TO-DO LANDING PAGE DESIGN☑️
Like this project
Posted Apr 4, 2025
What started as a simple to-do list UI design has evolved into a full landing page. I'm even building it out in Framer, stay tuned for the final result!
Likes
1
Views
11
Timeline
Mar 25, 2025 - Apr 3, 2025


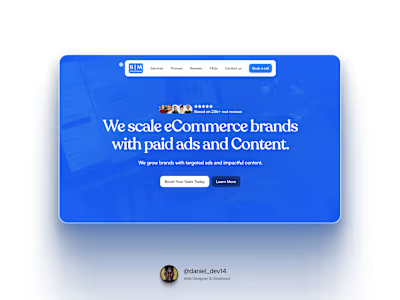
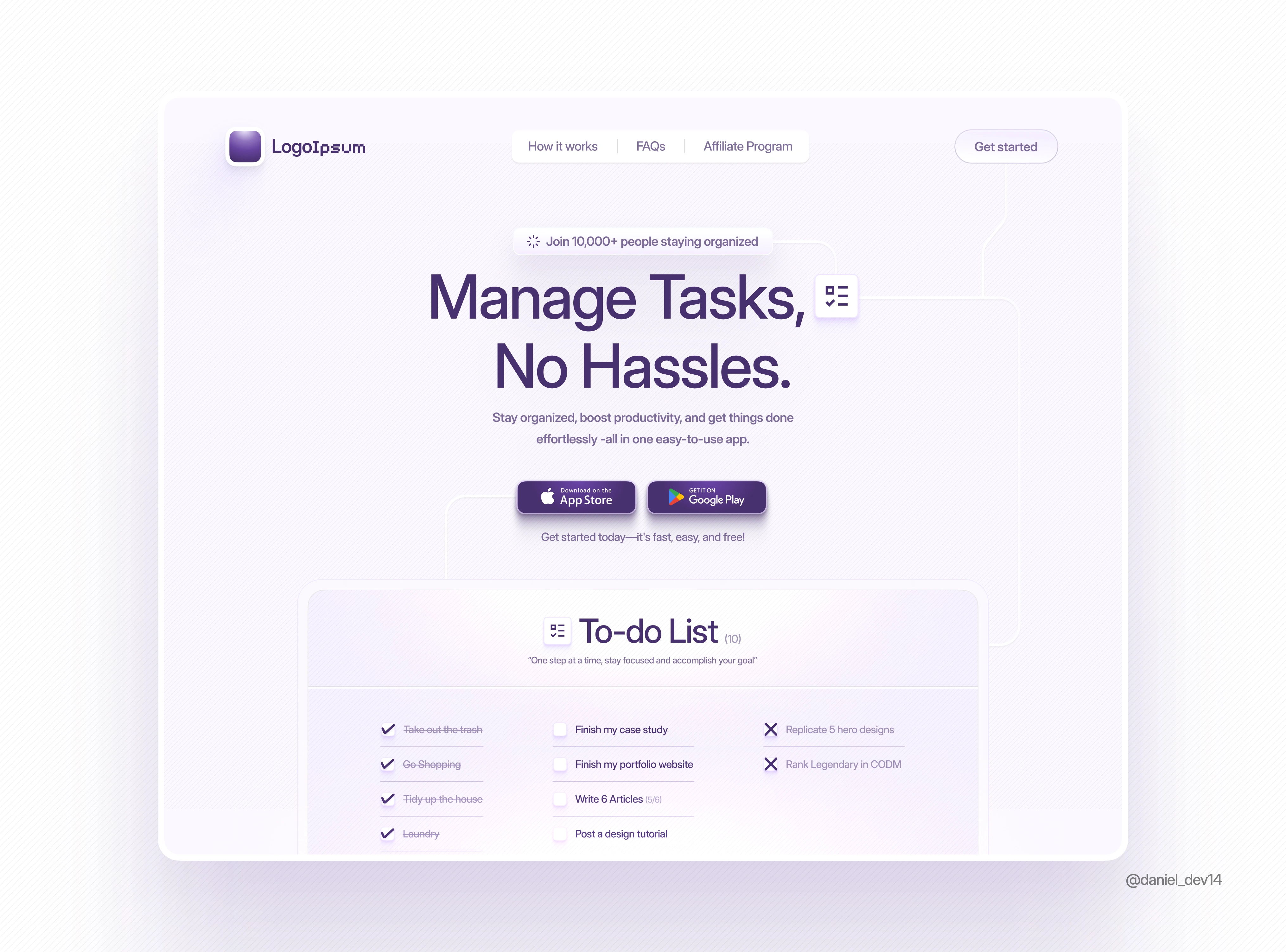
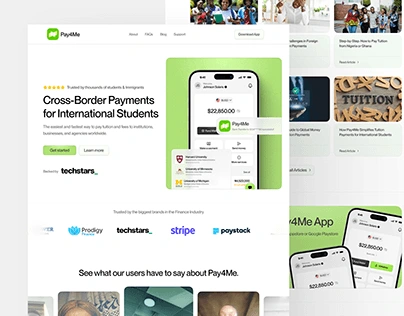
CENTER-ALIGNED LAYOUT

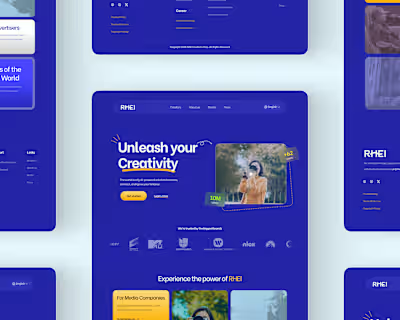
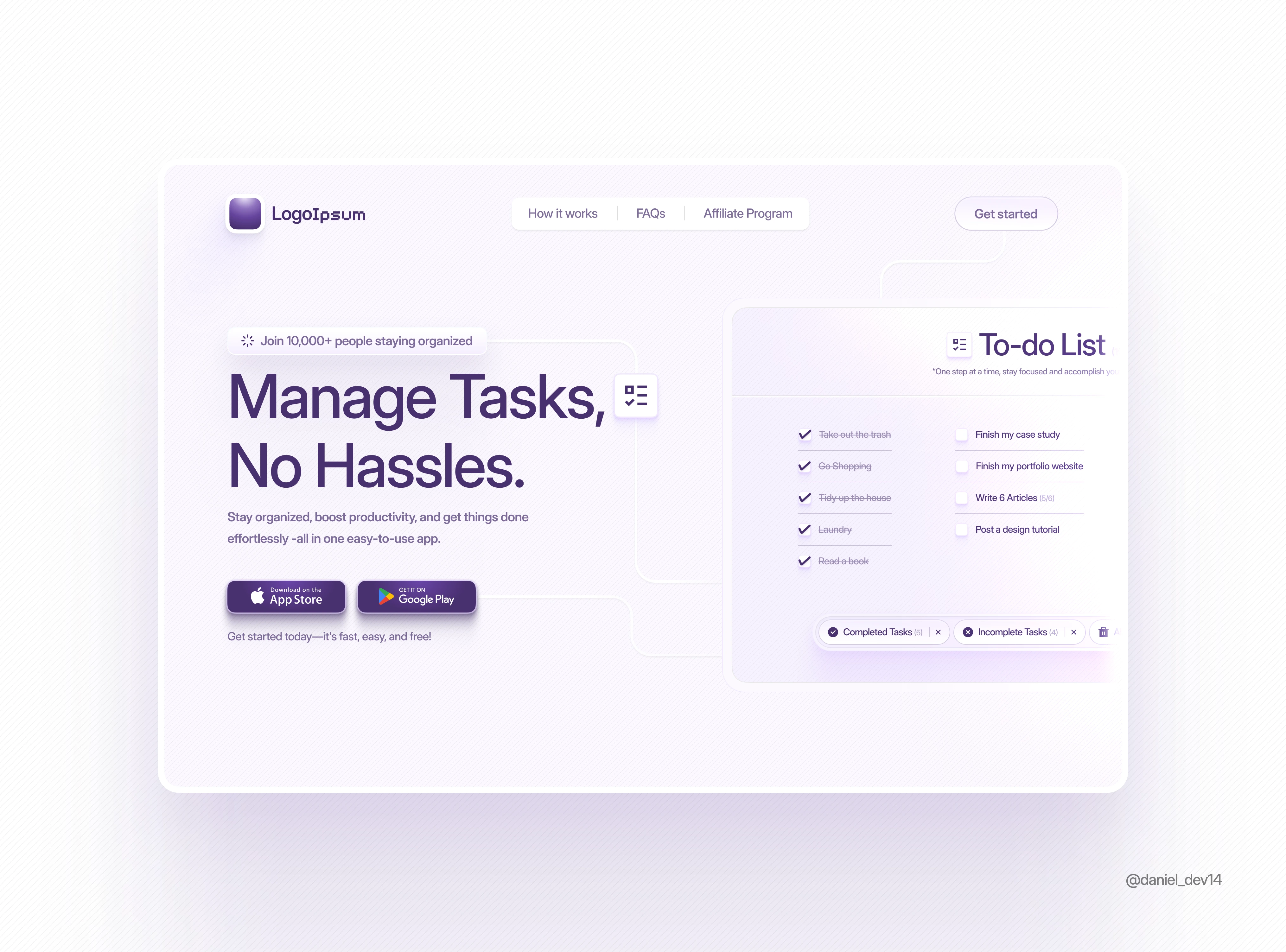
LEFT-ALIGNED LAYOUT

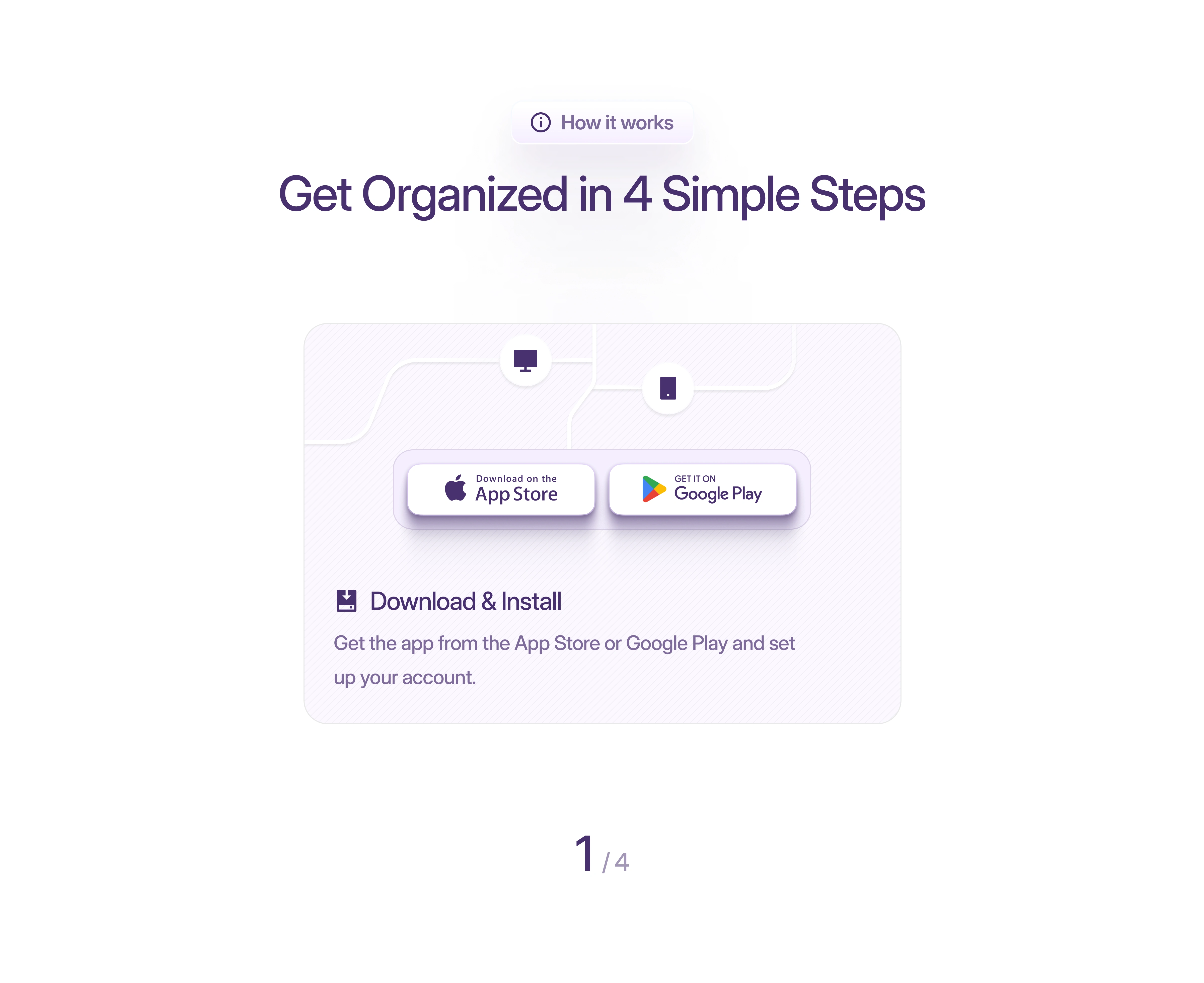
HOW IT WORKS - BENTO 1/4

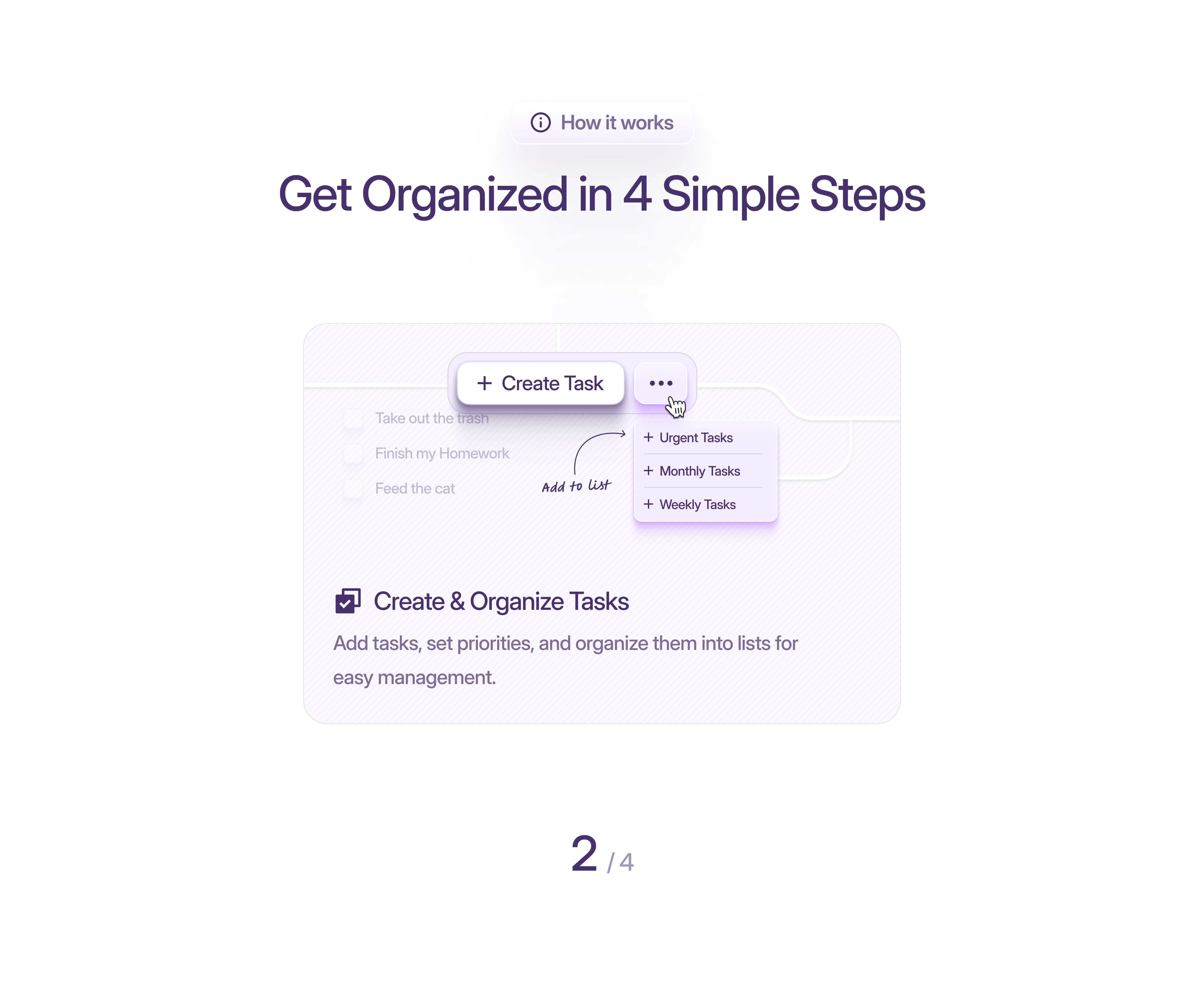
HOW IT WORKS - BENTO 2/4

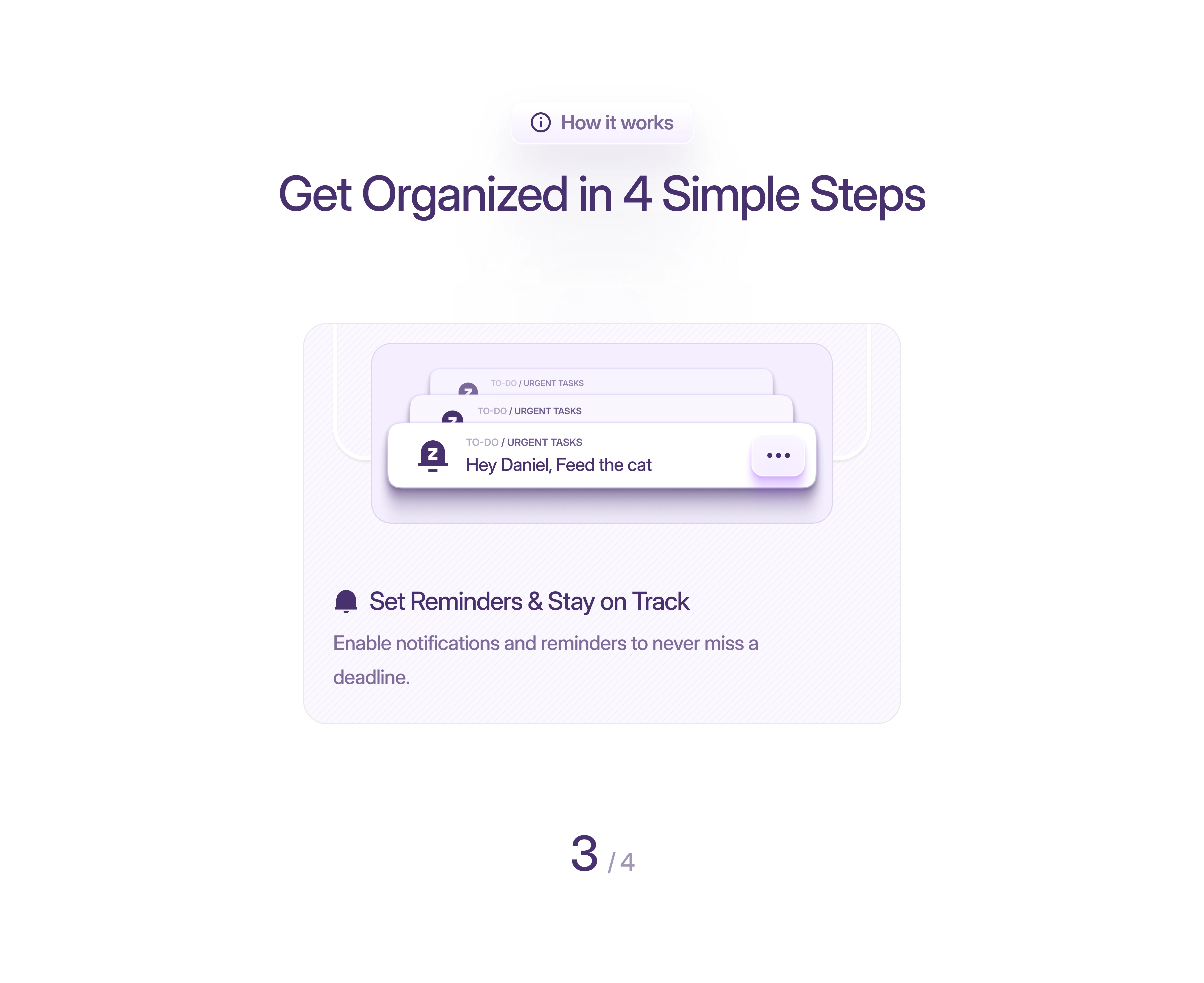
HOW IT WORKS - BENTO 3/4

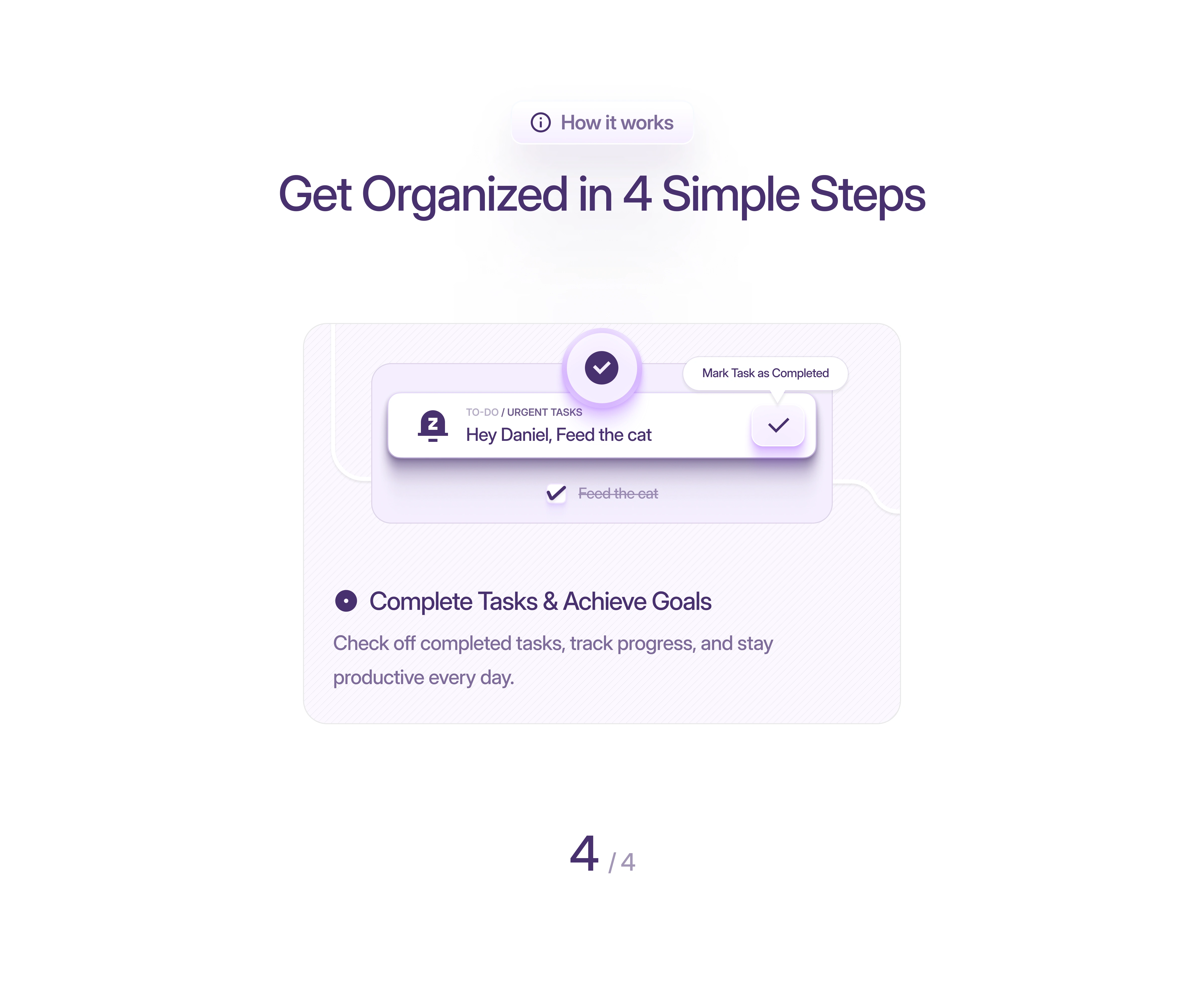
HOW IT WORKS - BENTO 4/4

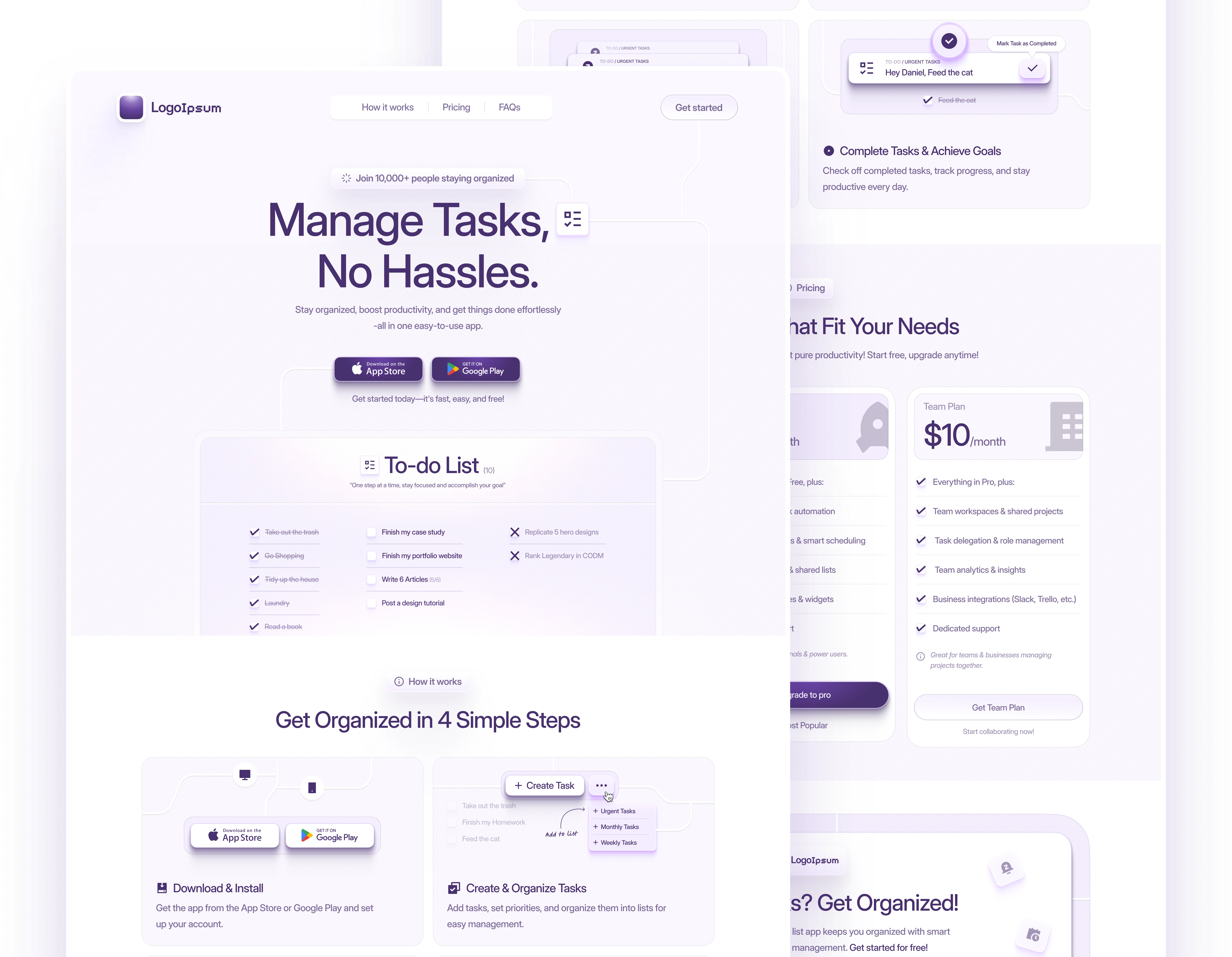
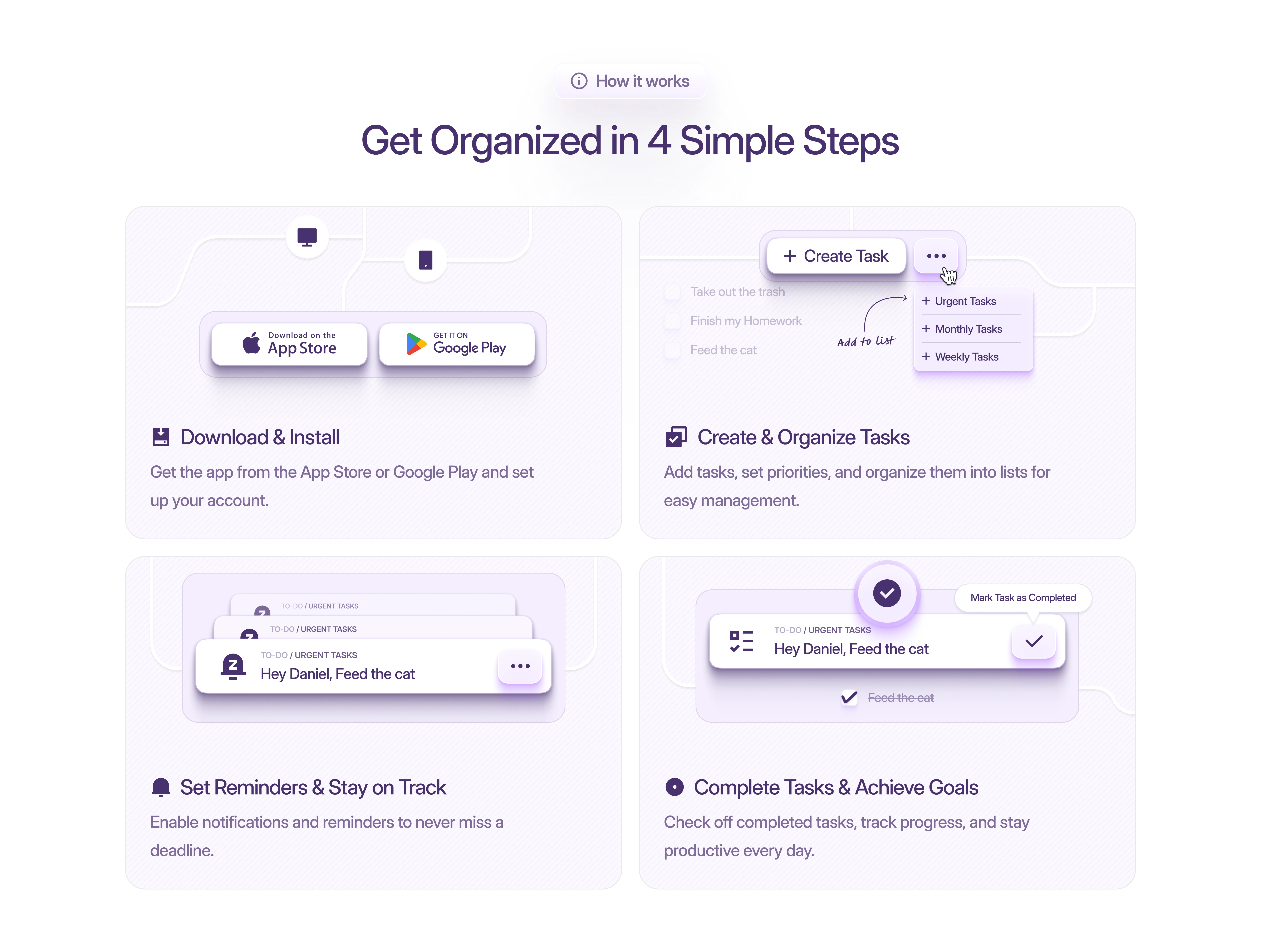
HOW IT WORKS, FULL BENTO

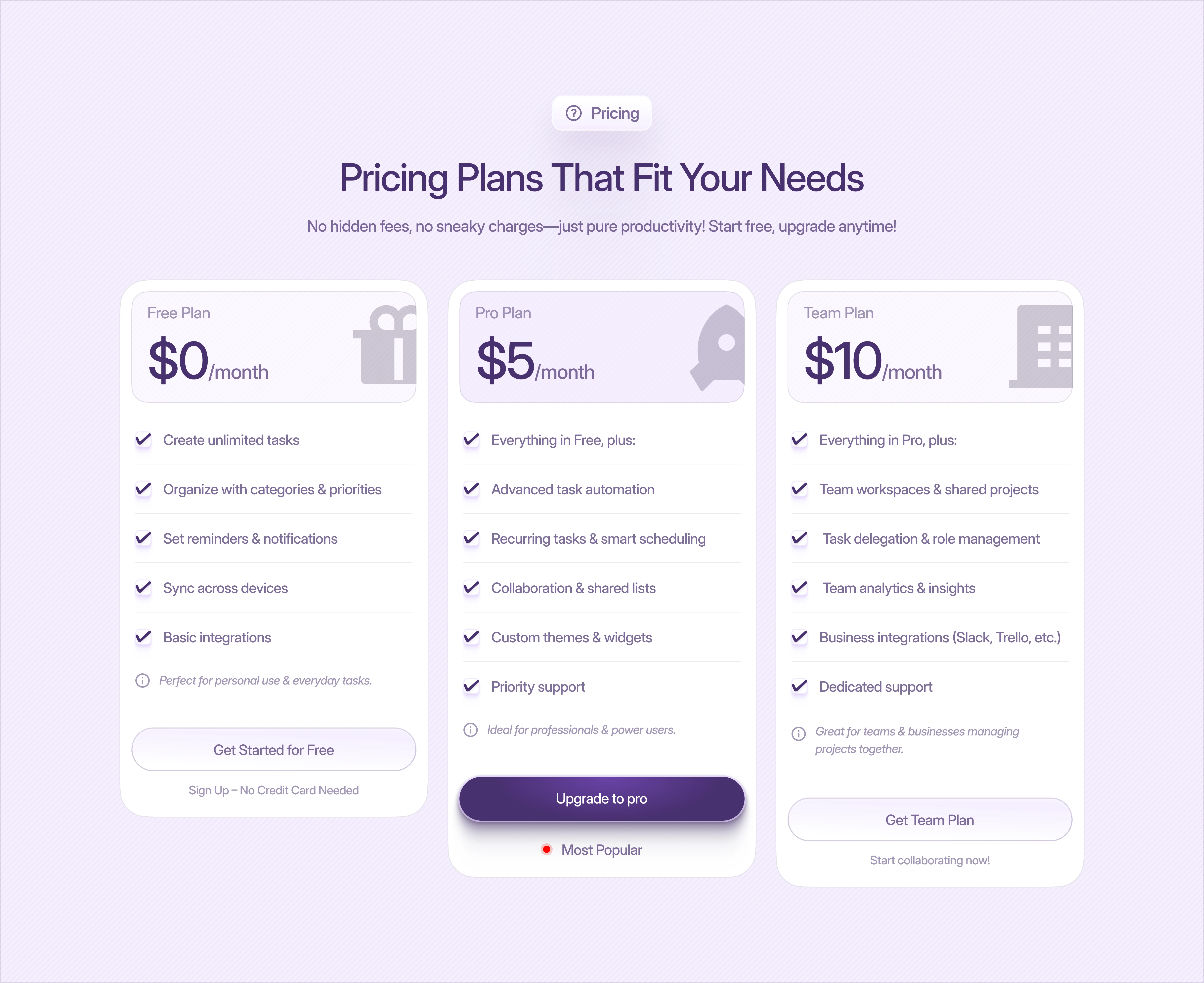
PRICING PAGE DESIGN

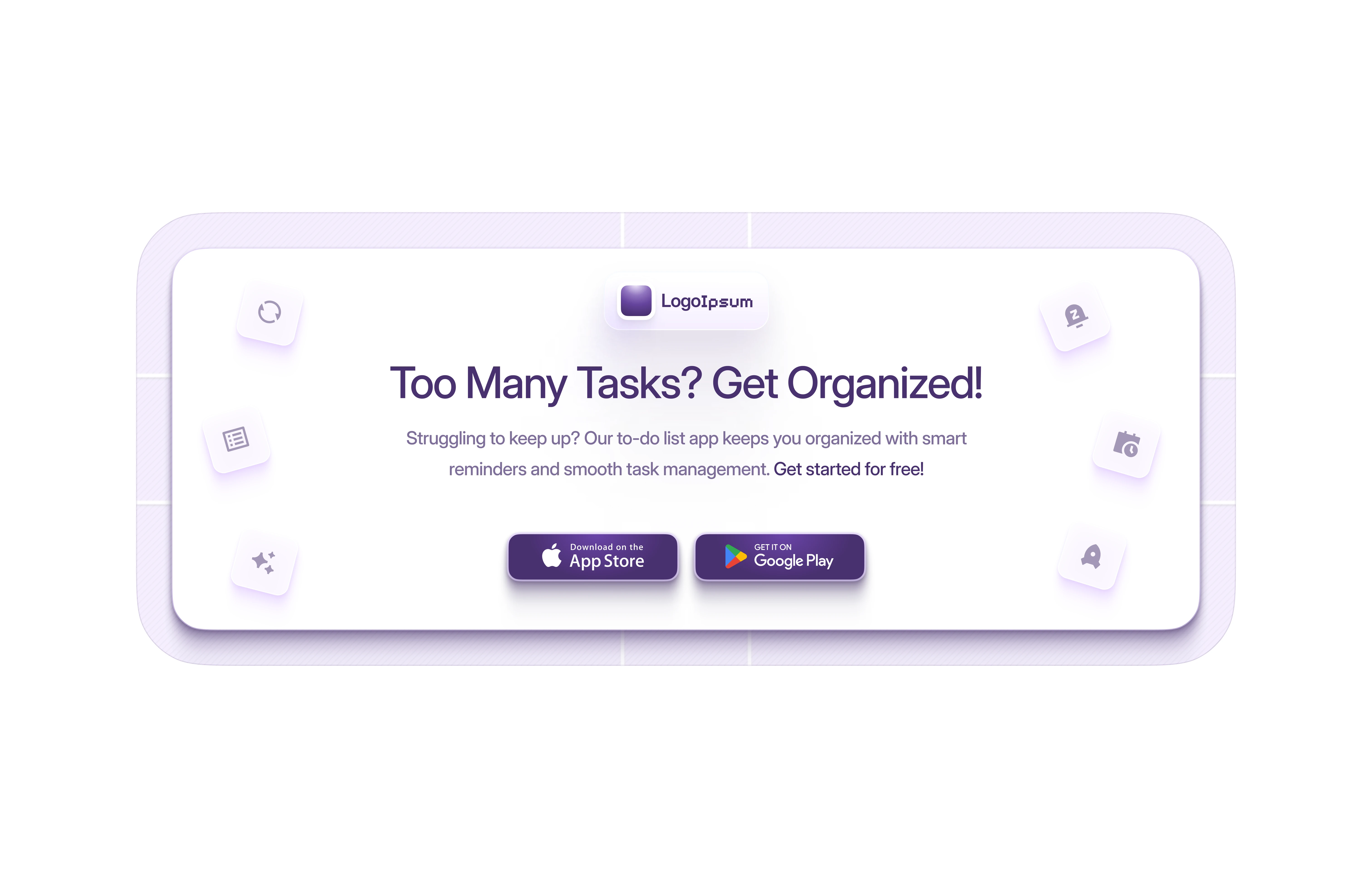
CTA SECTION DESIGN

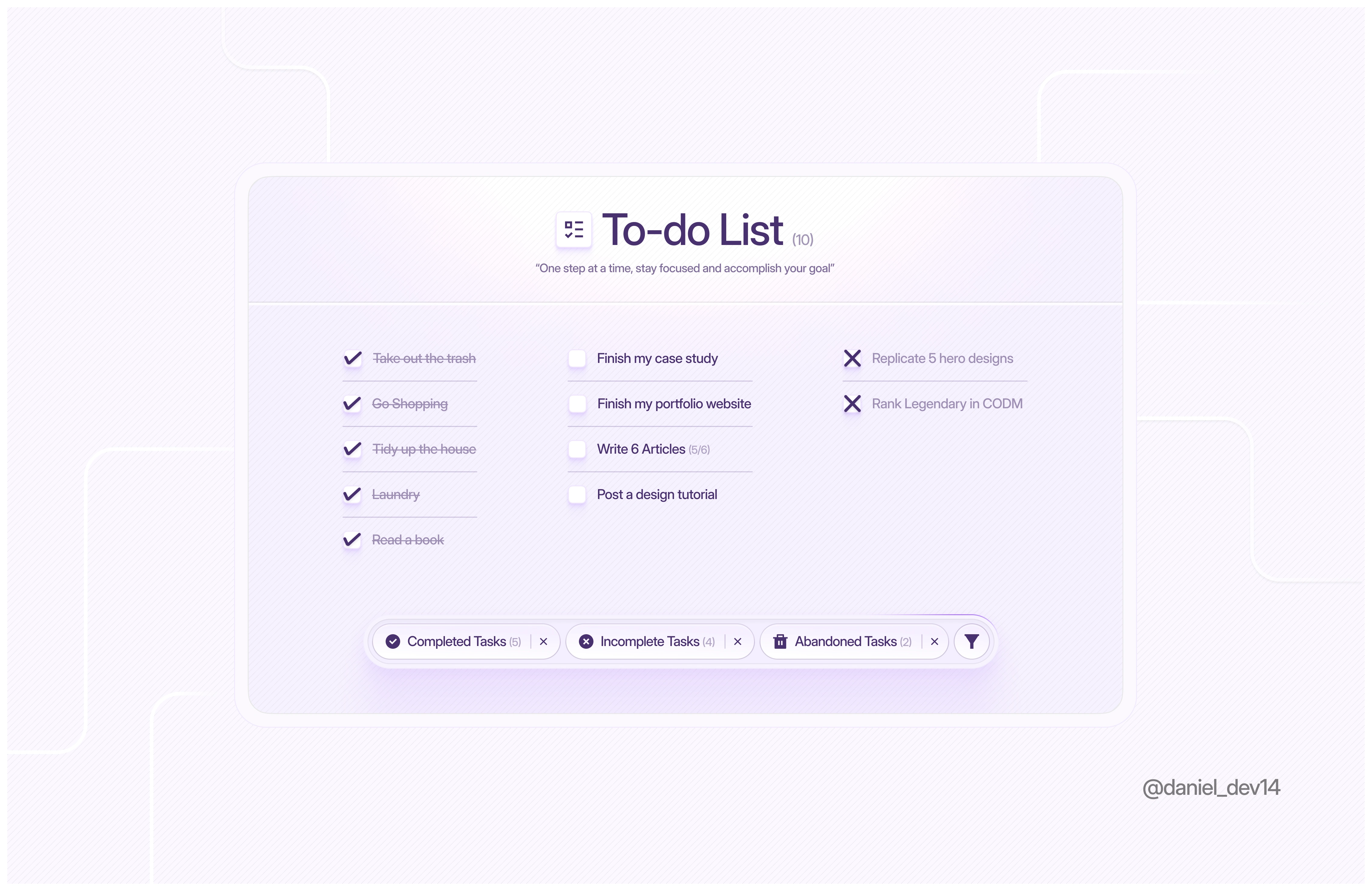
TO-DO LIST UI, HOW IT ALL STARTED

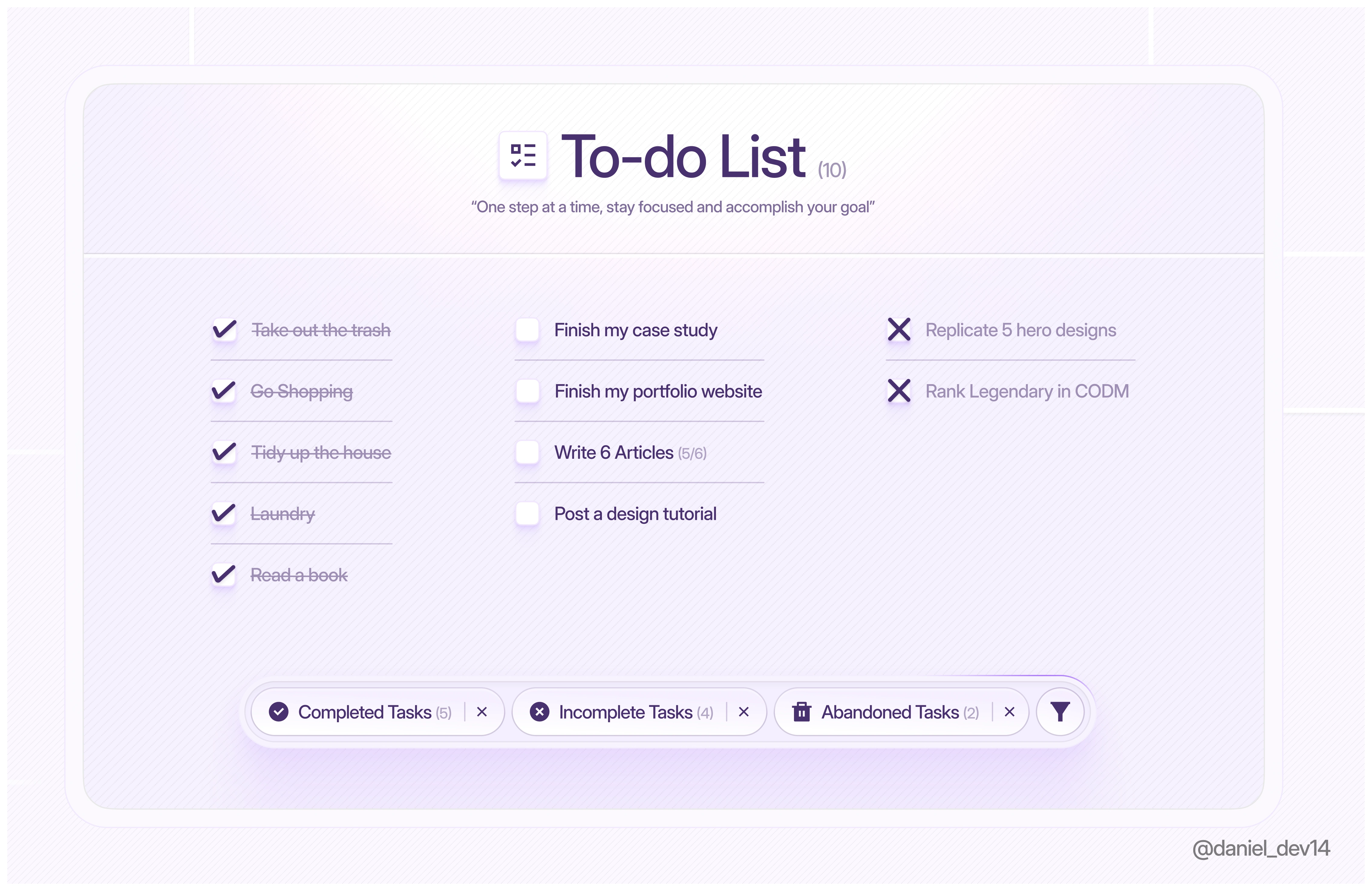
A CLOSER LOOK

TO-DO LANDING PAGE.
To-Do List UI & Landing Page Design
This project started as a simple To-Do List UI design, focusing on providing users with a clean, intuitive interface for managing tasks efficiently. The design emphasizes simplicity, with clear task categorization, easy-to-use checkboxes, and an overall minimalistic style that promotes focus and productivity.
However, as the project evolved, I decided to expand it into a full landing page design to complement the UI. The landing page aims to capture user attention by showcasing the key features of the to-do list app, with engaging visuals and straightforward messaging. The layout includes clear calls to action, a clean design, and a modern, responsive structure to ensure it looks great across all devices.
I’m currently developing both the UI and landing page in Framer, which allows for interactive elements and seamless transitions. This development process ensures that the design is not only visually appealing but also fully functional, with optimized responsiveness and smooth user interactions.
The final product will combine a polished UI with an effective landing page that clearly communicates the app’s value, offering an engaging and user-friendly experience.