Built with Framer
Loopin – Framer Template Design and Development
Like this project
Posted Apr 20, 2025
A bold, modular Framer template for playful product brands. Packed with essential pages, scroll interactions, and a retro-tech aesthetic.
Likes
2
Views
81
Timeline
Apr 16, 2025 - Apr 20, 2025
Clients

Formeta.studio

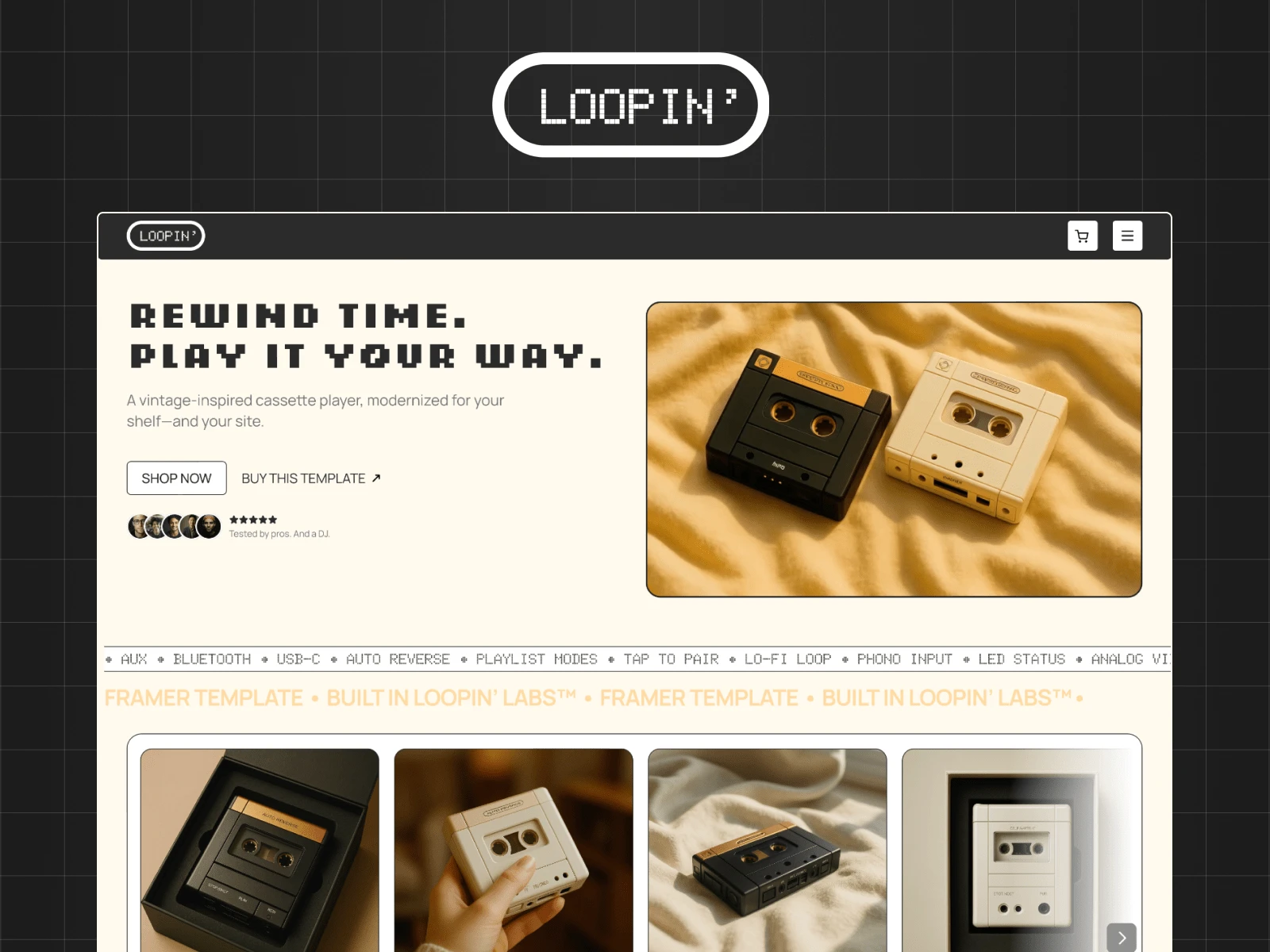
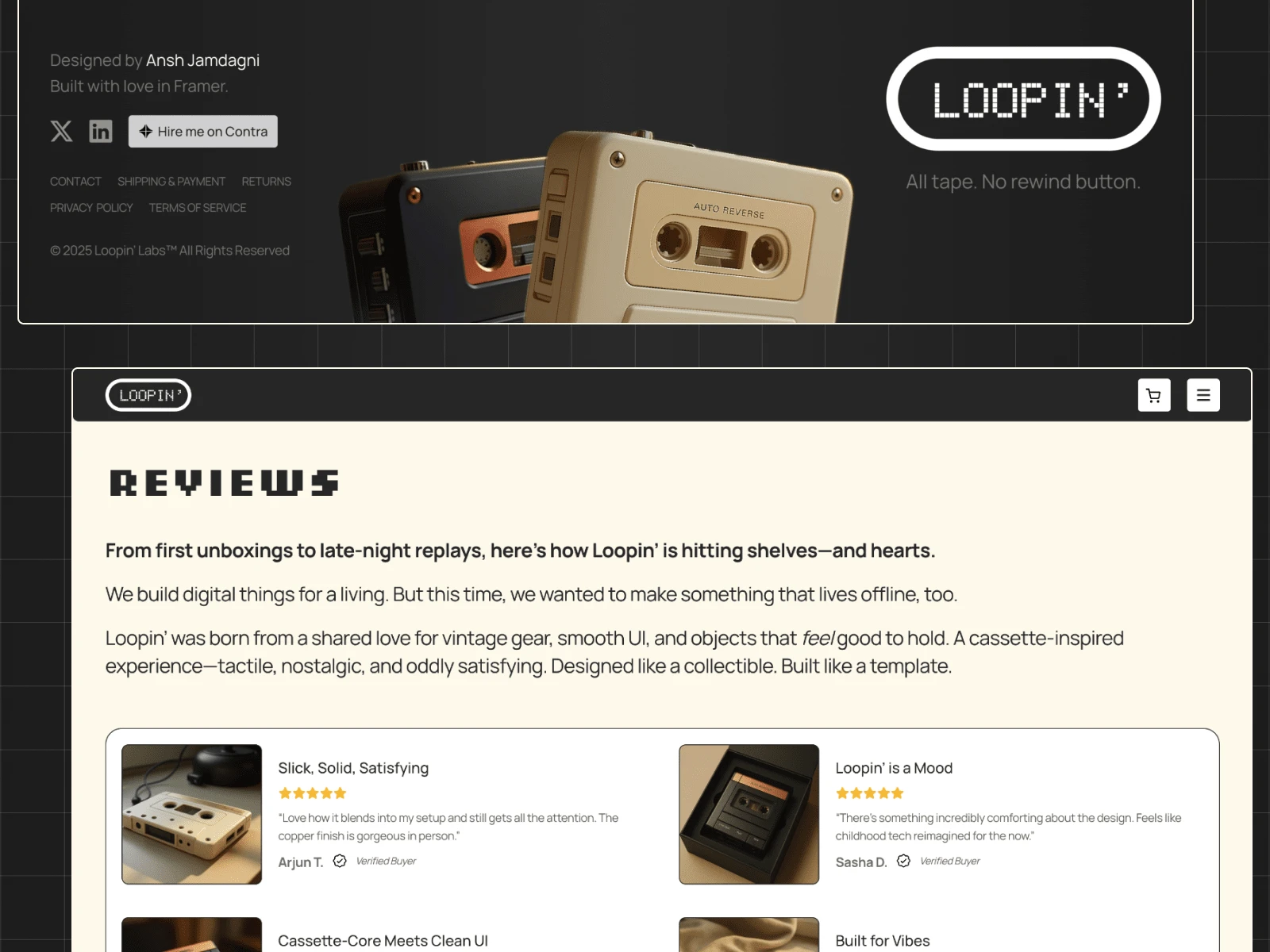
Loopin – Framer Template
Design + Development
Self-initiated template project
Live Preview: Loopinn.framer.website

The Concept
Loopin is a playful Framer template inspired by the retro-future vibe of Tidbyt.
It’s designed to help fun, product-led brands show off what they build—with style, motion, and clarity.
The Build
Everything was built from scratch in Framer. I focused on:
Modular layout blocks that work across use cases
A clear visual rhythm: bold type, soft edges, scroll pacing
Scroll-based animations that feel smooth, not flashy
Light but expressive UI to keep the tone fun

What’s Included
Loopin isn’t just a homepage—it’s a full site.
Here’s everything built into the template:
Homepage
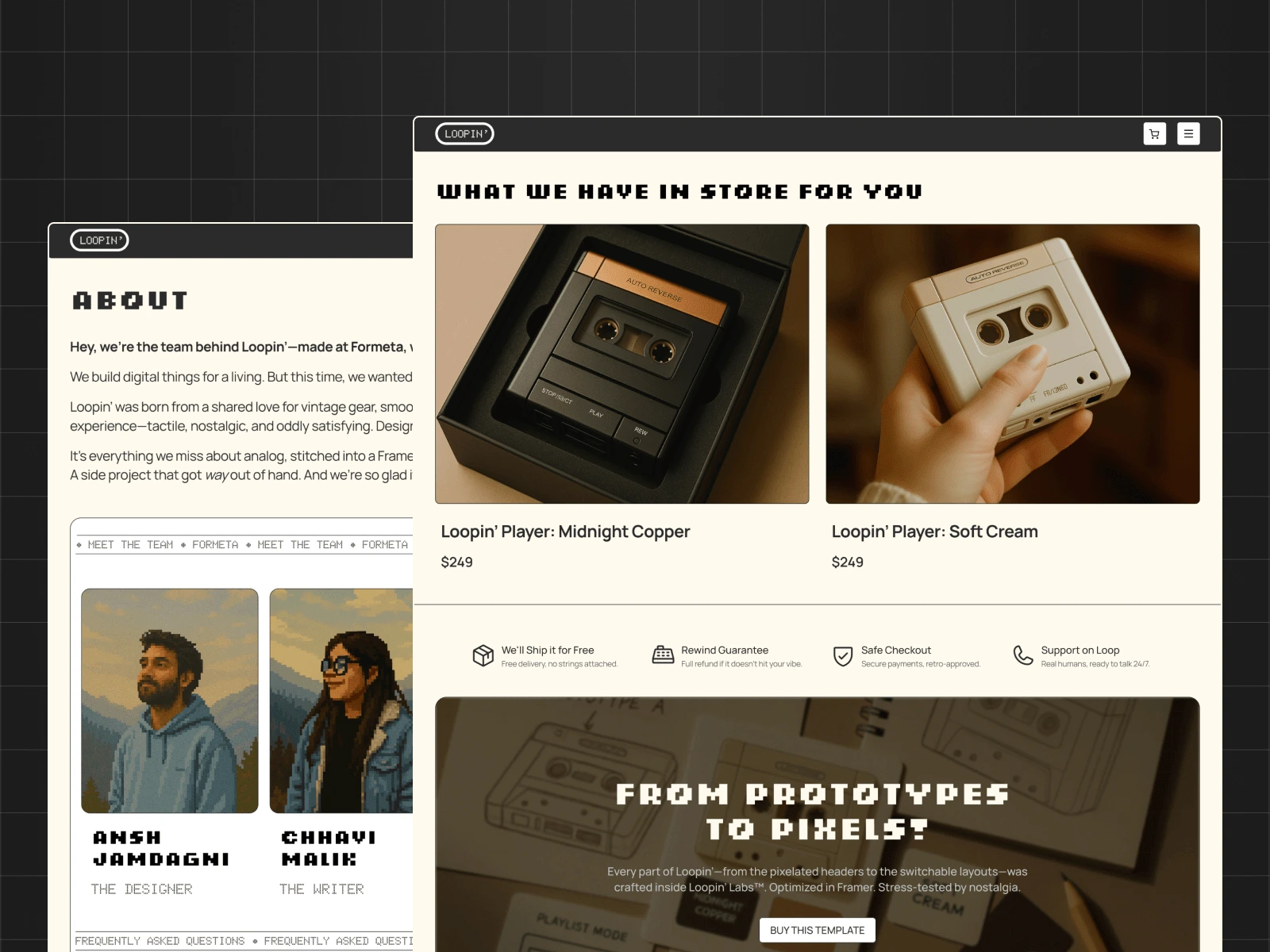
About page
Reviews page
Shop + product structure
Contact page
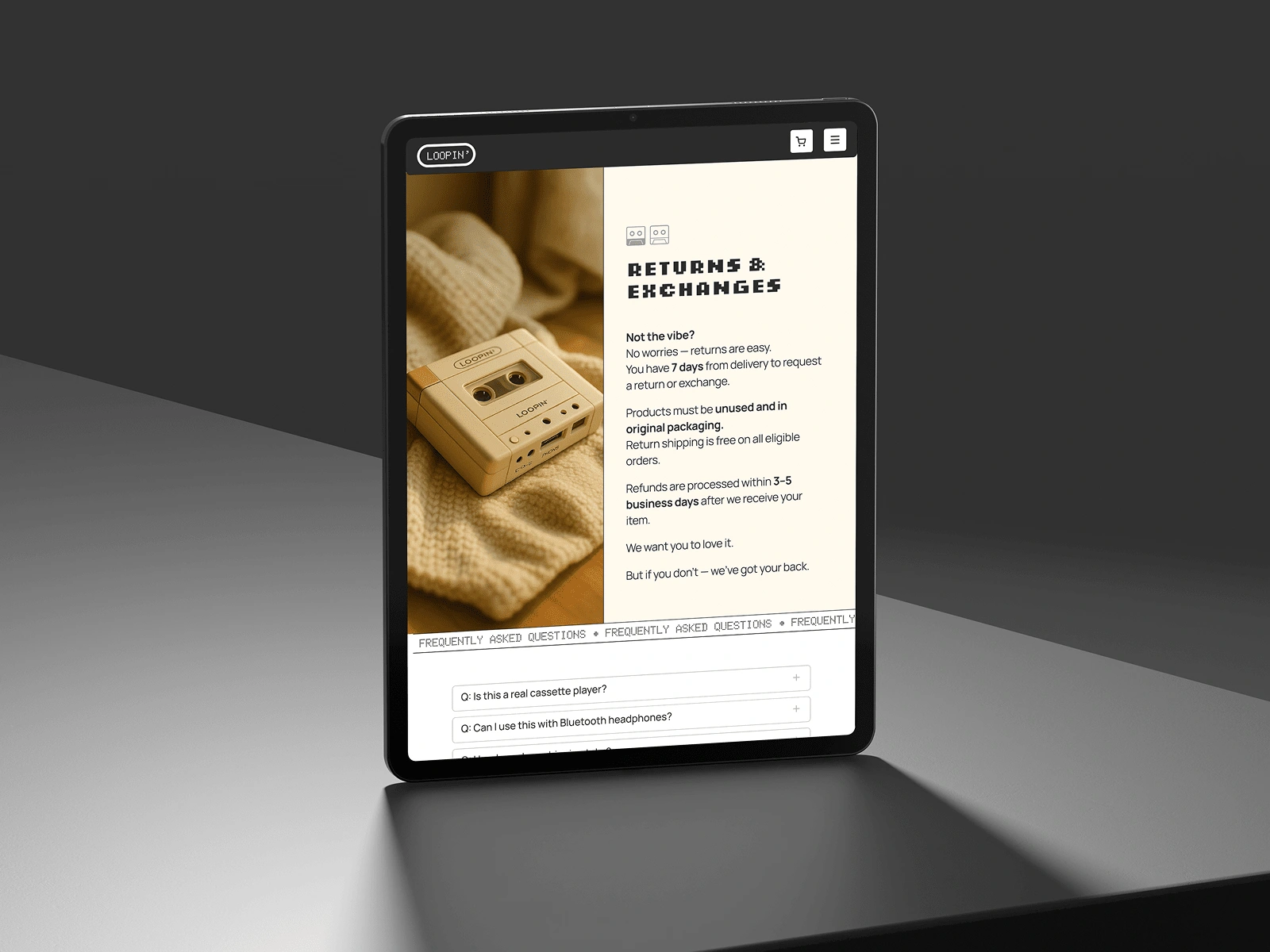
Shipping, returns, and policy pages
Terms & privacy policy pages
Each section is modular and scalable, ready for any DTC brand to plug in their product and launch.

Design Details
Built from scratch in Framer
Uses DM Retrograde + Manrope open-source fonts
Grid-based layout with consistent rhythm
Bold headings + soft, friendly UI
Scroll-triggered animations and interactions
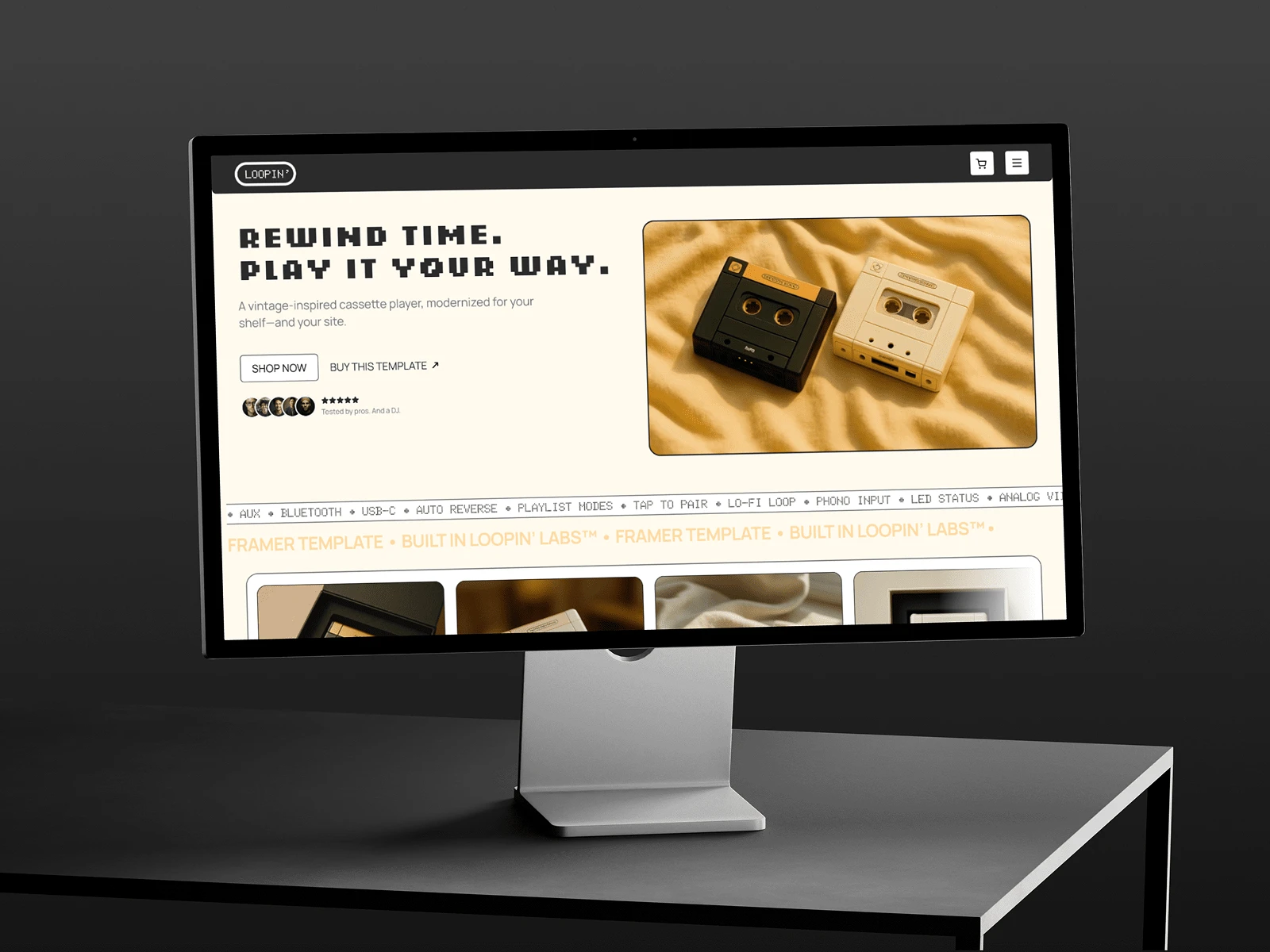
Fully responsive across all screens
Lightweight and CMS-ready

Why It Works
Loopin gives indie brands and makers a clear, conversion-optimized space that doesn’t look like a clone.
It’s easy to use, visually striking, and ready for launch.