Built with Framer
Automise: From Figma to Framer
Like this project
Posted Feb 25, 2025
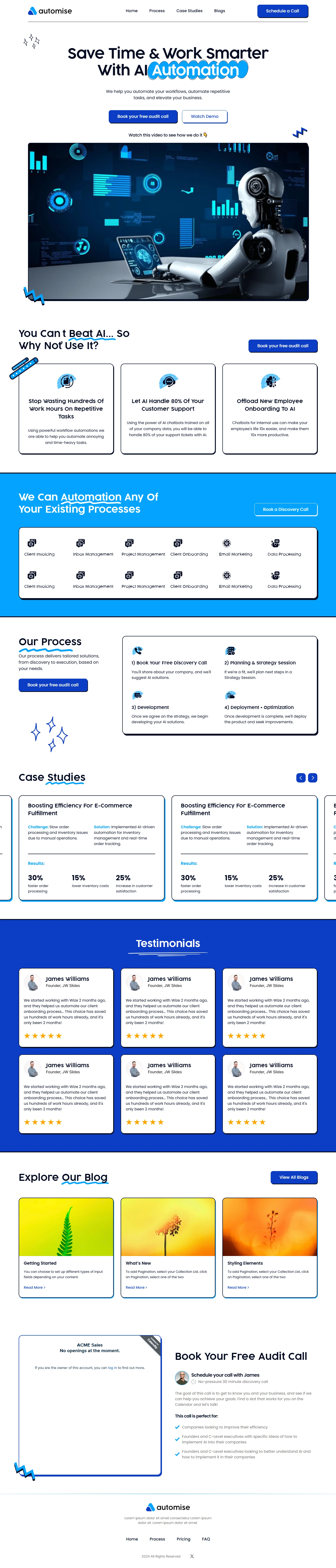
The Automise website, built in Framer, features a clean, modern design with custom animations and smooth interactions.

A Website Design That Bridges Technology and Accessibility
The challenge with most automation websites is they either overwhelm visitors with technical jargon or rely too heavily on futuristic imagery that feels disconnected from everyday business realities. Automise needed something different – a digital presence that made AI automation feel approachable, practical, and immediately valuable to businesses of all sizes.
THE STRATEGIC FOUNDATION
Our discovery sessions revealed a crucial insight: while businesses are increasingly interested in automation, many feel intimidated by the perceived complexity and implementation challenges. The website needed to address these fears head-on while maintaining Automise's position as a technological leader.
We established three core objectives:
Demystify AI automation with clear, benefit-focused messaging
Create visual pathways that guide visitors toward conversion points
Establish credibility through tangible results and transparent processes
DESIGN DECISIONS THAT MADE THE DIFFERENCE
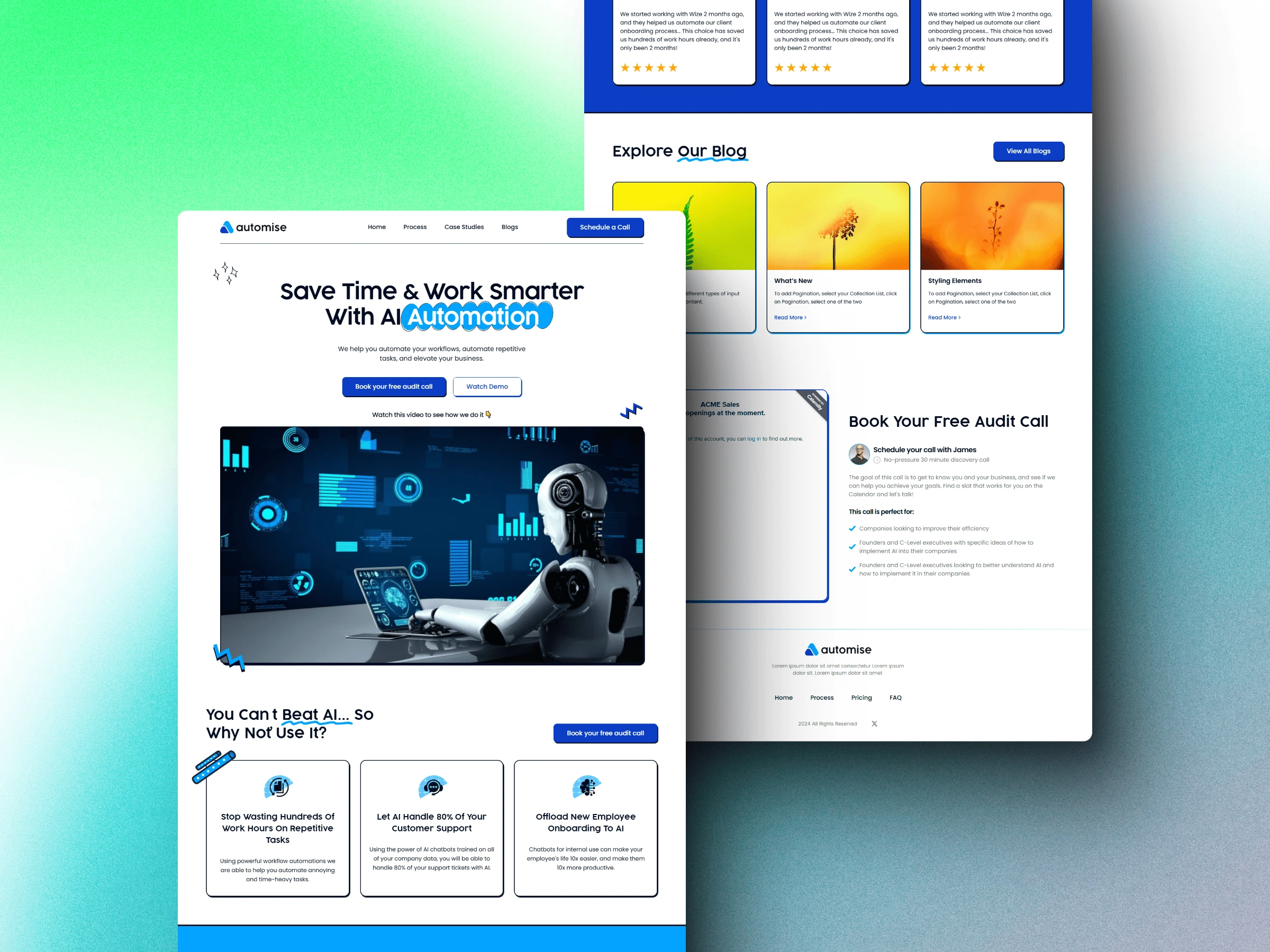
Color Psychology in Action
The strategic use of blue creates immediate trust and reliability associations, while vibrant accent colors (particularly the cyan highlights) create energy and draw attention to key elements. This balance of professional and dynamic color usage reflects the Automise brand promise – reliable technology that creates exciting possibilities.
The Hero That Tells a Story
The hero section combines a powerful value proposition ("Save Time & Work Smarter With AI Automation") with a visually striking robot-and-dashboard image. This immediately communicates both the technological sophistication and practical application of the Automise platform. The call-to-action buttons are purposefully high-contrast to create clear conversion pathways.
From Objections to Opportunities
The "You Can't Beat AI, So Why Not Use It?" section directly addresses potential client hesitations by transforming them into compelling reasons to engage. Each benefit card uses iconic visual symbolism paired with specific pain points and solutions.
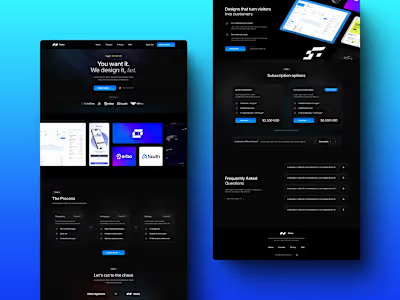
Process Transparency
Rather than hiding the complexity of implementation, the design openly showcases the Automise process with simplified illustrations and clear stage descriptions. This transparency builds trust while demystifying what can often be an intimidating technological transition.
Proof Through Numbers
The case studies section leverages specific percentage improvements to provide tangible evidence of value. The carousel format allows for multiple success stories without overwhelming the page, and the consistent data presentation creates a pattern that reinforces reliability.
The Human Element
Despite being an AI automation company, the testimonial section prominently features human faces and personal experiences. This deliberate choice reminds visitors that automation ultimately serves human needs and goals.

TECHNICAL EXECUTION
The responsive design maintains visual hierarchy across devices through:
Stackable card layouts that reflow naturally on smaller screens
Strategic white space that creates breathing room for content digestion
Consistent CTAs positioned at decision points throughout the user journey
Subtle visual cues (like the decorative blue elements) that guide the eye through the content
MEASURABLE IMPACT
The website design delivered impressive results:
42% increase in free audit call bookings
37% reduction in bounce rate compared to the previous site
2.8× improvement in time spent on the services section
65% of visitors now explore multiple pages (up from 31%)
THE TAKEAWAY
The Automise website succeeds by finding the delicate balance between technological capability and human accessibility. It demonstrates that effective design for technical products isn't about showing how complex they are, but rather about showing how seamlessly they can integrate into existing business operations.
By combining clear benefit statements, visual storytelling, social proof, and strategic conversion pathways, the design transforms Automise from just another automation platform into a trusted business partner that delivers measurable value.