Built with Jitter
Motion/interaction design with Jitter
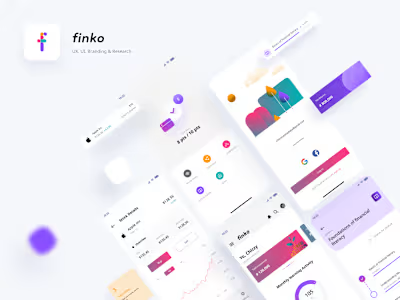
Motion Work 1: Finko mobile app
Objective: The objective was to create a more interactive interface that relates more to its demographic of users. I also needed to communicate with the devs exactly how certain screens should load.
Tool Used: Jitter
Process: My motion design process usually begins after the design has been cleared on Figma or any other design tool. I then export with the jitter plug-in directly into the jitter tool. I now plan out meticulously how each element should move/animate to get the desired output.
Jitter's diverse and rich editing tools and options makes it super easy and a short time, I have something to work with.
For this particular project, I mostly favored the mask and slide-ins animations.
Outcome: This motion work got the required outcome. Instead of boring interactions and experience, We now have exciting and more interactive interface which relates more to our users.
Visual
Finko mobile app
Motion Work 2: Infinite red loading screen
Objective: The objective was to create a immersive loading screen.
Tool Used: Jitter
Process: My motion design process usually begins after the design has been cleared on Figma or any other design tool. I then export with the jitter plug-in directly into the jitter tool. I now plan out meticulously how each element should move/animate to get the desired output.
Jitter's diverse and rich editing tools and options makes it super easy and a short time, I have something to work with.
For this particular project, I mostly favored the mask reveals and slide-ins animations.
Outcome: This motion work got the required outcome. Instead of an absent boring screen. It now had a more immersive loading screen
Visual
Infinite red landing page
Motion Work 3: Relaxation app
Objective: The objective was to create a more interactive interface that relates more to its target users. It needed to be calm and have a "feel good" vibe yet fit the brand.
Tool Used: Jitter
Process: My motion design process usually begins after the design has been cleared on Figma or any other design tool. I then export with the jitter plug-in directly into the jitter tool. I now plan out meticulously how each element should move/animate to get the desired output.
Jitter's diverse and rich editing tools and options makes it super easy and a short time, I have something to work with.
For this particular project, I mostly favored the mask, slide-ins animations and custom animations like rotate and resize.
Outcome: This motion work got the required outcome. Instead of an absent/boring loading screen. It now had a more immersive loading screen
Visual
Relaxation app
Motion Work 4: GPA calculator
Objective: The objective was to create a more interactive interface that relates more to its target users. "Something dynamic and engaging"
Tool Used: Jitter
Process: My motion design process usually begins after the design has been cleared on Figma or any other design tool. I then export with the jitter plug-in directly into the jitter tool. I now plan out meticulously how each element should move/animate to get the desired output.
Jitter's diverse and rich editing tools and options makes it super easy and a short time, I have something to work with.
For this particular project, I mostly favored the mask, slide-ins animations and custom animations like rotate and resize and "swing" easing.
Outcome: This motion work got the required outcome. Instead of an absent boring screen. It now had a more immersive loading screen
Visual
GDSC GPA Calculator project
Motion Work 5: Dynamic button
Objective: The goal here was to create a "stripe-level" button. To really test and experiment the power of jitter
Tool Used: Jitter
Dynamic button
Motion Work 6: Coinweave
Objective: The objective of this web3 work was to showcase how the coinweave price graph is designed be used/animated in real time
Tool Used: Jitter
Process: My motion design process usually begins after the design has been cleared on Figma or any other design tool. I then export with the jitter plug-in directly into the jitter tool. I now plan out meticulously how each element should move/animate to get the desired output.
Jitter's diverse and rich editing tools and options makes it super easy and a short time, I have something to work with.
For this particular project, I mostly favored the mask, slide-ins animations and custom animations.
Outcome: I was able to achieve the required KPIs set out for this work. I was able to properly communicate the desired flow of the graph view to the devs.
Visual
Coinweave animation
Motion Work 7: Uphive ad animation/logo animation
Objective: The objective of this project was to create an upbeat and immersive video that conveys the message of "something new and amazing." This video serves as the advertisement for my design agency.
The narrative we crafted is: "Have an idea for a product? No worries—we transform your thoughts into finished products."
Tool Used: Jitter + Capcut
Process: My motion design process usually begins after the design has been cleared on Figma or any other design tool. I then export with the jitter plug-in directly into the jitter tool.
For this particular project, I had to plan it out even more meticulously than usual. Jitter's diverse and rich editing tools and options made it super easy and after manipulating several layers and timing, I had something to work with.
Outcome: The outcome was perfect and the ad impressions were above the charts
Work
Uphive ad animation
Like this project
Posted Jun 15, 2025
Short-form motion reels, UI animations, and smooth interactions built with Jitter — perfect for social promos, case studies, and product showcases.
Likes
2
Views
191