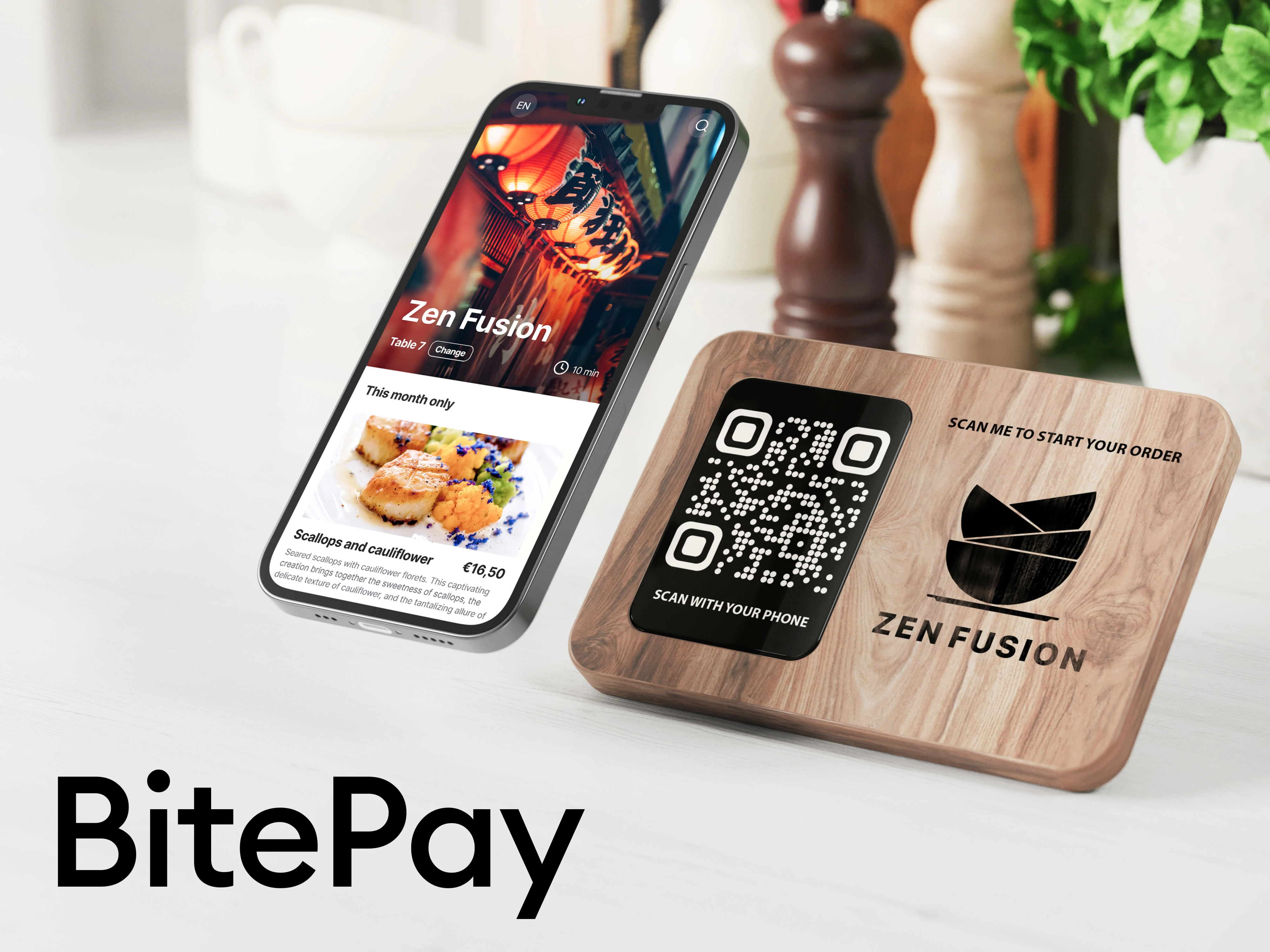
BitePay (Mobile App)
Like this project
Posted Oct 28, 2023
MVP Strategy / Wireframes / User Flows / Product design / UX/UI Design / Branding
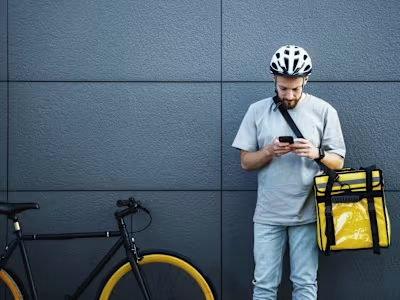
BitePay is an innovative restaurant food ordering and payment app, aimed to redefine the dining experience in the digital age.
Services: UX/UI Design, MVP Strategy, Wireframes, User Flows
Role: Product design, Strategy, Brand Vision

Challenges
Navigating a Competitive Ecosystem
Standing out in a market brimming with established applications.
Aligning Diverse Stakeholder Visions
Crafting an interface that harmonizes varied stakeholder requirements while prioritizing user ease and engagement.
Designing from Scratch
Establishing a fresh, intuitive interface without prior benchmarks.
Discovery
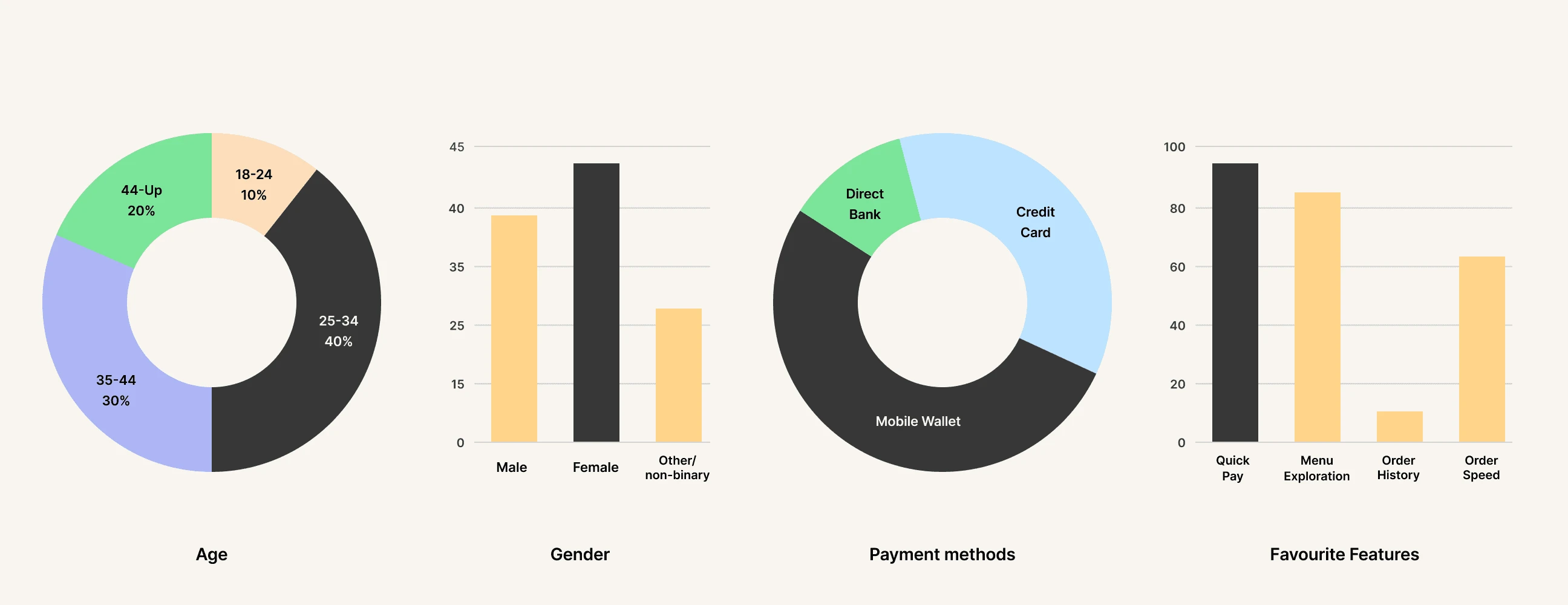
User Research
Established a clear understanding of who the users are, what their needs are, and how they currently interact with the app.

Competitive Analysis
Analysed competitor products to identify strengths, weaknesses, and opportunities.

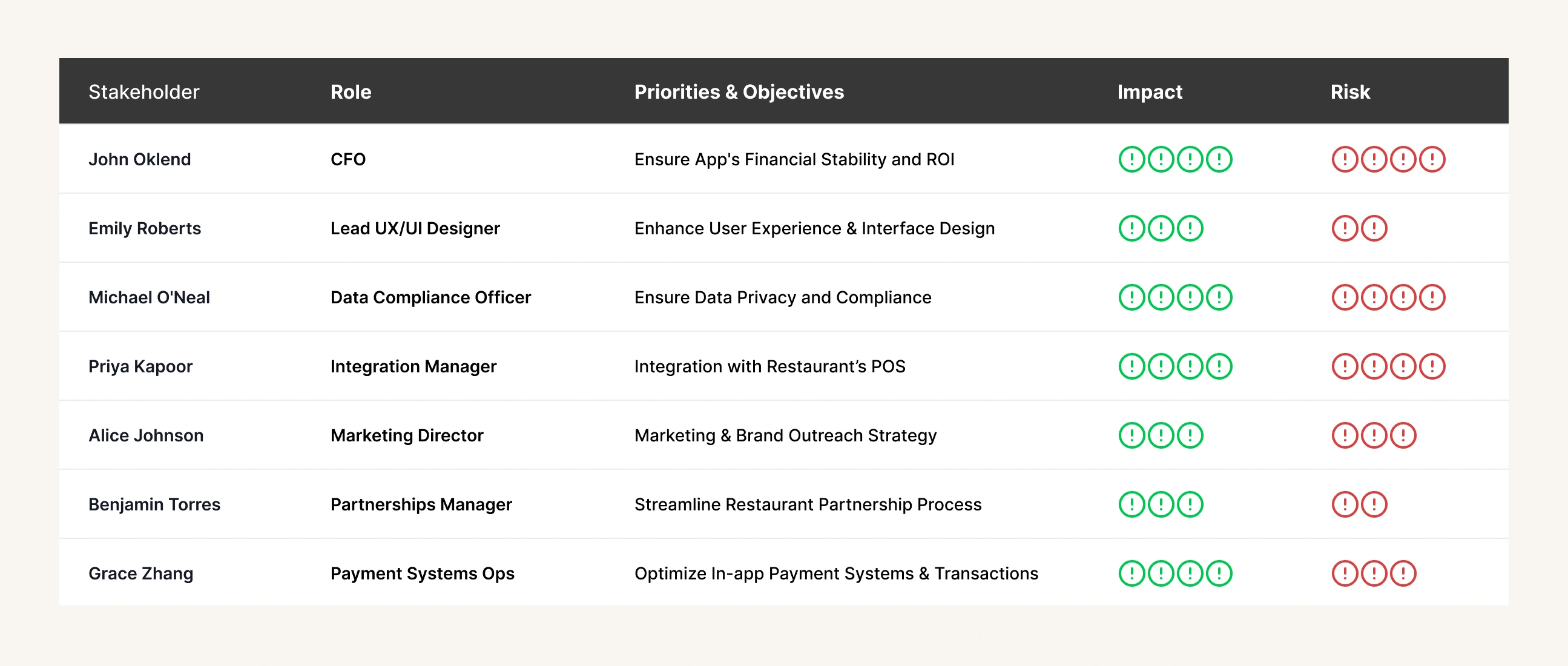
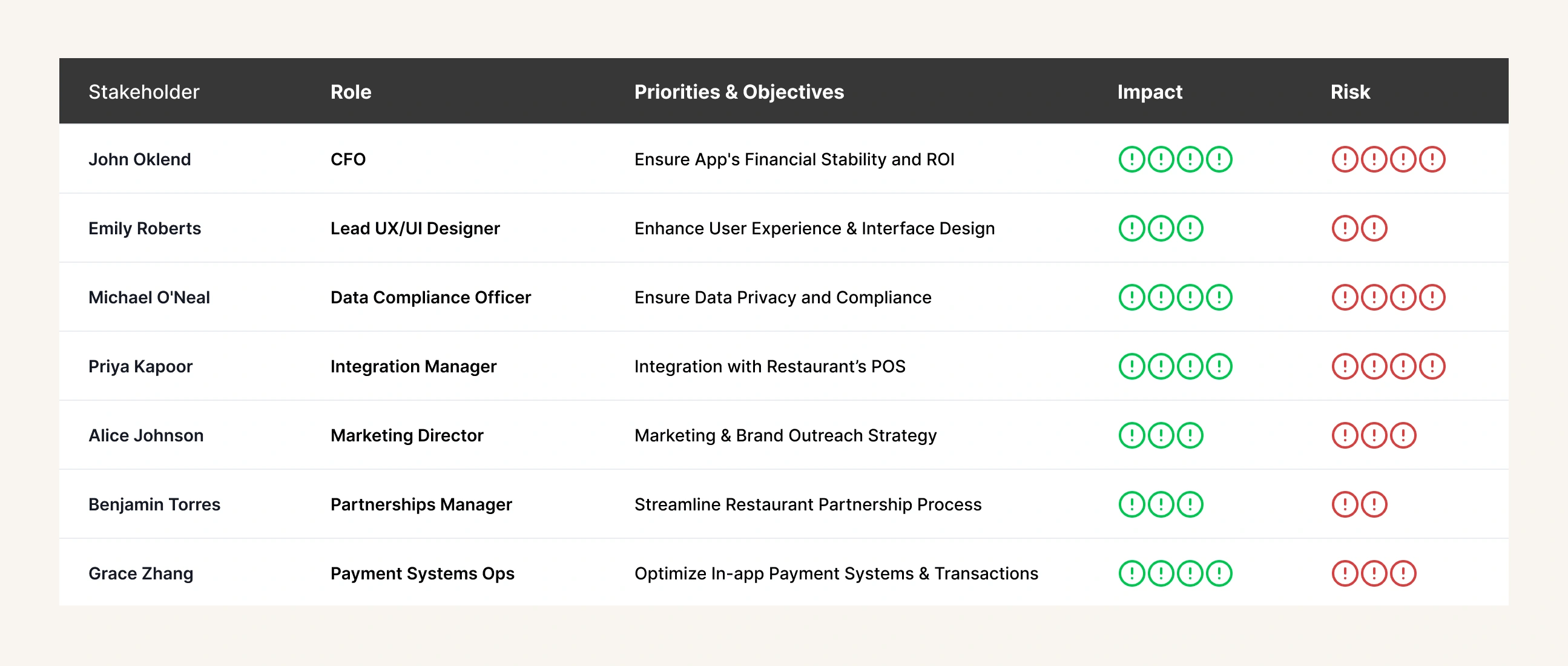
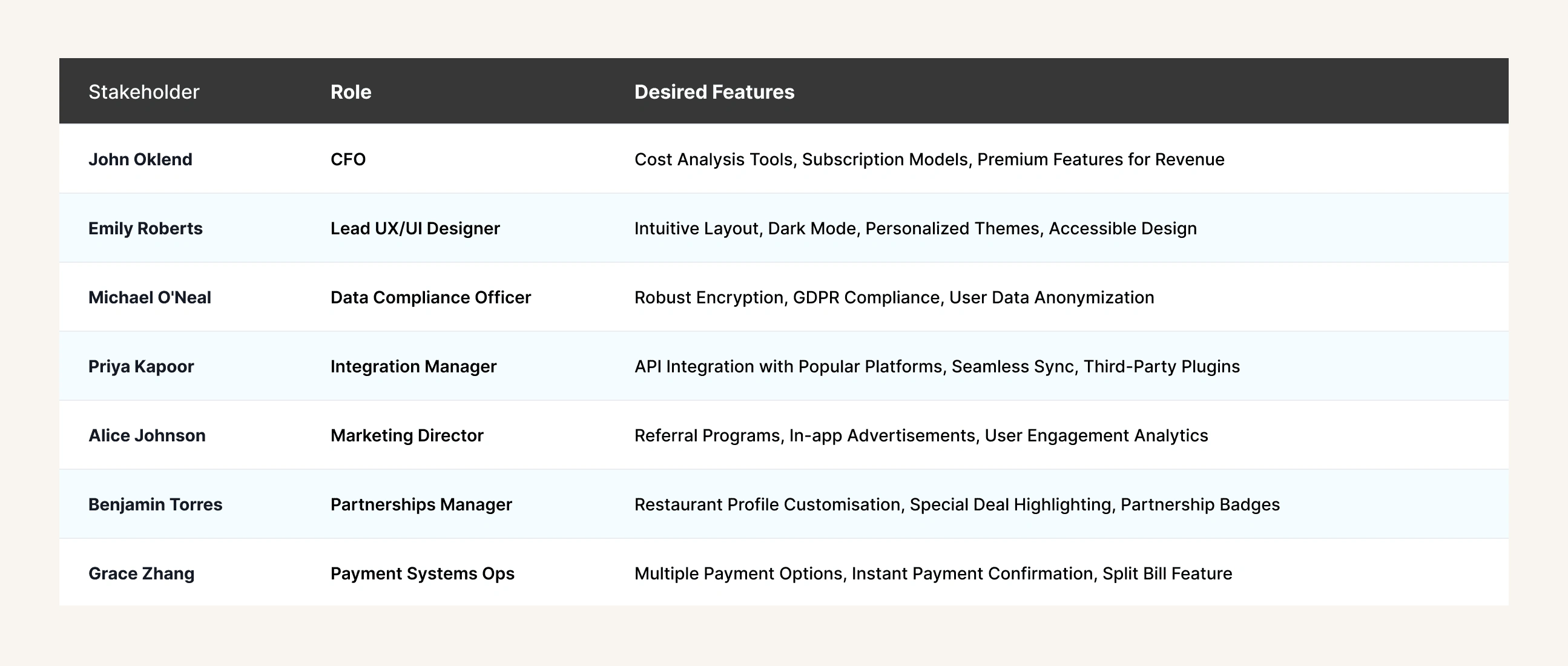
Stakeholder Interviews
Gathered insights from business owners, product managers, and customer support



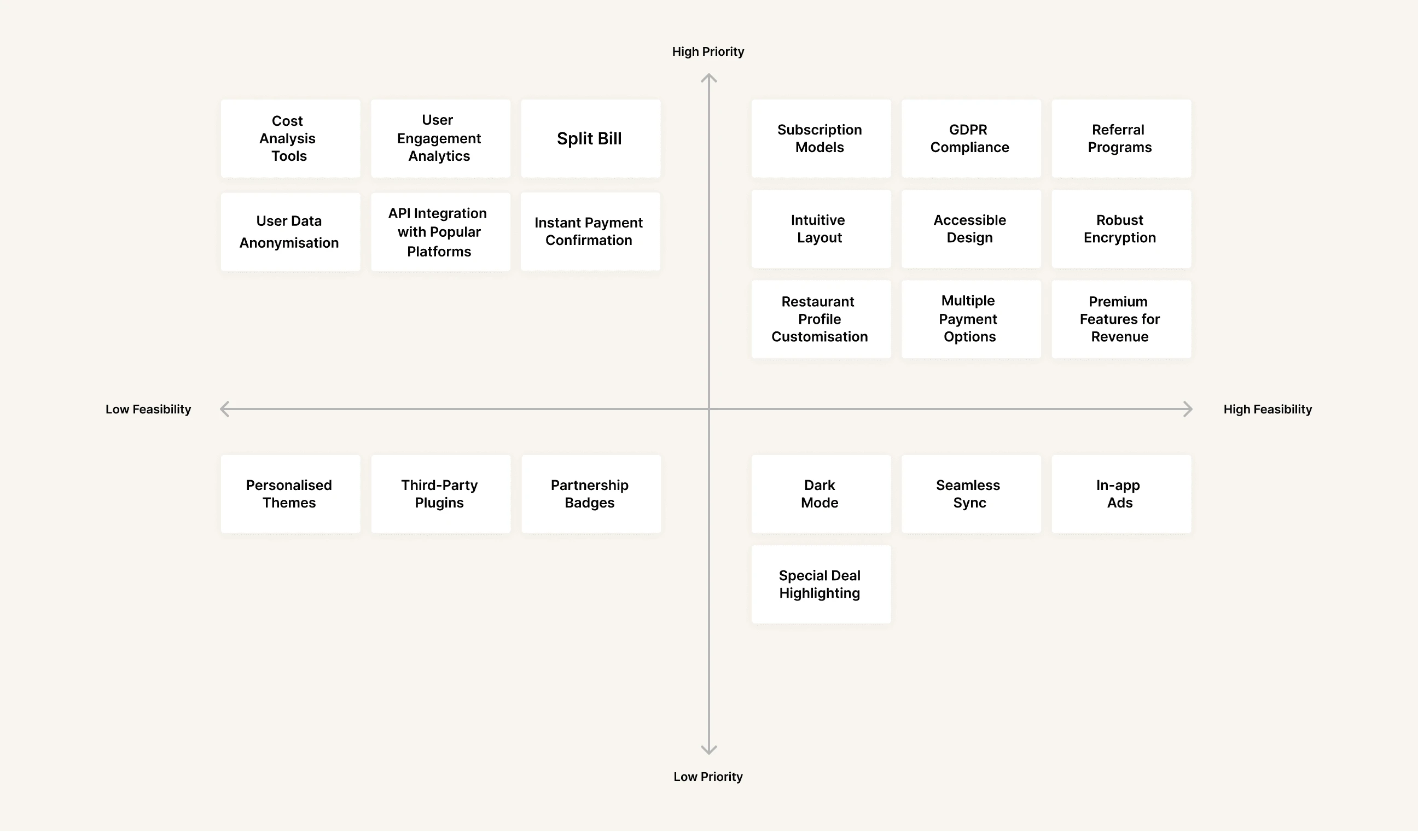
Strategy
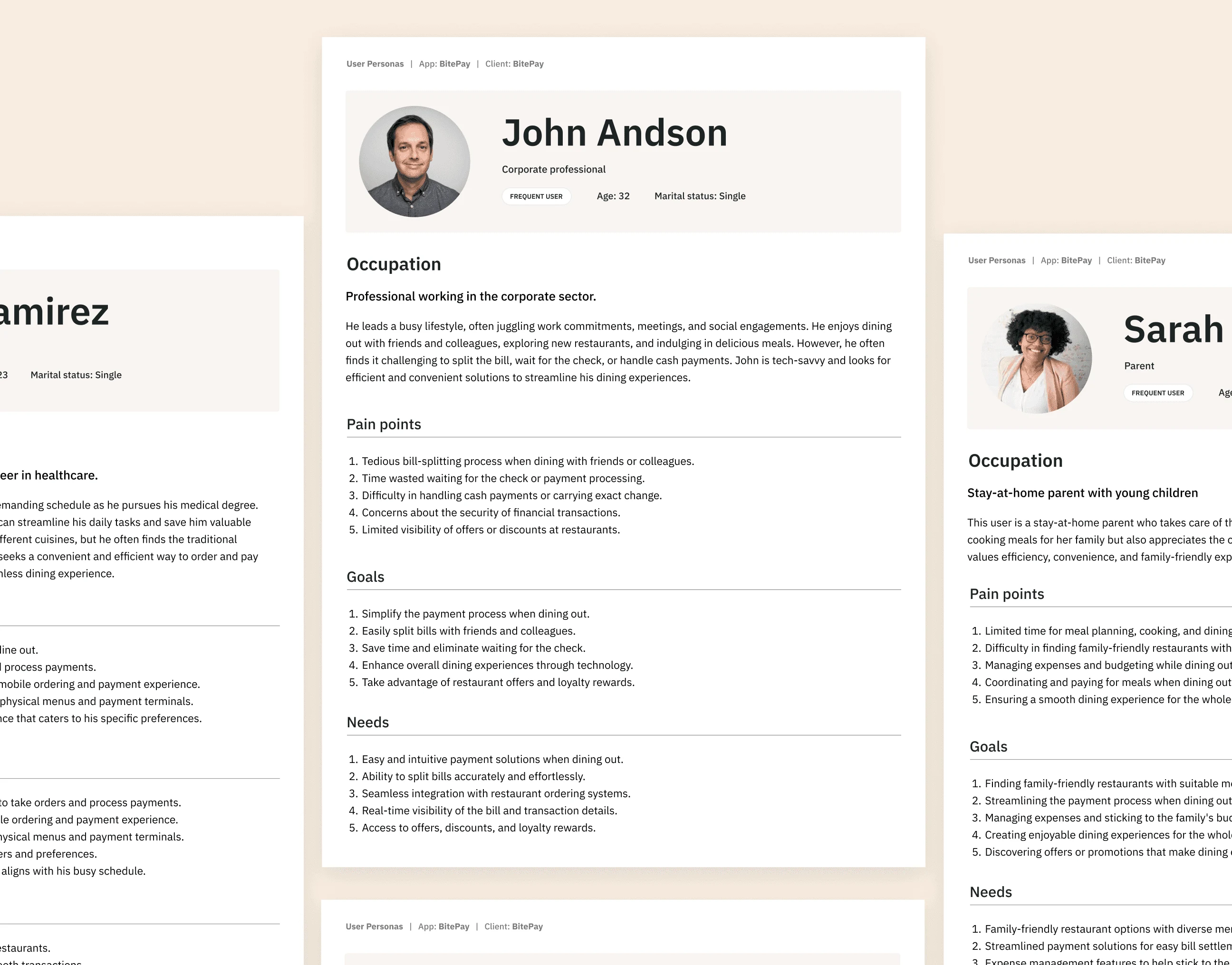
User Personas
Developed personas to understand the users' goals, experiences, behaviors, and needs during the design process.

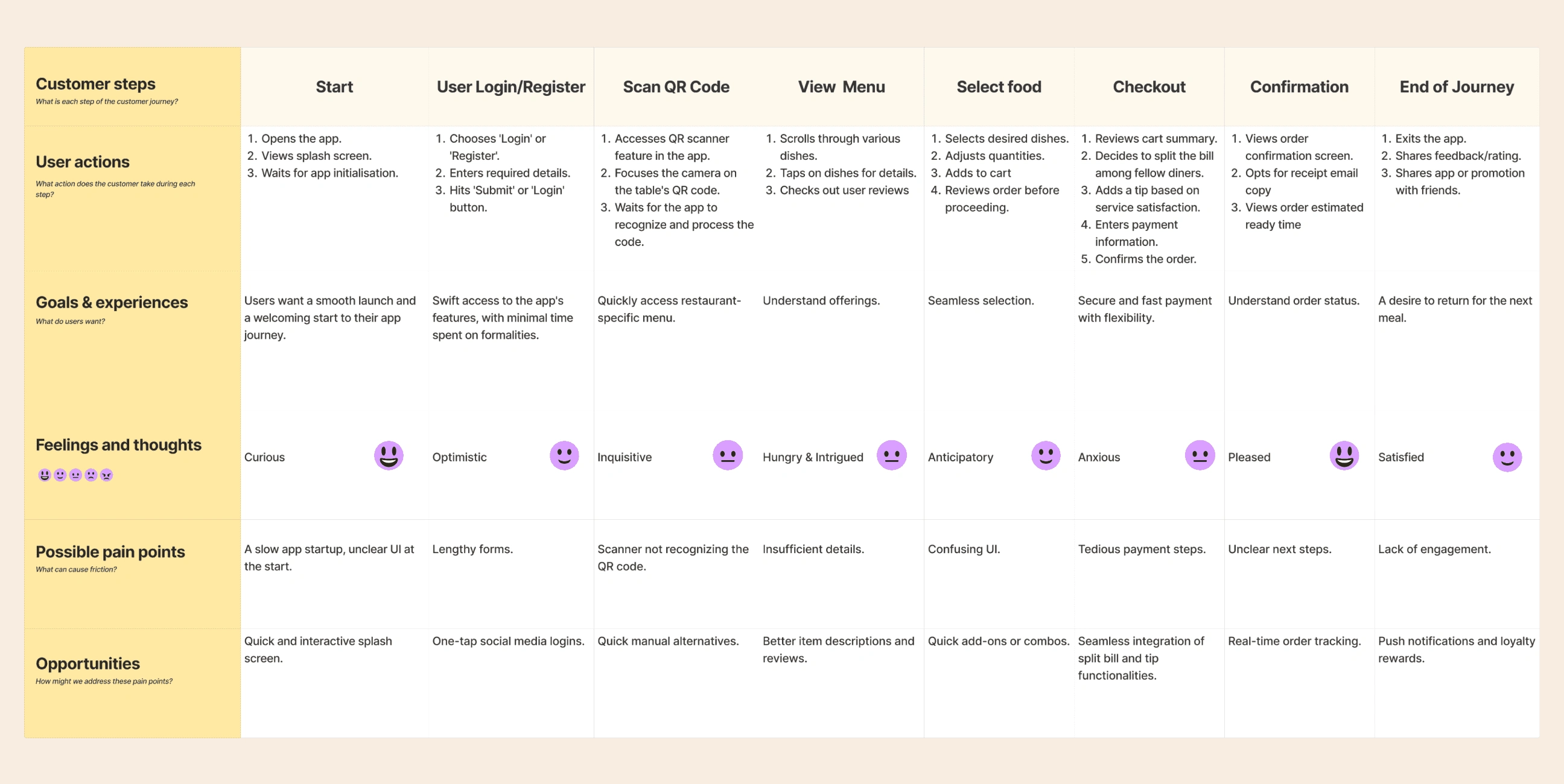
User Journey Mapping
Created a user-centered story about the process and steps that users take when interacting with the app.

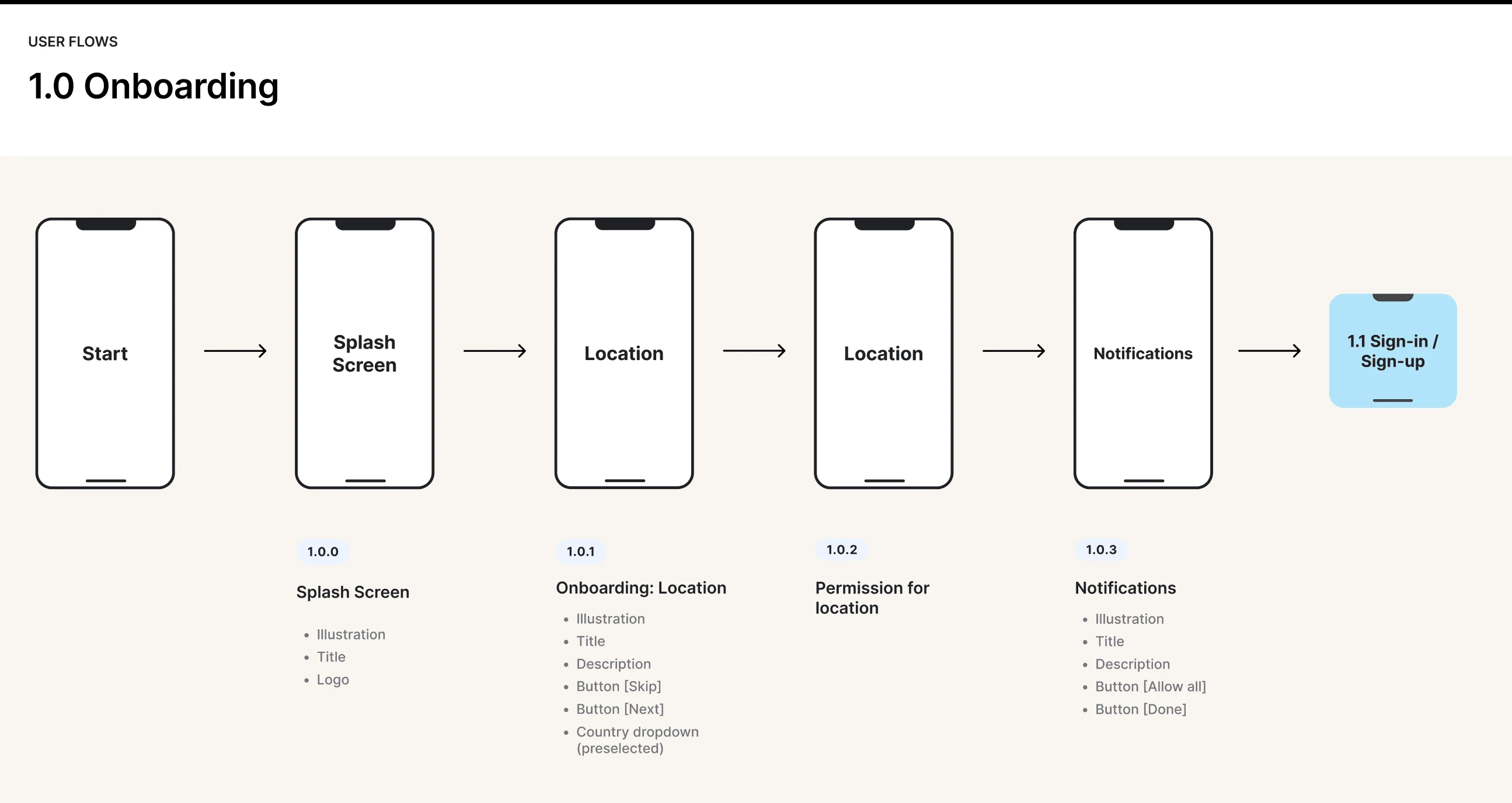
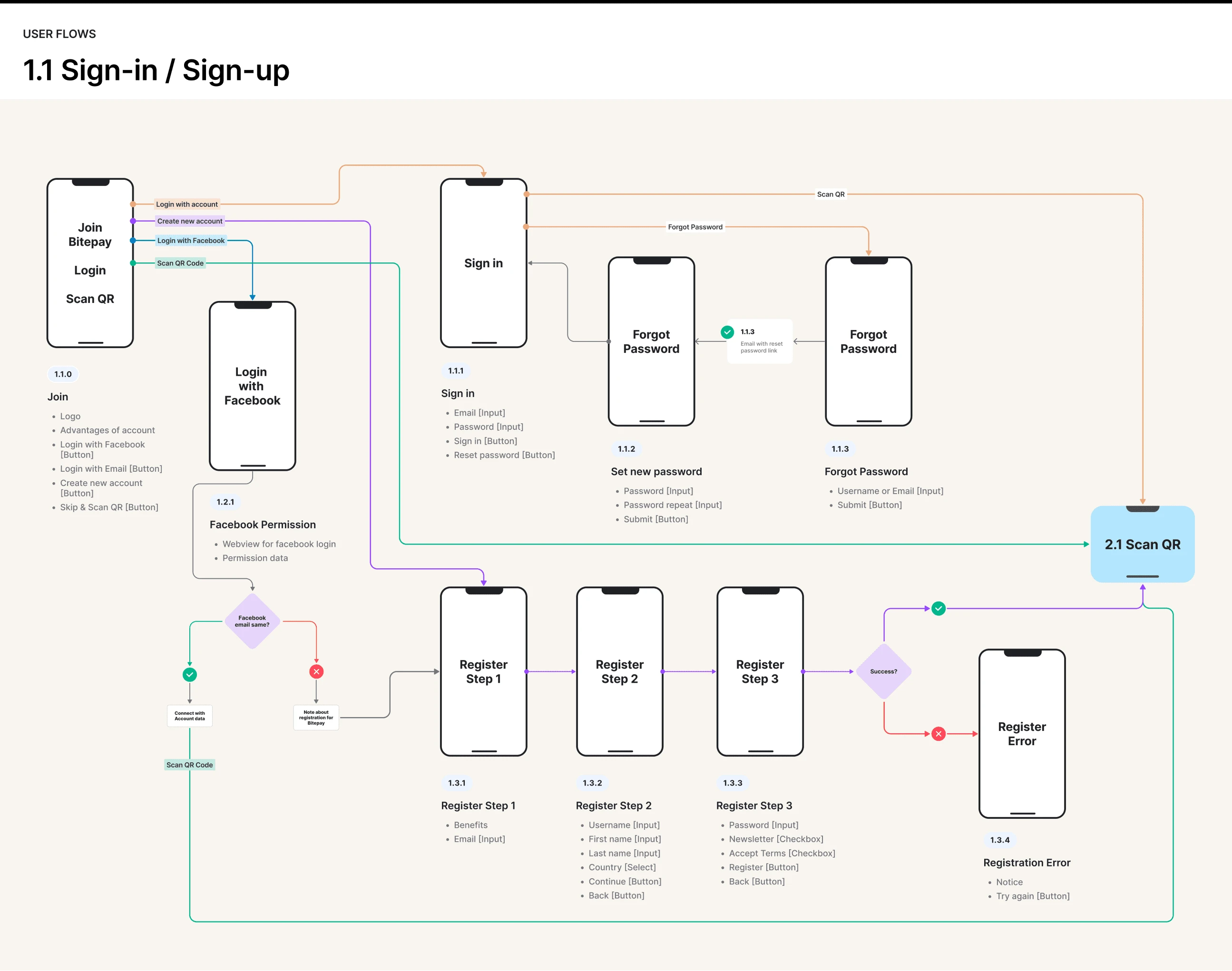
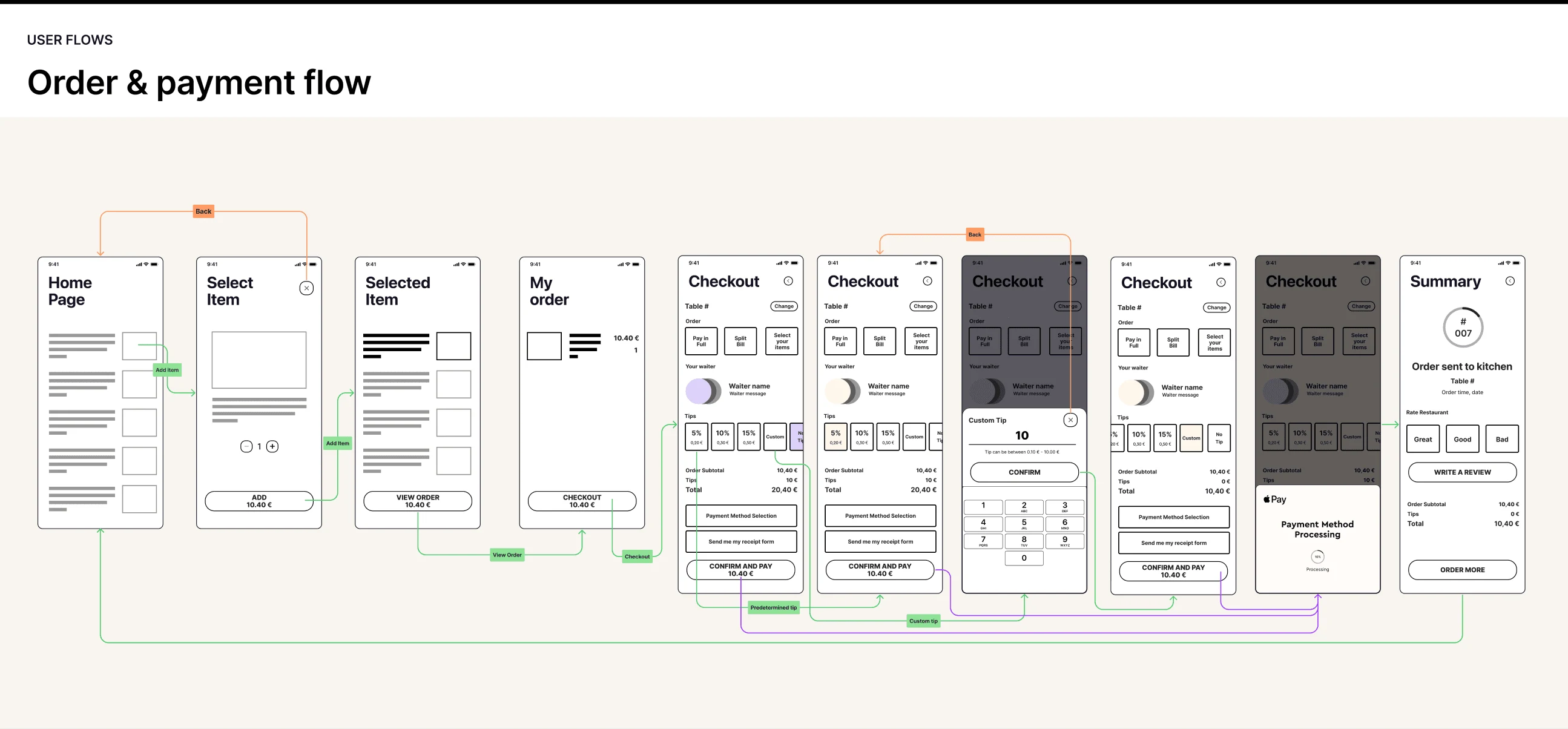
User Flows
Visualised the typical set of steps needed to accomplish common tasks performed with the app.



Design
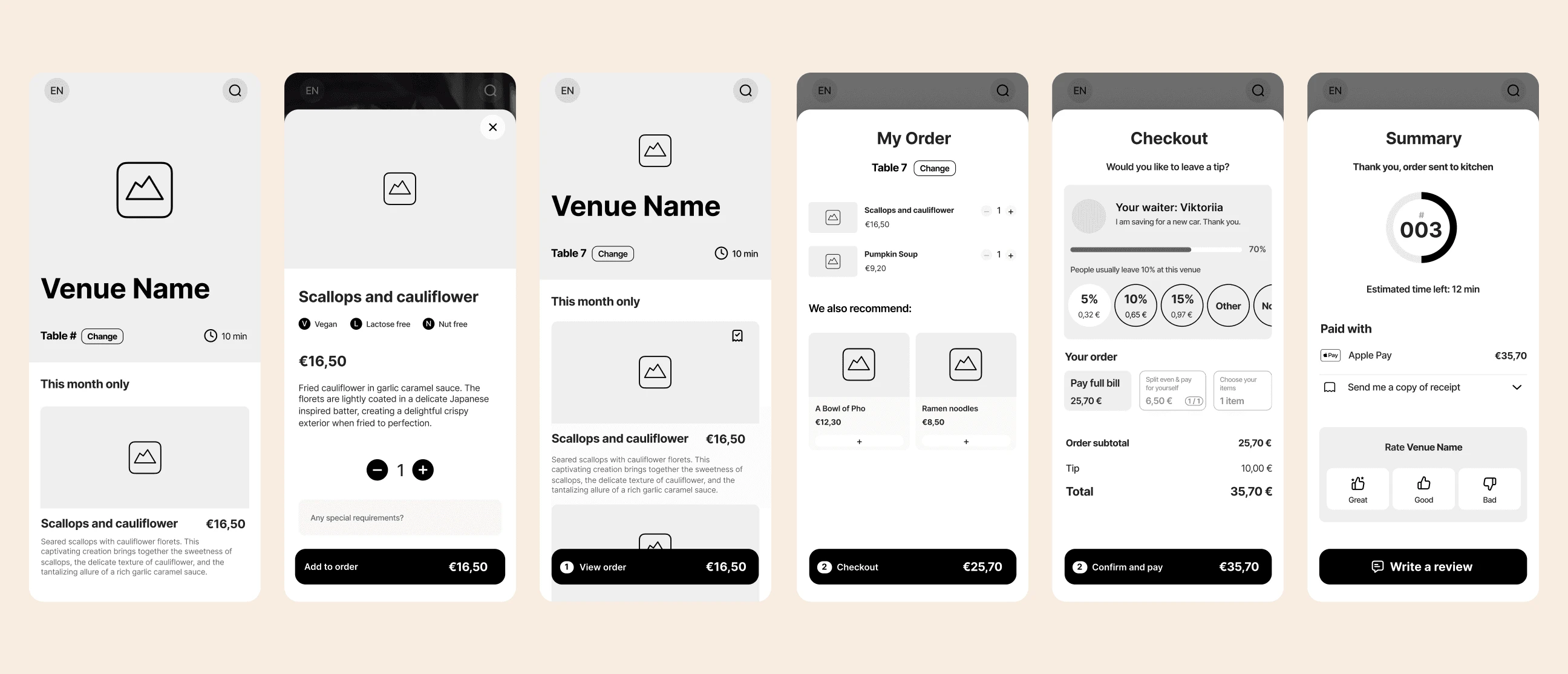
Wireframes
Created low-fidelity representations of each screen's layout. These served as a blueprint for the interface.

Mood Boards & Style Guides
Established a visual language, which included colours, typography, and graphical elements.
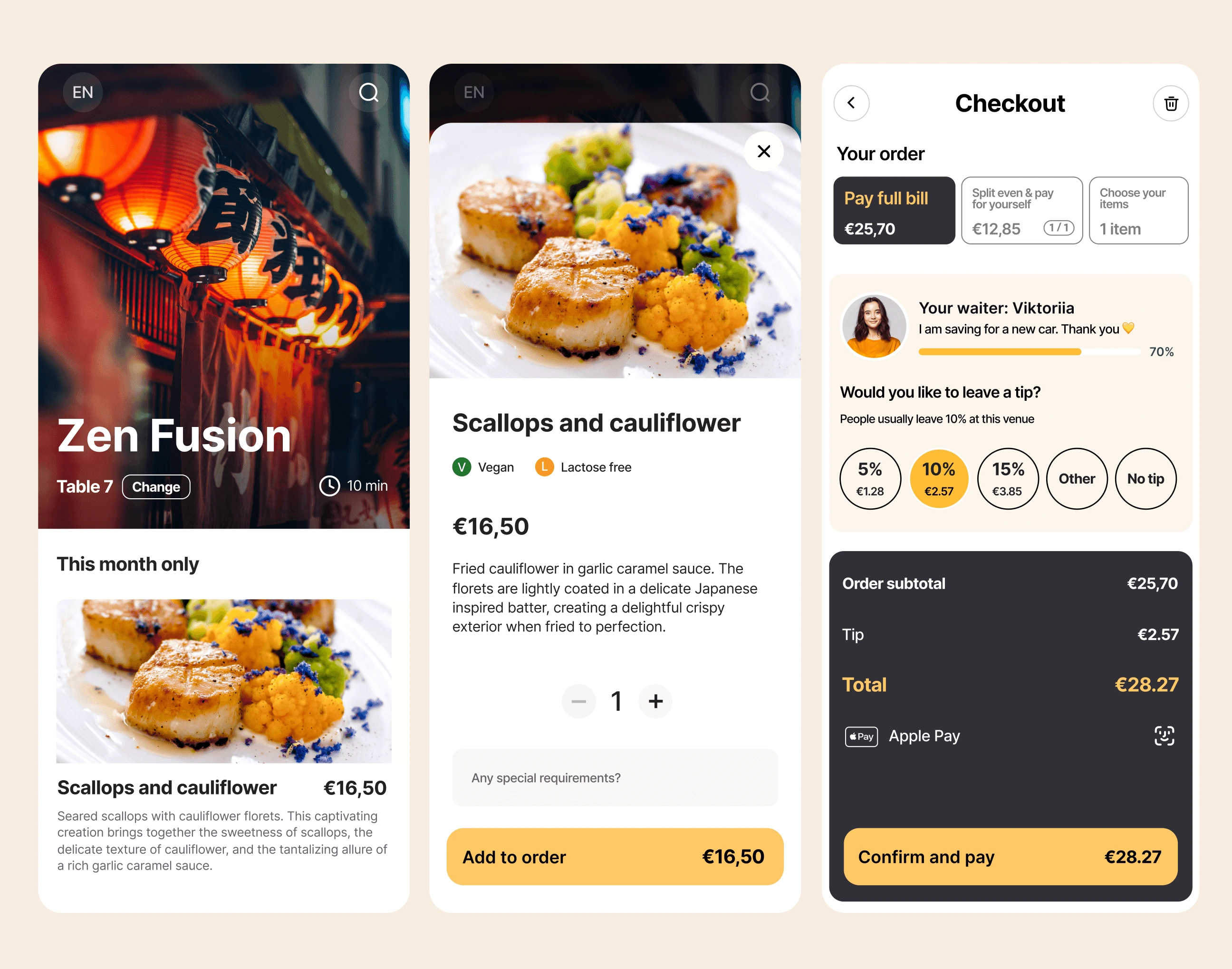
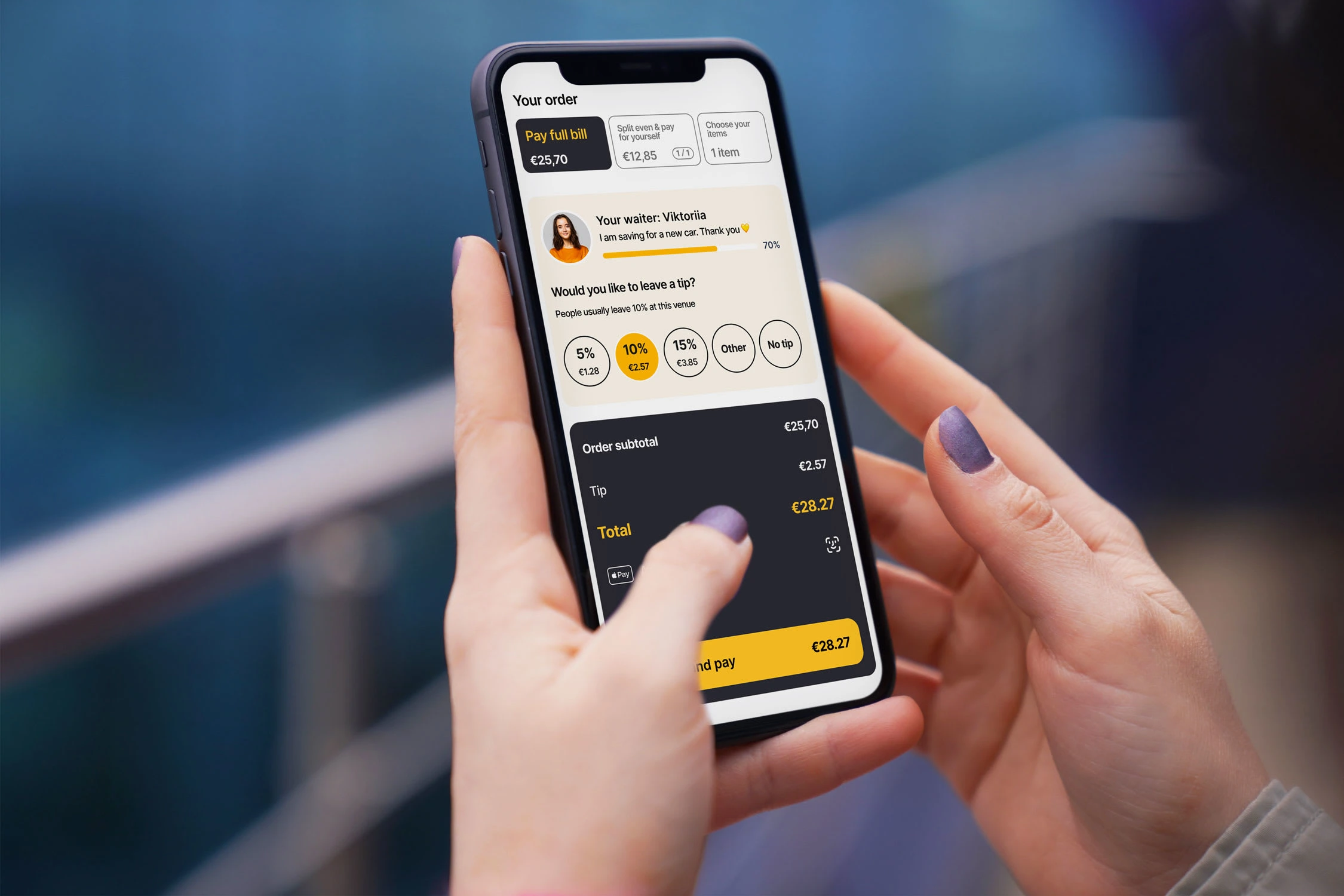
High-fidelity Mockups
Designed detailed representations of the final appearance of the screens.

Prototypes & Validation
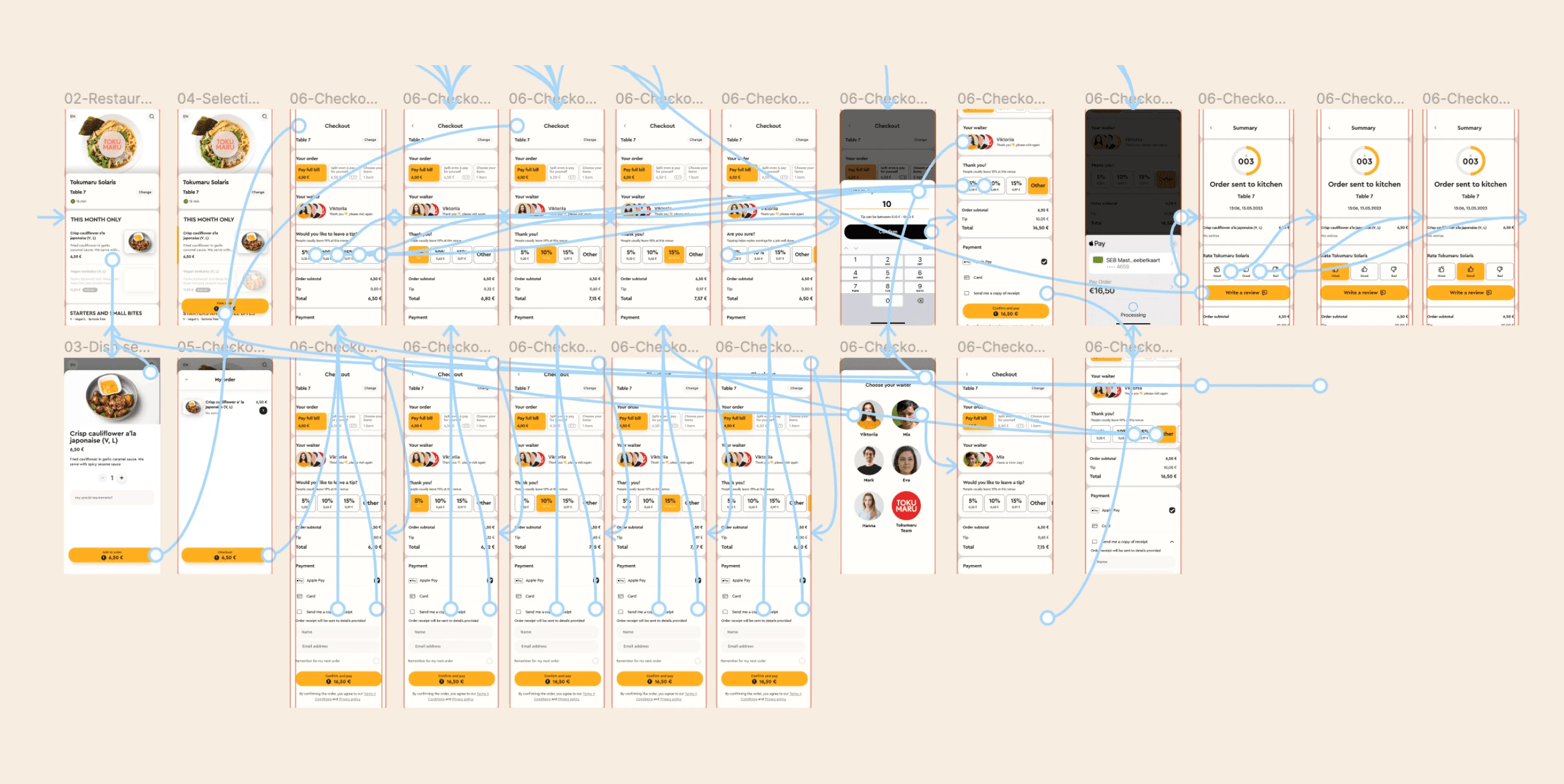
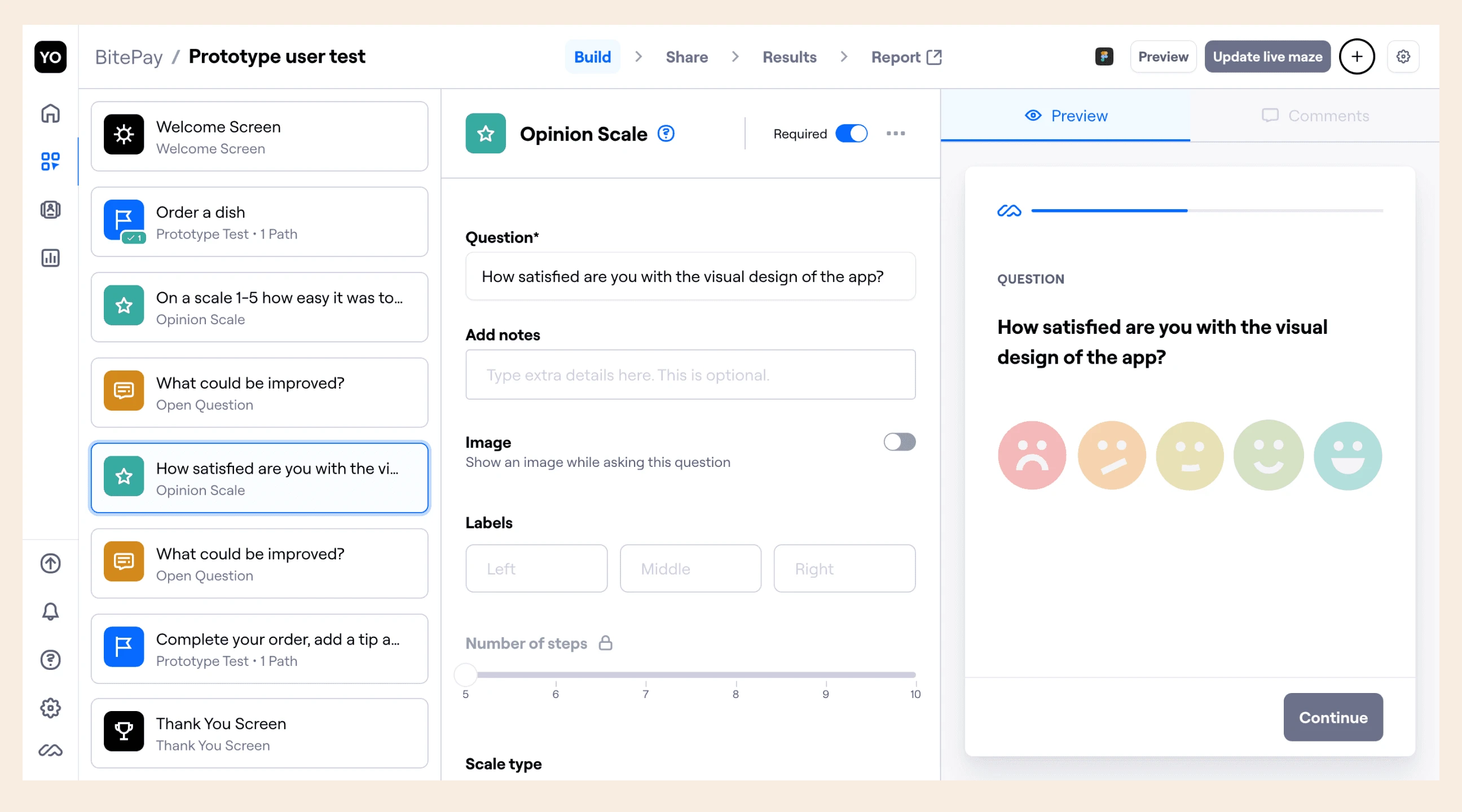
Interactive Prototypes
Created clickable versions of designs that allowed stakeholders and test users to experience the product's flow and interactivity.

User Testing
Got users to interact with the prototype and identify any usability issues or areas of confusion.

Feedback Iteration
Used feedback from usability tests to refine and improve the design.
Handoff to Developers
Prepared designs, assets, components and specifications for developers. Worked closely with the dev team to ensure design constancy during development.
Branding



Need a design partner?
I can help you level up your product.