Web Design & Web Development | DesignLouder.tv

Zac Nielson

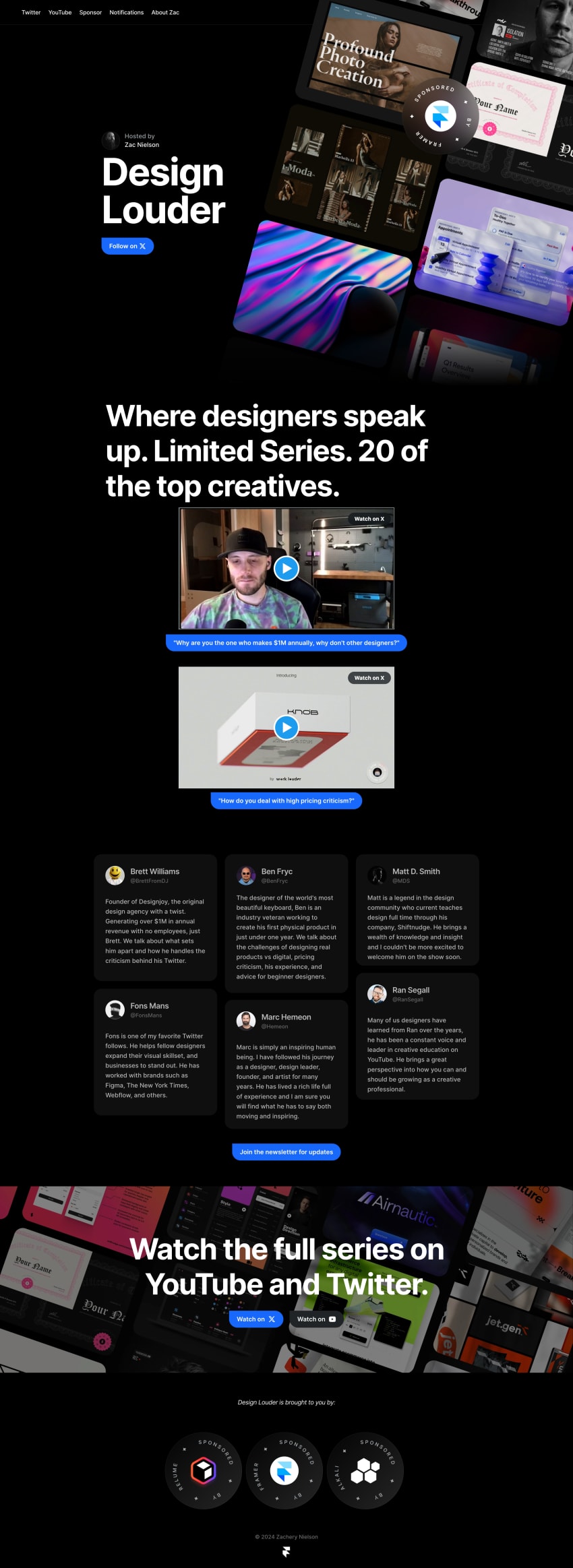
I collaborated with Nandi Muzsik from Framer University on the official website for my new designer interview show, Design Louder.
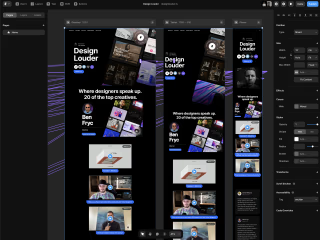
I designed the website and concept in Figma, he brought it to life on Framer. I later made adjustments and revisions to the site in Framer myself building out new features and ideas. The work featured on the website belongs to the guests of the show, shown here is work from Matt D. Smith, Brett Williams/Designjoy, and Ben Fryc.
The show is now sponsored by Relume, Framer, Contra, Wix, and Alkali Designs.
The goal of the website project was to create a simple yet engaging landing page for people interested in watching the show, learning more, and signing up for email notifications. We accomplished this effectively and quickly together.
During this process, the incredible speed and ease of use of Framer has become increasingly apparent to me. Being a designer who uses Figma daily, the transition was seamless. I now find myself building design ideas directly in Framer without the need of a dedicated design tool much of the time, something I haven't found possible with any other web development platform.

Having the ability to go from idea, and design, to real production website content in a matter of minutes, sometimes even seconds, is an unmatched capability of Framer -- making it the perfect tool for almost any website design and development job.
Framer allows me to offer web development services to my clients without the need to code or learn a complicated system, it just feels natural to me as an experienced designer. This minimal learning curve has been a game-changer for me and I couldn't be more excited to start my next website project in Framer.