Toyota Car Configurator Redesign
Challenges in the Toyota Configurator
Users don't have enough knowledge
UI too over crowded
No nudges to drive conversions
Gets too difficult to keep track of price
Difficult to configure the car when there are more than 1 decision maker.
Users get confused while navigating between different sections- exterior, interior etc.

Kickstarting with a Brilliant Plan!
Research and understand the pains of target Toyota users
Analyze competitors: get inspiration & identify gaps
Study existing solutions and conduct internal user interviews
Prioritize problems and brainstorm solutions
Create scalable design system as a base: multiple components and different states for every use case.
Finally, design the configurator experience using the design system earlier created.

Segmenting target audience into 4 groups
Demographic : 30 to 50 years, middle income category
Geographic : located worldwide, popular in its home country Japan, although key user base is in North America
Behavioural : keeps their vehicle for a long time
Psychographic : users highly value on efficiency, reliability, quality, comfort, safety & utility are top priorities

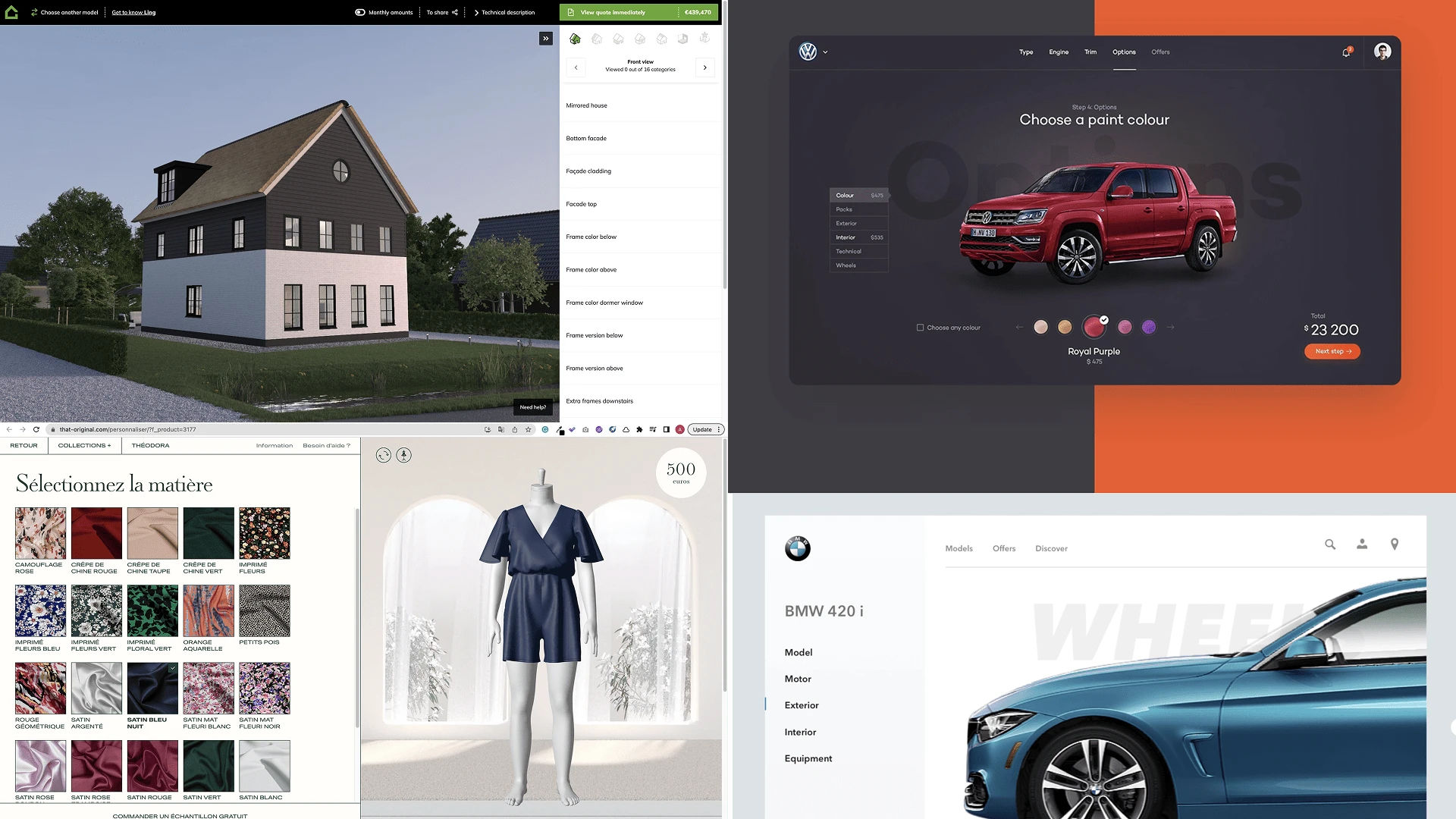
Competitor Analysis: Battle with the enemy
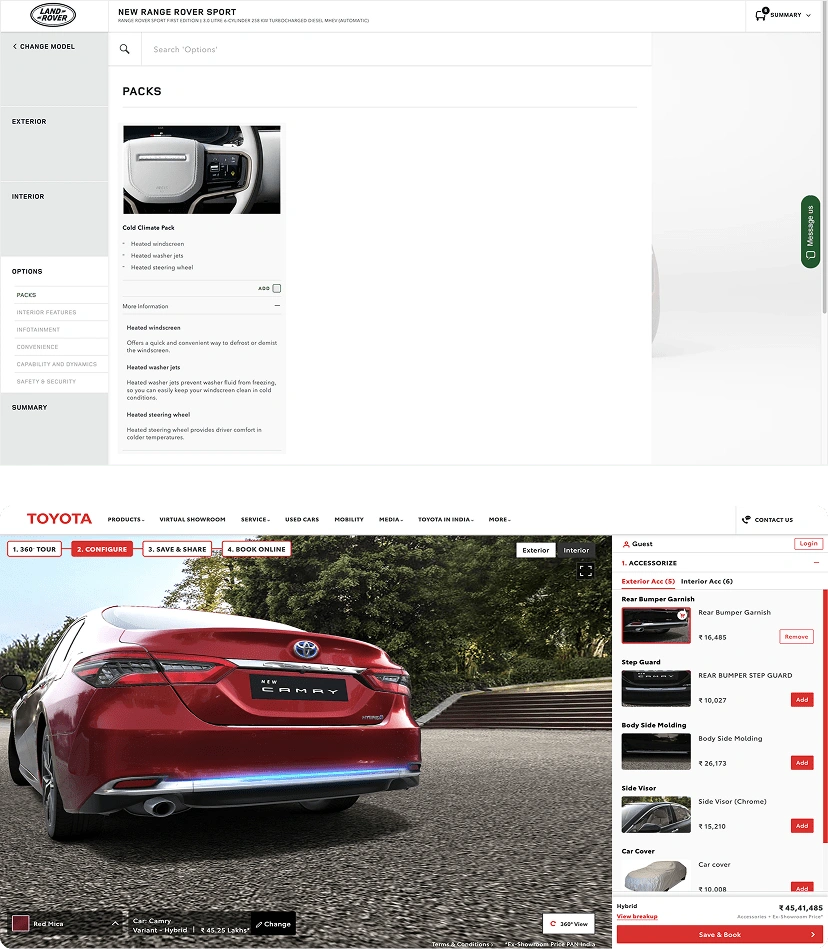
Land Rover- within options & packs section, every feature is explained with sub-points, leaving users with no confusion.
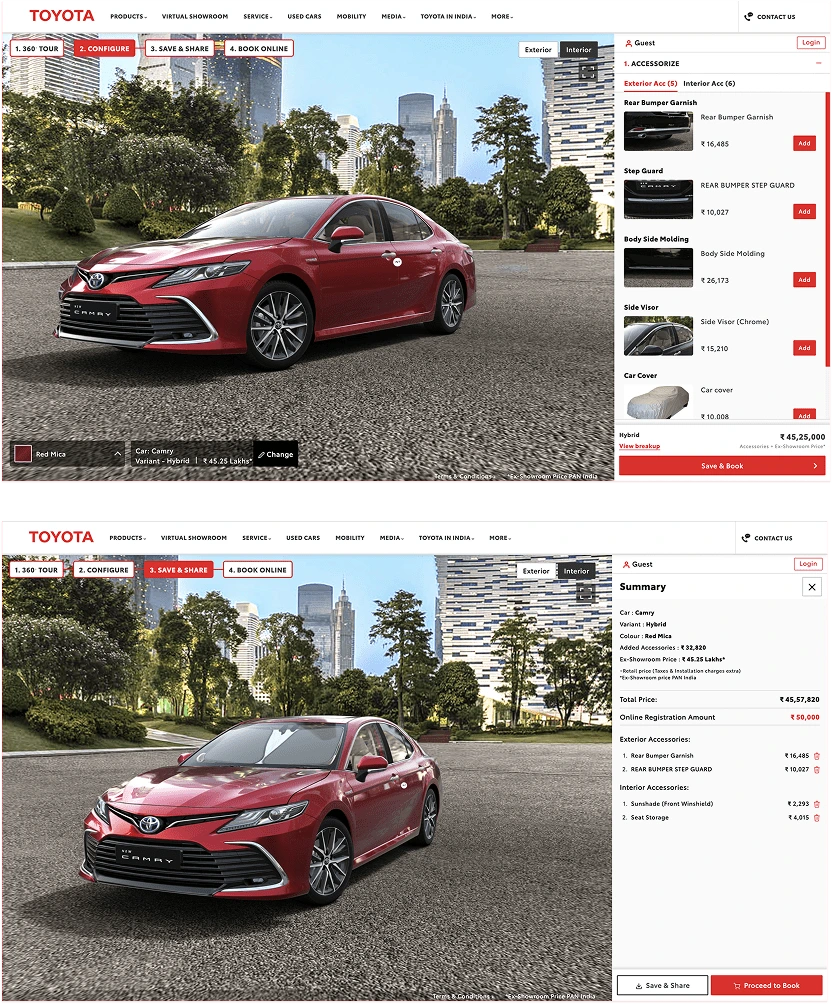
Toyota- Rear bumper Garnish- part you added gets highlighted. (great interaction & feedback)
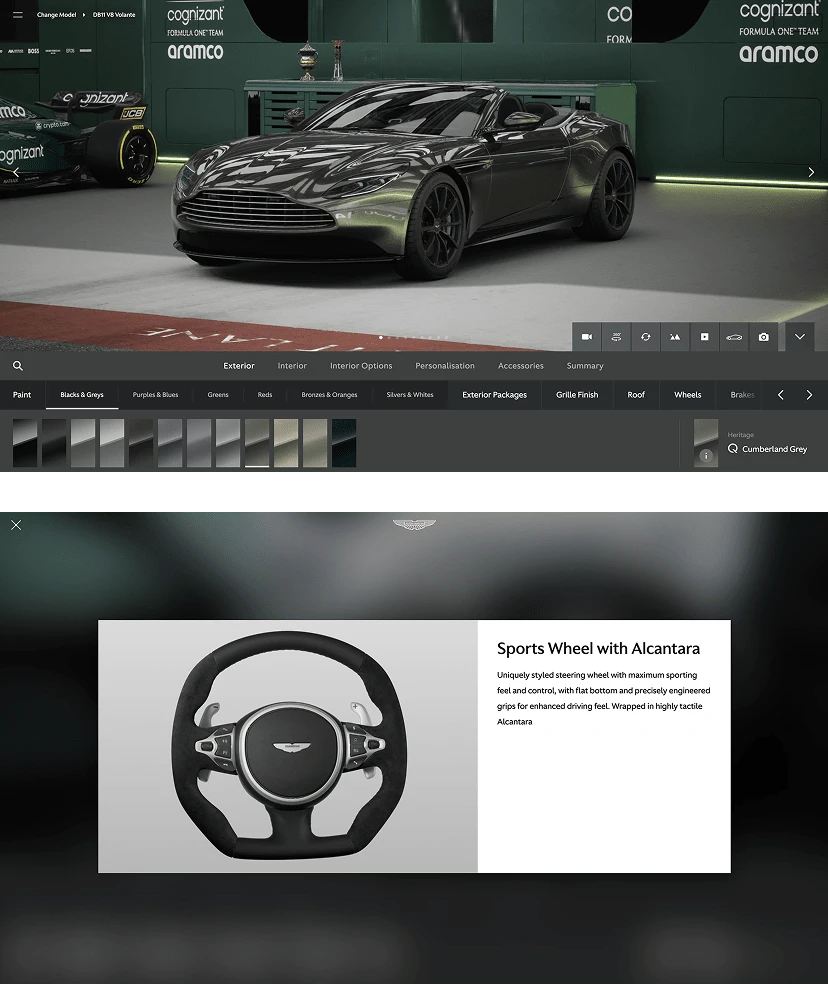
Aston Martin- Information hierarchy is meticulously crafted, ensuring a seamless flow of information for users.


Digging deep into user pains
To dig deep into understanding the problems faced by car buyers when configuring their cars, I talked to internal stakeholders.

This design won't work for Toyota!
Why? After gathering feedback from internal stakeholders, it became apparent that while certain versions of the configurator offered a satisfactory user experience. But the lack of a comprehensive design system resulted in an overall inferior appearance. And on top of that, I had 0 idea on how to create a design system.

Design System basics
Understanding how existing design systems were created- Tekion, Snowflakes, Cadillac and Acura. Understood the brand colours & typography used. (wanted to create something that is very consistent with how Toyota reflects itself to the world)

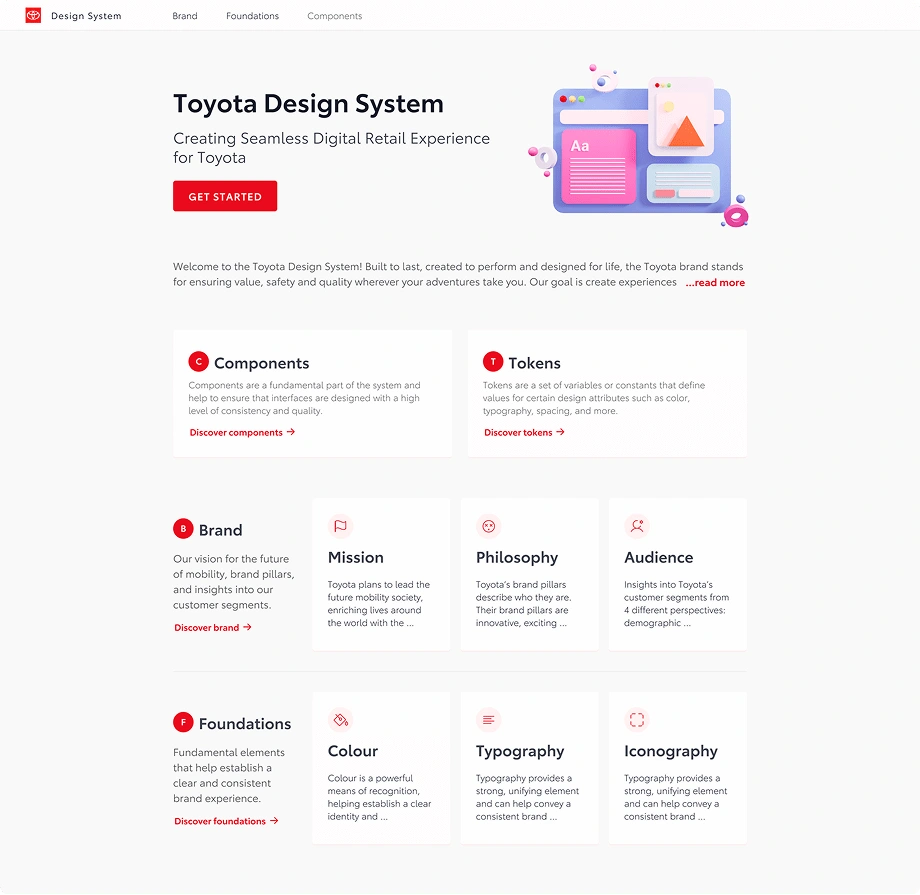
The Toyota design system
Started creating the basic elements that a design system has which includes buttons, checkboxes, radio groups etc. Next, covered maximum use cases (I already knew what all components would be required in a car buying user flow). Reflected values such as reliability & minimalism in the new design system.
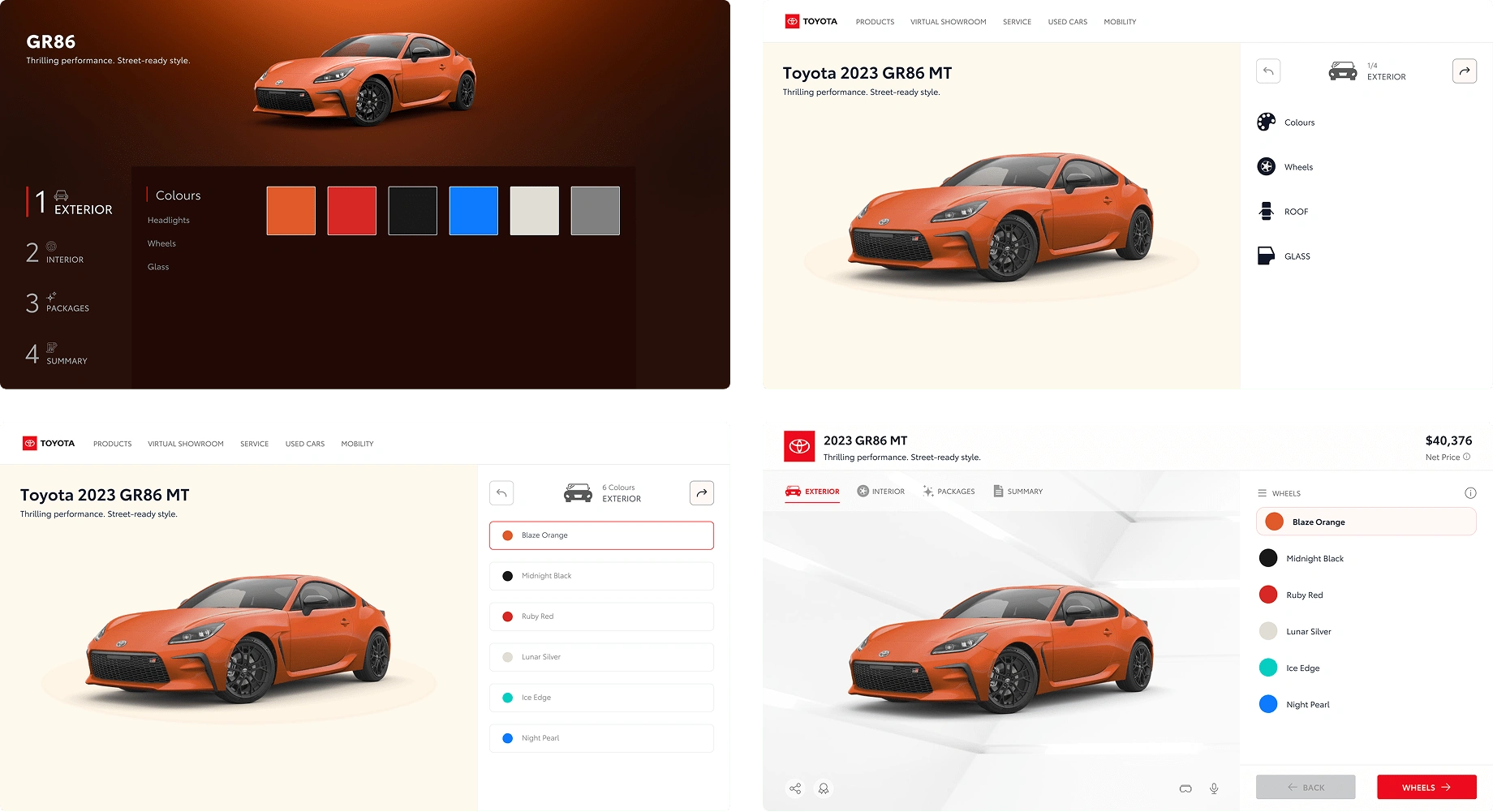
Designing the Configurator
The design system was ready and next I started brainstorming and solutions to build the configurator.

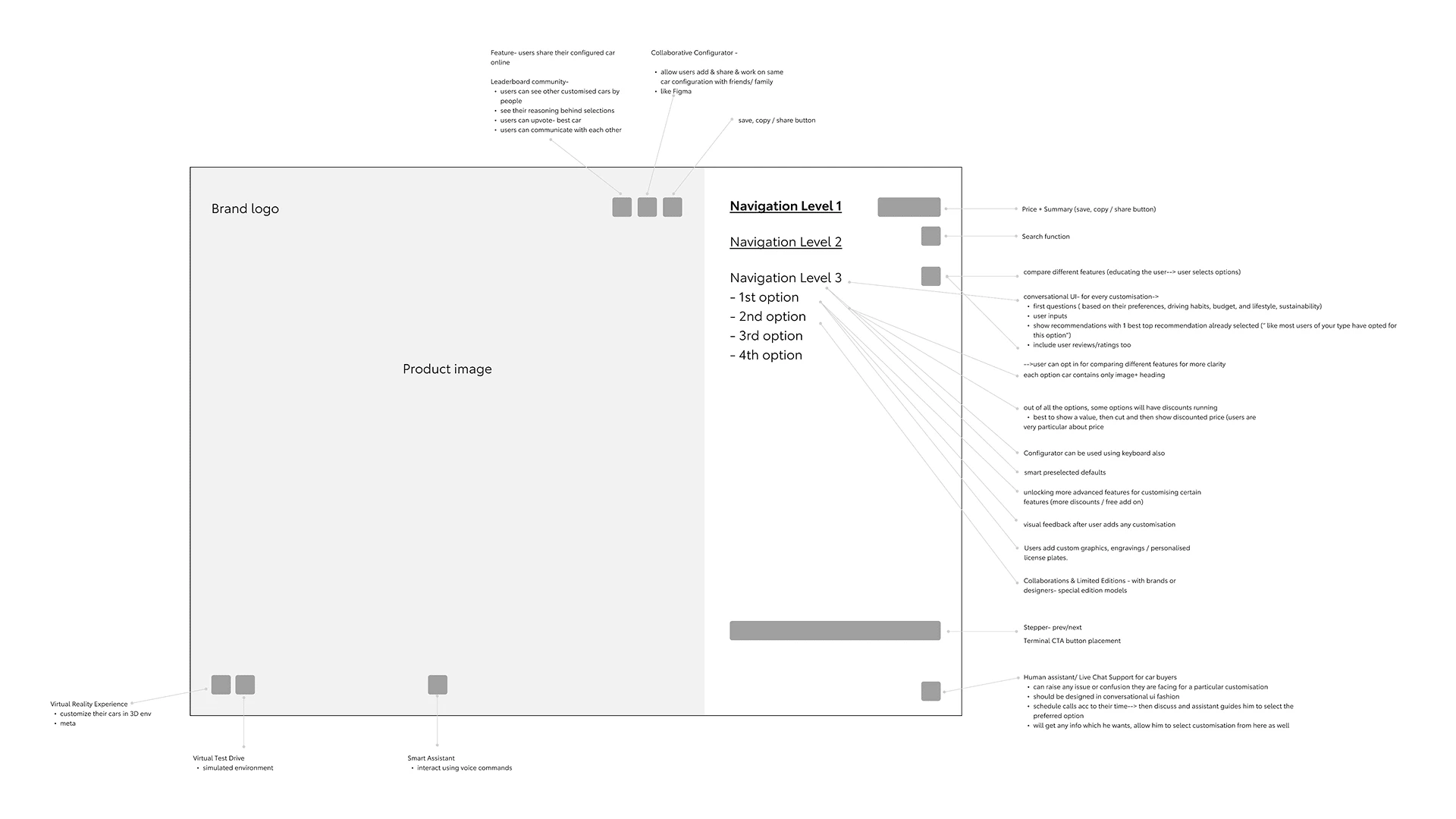
Getting inspiration for the interface
It was very difficult to crack the UI aspect. I spent weeks with almost 100+ iterations to build the new configurator version. I wanted to create a configurator with a streamlined UI, solving pains we identified earlier- like overcrowded sections, information absence/overload, etc.

Easy to navigate, Easy to configure
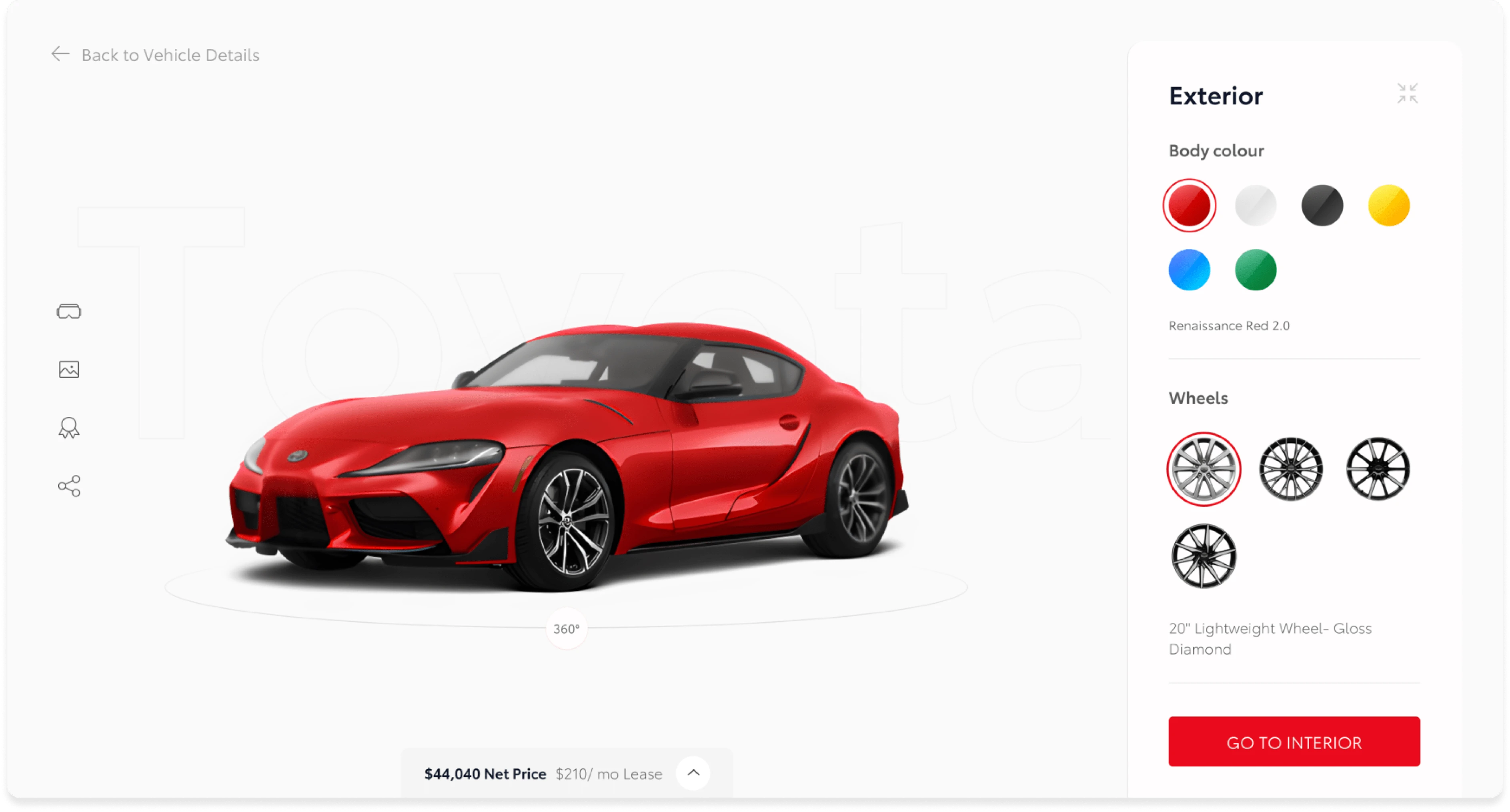
Placing nav in a consistent & predictable location
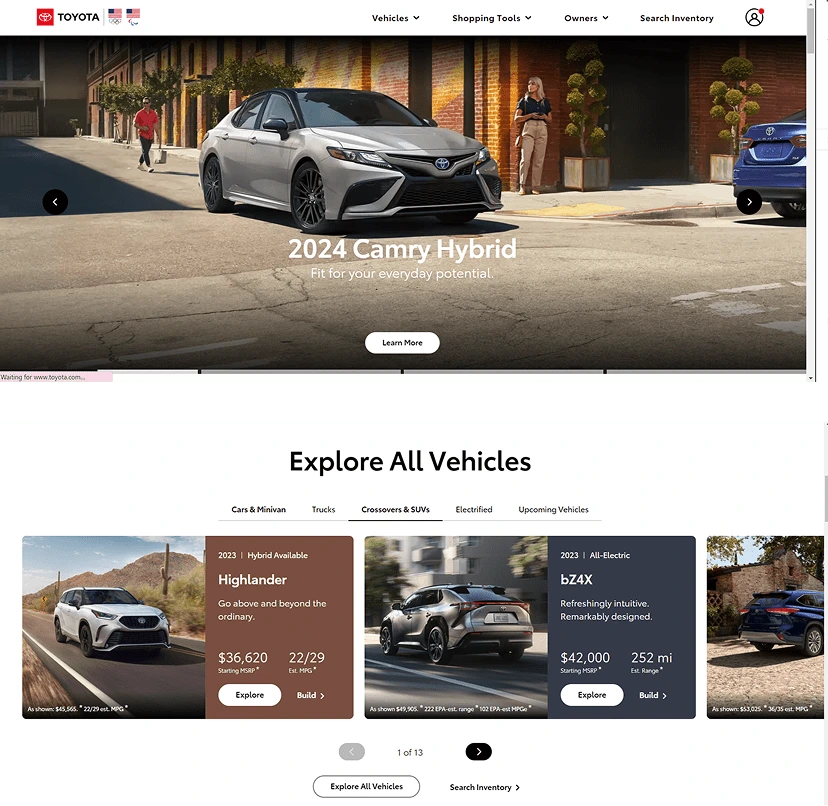
Volkswagen, Honda, Nissan & even existing Toyota configurator has a RHS navigation with car on LHS.
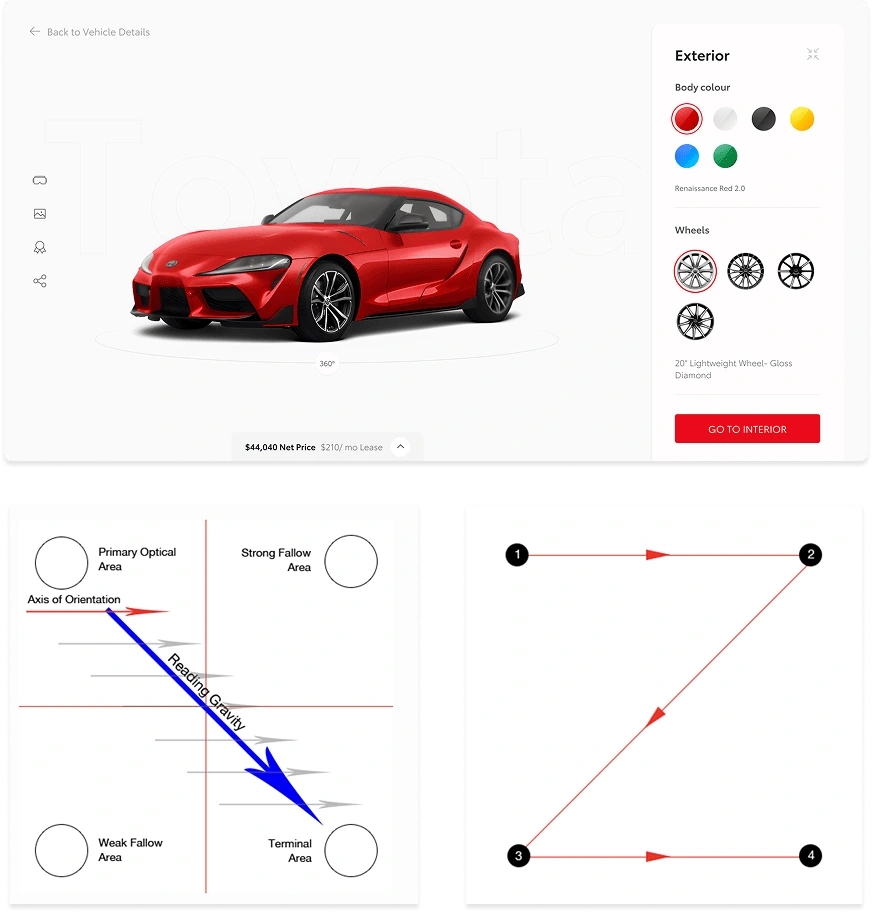
Gutenberg Principle, Z-Pattern Layout, F-Pattern Layout: movement of eyes when looking at a design
CTA button at bottom right corner- facilitating navigation

What more could be done?
Discounts/ promotions- to help users save money and make the process more affordable?
Search function to quickly find the features I'm looking for?
Open conversation bot that configures cars for users?

Learnings
Design system- an evolving entity- iterative refinement
Collaboration and communication is key
Need for flexibility and adaptability
Documentation and guidelines is critical
Like this project
Posted May 10, 2025
Redesigned Toyota’s car configurator to reduce overwhelm and guide decision-making for users. A streamlined, easy-to-navigate configurator designed to convert.
Likes
0
Views
4