Built with Framer
Framer Portfolio Website Template

Introduction
My contract with Brave Achievers USA and I decided to redesign my portfolio as a Framer Website. The purpose behind this big project was to showcase my recent jobs and easily direct prospective clients to my contra profie to manage jobs , easily update content, and build a site that properly showcasses my work , skill and achievments.
The strategy involved a meticulous planning phase where I assessed my existing architecture, content structure, and functionalities of my previous webflow website. This allowed me to strategize a smooth migration process while ensuring minimal disruption to my site's existing content.
Project Overview
Scope of Work
1:1 Transition of portfolio from Webflow to Framer
Create moodboard and prototype to guide design decisions, choice of color & typography, and responsive site layout .
Team
The team consisted of myself andHenry Uzo working a senior designer who serves as a mentor who helped to bring the website to light.
Results and Achievements
Advanced CMS
One of the pivotal aspects of the project was implementing advanced CMS tactics within Framer. We customized Framer's capabilities to integrate multiple CMS collections seamlessly. Leveraging Framer's flexibility, we designed a modular CMS framework that facilitated easy content updates across various sections of the website. By optimizing the CMS structure within Framer, we empowered the Fable team with enhanced control over content management while ensuring the website's agility in adapting to evolving business needs.
Navigation Bar
Using the new Framer Relative Overlays we built an amazing Navigation bar with seamless hoverable menus and interactivity.
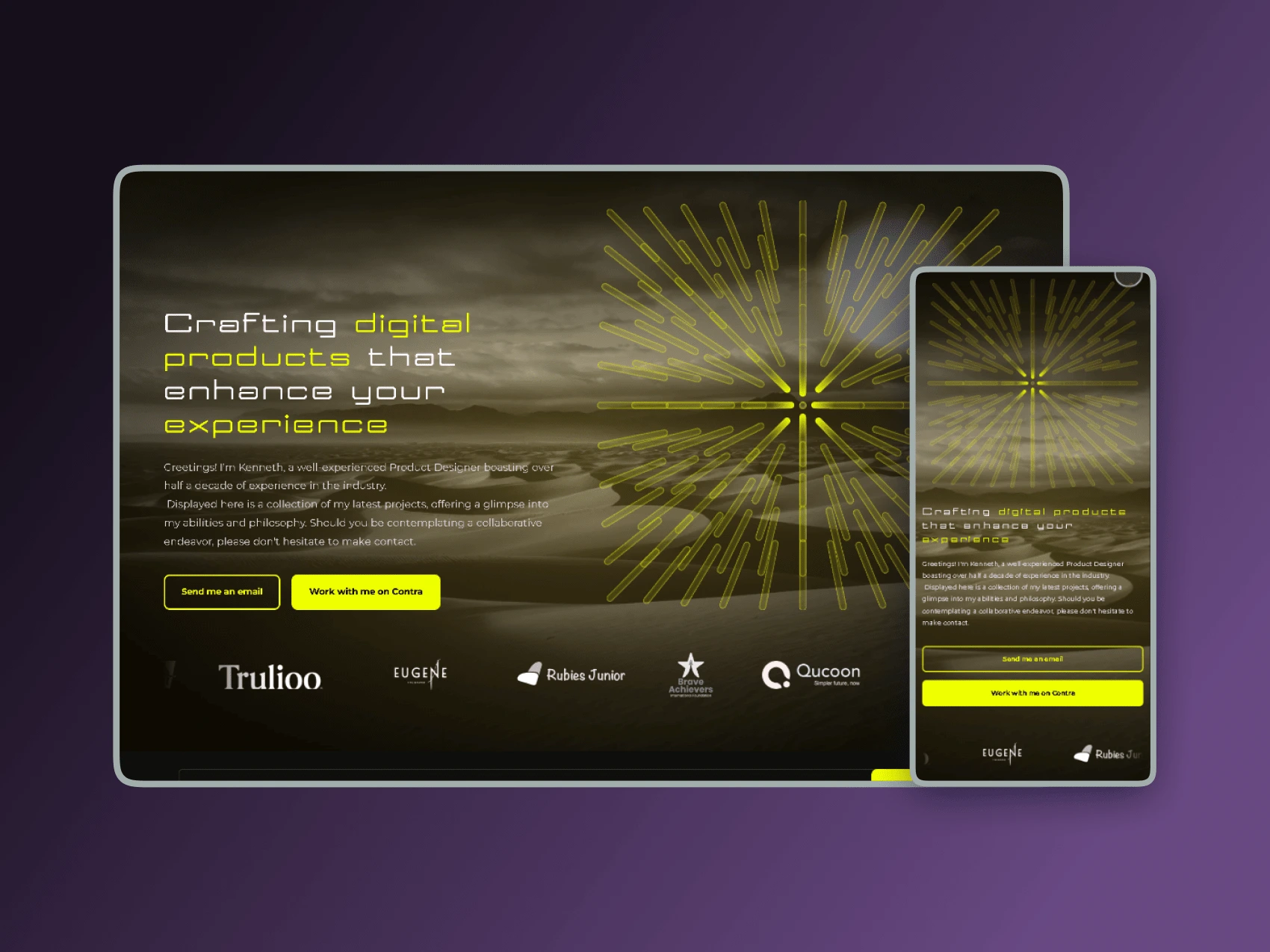
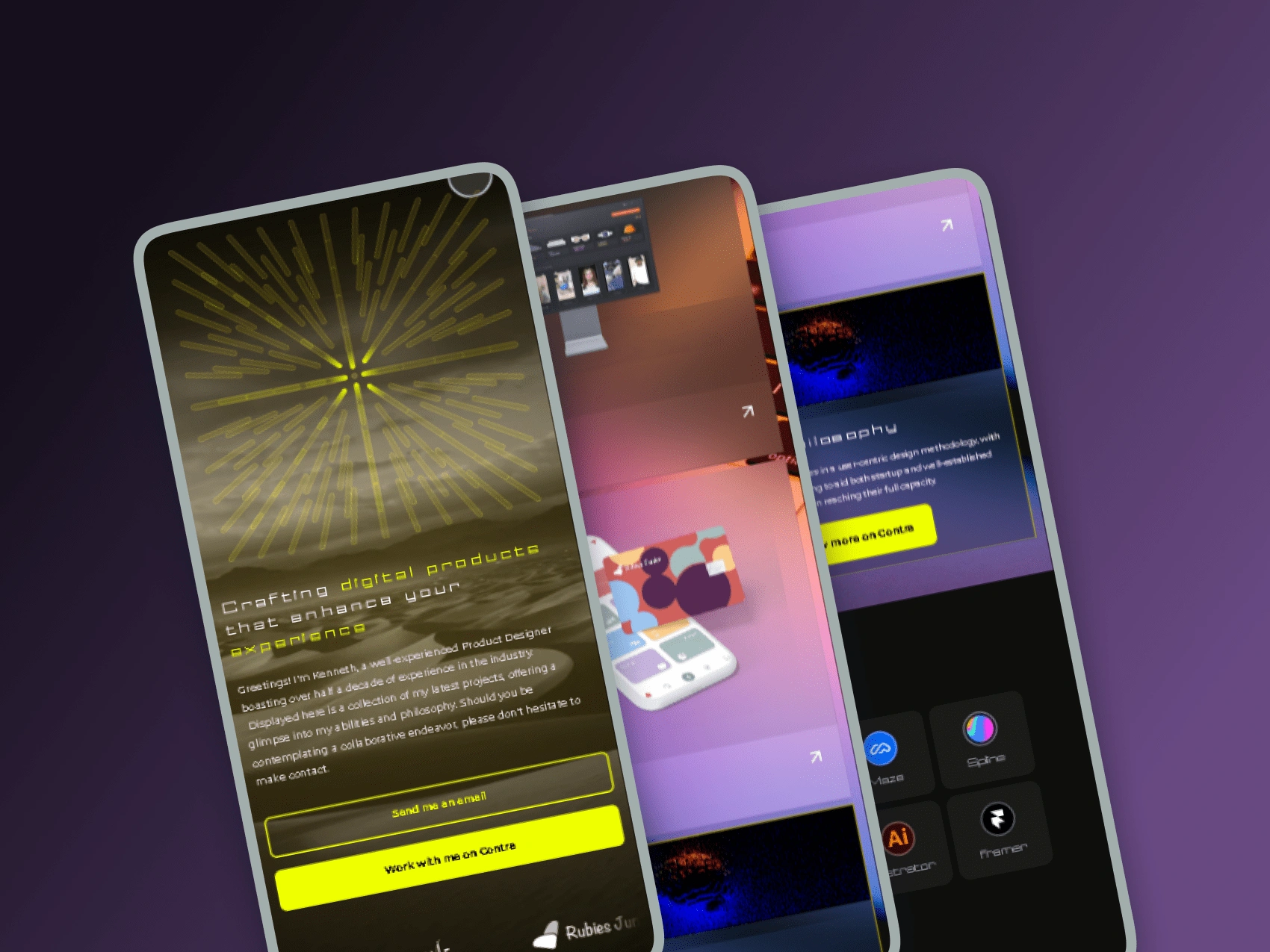
Responsive Design
Ensuring a seamless user experience across devices was imperative. With Framer's inherent responsive design capabilities, we meticulously crafted a layout that dynamically adjusted to various screen sizes and orientations. Rigorous testing across different devices and resolutions was conducted to ensure consistent performance and visual appeal.
SEO & Accessibility
To increase the website's visibility and search engine rankings, we built everything with SEO and accessibility in mind. We optimized metadata, streamlined URL structures, ensured proper contrast ratios, provided alt text for images, ensured an inclusive browsing experience for all via accessibility tags, and implemented structured data markup, enhancing the site's discoverability and organic search performance.


Like this project
0
Posted May 8, 2024
Framer portfolio website templatee.
Likes
0
Views
24