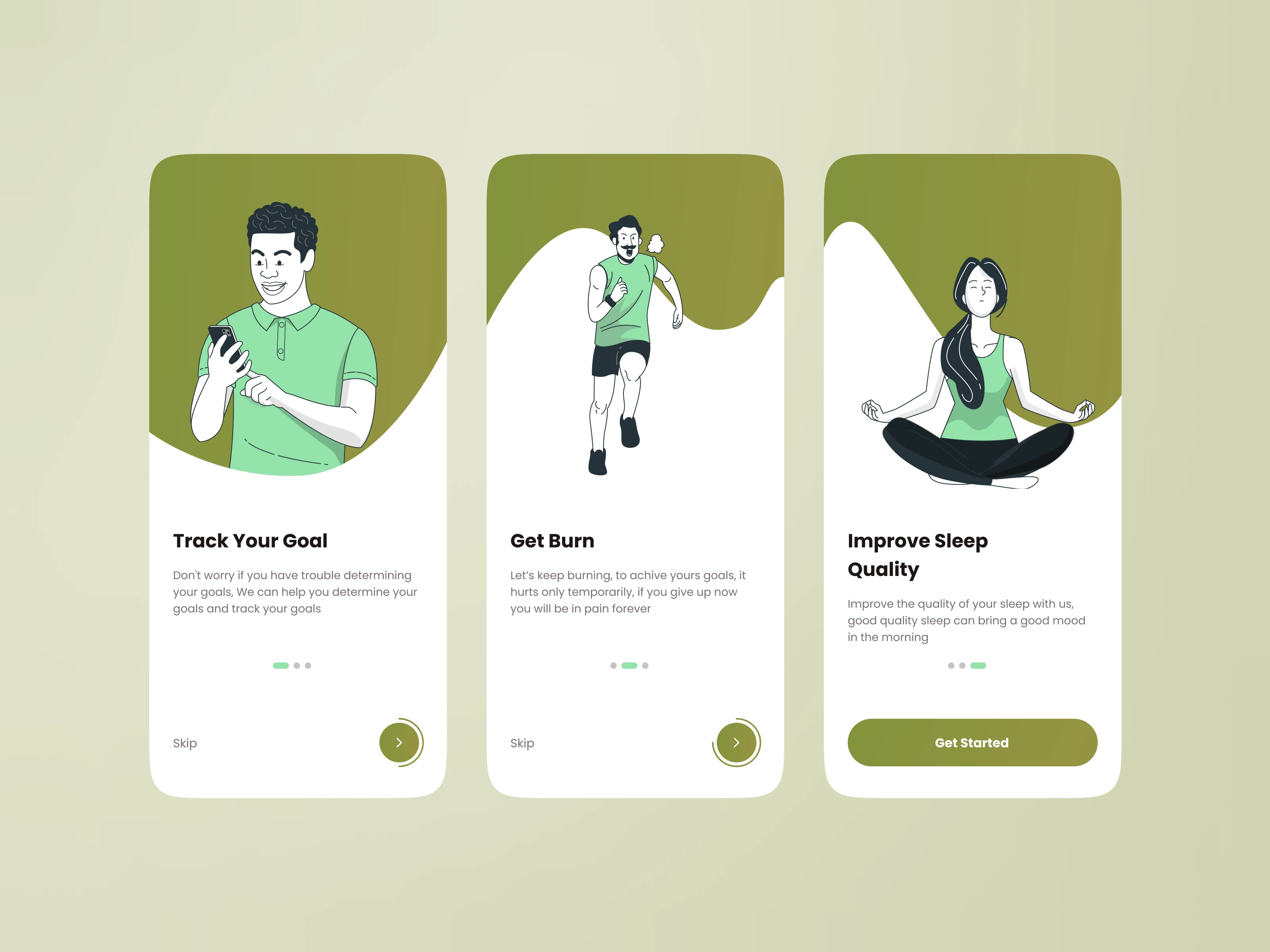
Onboarding Screen
Overview
The objective of this project is to design a user-friendly and visually appealing mobile app interface for a health tracker app. The app is designed to help users keep track of their daily physical activities, monitor their health status, and offer personalized health recommendations. The target audience for this app is fitness enthusiasts, health-conscious individuals, and people who want to maintain an active lifestyle.

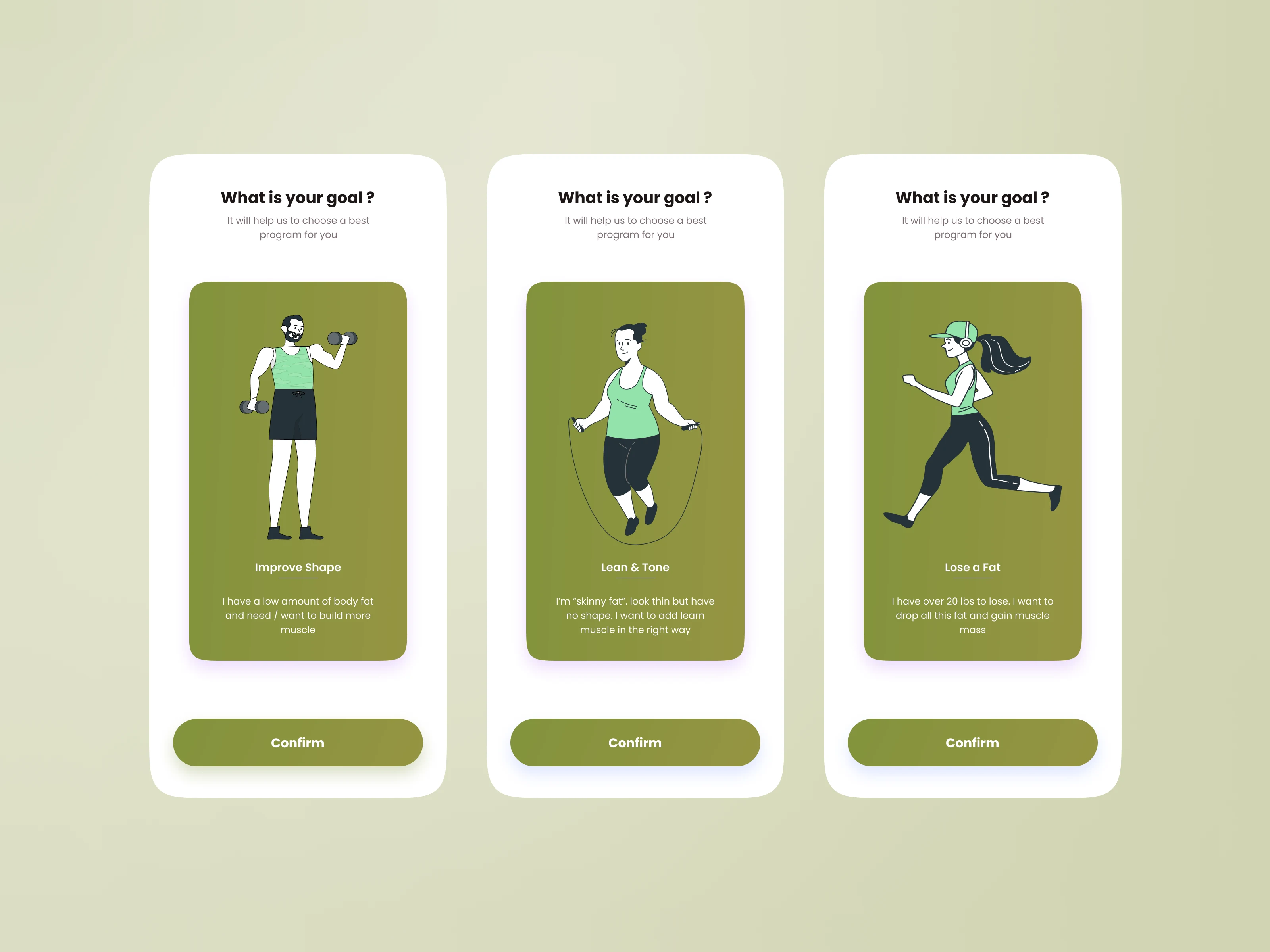
Sign up Process
Features and Functionality
The health tracker app will offer the following features:
Personalized user profiles: Users will be able to create personalized profiles that include their basic information, health goals, and physical activity preferences.
Tracking: Users will be able to track their daily physical activities such as steps taken, calories burned, and distance covered using their smartphone's built-in sensors or wearable fitness trackers.
Health Insights: The app will provide users with insights into their health data, including charts and graphs that show progress over time.
Recommendations: Based on the user's health data, the app will provide personalized recommendations for improving health, such as exercise plans and dietary suggestions.
Notifications: Users will receive notifications to encourage them to stay active and achieve their health goals.

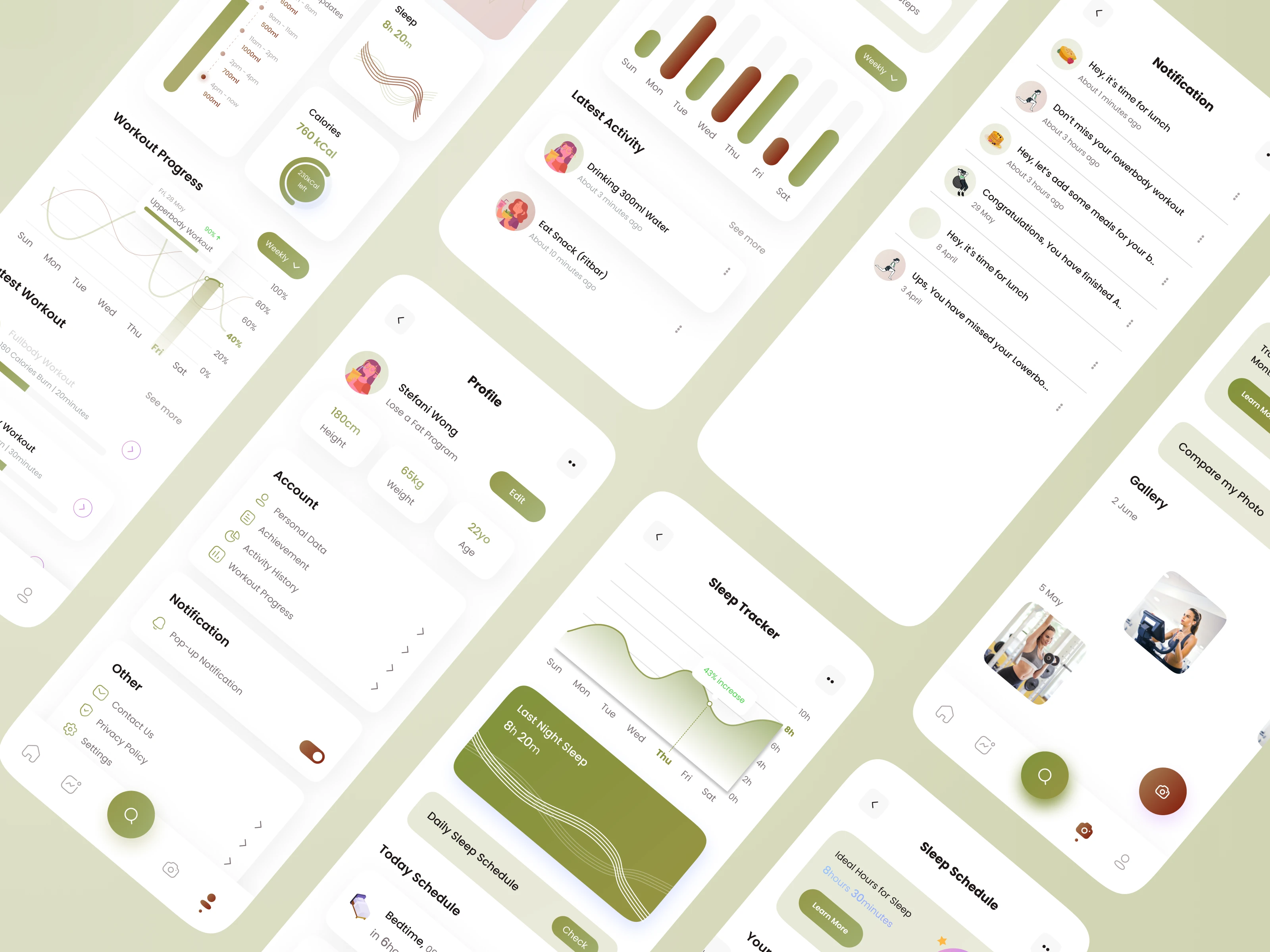
Other Screens
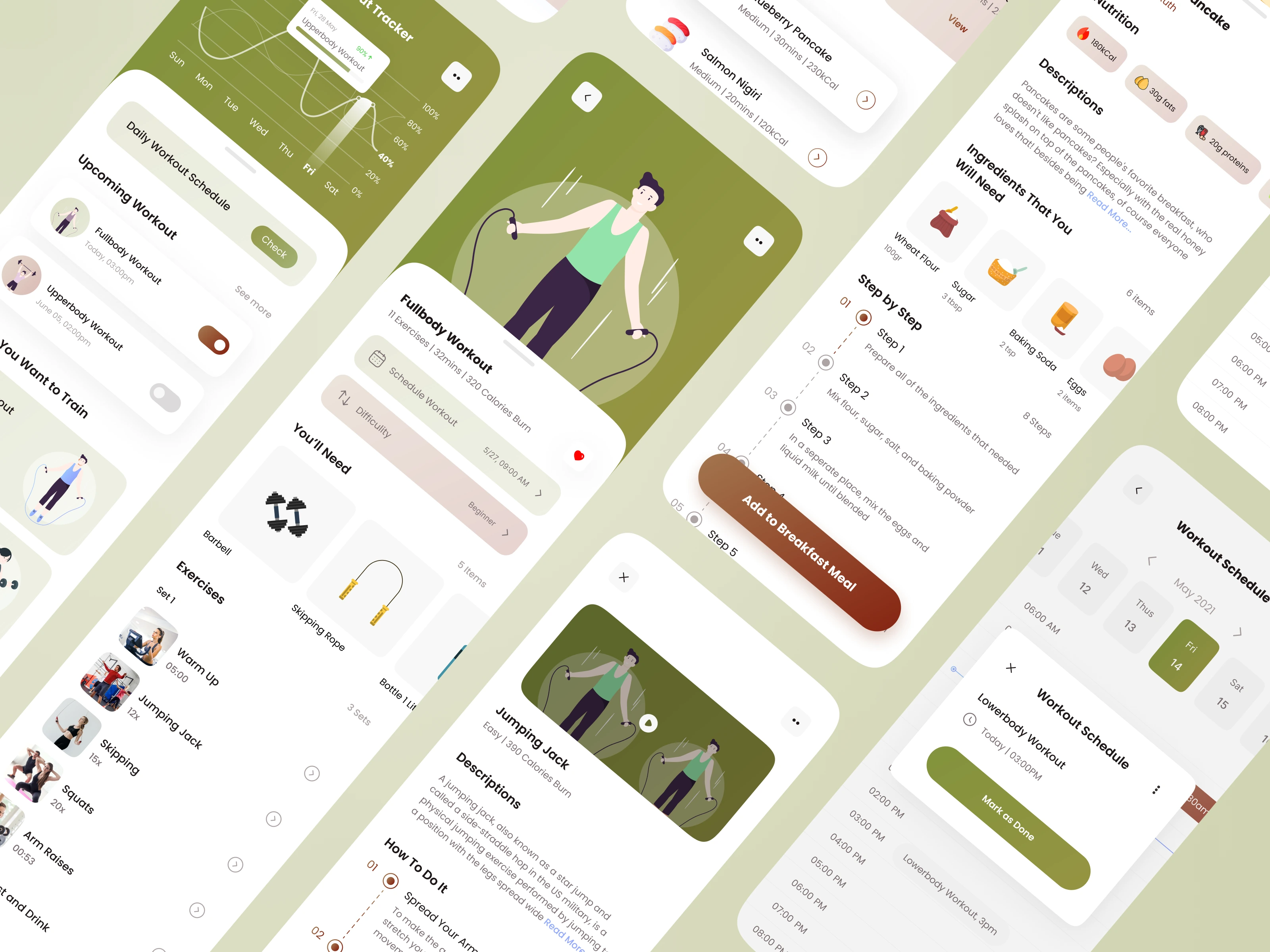
UI Design
My approach to UI design for this project is to create a clean and modern interface that is easy to use and navigate. I have used a color scheme that is calming and soothing to the eye, with a minimalistic design that focuses on the essential features of the app. The layout will be intuitive, with the user's most critical information displayed prominently on the home screen
Timeline
To complete this project, I followed the following timeline:
Week 1: Research and analysis - I researched the health tracker app market, analyzed user needs, and understood the app's features and functionalities.
Week 2: Wireframing - I created wireframes for the app's interface, considering the user's journey and usability factors.
Week 3-4: UI Design - I created high-fidelity designs for the app's interface and worked on refining the design details and user experience.
Week 5: Prototype Development - I created a prototype of the app, enabling users to navigate through the app's interface and interact with the app's features.
Week 6: User Testing - I conducted user testing to gather feedback and improve the app's design and usability.
Week 7-8: Final Design and Delivery - I made necessary design improvements and prepared final deliverables, including design files and documentation.

Other Screens
Conclusion
In summary, this project's objective is to design a mobile app interface for a health tracker app that is visually appealing, user-friendly, and functional. My proposed timeline ensures a well-structured approach to designing the app's interface, meeting the design goals and user requirements. The health tracker app is a personal project that showcases my UX/UI design skills while also promoting healthy habits. I believe that my design can provide an engaging user experience that encourages users to prioritize their health and wellbeing.
Like this project
Posted Feb 21, 2023
A mobile app UI for a health tracker app that allows users to track their fitness and overall health progress.
Likes
0
Views
98