Harvard: ProtoGraph: Graph Visualization Syntax and Tool
Like this project
Posted Nov 8, 2023
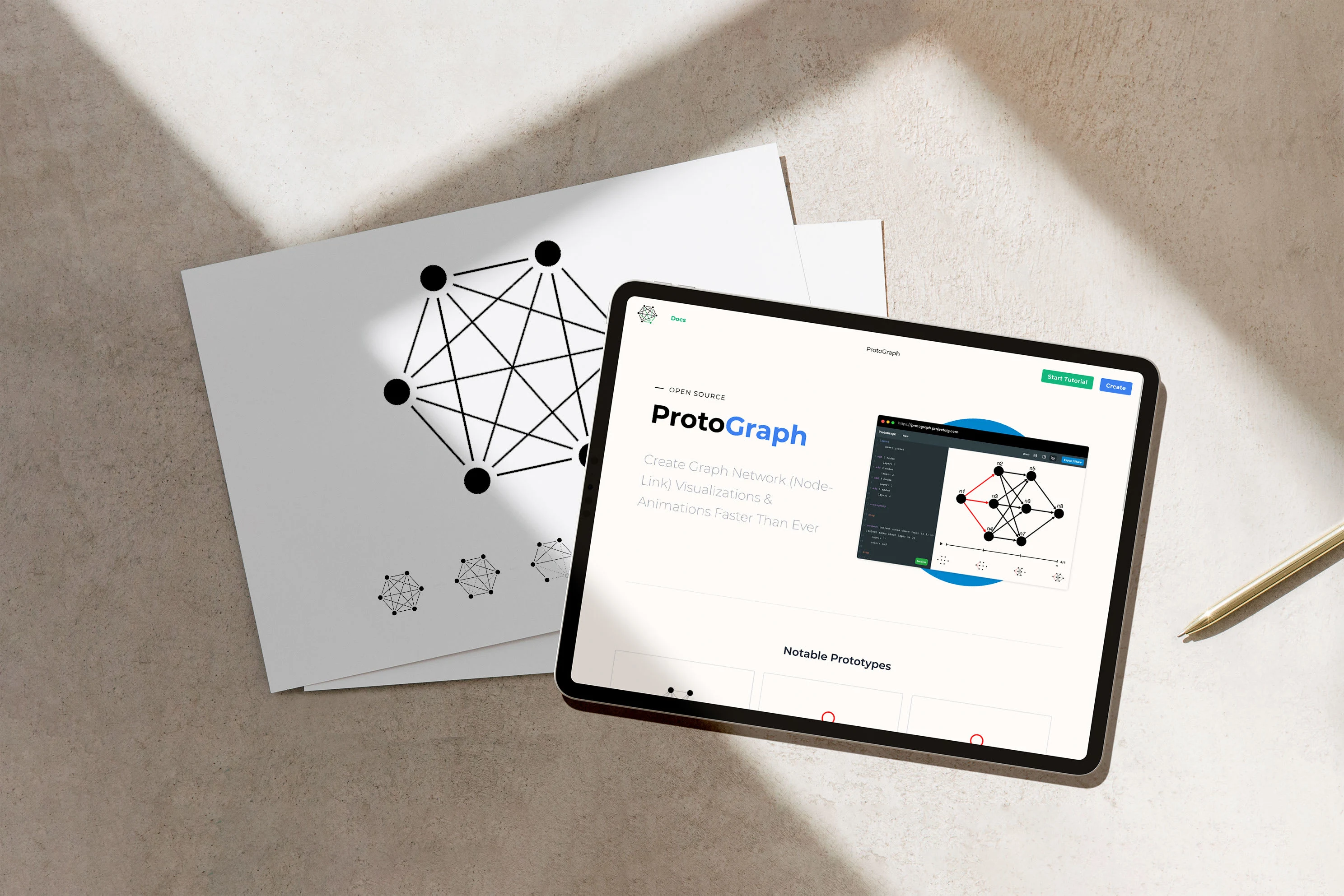
ProtoGraph: User-friendly graph visualization tool empowering non-coders.
Likes
0
Views
12

Overview:
ProtoGraph stands as a testament to innovation in the realm of visualization syntax and browser-based tools. This Harvard research project was designed with accessibility in mind, targeting not only coding experts but also presenting a user-friendly platform suitable for presentations, educational courses, and swift animations. The custom syntax, woven into ProtoGraph, allows for rapid prototyping and iteration, covering graph topology, style, and state. This versatility empowers the user to capture the essence of their data, craft stunning visualizations, and animate their graphs, all within a single integrated tool. This system's strength lies in its extensibility, allowing seamless adaptation and diverse optimization possibilities.

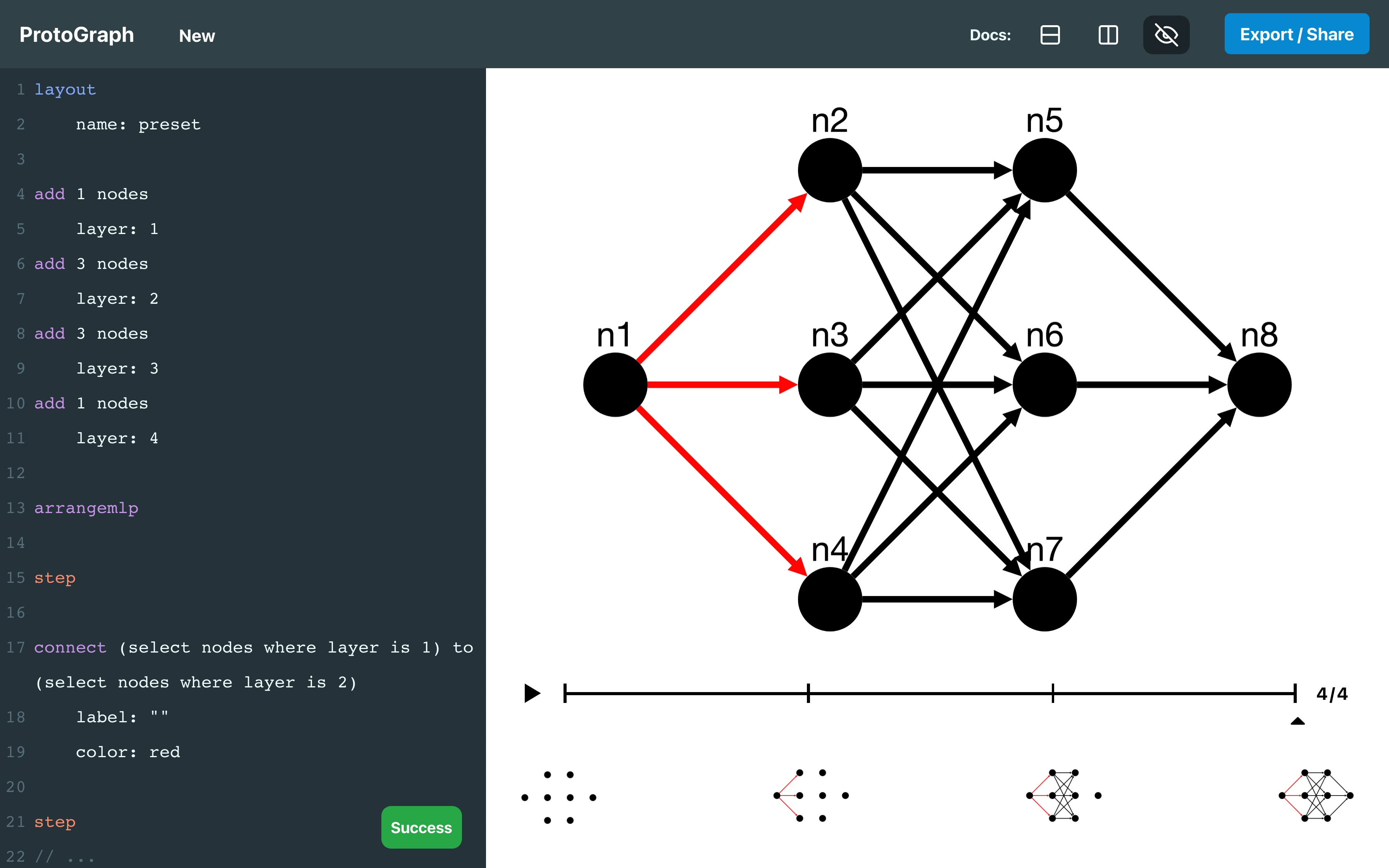
The tool interface.
UX Challenge:
Addressing a broad demographic, the UX challenge was to create an intuitive and user-friendly interface for individuals with varying levels of technical expertise. The research project prioritized usability and learnability, positioning the project as more accessible and usable than existing tools and systems.
The interface allows for real-time input with custom syntax highlighting, nearly instant rendering, animations, and playback. To support users, we developed a guided tour offering real-time examples and results. Additionally, an in-system collapsible documentation panel, integrated with plugins for effortless extensibility, provides clear explanations and examples.

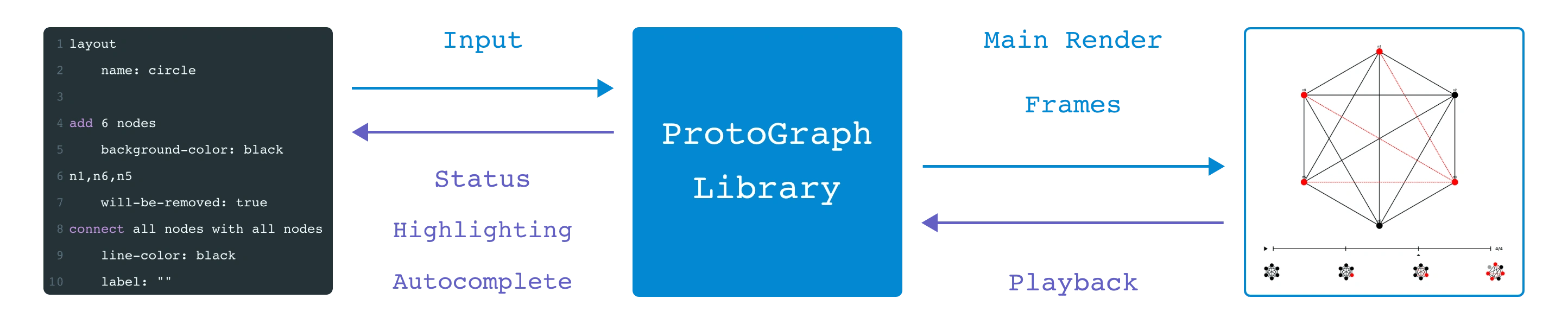
A diagram of the Protograph Web Tool pipeline which integrates a CodeMirror editor and Render Pane with the ProtoGraph Library (diagramed below).
Technical Challenge:
Ensuring a seamless user experience in a multi-component browser-based environment was a top priority. The project's technical challenge was integrating code highlighting, syntax parsing (for a custom syntax), visualization, animation, and playback to deliver a high-performing system. The focus here was on optimization of the parsing and rendering pipeline, with an emphasis on batching, event loop efficiencies, and architecture.

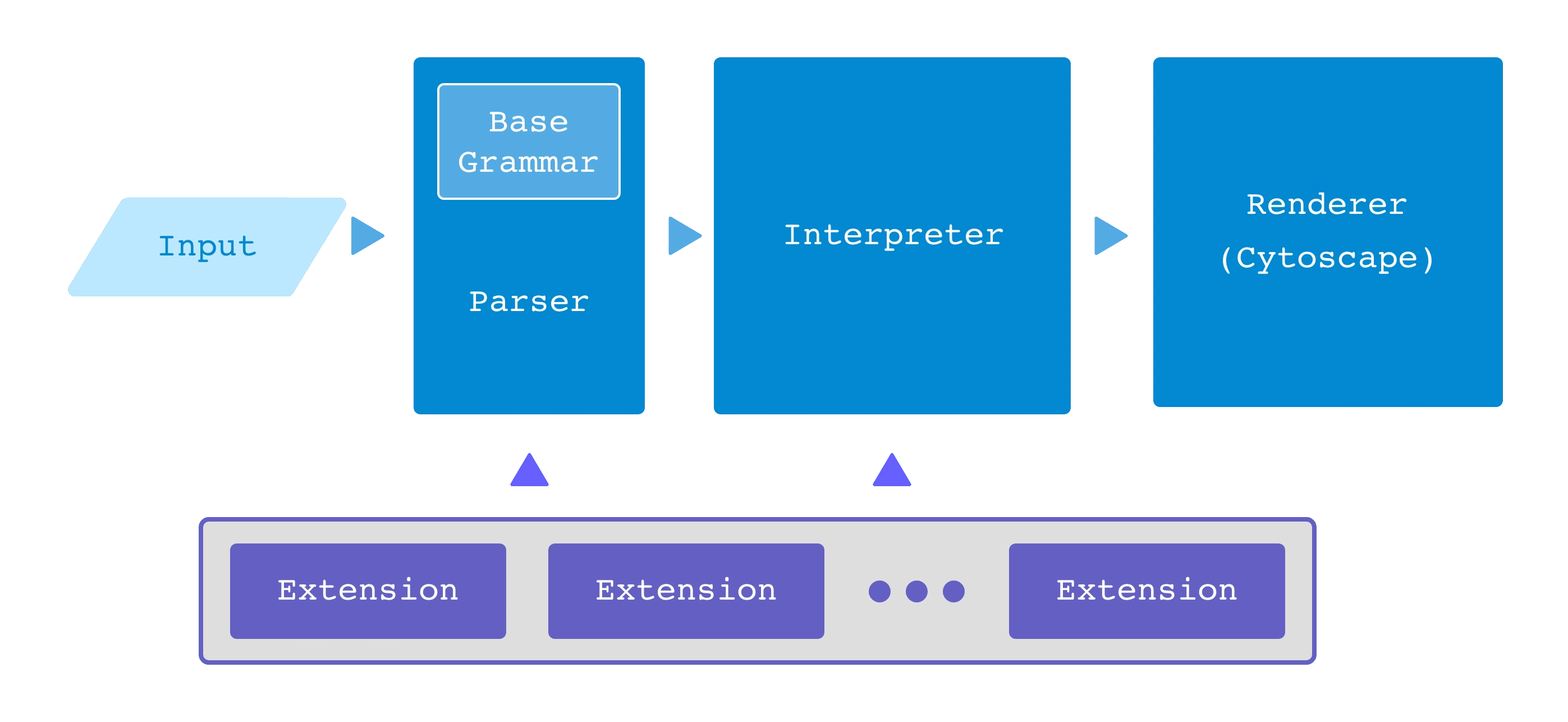
A diagram of the Protograph Library pipeline which provides a Typescript parser and interpreter for rendering of the ProtoGraph language in Cytoscape.js
Additional Notes:
The system was also used in a user study to validate the research for research submission. Therefore, the system was extended to provide a full user study platform complete with guided tours, guided prompting, multi-stage interactions, survey integration, and interaction recording. A research analysis platform was also engineered to allow for review and analysis of user study entries.

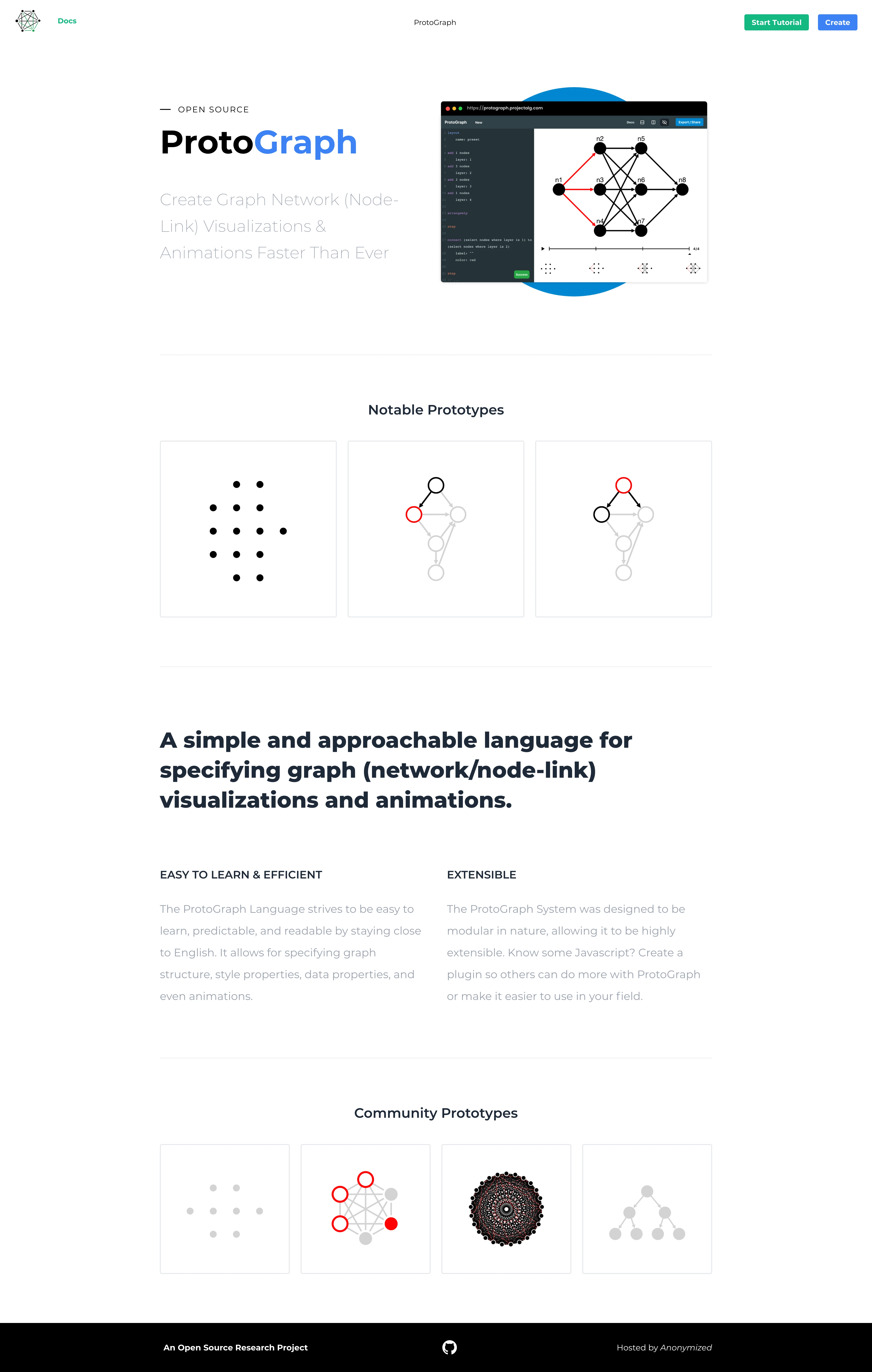
The project landing page.
My Role:
I played a pivotal role in ProtoGraph's development, serving as the co-syntax designer, designer, main developer, and primary architect. My contributions were integral to realizing the project's goals.
Key Features:
React application
Real-time local parsing and rendering engine built on PEG.js and Cytoscape.js
Landing page for user introduction
Postgres backend for user study data collection and analysis
Researcher analysis page for in-depth examination
Languages, Frameworks, & Platforms:
HTML, SCSS/CSS
Typescript/Javascript
React.js
PEG.js
Cytoscape.js
Codemirror
AWS EC2
Supabase (Postgres)
ProtoGraph encapsulates the convergence of innovative design, user-friendly experience, and high-performance technology, offering a unique solution to both non-coders and tech enthusiasts alike. If you're interested in exploring this project further or its potential applications, feel free to visit protograph.io.