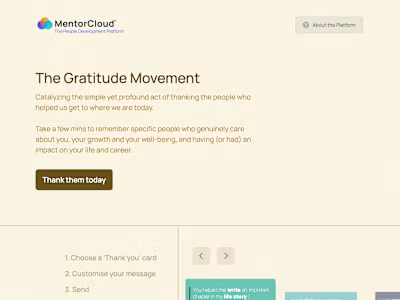
Interactive Website for E-learning Company
View Site here: https://www.jrshakespeare.com/
Jr. Shakespeare is one of the projects where I went exploring possibilities with GSAP animation and got to learn many secrets about how one can use self-perspective, backface-visibility & preserve-3d using GSAP.
It was quite challenging to work and translate the idea of rotating and opening the page if you scroll through the second fold. Although, it was fun to figure out the idea of making it look like 3D pages. The next goal is to make something like this using three.js making a more realistic feel of the page.
It was really fun translating the idea from Figma to Webflow.
This landing page exceeded more than 10,000 characters of code so I have to host all of the GSAP code to jsDeliver CDN.
Like this project
Posted May 18, 2024
Webflow & GSAP helped me translate design from Figma to Webflow by which I created beautiful site experience