Built with Framer
Notre Studio: From Figma to Framer
Like this project
Posted Feb 25, 2025
Notre Studio: Bringing minimalist Figma designs to life with subtle animations and smooth interactions in Framer for a premium digital experience.

When the team at Notre Studio approached us about bringing their Figma designs to life using Framer, we were immediately excited. Their minimalist, elegant design aesthetic was right up our alley, and we couldn't wait to add movement and interactivity to their vision.
The Challenge
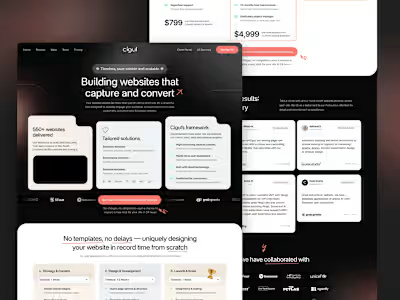
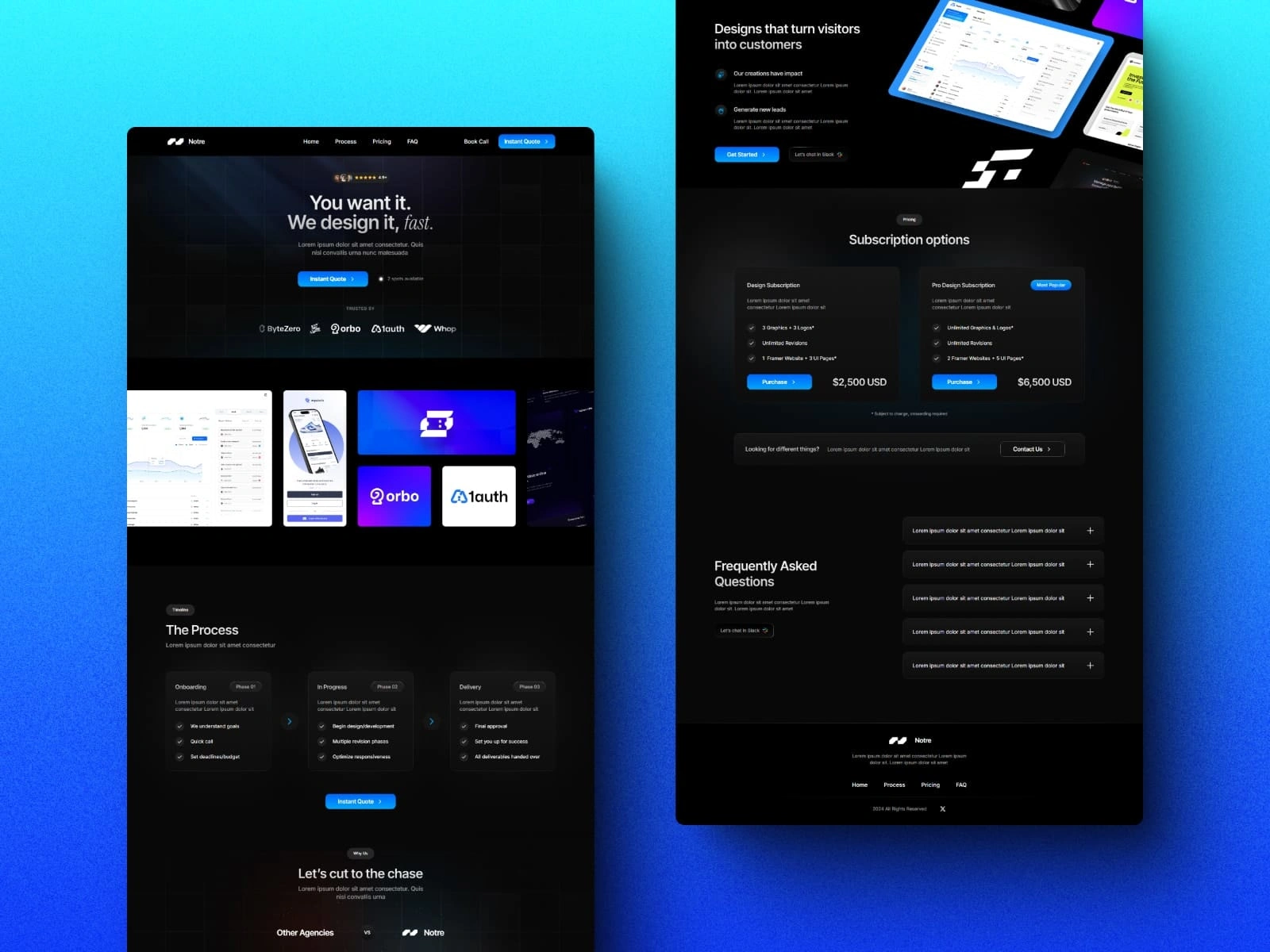
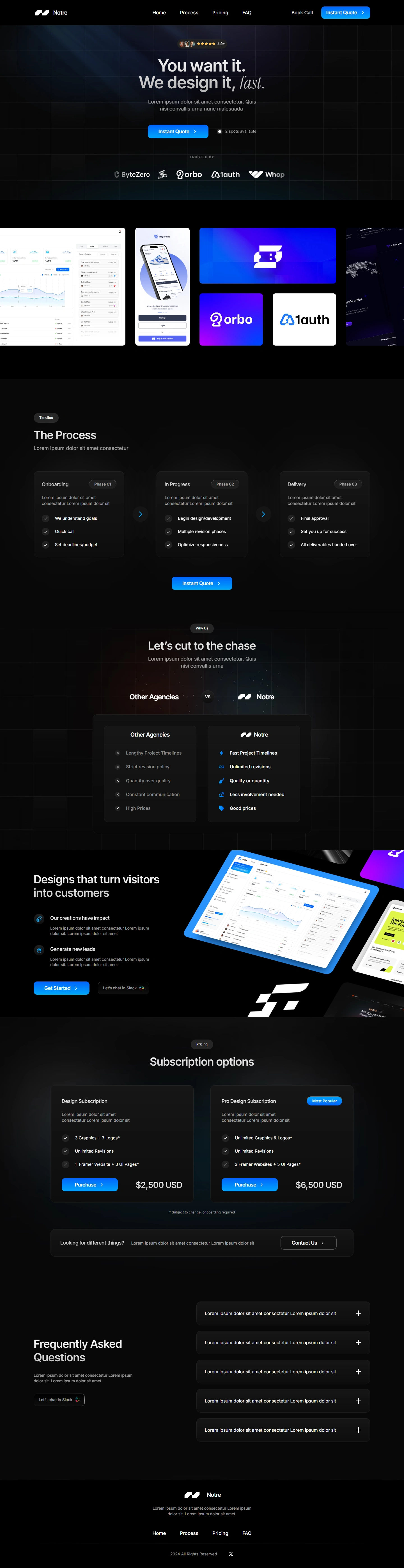
Notre Studio had these beautiful Figma designs that looked amazing as static mockups, but they needed that special something to really grab visitors' attention online. They wanted a site that felt alive - with subtle animations, smooth transitions, and an experience that felt premium and thoughtful.
Our Approach
We started by sitting down with the Notre Studio team to really understand their vision:
They wanted a clean, uncluttered look that let their work shine
The site needed to feel responsive and quick
Animations should enhance the experience, not distract from it
Their brand's minimalist aesthetic needed to remain front and center
The Design Journey
Working closely with Notre Studio, we mapped out how to bring their static Figma designs into the interactive world of Framer. This wasn't just a matter of copying and pasting - we had to think about how each element would move, respond, and feel.
Some of our favorite touches included:
The subtle hover animations that give users feedback without being flashy
The smooth page transitions that make browsing feel seamless
The way project images fade in as you scroll down the page
How the navigation transforms as you move through the site
Technical Magic
Framer gave us some awesome tools to play with. We were able to:
Create those butter-smooth animations that make the site feel premium
Build a responsive layout that looks great on phones, tablets, and desktops
Set up a simple system for Notre Studio to update their portfolio without calling us
Make everything load quickly so visitors don't get impatient

The Results
The final site at notrestudio.framer.website speaks for itself! What started as beautiful but static Figma designs transformed into an engaging, interactive experience that truly captures the Notre Studio spirit.
The studio has already reported:
More time spent on their site by visitors
An increase in potential clients reaching out
Positive feedback about how the site "feels different" from typical agency sites
Pride in sharing their digital home with the world
What We Learned
Every project teaches us something new, and this one reminded us that:
The best digital experiences feel natural and intuitive
Less is often more when it comes to animation and interactivity
A strong foundation in Figma makes the transition to Framer much smoother
Collaboration between designers and developers creates the most cohesive results
We're proud to have partnered with Notre Studio on this journey from Figma to Framer, and we're even more excited to see how their new digital presence helps them grow in the future.