Webflow vs. Framer: which one is better?
Like this project
Posted Dec 6, 2024
In this article, I compare two of the most popular no-code tools for web designers, sharing my insights and offering a personal recommendation
Likes
0
Views
36
In this article, I will compare two of the most popular no-code tools for web designers and include my opinion on which one I prefer.
WebFlow vs. Framer
Introduction:
When I started designing websites, I was overwhelmed by the number of tools available. As a programmer who recently switched to no-code tools, I was shocked at how helpful these tools can be and how they make everything easier. When you write codes, there is so much more anxiety. Sometimes, you can’t find your error, and later, you realize that you only missed one semi-column. Small mistakes can consume so much time, and designing is not as easy as it looks when you write a code, do not get me wrong, I love writing codes, but it can be stressful.
Anyway, we are not here to rant about programming, let’s talk about WebFlow and Framer.
Learn about WebFlow and Framer background
Story Time:
Story Time: WebFlow was created in 2013 by three amigos, Vlad Magdalin, Sergie Magdalin, and Bryant Chou. The idea of Webflow came to life when Vlad was in college, he was interned at a web design company and his job was to bring design to life with actual coding. Well, I have to say it is important to understand that their mindset was engineered and they understood the business needs and how to transfer design to actual code.
Framer was founded in 2015 by Koen Bok and Jorn van Dijk with the primary objective of simplifying the design process. The first step involves conceptualizing the design and then using that concept to create a website. They noted that users accustomed to Figma would recognize similarities between the two tools. Based on this fact, designers would easily navigate through the tools.
Now that we have learned more about their background, we can better understand their concepts. WebFlow would be more suitable for people with a coding background, while Framer would be better for those with a design background.
Comparison:

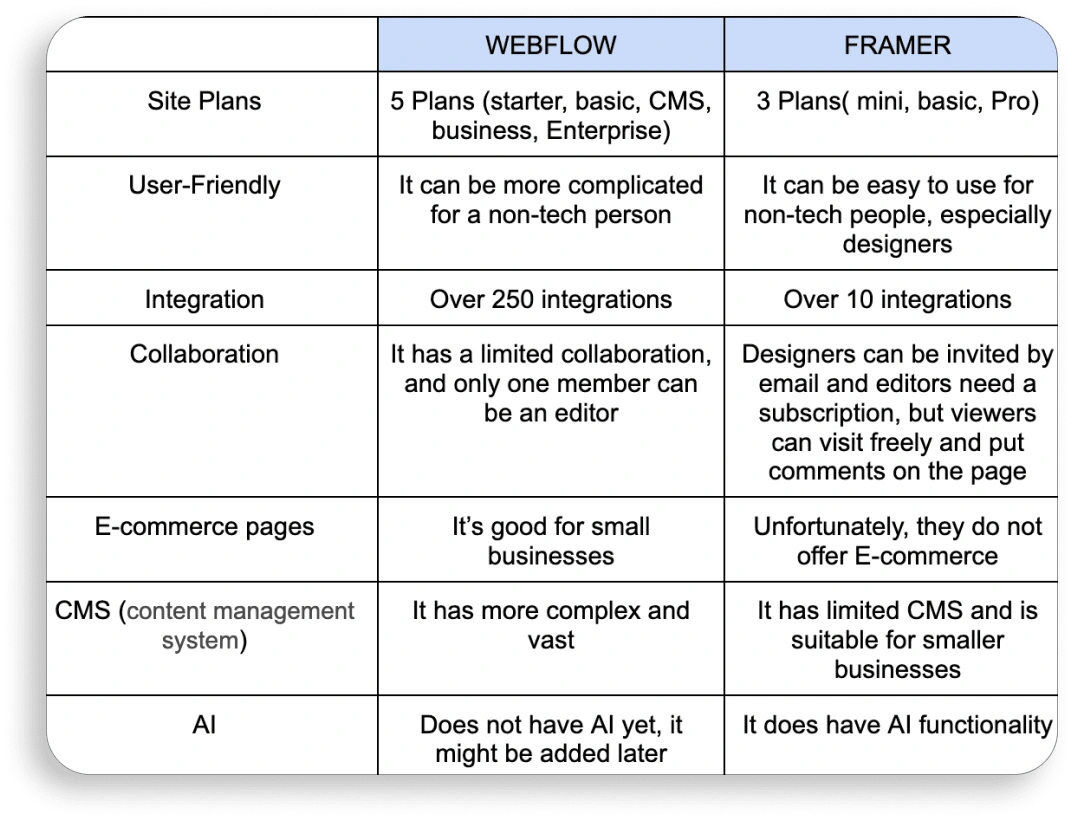
I have compiled all the information regarding these two tools and created a comparison table.
Looking at a tool’s pros and cons helps the user better understand which tools are compatible with their goals.
Conclusion:
Webflow is better suited for developers and offers more complex tools. However, for those without a technical background, it may be somewhat challenging to use. Additionally, it lacks AI capabilities, which could pose difficulties for users who rely on AI to create their websites.
In contrast, Framer is more tailored for designers. According to its creators, users who are familiar with Figma can easily adapt to Framer. My initial impression of Framer was that it strongly resembles Figma. One advantage I found in Framer is the ability to insert code, which is limited in Webflow and often comes at a cost.
My Opinion:
To be honest, I initially found Framer confusing, and I personally prefer Webflow. This preference may stem from my previous experience with Webflow or my technical background. The elements in Webflow resemble CSS tags, so if you’re familiar with CSS, navigating Webflow is relatively straightforward. However, one downside of Webflow is that it can be challenging to create clean layouts for mobile devices or tablets. In contrast, Framer automatically optimizes layouts for different screen sizes, requiring only minor adjustments if needed.
Ultimately, it comes down to personal preference regarding which tool you choose to use.
Source:
You can find the link as below