Built with Framer
Touch2Tech 30-Day UI Design Challenge Website
Like this project
Posted May 21, 2025
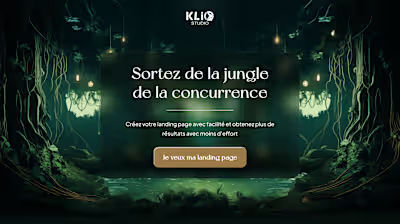
Touch2Tech is a creative design campaign that brings together designers for a 30-day challenge to explore the magic of real-world analogies in digital design.
Likes
2
Views
20
Touch2Tech is a creative design campaign that brings together designers for a 30-day challenge to explore the magic of real-world analogies in digital design.
Tools: Figma / Framer / Jitter
Live Link: touch2tech.framer.website
requirement
The main requirement was to create a user-friendly website to host and promote a 30-day UI design challenge focused on using physical-world analogies to inspire digital elements. The platform needed to clearly present each daily challenge, allow users to explore details of the tasks, and serve as a hub for designers to engage, share their work, and get inspired. It was also essential to encourage crowdsourcing by making it easy for participants to submit their designs and interact with the challenge community.
Solution
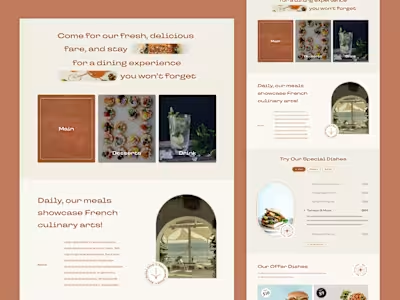
A clean, visually engaging website was designed with a focus on clarity and creativity. Each of the 30 challenges is featured with detailed descriptions and visual cues to highlight the physical-to-digital analogy concept. The platform also includes submission guidelines, a showcase section for user designs, and a promotional banner to drive participation. The layout and interaction patterns were inspired by real-world objects, aligning with the challenge theme and making the experience immersive and intuitive for users.
404 Page
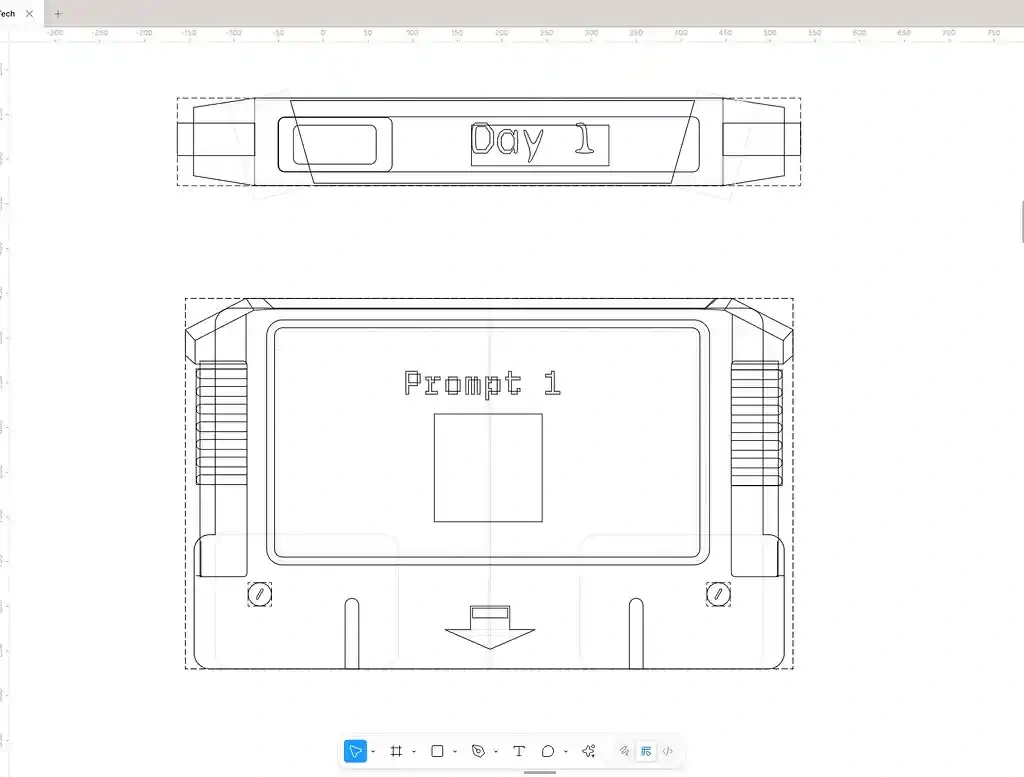
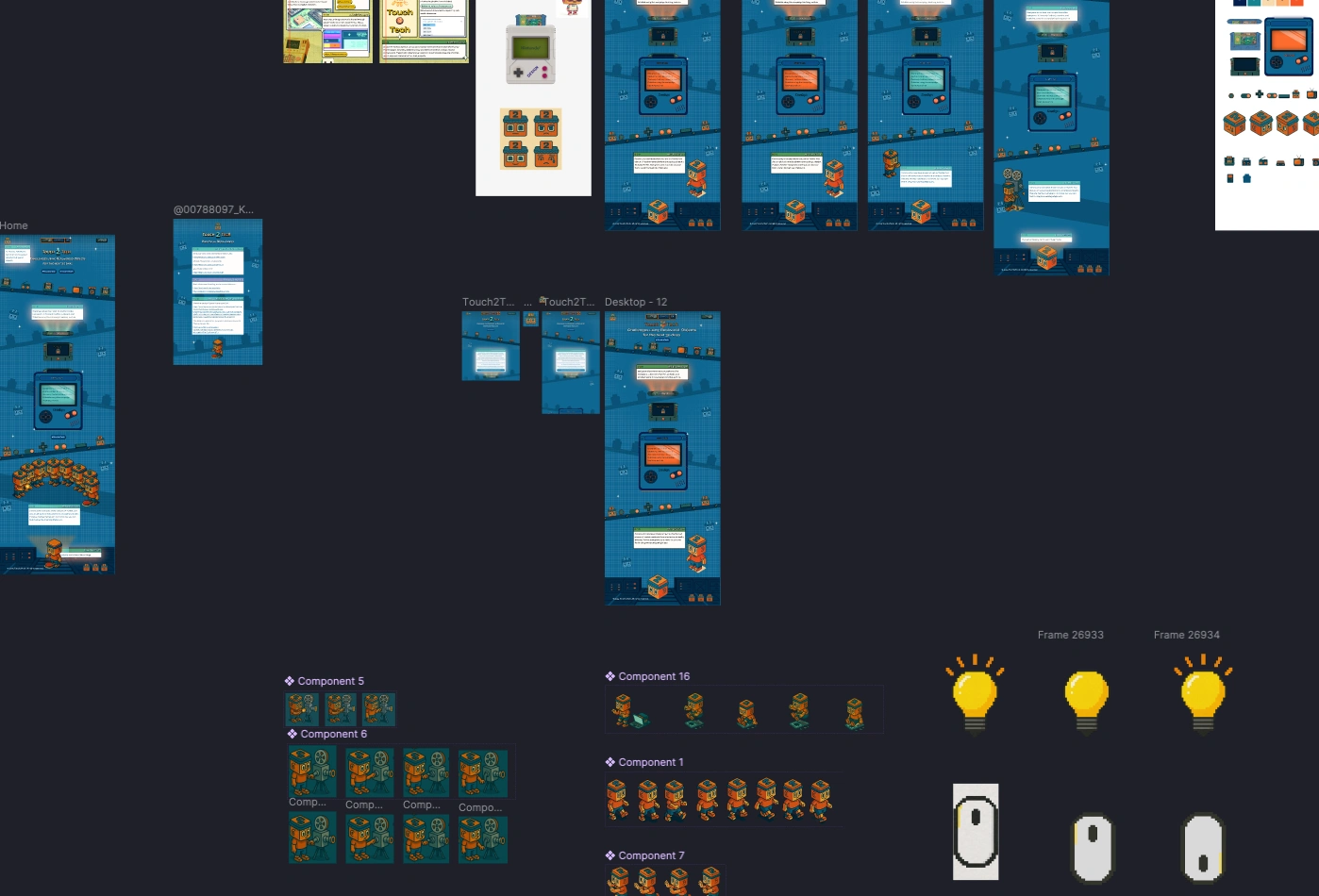
Behind the Design: Close-Up of Touch2Tech Objects