Squarespace Undo/Redo: Improving user experimentation
Like this project
Posted Mar 4, 2025
Implemented undo/redo in the Squarespace website editor leading to 50% drop in abandoned edits and high usage of the feature.
Squarespace is a popular web hosting and website building platform that allows individuals, small businesses, and organizations to create professional-looking websites without requiring extensive technical skills.
Project Details
Implement an undo/redo feature for the Squarespace website editor while being considerate of existing save states and legacy code.
Prior to this work, website creators couldn’t undo any actions while editing their website. This led to many saving their page after every change, or abandoning their changes altogether.
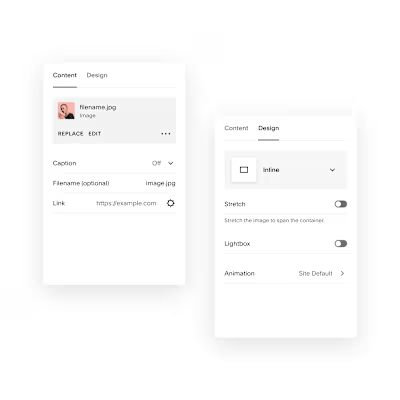
Add the ability to undo or redo most actions for desktop and mobile web
Design the placement and hierarchy of this new action
Identify outlier save states that can't be undone
Undo/Redo Placement Exploration

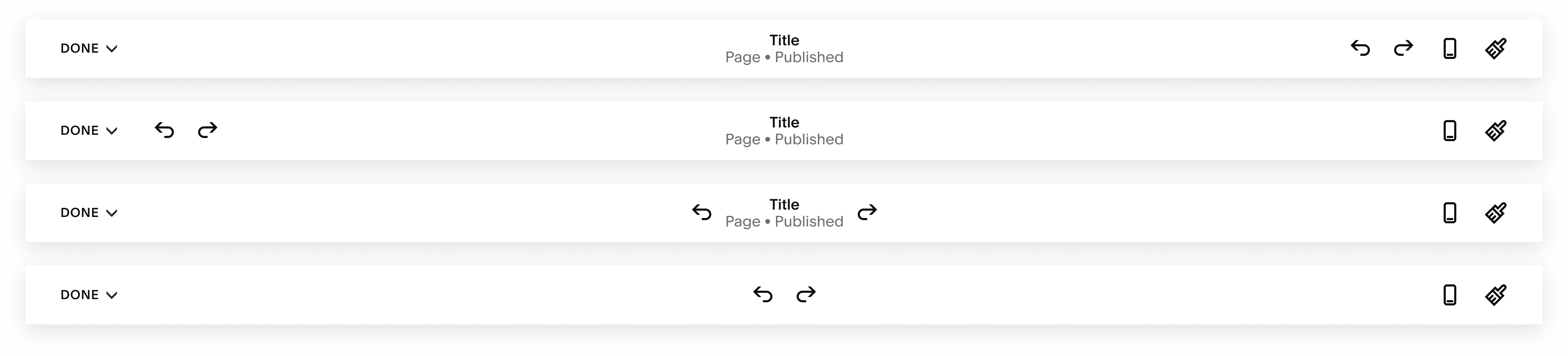
Desktop explorations

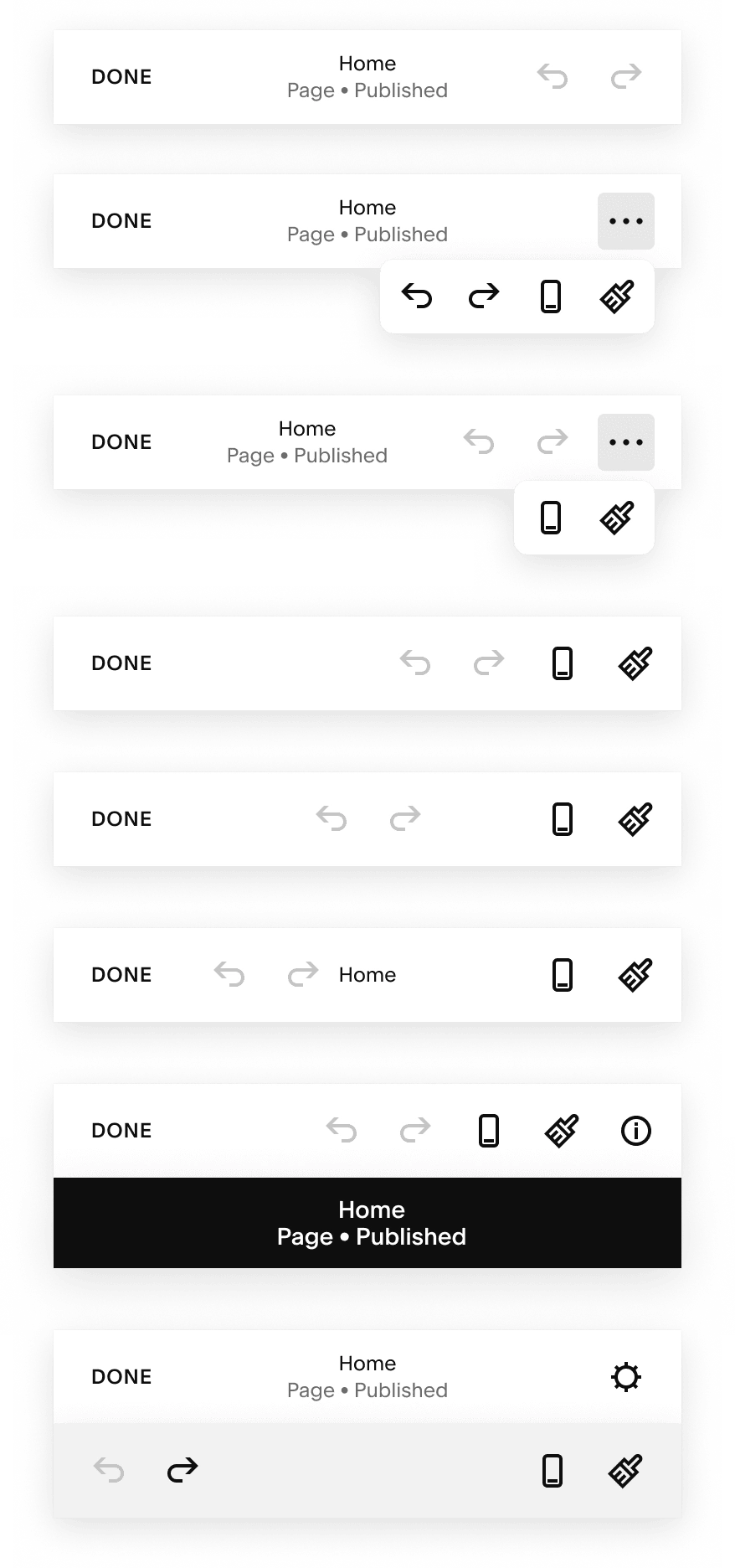
Mobile explorations
Final Design Placement
Undo/redo buttons are placed on left side of toolbar on desktop, and to accommodate limited spacing on mobile redo button when only display when needed.
Mobile final design

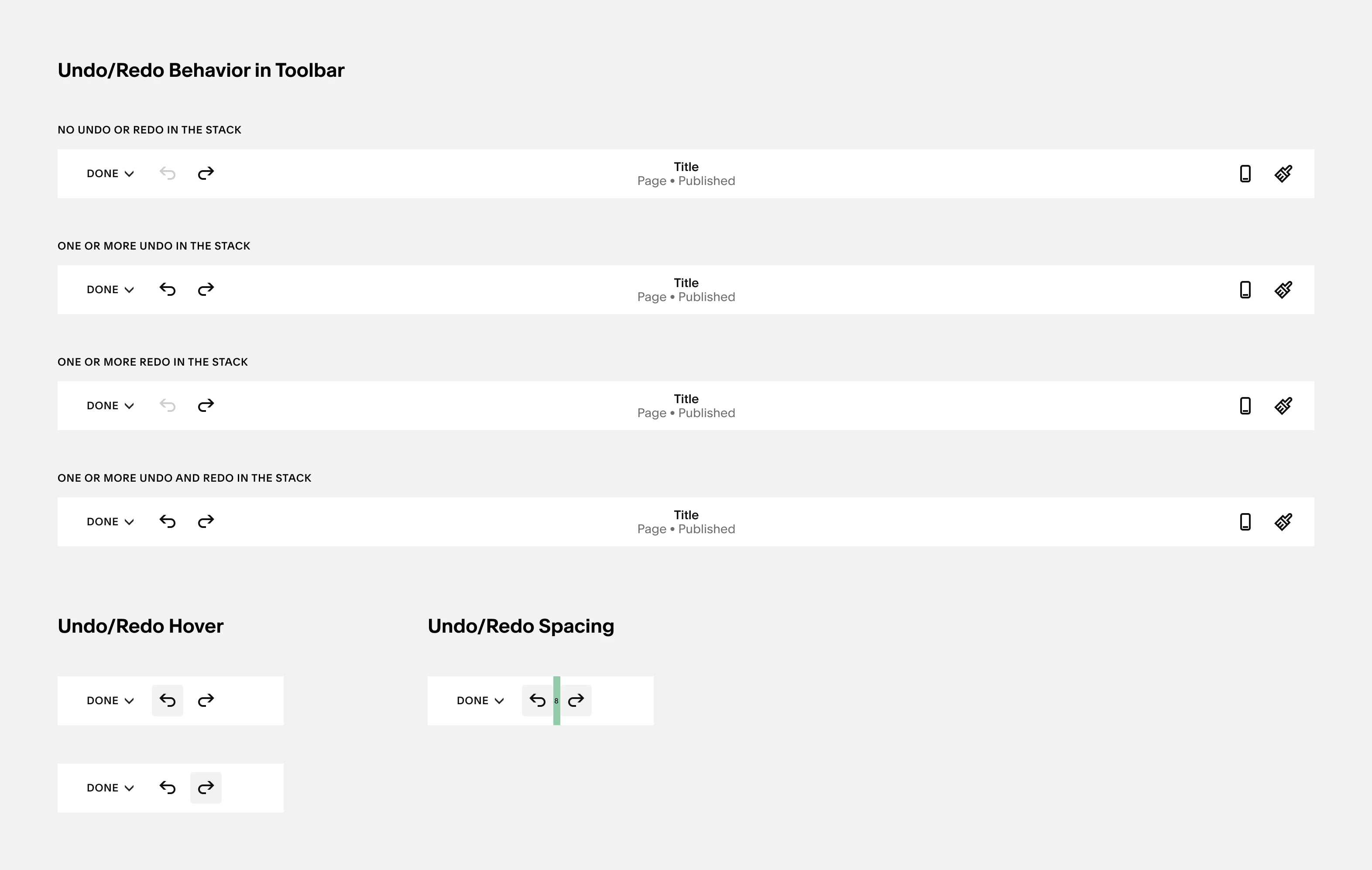
Toolbar states
User Feedback
“This is brilliant...I love how the block ID still stays the same when you redo an block as well. Phew 😅 I also particularly like that when a section has redo applied is scrolls to that section that reappeared. 1,000 changes! Wow, you guys are killing it.”