MobiParking - lading page design
Like this project
Posted Mar 2, 2025
My goal was to create a seamless, user-friendly solution and an intuitive interface. In the end UI increased readability and user preference.
Likes
0
Views
20

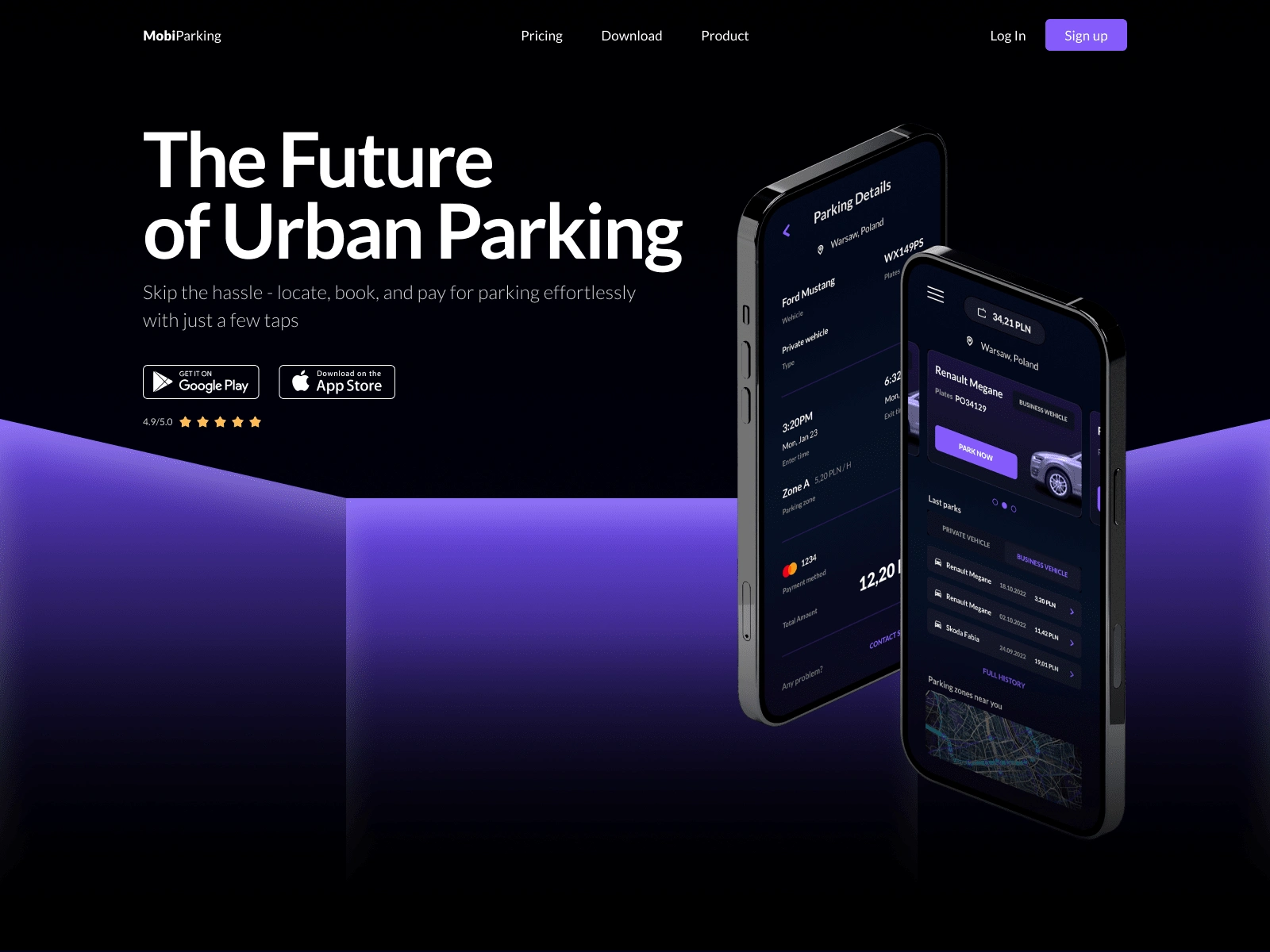
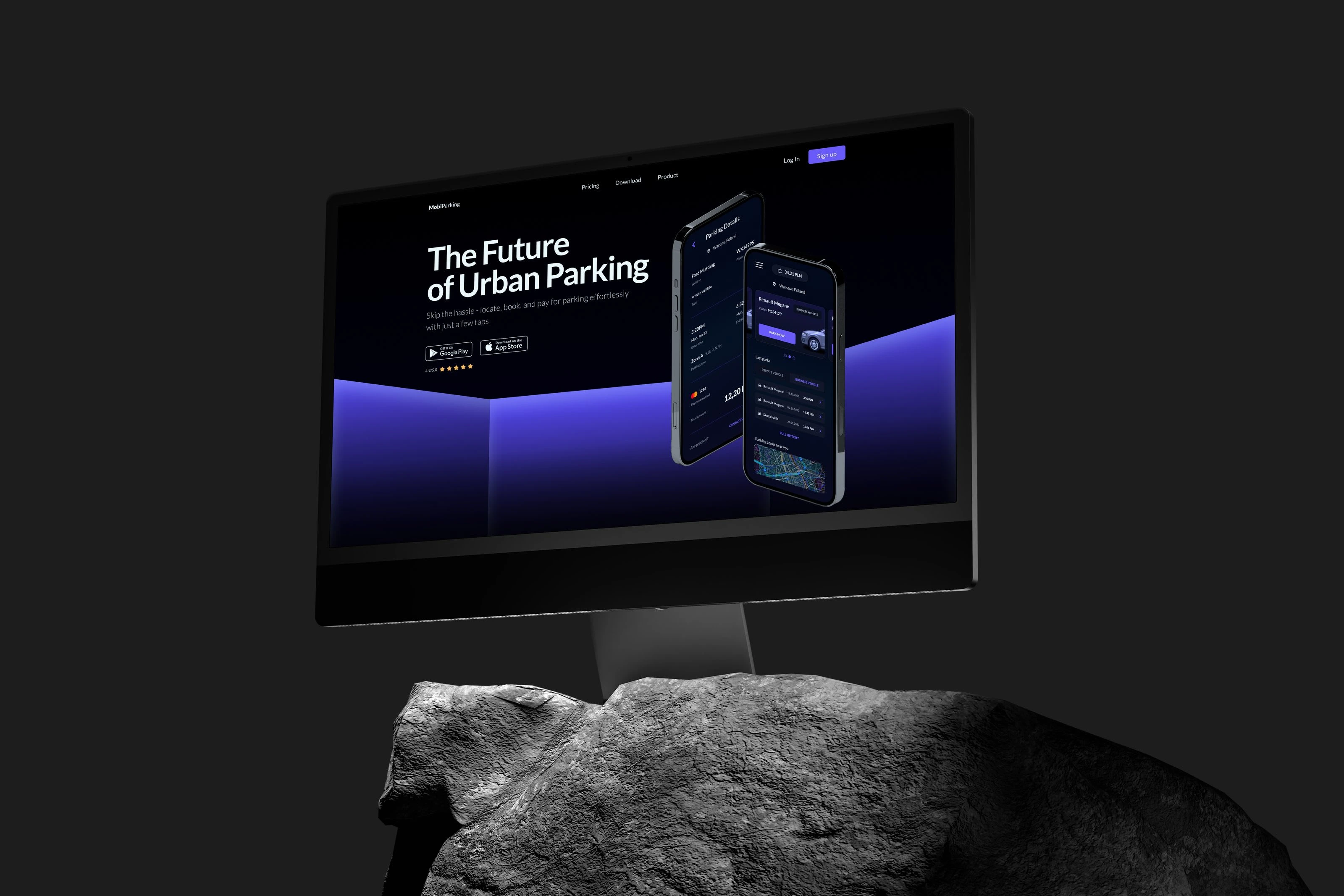
MobiParking - Landing page design
MobiParking is a mobile app designed to simplify urban parking. It allows users to find, book, and pay for parking spaces seamlessly through an intuitive interface. The project aimed to solve common parking frustrations, such as searching for spots, dealing with physical meters, and handling cash payments.
Problem Statement
Parking in busy cities is often a stressful experience due to:
Lack of real-time parking availability
Complicated payment processes
The inconvenience of physical parking meters
Unclear pricing and time tracking
The goal was to create a seamless, user-friendly solution that integrates location-based services, flexible payment options, and an intuitive interface.
Research & Discovery
Before jumping into design, I conducted:
User Interviews – Understanding common frustrations with urban parking
Competitive Analysis – Evaluating existing parking apps and their weaknesses
Usability Testing – Validating design choices to optimize user experience
Key insights:
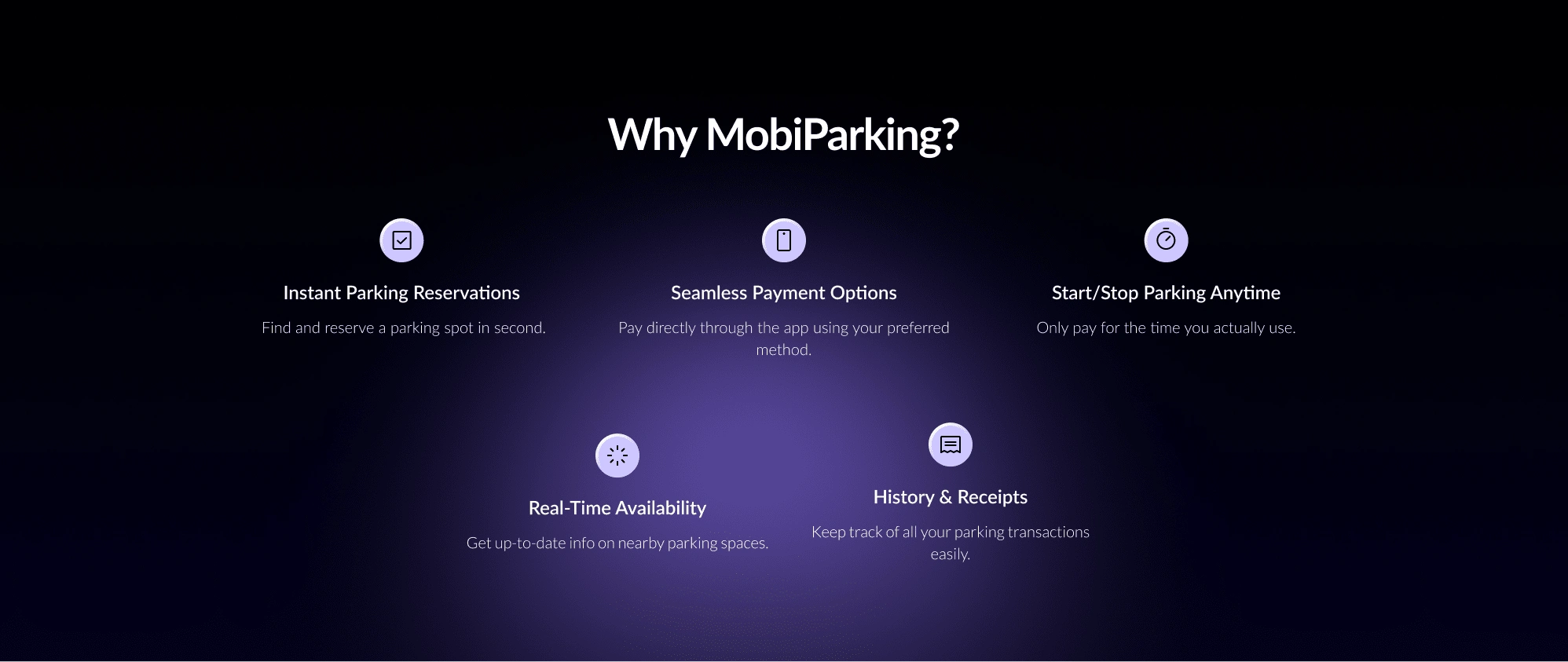
Users prefer a "Start/Stop" parking feature for more control over session duration
Clear pricing and payment transparency are crucial
Quick access to parking history and receipts improves user trust
Design Process
1. Wireframing & Prototyping
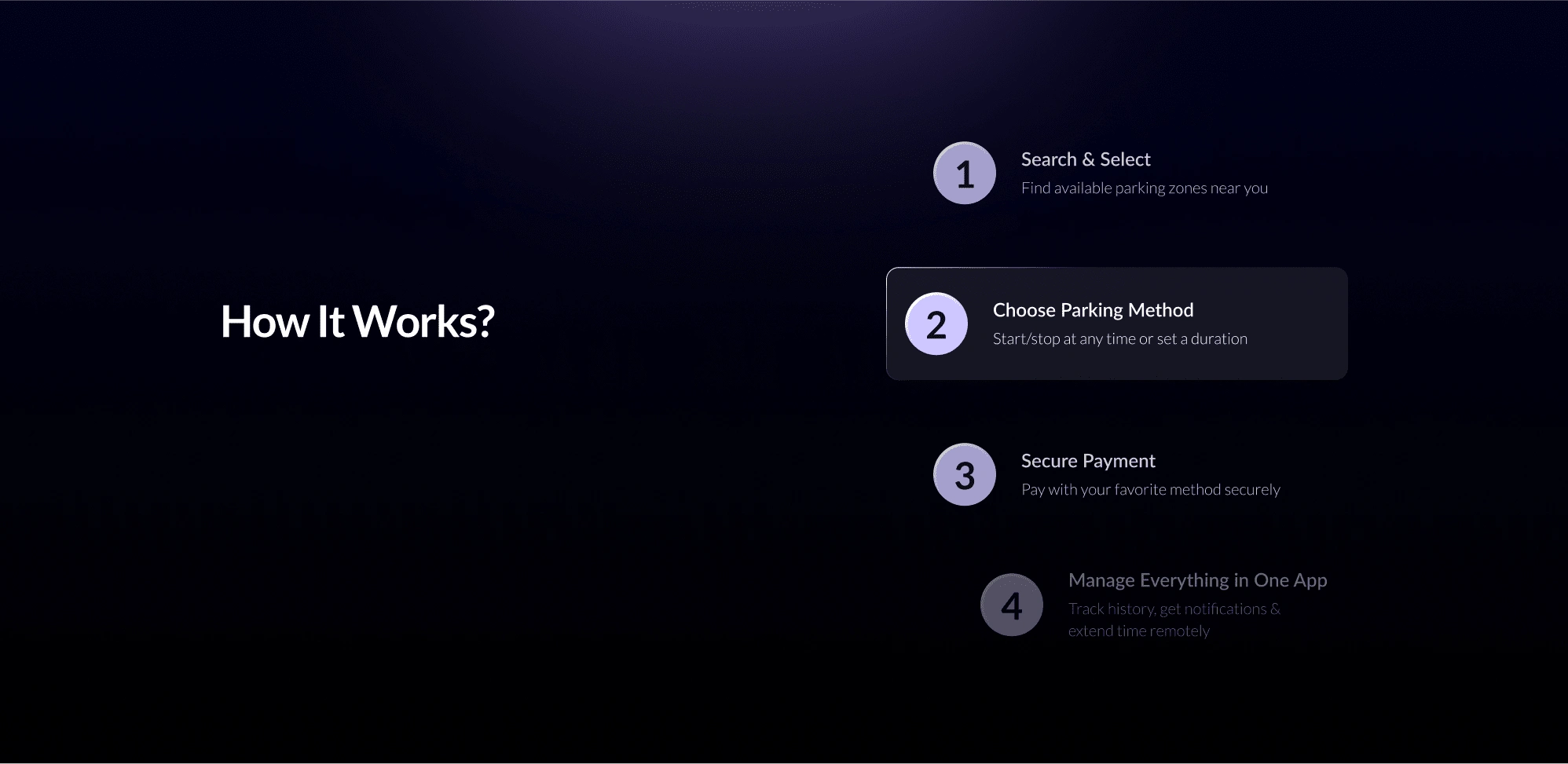
I started with low-fidelity wireframes to map out user flows. The primary focus was on:
Simplifying the basic information about the app
Ensuring clear navigation
Reducing cognitive load through a minimal interface
2. UI & Visual Design
The UI was designed to be dark-themed with a modern, futuristic feel, aligning with smart mobility trends. Key design decisions:
Dark mode for better contrast and readability
Gradient accents to create a premium look
Simple, high-contrast buttons for better usability





The final project:


📌 What worked well?
User testing helped refine the Start/Stop feature
Dark mode UI increased readability and user preference
Simplified checkout process improved conversion rates