UX design case study: Ottawa parking predicament
Like this project
Posted Jan 2, 2023
How would I improve the city's current parking situation in Ottawa, Ontario, Canada?
Likes
0
Views
19
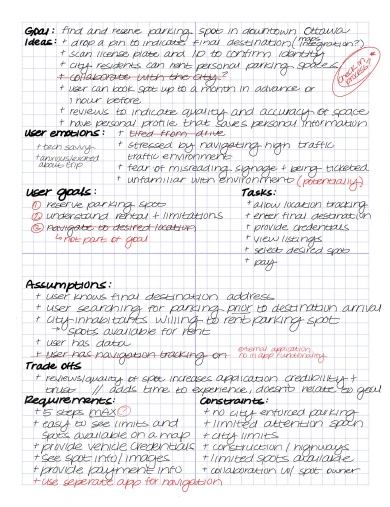
The Goal 🔎
Quickly find and reserve a parking spot in downtown Ottawa before arriving at the final destination.
Goals & Tasks 🤝
User Goals:
Reserve a parking spot on a mobile application prior to arriving downtown
Understanding rental spot and limitations
User Tasks:
Allow location tracking
Provide vehicle credentials
View available spots for rent
Pay / reserve within the application
Process 🛣
Part One
This section is aimed at deeply understanding the user and articulating their journey
Understanding the User:
When the user is planning their trip to downtown Ottawa, they are:
Anxious / excited about trip (visiting for dinner or longer stay)
Stressed about upcoming navigation of a high traffic environment
Tech savvy
Interested in planning ahead
Fearful of misreading signage and potential ticketing
The users priorities are:
Find, reserve, and pay for a parking spot before arrival
Understand area and view different parking options
Understand parking restrictions
The users pain points are:
Driving around downtown Ottawa unable to find a parking spot close to the final destination
Getting lost in downtown Ottawa
Receiving a ticket due to a lack of understanding parking restrictions
User Stories:
When planning my trip to downtown Ottawa, I want to quickly and easily find, reserve, and pay for a parking spot, so I can have peace of mind and have a set spot close to my final destination.
When traveling to downtown Ottawa, I want to have a parking spot ready for my arrival, so I can save time and avoid breaking city rules and regulations.
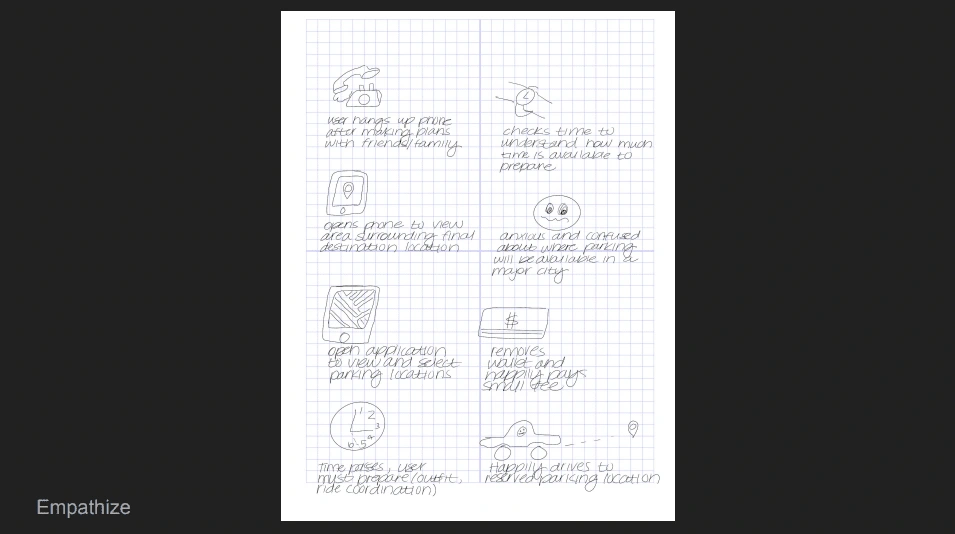
User Journey:
User has made their restaurant reservation
Views restaurant location on device
Coordinates ride sharing / mode of transportation with family and friends
Opens application
Follows in app prompts
Opens wallet to search for credit card to add to payment options
Receives payment and reservation confirmation
Copies final destination address
Understands route to parking spot
Closes device
Reopens application
Copies parking spot address
Drives and navigates to final destination
Empathize:

Part Two
Assumptions, requirements, constraints, and trade-offs that must be made.
App Requirements:
Based on the user’s needs, the application should be:
Reliable:
Provide accurate information
Usable:
Timely, no distractions (help user reserve their spot efficiently)
Allow users to save personal data (credit card / vehicle information) for future use (time saving)
Assumptions:
User knows the address of their final destination
User is searching for this parking spot before their arrival
Spots are available for rent in downtown Ottawa, therefore we can assume the user has options available close to their desired final destination
User has data of vehicle and drivers license
User has access to wifi or cellular data, therefore there will be no problems accessing the application
User is comfortable sharing their desired end location, vehicle information, and drivers license
Constraints:
No partnership with the city, therefore only private parking spots will be available for rent
Unforeseen construction within city limits may lead to delays / lack of parking available
No in app navigation
Users can't share reservation information with other users
Tradeoffs:
Offering opportunities for the user to explore images of the parking spots / a spot description adds time to the user experience. However, exploring options is necessary to help the user achieve their goal of understanding the spot and its restrictions.
Not allowing in app navigation increases the time it will take for the user to navigate to the parking spot and redirects the user away from the application. However, navigation through a third party app is necessary as navigation is not a part of the user’s original goal.
When the user provides their personal / vehicle information it may add time to their initial reservation. However, it will speed up the overall experience during future reservations as the app will save the personal information with user permission.

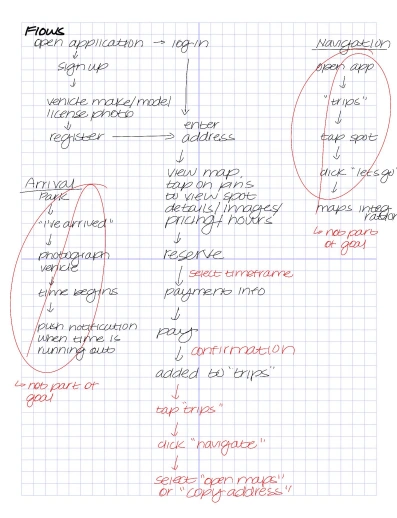
Following an initial brainstorming session, I made modifications to my outline after identifying which elements truly relate back to the user goals.
Black text indicates my original ideas.
Red text indicates modifications after further consideration.
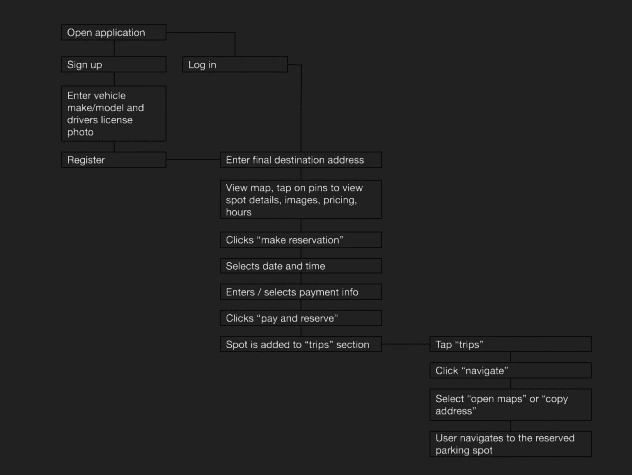
User Flow:


Upon reviewing my original flow, I decided to remove the unnecessary steps. Rather, I focused my attention to what would help the user accomplished their established goal.
Navigation will not be an in app function as the user is focused on making a reservation with the application.
Part 3
Wireframing & prototyping.
App Requirements:
User's main goals:
Reserve a parking spot on a mobile application before arriving in downtown Ottawa
Understand rental spot and limitations
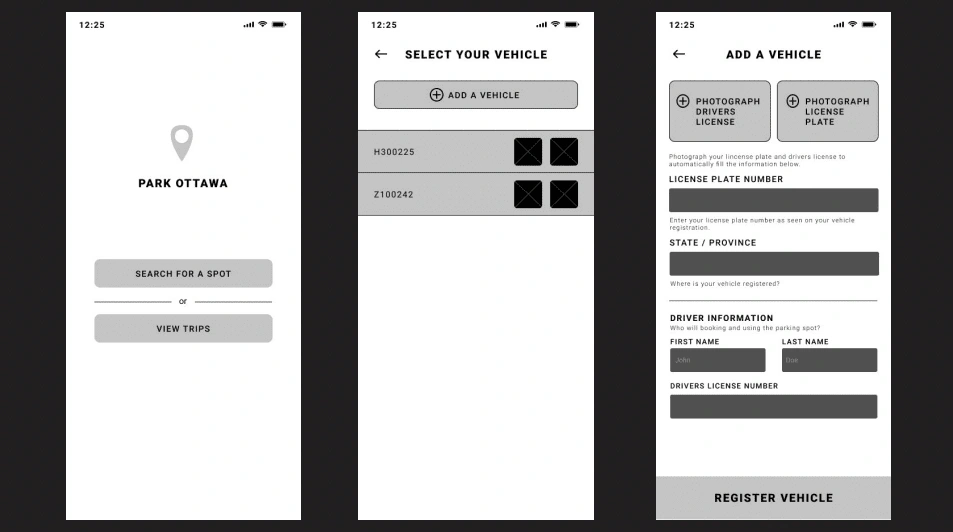
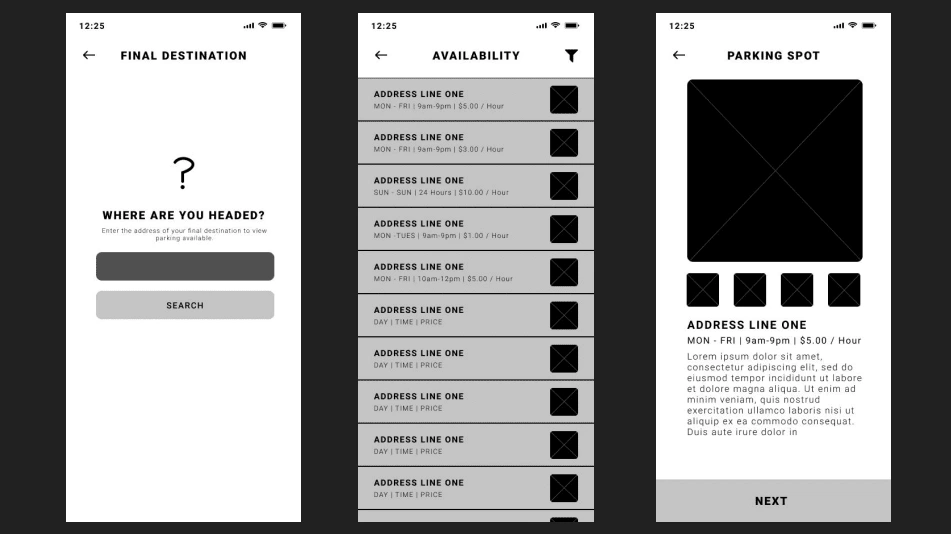
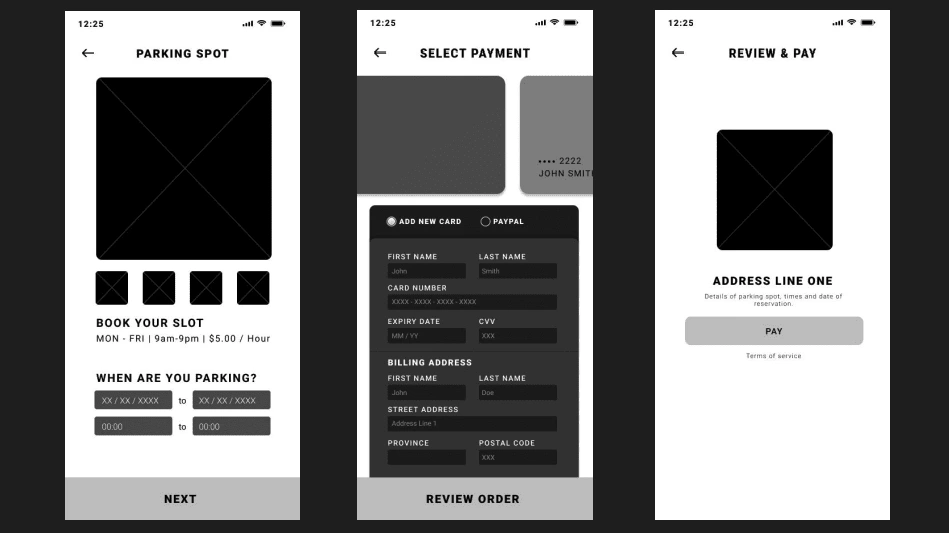
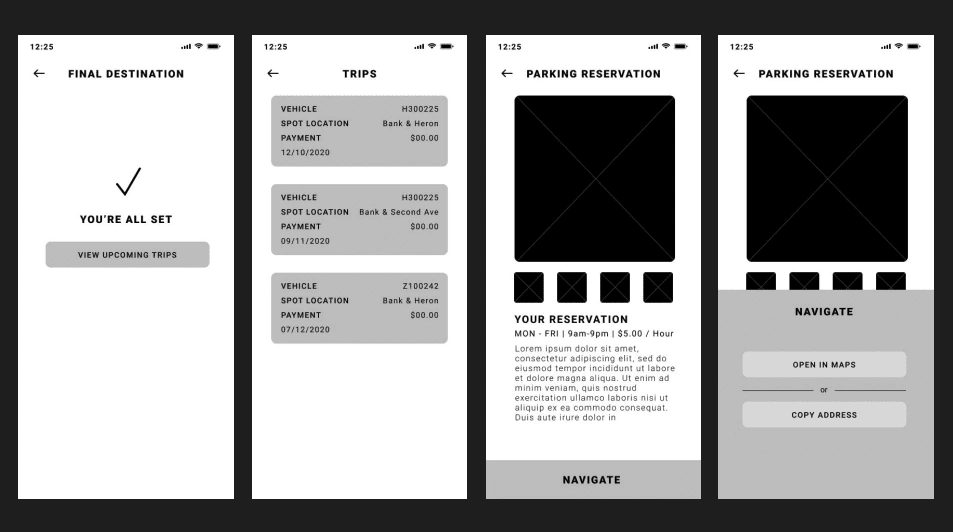
I designed wireframes focusing on accomplishing the goals outlined above.
To be specific:
The search result clearly outlines available spots and their limitations (Goal 2)
By selecting a time and date, the user can reserve a parking spot in advance (Goal 1)




Results: Interactive Prototype 🎁
Using low fidelity wireframes, I created an interactive prototype to test the user’s experience.
To view and interact with the lo-fi prototype, click here:
Motivations behind the prototype:
Understand whether the design helped the user accomplish their goal
Evaluate clear interactions
Assess a linear flow





