Craverr - Restaurant Menu App Design
Craverr
Overview:
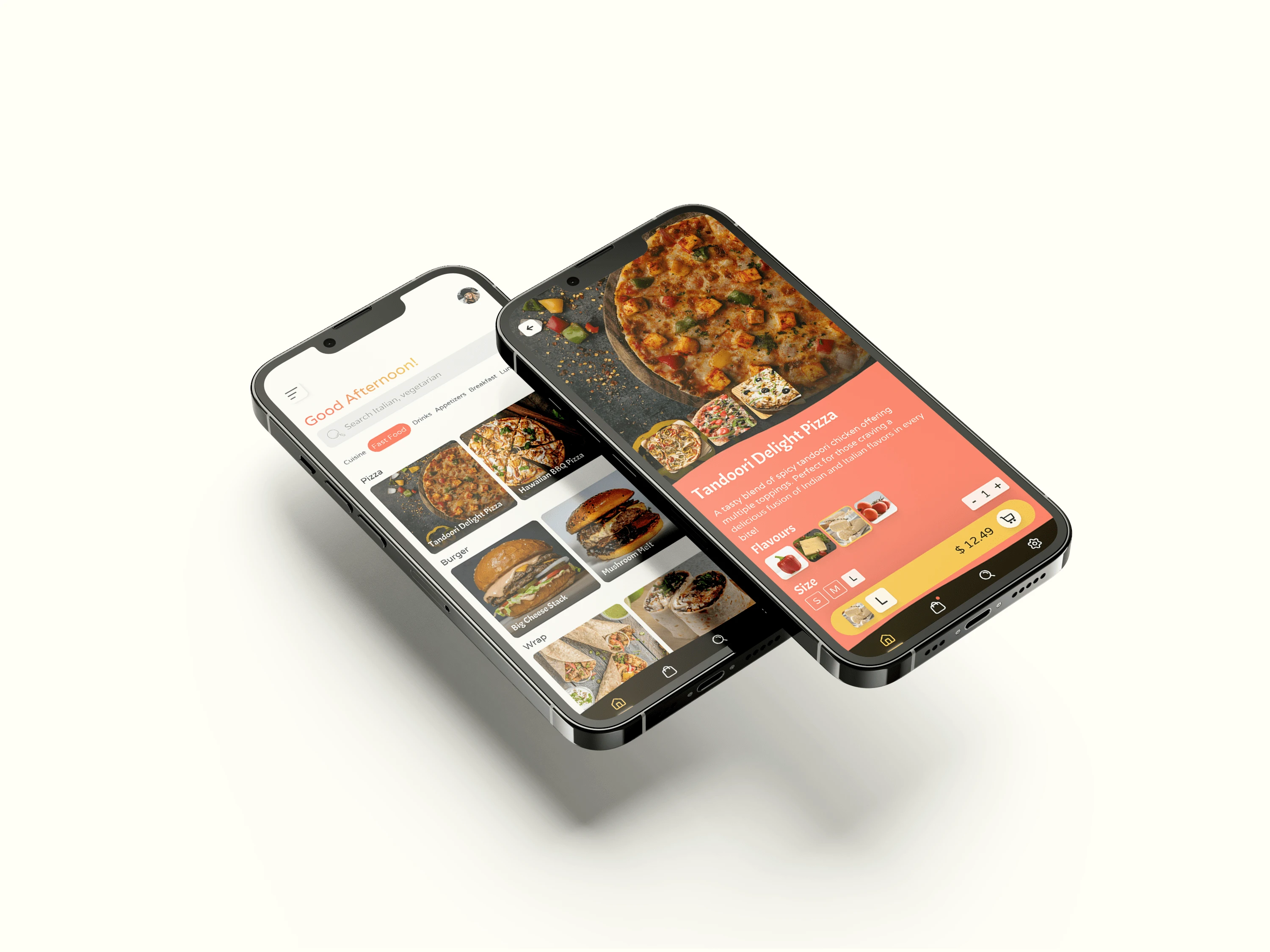
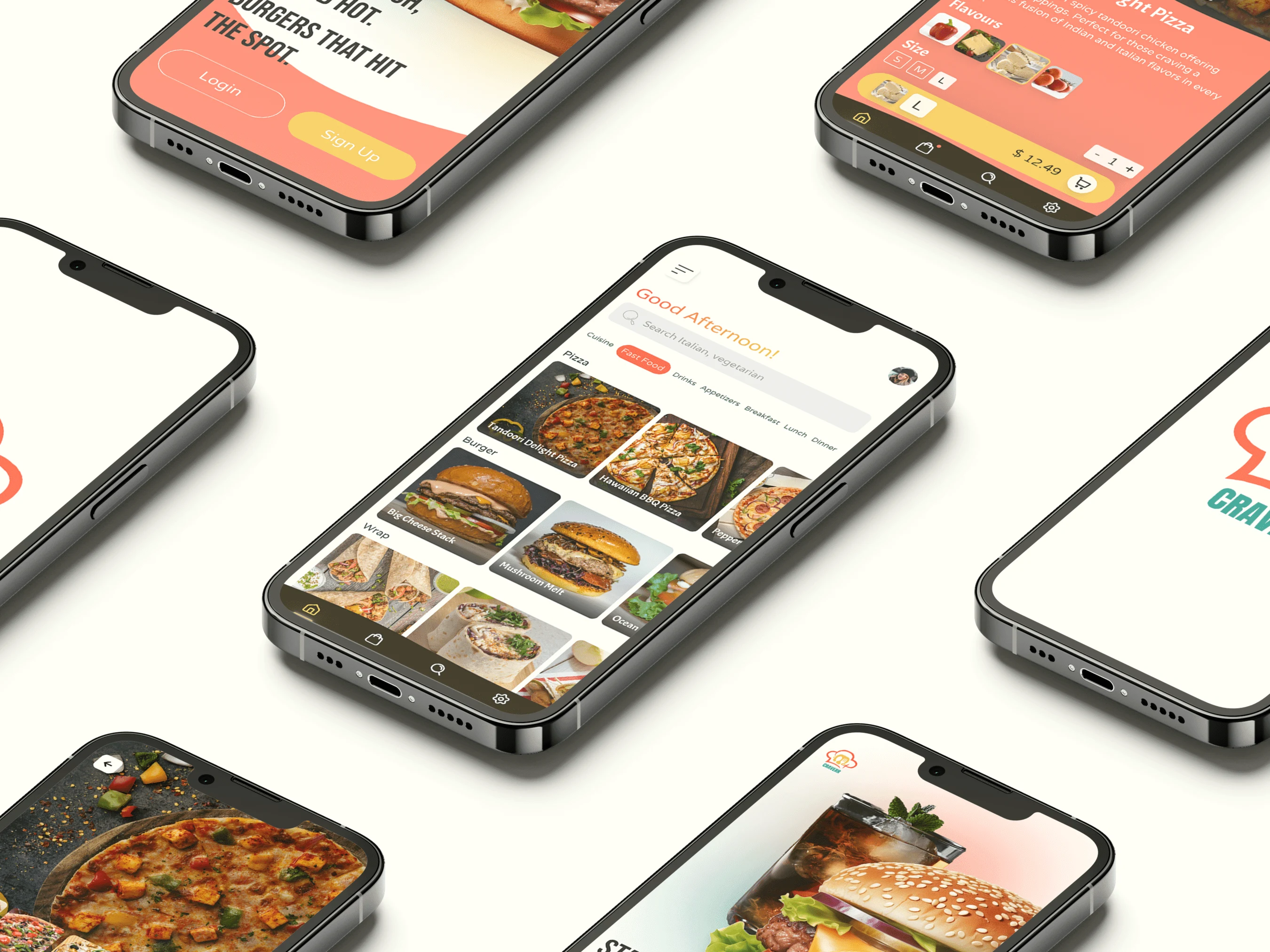
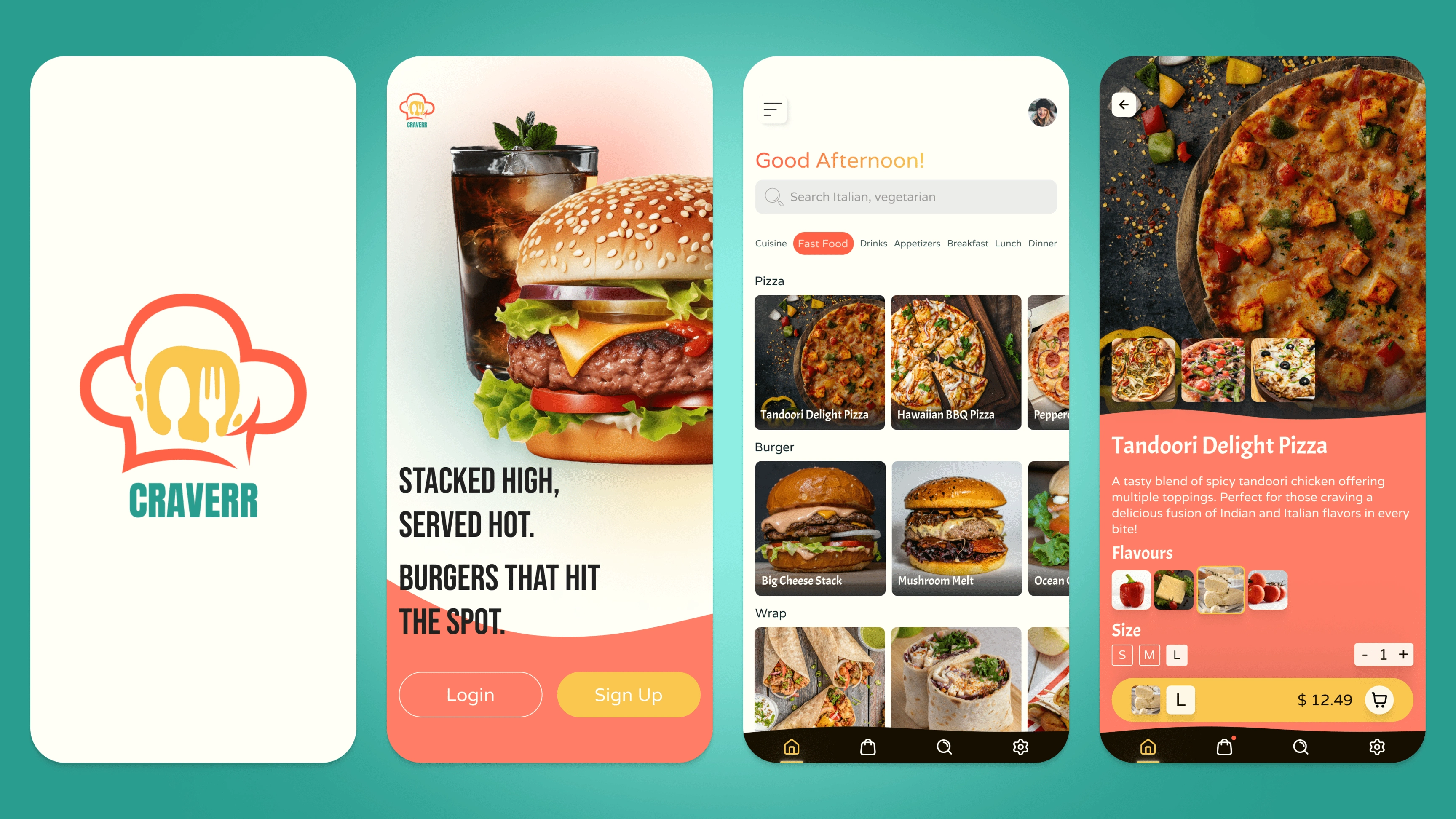
Craverr is a sleek and intuitive restaurant menu app designed to enhance the dining experience. This project focuses on creating a user-friendly digital menu that showcases the restaurant's offerings and provides a seamless interaction for customers. The app aims to modernize traditional menus and elevate the way diners engage with restaurant services.

Goals & Objectives:
The primary goal of Craverr is to replace conventional paper menus with a dynamic digital solution. Objectives include:
• Enhancing user engagement through an interactive interface.
• Providing easy navigation and accessibility to menu items.
• Offering detailed descriptions and images to entice customers.
• Facilitating quick updates to menu items and prices.
Challenges & Solutions:
1). User Experience (UX) Design:
• Challenge: Creating an interface that is easy for all customers to use, regardless of age or tech-savviness.
• Solution: Conducted extensive user research and usability testing to ensure intuitive navigation and clear presentation of menu items.
2). Visual Appeal:
• Challenge: Balancing aesthetics with functionality.
• Solution: Employed a minimalist design approach with high-quality images and a consistent color scheme to make the app visually appealing while maintaining usability.
3). Integration with Restaurant Systems:
• Challenge: Ensuring the app seamlessly integrates with the restaurant's existing systems (e.g., order processing, inventory management).
• Solution: Collaborated with the restaurant’s IT team to develop an API that allows real-time updates and smooth integration.
My Creative Process:
1). Research & Discovery:
• Conducted market research and competitive analysis to identify key features and design trends in restaurant menu apps.
• Gathered user feedback through surveys and interviews to understand customer needs and preferences.
2). Wireframing & Prototyping:
• Developed wireframes to outline the app’s structure and user flow.
• Created interactive prototypes to test functionality and gather feedback from stakeholders.
3). Design & Development:
• Designed the app using Adobe XD, focusing on a clean, user-friendly interface.
• Collaborated with developers to ensure the design was implemented accurately and efficiently.
4). Testing & Iteration:
• Conducted thorough testing to identify and fix bugs and usability issues.
• Iterated the design based on user feedback to refine the overall experience.
Visuals


Like this project
Posted Apr 25, 2024
Craverr is a sleek and intuitive restaurant menu app designed to enhance the dining experience. The app aims to elevate the way diners engage with restaurant.