Redefining Calendar UX: Scheduling & AI (UX & React Case Study)
Like this project
Posted Sep 8, 2024
A revolutionary calendar app integrating tasks, projects, and AI-driven scheduling to enhance productivity and redefine time management UX.
Project Overview
This project is a comprehensive calendar and productivity application designed to revolutionize how users interact with their schedules.
The project's primary focus was to enhance the user experience of calendar management while seamlessly integrating task and project systems, collaborative features, and AI-driven scheduling recommendations.

UX Design Process
The design process involved several key steps:
* Extensive research on existing calendar applications and productivity tools
* Ideation and sketching of innovative UX concepts
* Creation of detailed wireframes and high fidelity mockups using Adobe XD
* Iterative design refinement based on user feedback and usability testing

Key UX Features
The design addresses various aspects of calendar interaction:
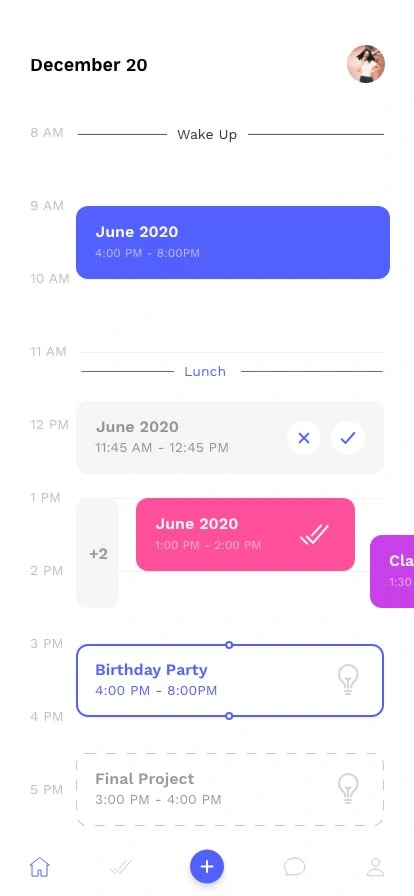
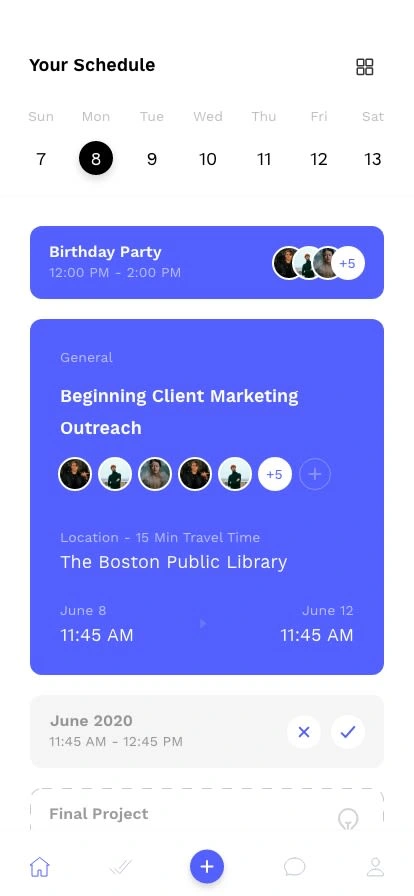
* Intuitive daily and weekly overview interfaces
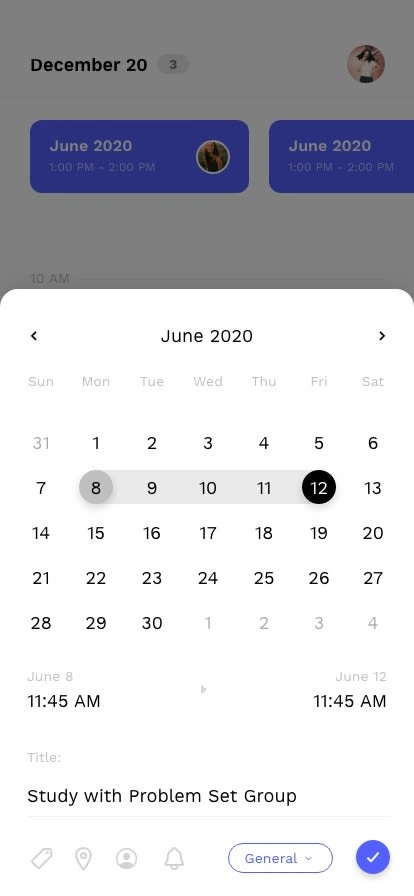
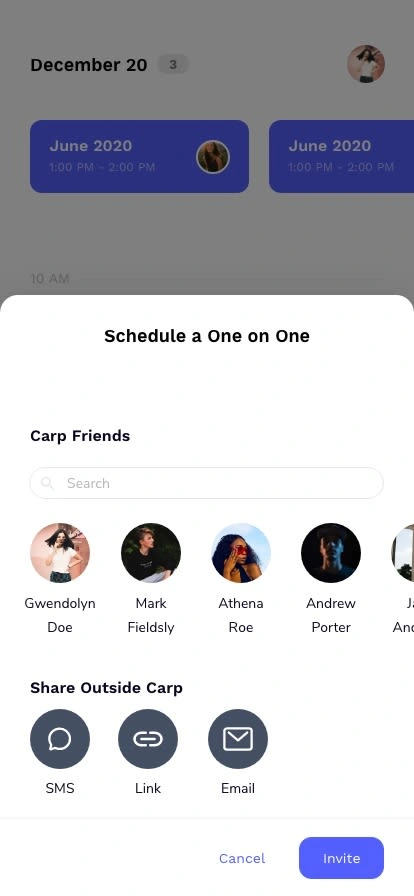
* Streamlined event creation and invitation process
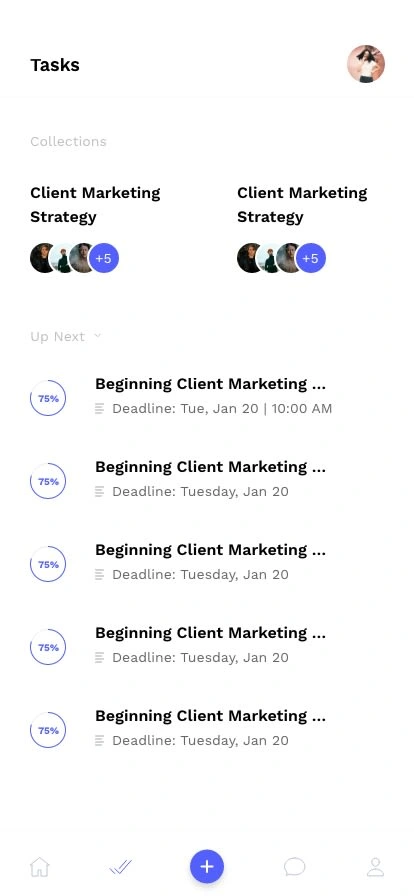
* Integrated task management with scheduling capabilities
* Project organization and shared calendar functionality
* AI-powered scheduling suggestions for optimal productivity
* Seamless tagging and reminder system

Technical Implementation
The development showcased a range of technical skills:
* Initial prototype built with Angular
* Full redevelopment (migration) using React, Ionic Framework, and Capacitor.js
* Mobile app deployment for both iOS and Android platforms
* Implementation of shared React component libraries for consistent design system
* Integration of native SQLite database for offline functionality
* Utilization of Supabase (PostgreSQL) for real-time collaboration features
* Tailwind CSS for efficient styling

Challenges and Solutions
Throughout the development process, several challenges were addressed:
* Ensuring seamless offline functionality while maintaining data integrity
* Optimizing performance for smooth transitions between different calendar views
* Further design research and technical development for touch interactions
* Implementing an intuitive UI for complex scheduling scenarios
* Design simplicity and perceived intuitiveness: Balancing feature-rich design with simplicity and ease of use
* Scope creep

Results and Impact
While this project was not launched commercially, the project demonstrated:
* Innovative approach to calendar UX design
* Successful integration of advanced features within a user-friendly interface
* Proficiency in modern web and mobile development technologies
* Ability to conceptualize and execute complex software solutions
Lessons Learned
Key takeaways from this project include:
* Importance of user-centered design in productivity applications
* Value of iterative development and continuous user feedback
* Challenges and benefits of cross-platform mobile development
* Significance of offline capabilities in mobile applications
Conclusion
This project represents a significant exploration into enhancing calendar and productivity app UX. It showcases my ability to conceptualize, design, and develop complex applications using cutting-edge technologies. The project demonstrates my skills in UX design, React development, and mobile app development.