Light/Dark Mode Portfolio
Like this project
Posted Dec 4, 2024
Designed with a clean and modern UI, this website offers an engaging user experience across all sections.
Likes
0
Views
10
Introduction
This portfolio website demonstrates my capabilities in UI/UX design, showcasing a well-balanced blend of creativity and functionality. Designed with user experience at the forefront, the site features a clean, modern layout with intuitive navigation across its landing, about, projects, skills, and contact sections. The project's carousel cards provide an interactive way to explore multiple works, while the skills section highlights my proficiency with various design and development tools. A key feature of the site is its light/dark mode, allowing for a customizable user experience based on preference. Whether you're a potential client or collaborator, this site reflects my commitment to delivering polished, user-friendly designs that prioritize both aesthetics and usability.
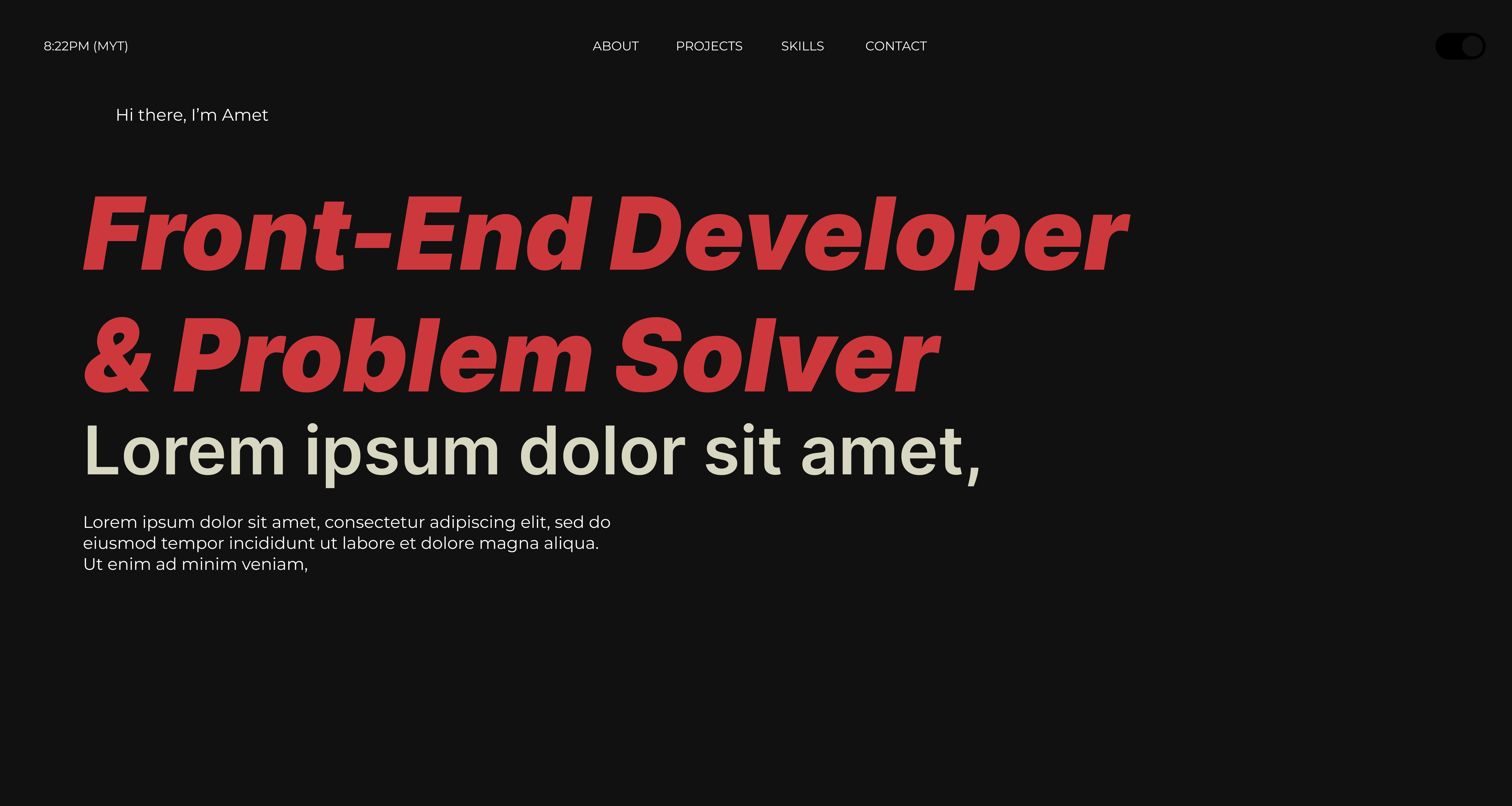
Main Section

Main Section
This section contains the tagline for your brand, navigation header for ease of use, a live time stamp at the top left to state your timezone, and a toggle switch for switching between dark and light mode (if needed).
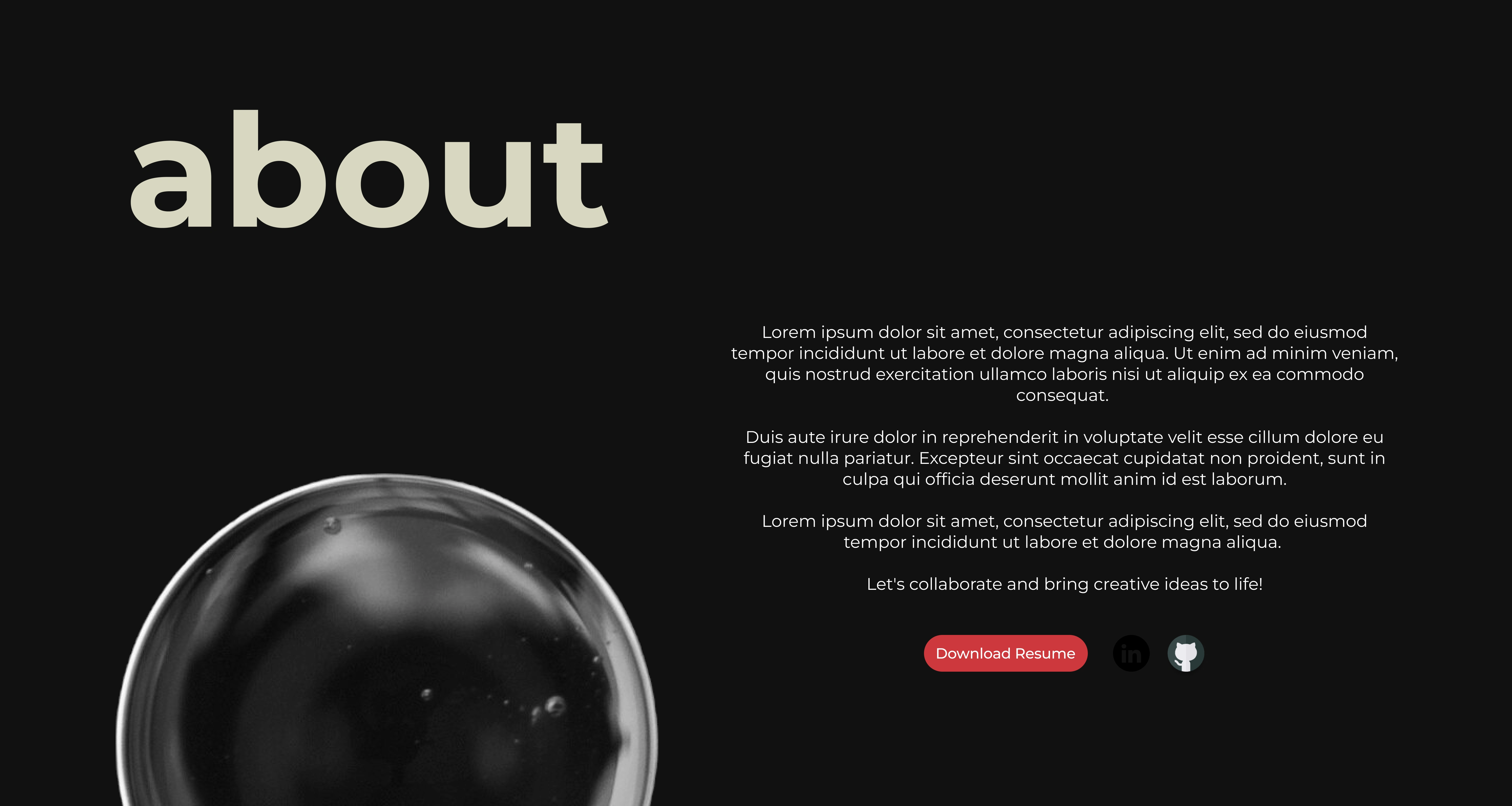
About Section

This section contains an introduction of yourself, including a "Download Resume", and work profiles buttons for a concise and direct information about you.
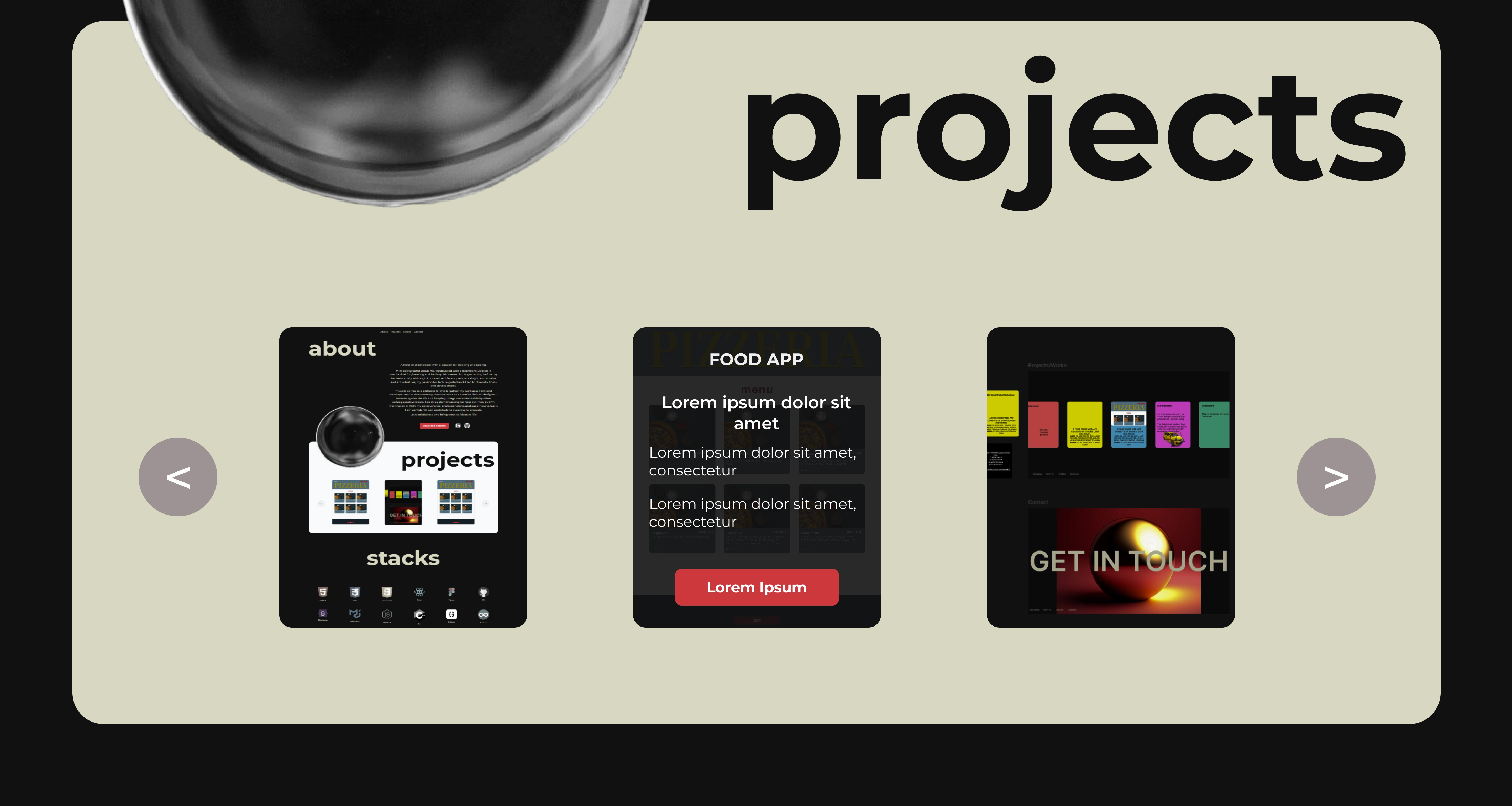
Project Section

This section is where you can highlight your projects in the manner of carousel slider, so if you have multiple projects, it won't be crowded in the space and visitors can interact with your page as well. The ball motive is just a continuation to have throughout the sections to tie them together as one page.
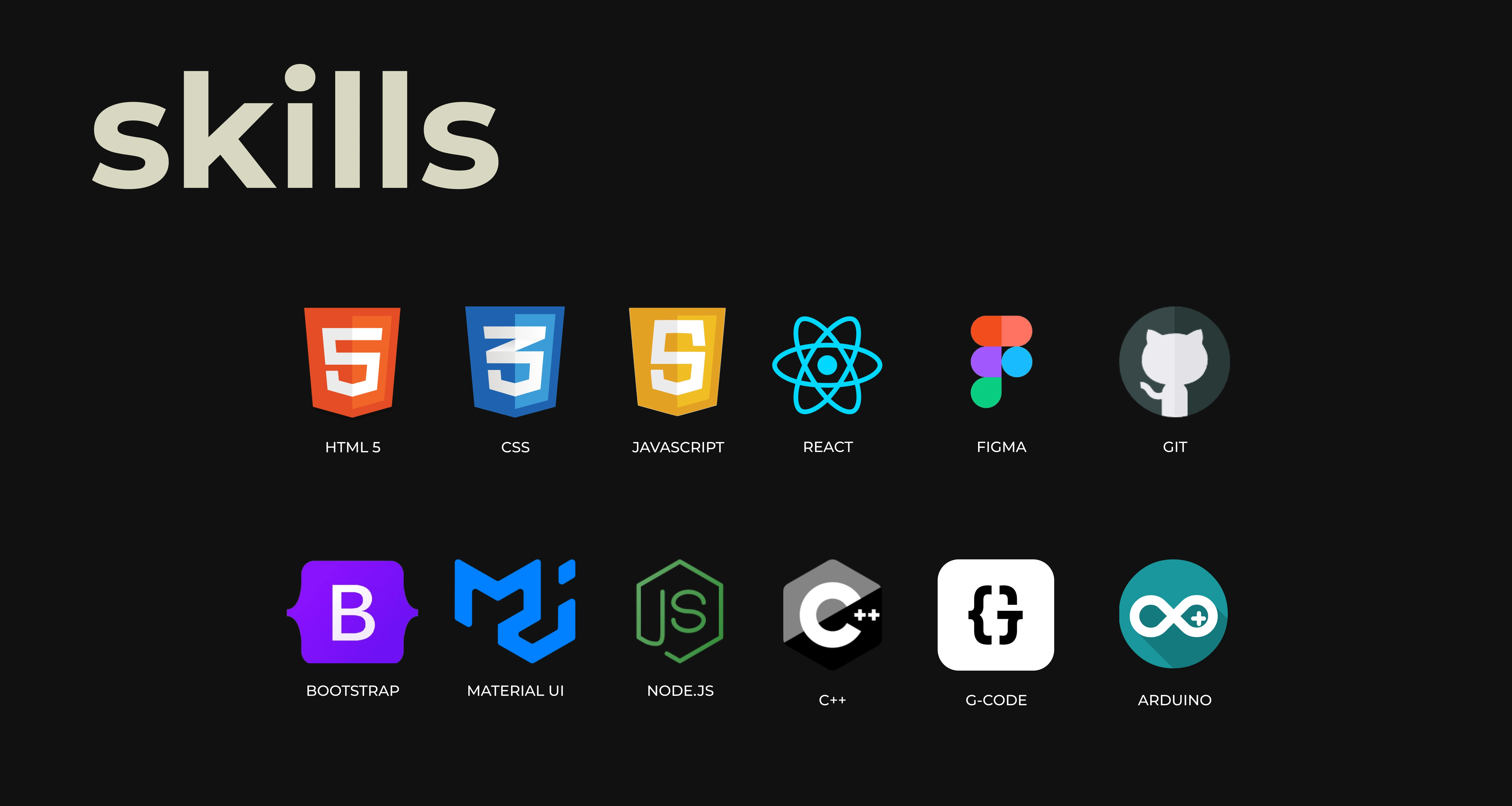
Skills section

This is a simple showcase of your stacks, with logos and names. Added the ease-in-out transition whenever the cursor hovers over the logo for an added interactivity.
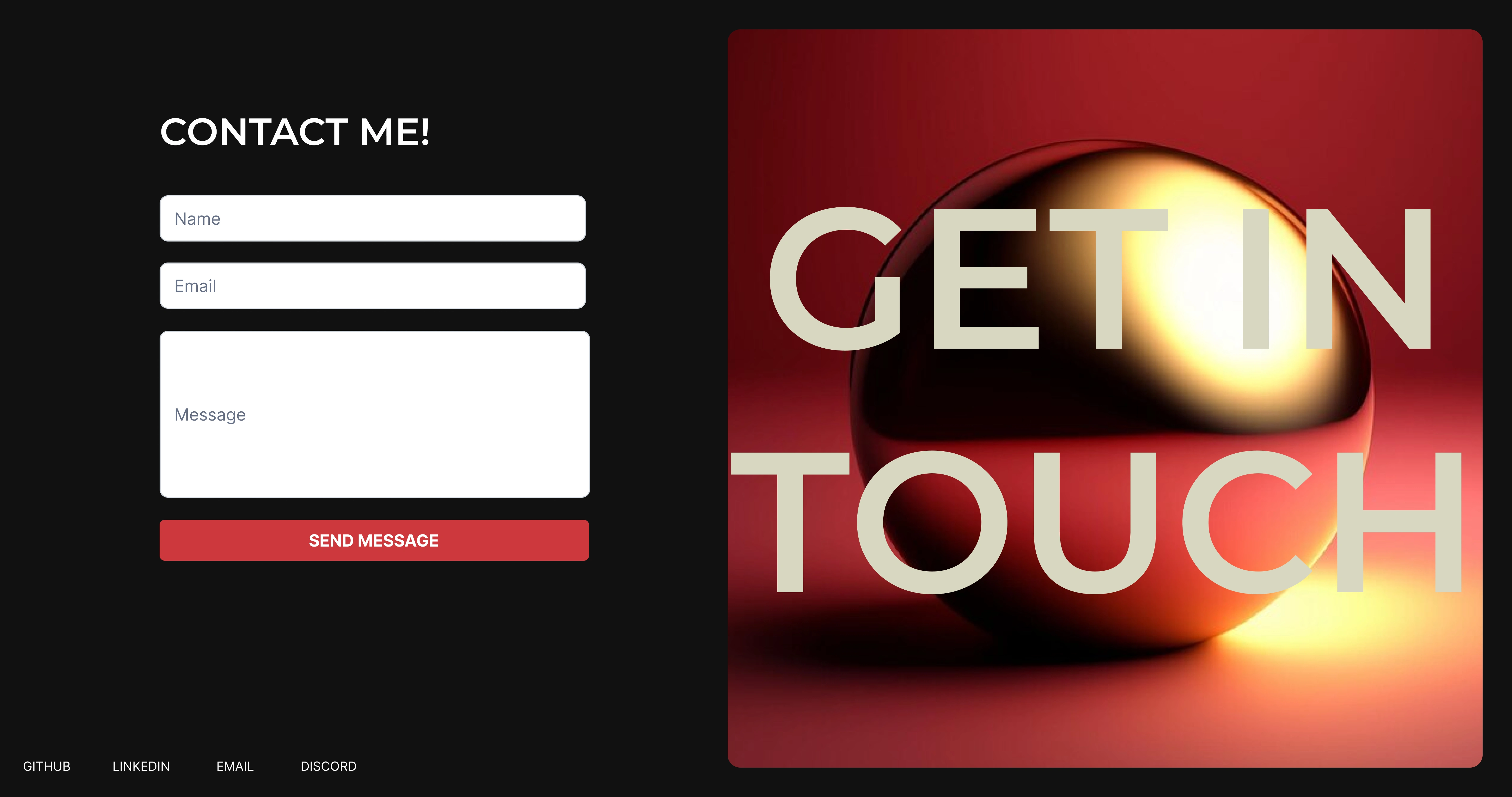
Contact section

This section is for visitors to send messages to you without authentication, but name and email is a requirement for them to fill so that you can have their details to get back to. Included your contact details at the bottom where it will lead to your contact pages. The ball on the right is to tie in together all the roundness that the page has.