Fully animated website using framer motion powered by next.js
Project Showcase: MetaMadness - Interactive & Animated Online Platform with Next.js
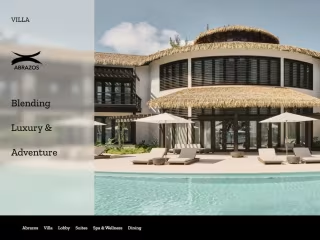
Step into the dynamic world of MetaMadness https://metamadness.netlify.app, where my web development expertise meets the magic of animations using Framer Motion, all powered by the versatility of Next.js. This online platform transcends the ordinary, offering interactive features, engaging content, and a visually stunning experience.
Project Scope:
Interactive & Animated Design: Elevated the user experience with Framer Motion, seamlessly integrated with Next.js, bringing fluid animations for a visually captivating journey.
Dynamic Content: Merged interactive animations with dynamic content features using Next.js, providing users with a visually appealing and engaging platform.
Responsive Layout: Ensured a delightful experience on all devices by implementing responsive design principles, complemented by smooth animations.
Tech Stack Excellence: Utilized a cutting-edge tech stack, featuring the power of Next.js and Framer Motion, for a robust and efficient platform.
How MetaMadness Enhances My Freelance Offerings:
Next.js Mastery: Demonstrated proficiency in leveraging the power of Next.js for efficient rendering and enhanced performance.
Framer Motion Excellence: Utilized Framer Motion to bring web platforms to life with captivating animations.
Interactive Design & Engagement: Applied creative and interactive design principles to enhance user experience, encouraging sustained engagement.
Community Building: Integrated animated features fostering user interaction, vital for a vibrant and visually appealing online community.
Like this project
Posted Jan 24, 2024
Transformed MetaMadness with Next.js & Framer Motion, delivering an immersive platform. Dynamic content, engaging animations, and efficient user experiences.
Likes
0
Views
50