Creating an eye-catching website for an Interior Design Agency
Like this project
Posted Dec 9, 2024
A new company wanted to establish its online presence by creating a website. The goal was to showcase services, provide contact information, and display a portf
Likes
0
Views
10
A new company wanted to establish its online presence by creating a website. The goal was to showcase services, provide contact information, and display a portfolio.
Scope
The client wanted a modern, optimized, and user-friendly site, targeting a wealthier audience for their boutique interior design agency. As deliverables they requested mockups for the desktop version of the Home page, Portfolio page, and Single Project page as part of the project scope.
Key Considerations
Several key factors had to be considered:
Competition Audit: A research on similar businesses in the targeted field had to be made. For that reason a competitor analysis was conducted, where local businesses were researched. A SWOT analysis further helped at identifying potential focus areas, highlighting what strategy we should undergo.
User Research: Understand the target audience, their needs, preferences, and behaviours. The client was focusing their online presence with attention on users who are wealthier and have desire for modern, personalised interior design services.
Visual Hierarchy: Organize content in a clear and logical hierarchy. Use headings, subheadings, and visuals to guide users through the information and emphasize key points. Looking at similar websites it was important to create a website with a very severe focus on the aesthetic end of things, making it feel modern, but at the same time applying good UX practices & patterns, so we don't risk any user confusion. A key consideration was to create an intuitive, but at the same time a bit abstract mockups for each of the website's pages.

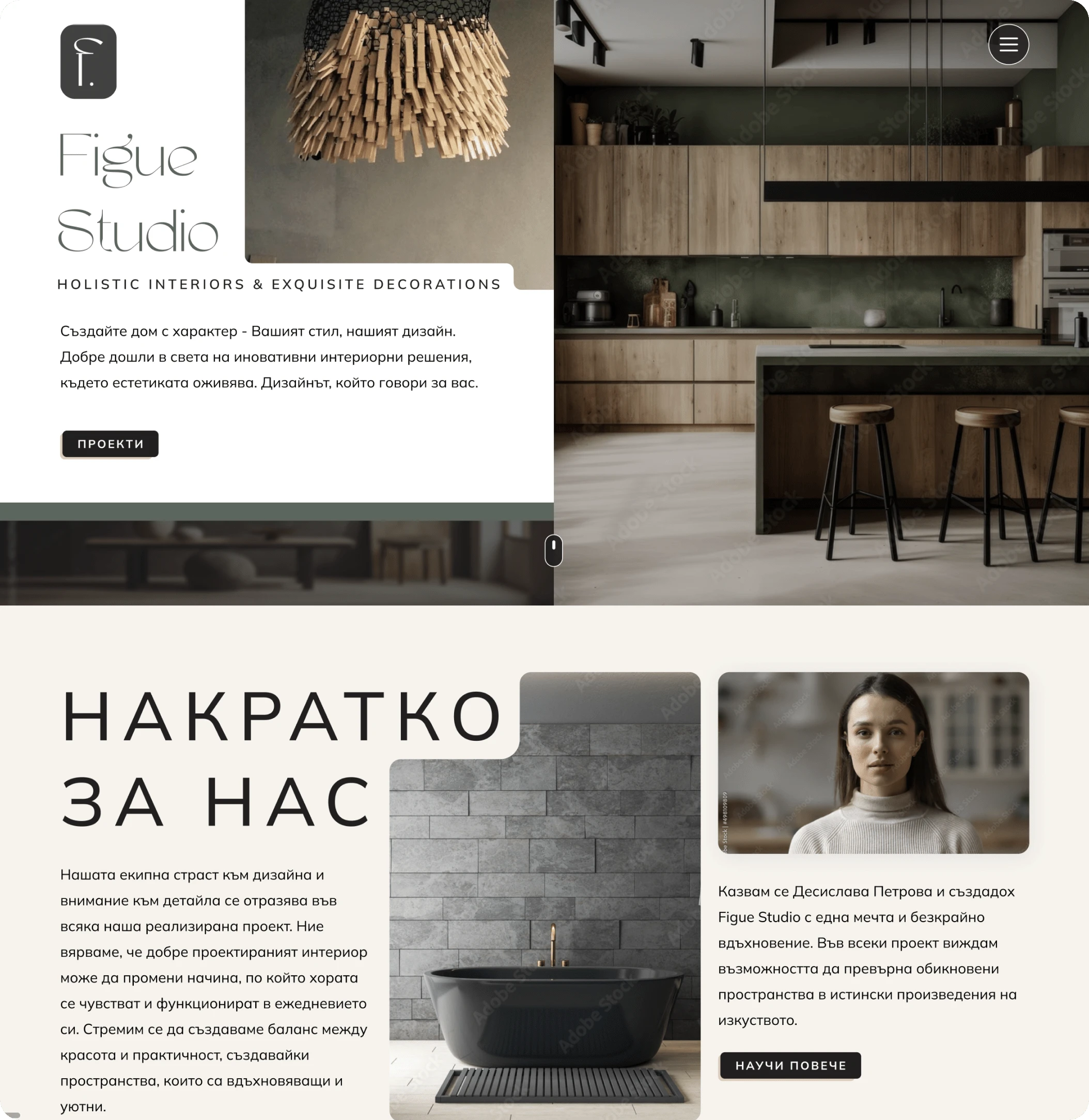
Figue Studio's Home page

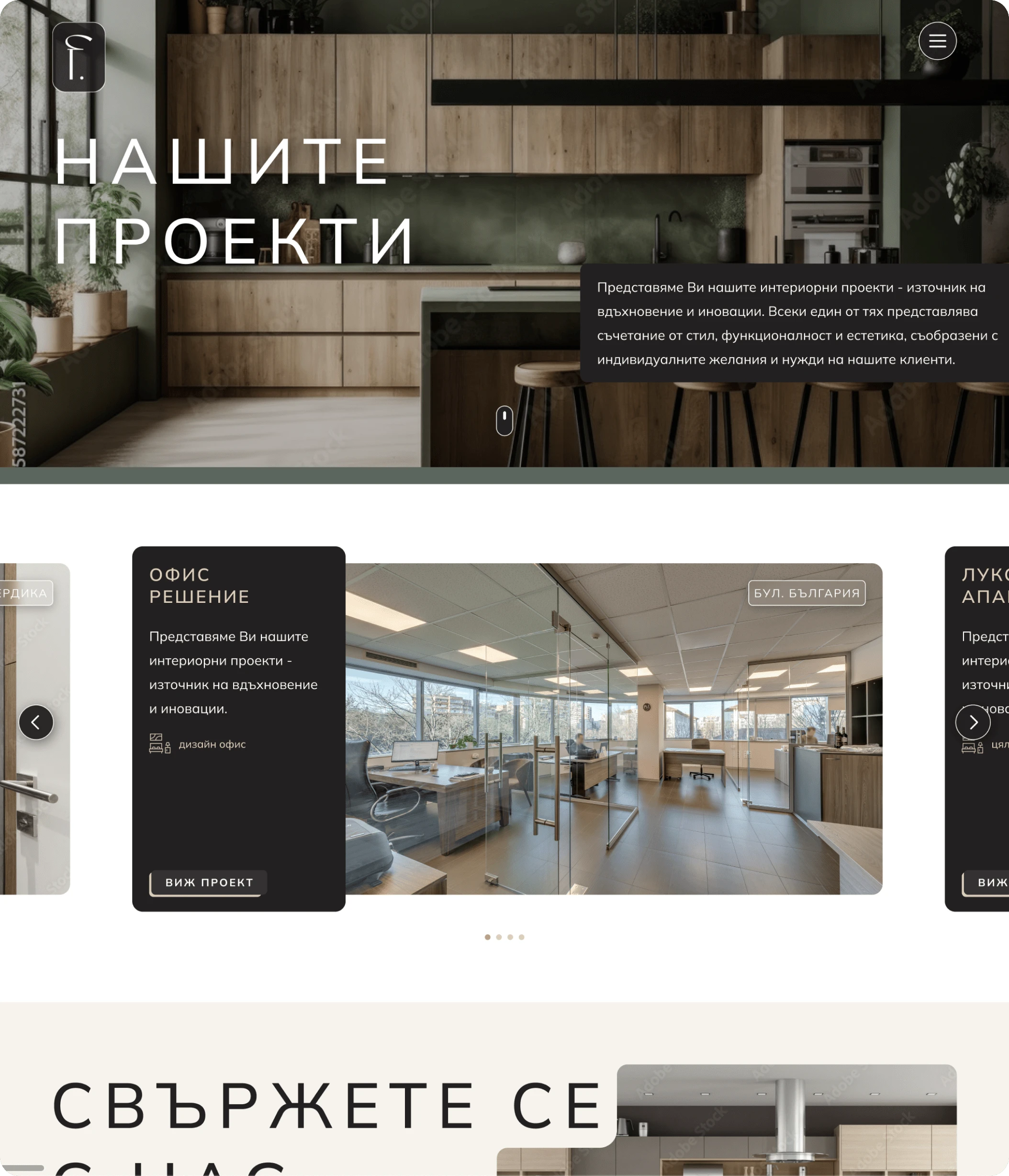
Figue Studio's Projects page