Built with Webflow
Figma to Webflow [Getspot]
Like this project
Posted Sep 20, 2024
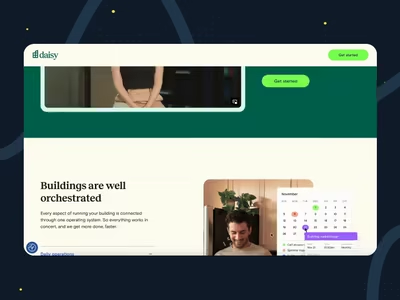
Transformed GetSpot’s design into a dynamic Webflow site with GSAP animations and HubSpot Form API integration, ensuring a smooth, responsive user experience.
Problem:
GetSpot needed a website that not only matched their modern design vision but also provided a smooth and engaging user experience. They required dynamic animations to make the site visually appealing, seamless form integration for collecting data, and ensured compatibility across all devices without compromising performance.
Solution:
Webflow Development: I took the static design and transformed it into a fully responsive and interactive Webflow website.
GSAP Animations: To enhance the user experience, I implemented smooth, sleek animations using GSAP, making the website feel dynamic and engaging without sacrificing load times.
HubSpot Form API Integration: I integrated HubSpot’s Form API to streamline the collection and management of form data, ensuring leads could be captured seamlessly.
Cross-Device Compatibility: Ensured the website looks great and functions perfectly across all screen sizes and devices, from desktops to mobile phones.
The result is a visually appealing, highly functional website that not only captivates visitors but also operates smoothly and efficiently.
Check it out for yourself: