Case Study: Shuk Chat Feature
Like this project
What the client had to say
Not only does Daniel produce great work but he is also great to work with. I could not recommend him more.

Miles Lerner
Apr 24, 2023, Client
Posted Jul 20, 2023
Shuk Rentals is a platform designed to address the challenges faced by both landlords and renters, ensuring a fair and mutually beneficial rental experience
Likes
3
Views
146
Timeline
Apr 18, 2023 - Ongoing

Introduction
Shuk Rental MarketPlace is a platform designed to address the challenges faced by both landlords and renters, ensuring a fair and mutually beneficial rental experience.My role as a Flutter developer in this company was maintaining and adding new features to the mobile and web app while at the same time fixing bugs and issues a user might experience.
Problem Statement
Listing properties by landlords and leasing to renters was one the major features of SHUK, which was already built and working perfectly, but something was missing. The only way a renter could communicate with a landlord or vice versa was through their email or making phone calls that have issues, such as Delayed Responses, Tone Misinterpretation, or Privacy Concerns. The platform needed a CHAT FEATURE.
Goals and Objectives
Shuk needed the following from the chat feature:
The ability for renters to reach owners of interested properties through a real-time p2p conversation
The ability for landlords to communicate simultaneously with renters in a lease through a real-time group conversation
An immediate notification service, so no users have to miss a new message even when they are not currently on the app.
The ability for users to send multi-media to one another.
My Role
I had to integrate this feature while following the already existing app design patterns and state management. Using Firebase Firestore as a backend datastore and Cloud Functions together with Typescript for the notification logic. My experience with Firebase was one of the most crucial skills required for this project’s success.
Process
Research began, looking around articles and blogs on how other developers have implemented a similar feature in their platforms, user needs, and preferences all for a better performance and the best user experience.
After gathering all the research items, I started creating ideas ….. what should the database structure look like to support both p2p and group conversations best, how do I make users get their messages in real-time, and so on?
These processes were all expressed in code, so my code could be tested by other developers for performance and error handling I had to write unit tests to ensure all functions ran well without necessarily running the app.
Implementation
I created a conversation collection in Firestore where each document represents an ongoing conversation between multiple users, and then a messages collection where each document represents a message sent to the conversation. A message contains the reference to the conversation it was sent to, so when a conversation is opened, it fetches the messages that contain its reference. I could connect to these collections from the app, so any changes made, whether to a conversation document, or a new message document created due to a text sent by a user, I could immediately update any running app that was directly involved with such conversation and reflect the new changes.
Challenges and Solutions
The biggest challenge I faced was the issue with querying data on a No-SQL database like Firestore. If the database structure isn’t created well, there would be challenges with getting data based on field values. Some of the queries were
Getting unread count for unread messages in a group conversation
Finding the most recent message without fetching necessarily fetching the whole messages involved in a conversation
In a message document, whenever a text is sent, I create a field “notReadBy” (An Array or List) containing the UID of all the users in the group chat (except that of the sender), when a user opens a conversation, I remove their UID from that array which shows it has been read. Now I can query unread messages count by checking which message contains the UID of the current user in the ‘notReadBy’ field, that message adds to the count.
To solve the issue with showing the most recent message, I added a field “lastMessage” which is populated by the most recent message sent to a conversation. That way, I can show the most recent message in a conversation, without querying the messages in that collection.
Result and Impacts
While SHUK still has email and phone as a means of communication, users rarely communicate with those means. They have a new method that guarantees that their messages are sent instantly, and received by the other user without intruding on their privacy. Prospects now get faster replies when they make enquiries on listed properties, Property owners receive messages instantly, without the need to worry about replying instantly if they have other things going on at the moment.
Visuals

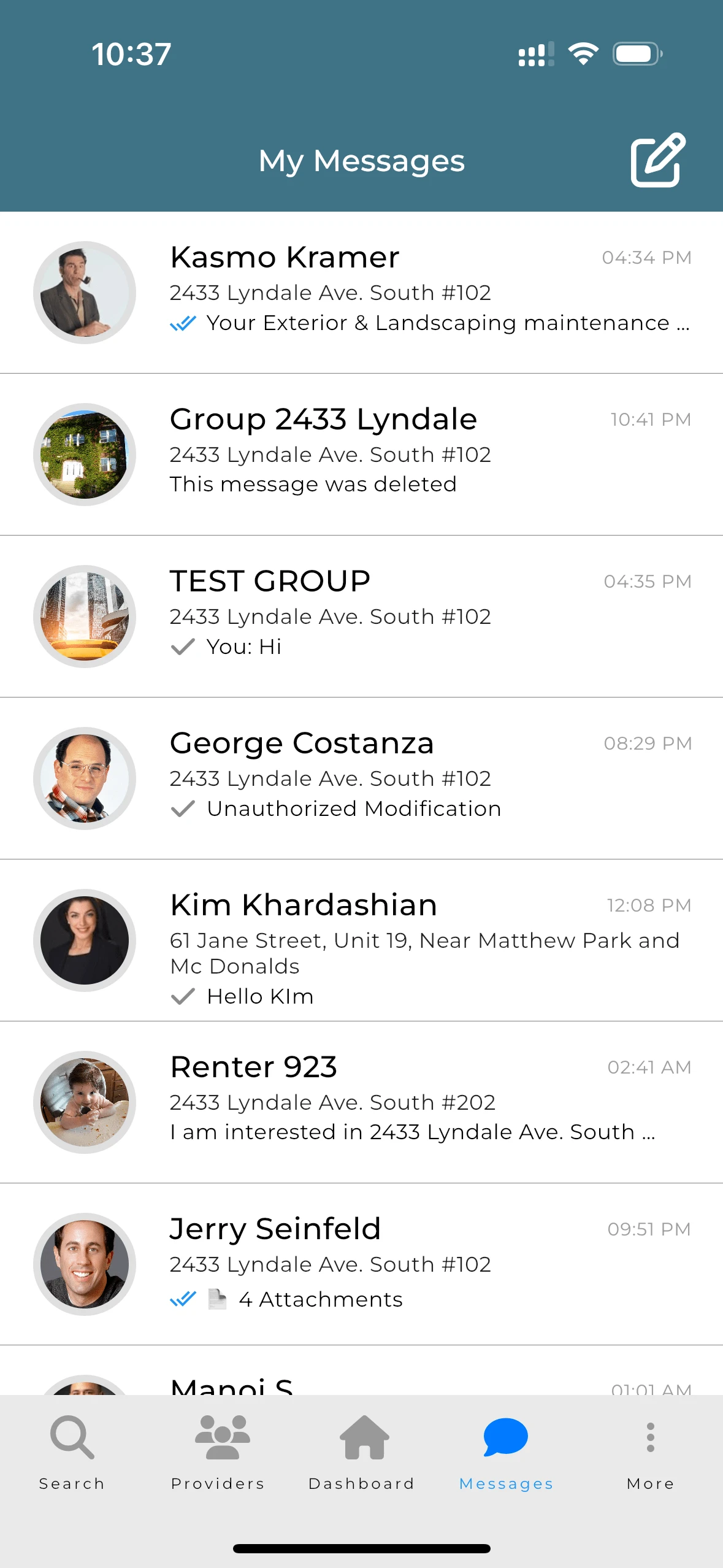
CHAT PAGE

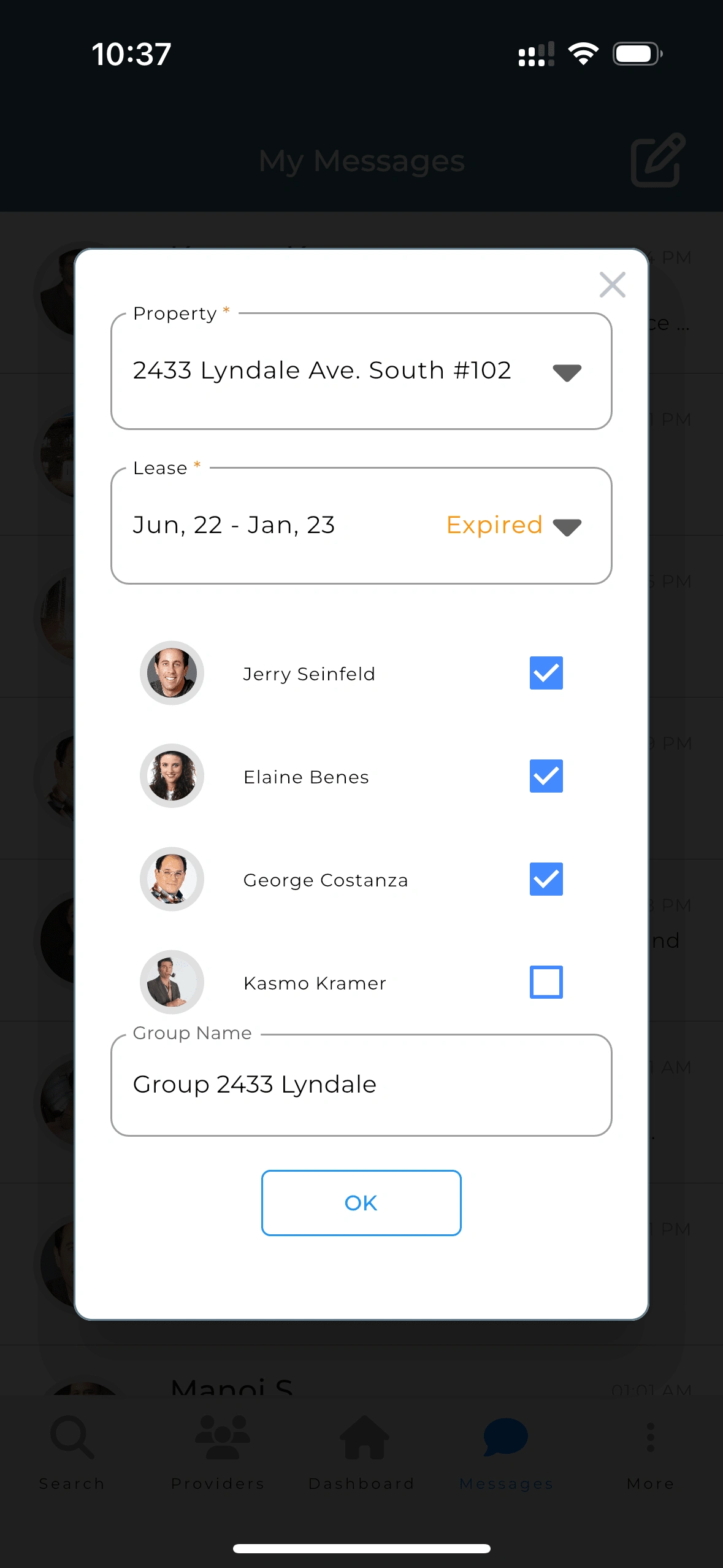
CREATE NEW CONVERSATION

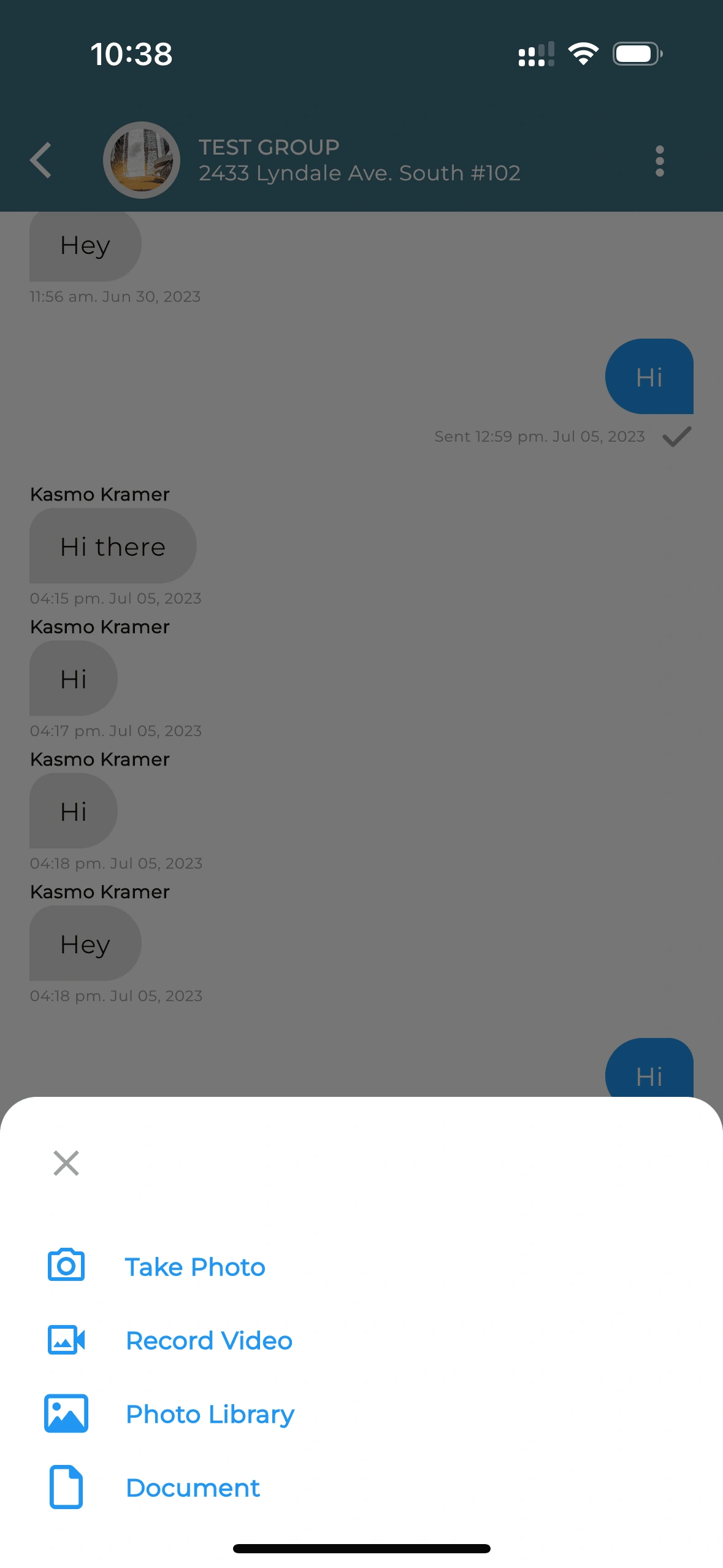
ADD MEDIA

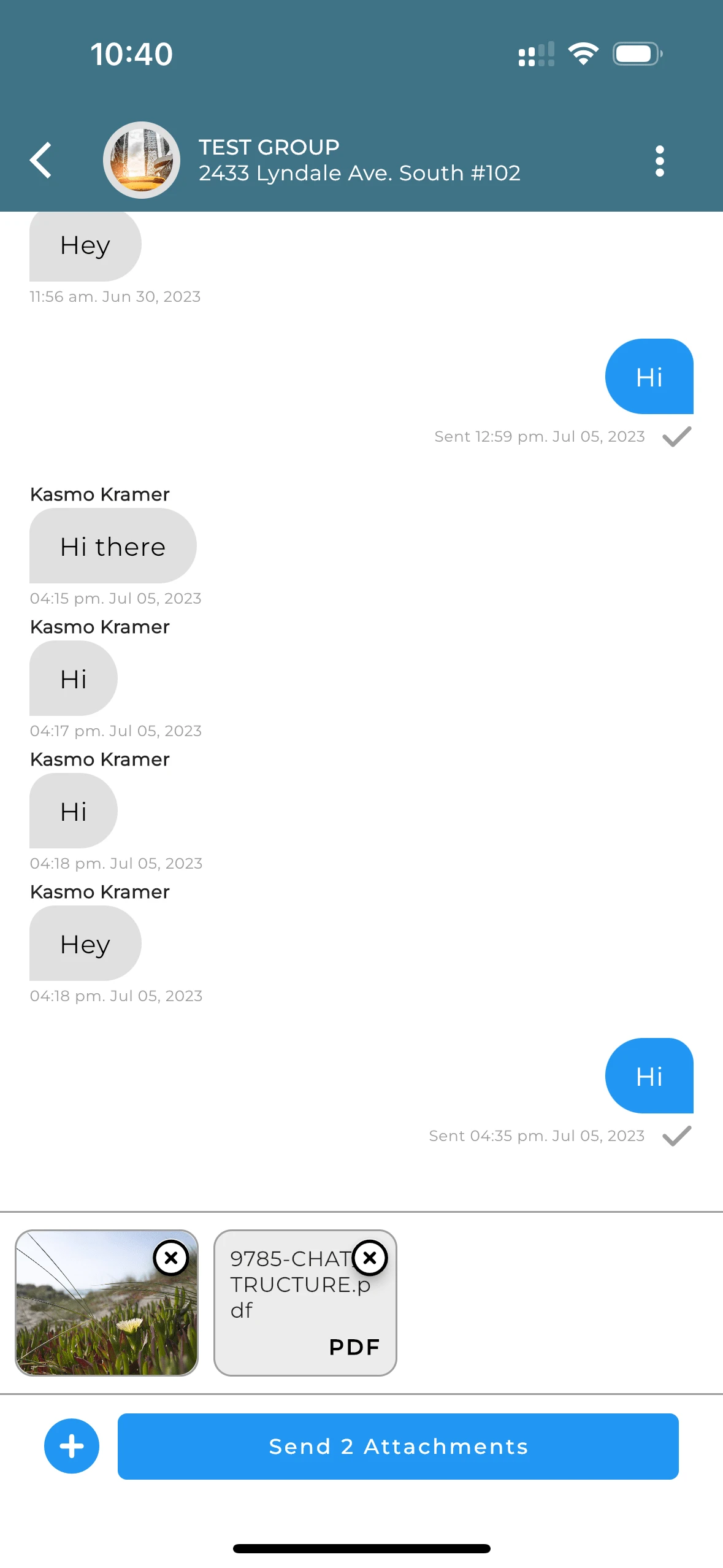
SEND MEDIA

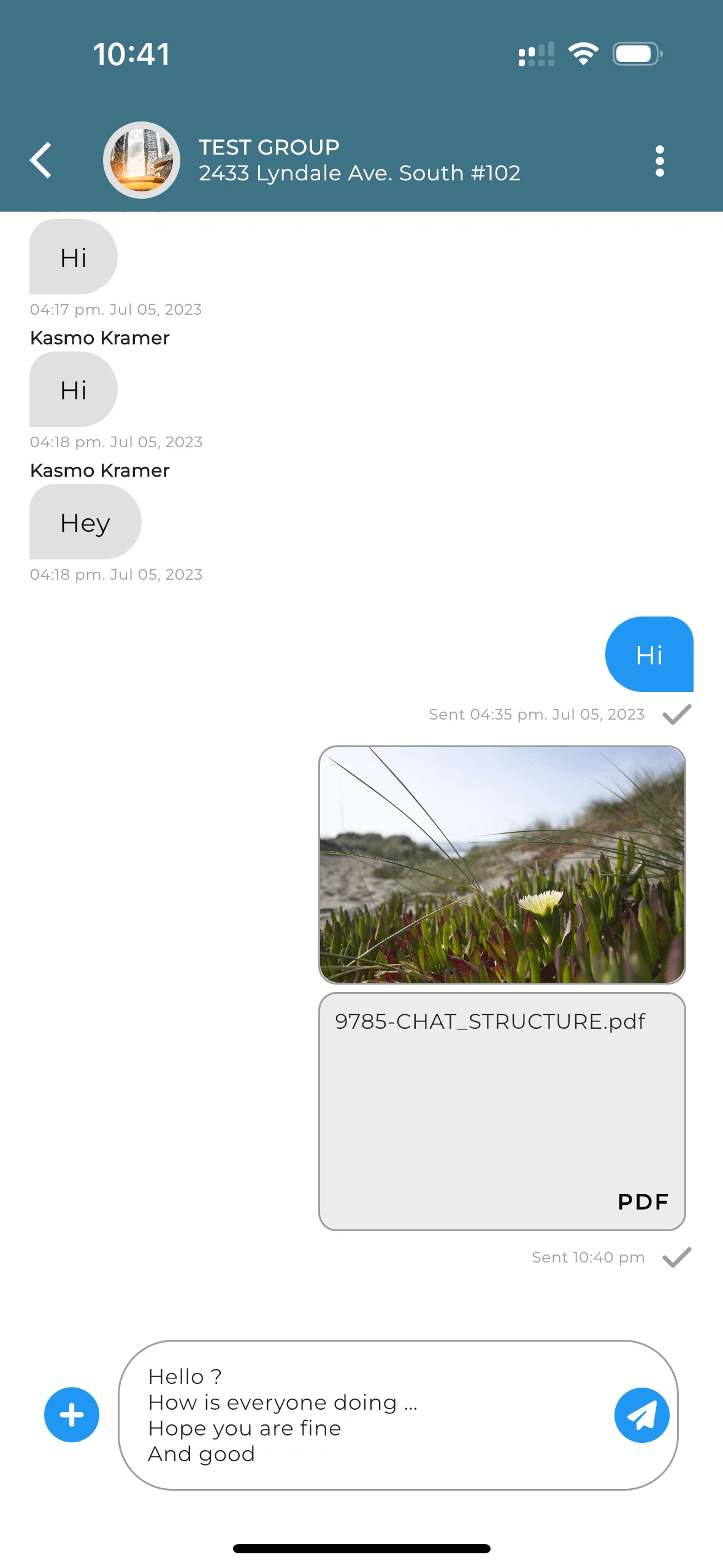
CONVERSATION PAGE

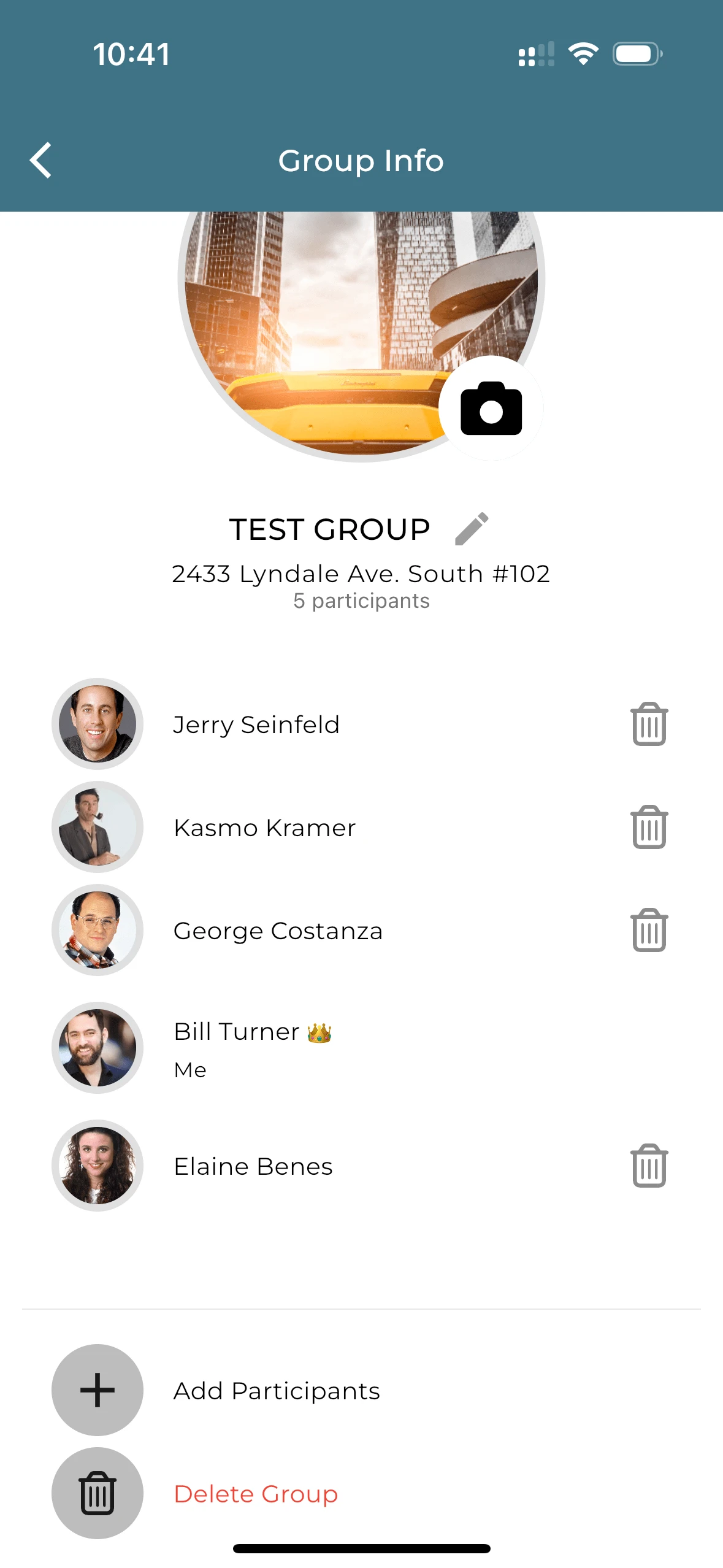
GROUP SETTINGS

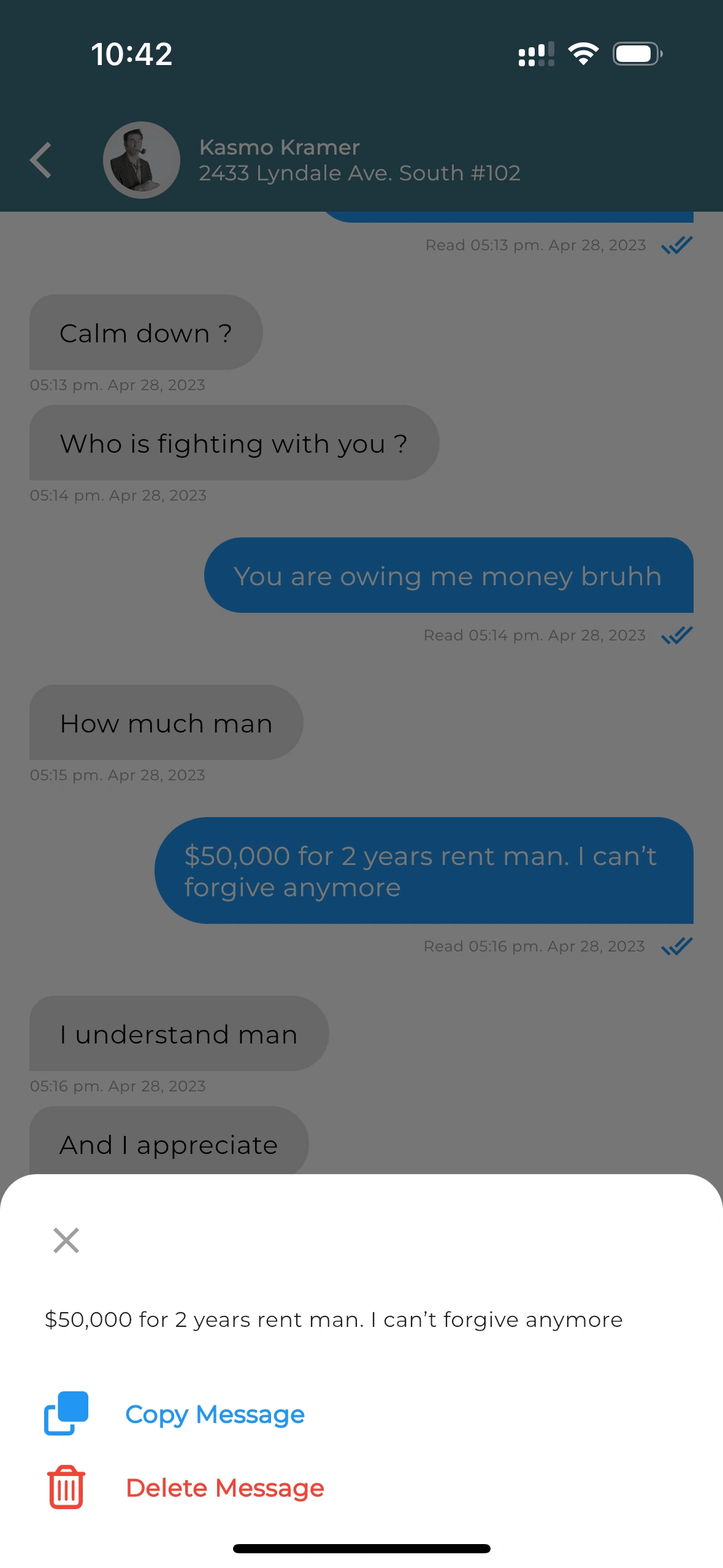
MESSAGE ACTIONS
Conclusion
I tackled Shuk's communication gap by seamlessly integrating a real-time chat feature, utilizing Firestore for efficient data handling. The solution greatly enhanced user interaction, privacy, and multimedia sharing, underscoring my adept problem-solving approach.







