HabitHalo
Like this project
Posted Oct 17, 2024
Built a cohesive iOS app combining habit tracking, data analysis, and real-time feedback, resulting in an app that promotes healthy reduction of bad habits.
Likes
1
Views
9
HabitHalo is a SwiftUI-based app designed to track user habits, particularly focusing on managing device usage patterns. Below is a summary of the key features and contributions to the app's development:
Main Features of HabitHalo:
1. Habit Tracking: A system was implemented to monitor and store user events, such as "opens" (app or case opens), enabling continuous tracking of user behavior over time.
2. Pacing & Wait Time Calculation:
- Pace Calculation: The app includes a feature to calculate user pacing based on daily opens and the time of day, assisting users in adhering to their planned usage.
- Average Wait Time Calculation: It tracks the average wait time between events and calculates recommended wait times, helping users improve their behavior based on their past activity.
3. Data Persistence:
- A caching mechanism was developed to store user data locally using UserDefaults, preventing excessive network calls while maintaining a smooth user experience.
- Firebase was integrated to save event data (timestamps, event types, counts) in real time, ensuring that user data remains up-to-date across sessions.
4. Firebase Integration: The app connects to Firebase Realtime Database to store and retrieve event data, enabling real-time updates and tracking of user actions within the app.
5. Baseline Tracking: A system for tracking and comparing user activity against a baseline was introduced, with visual charts representing opens across different hours and days.
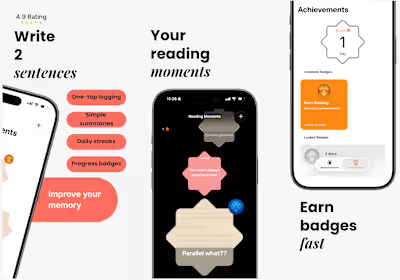
6. UI & Navigation:
- Several views, including MonitorModeConfigurationView, RestrictedModeConfigurationView, and MainView, were designed with custom navigation transitions
- The WaitTimeProgressView was created to track time since the last open event, displaying progress through a visual bar.
- Dynamic chart views like UsageChartView were implemented, providing users with a clear view of their app usage over the past few hours and throughout the day.
Key Contributions:
- MonitorModeManager: A core component was built to handle tracking of user events, caching data locally, calculating paces, and integrating with Firebase for real-time updates.
- Custom Navigation Transitions: Custom navigation logic was implemented to replace standard SwiftUI navigation, providing a more fluid and tailored user experience.
- HalfGaugeView: A semi-circular gauge view was introduced, which dynamically updates based on the user’s behavior, such as number of opens, and shows progress towards a target.
- Data Visualization: Several chart and gauge views were developed to visually represent user habits and progress, allowing users to stay aware of their usage trends.
- Configuration Views: Configuration screens were created, allowing users to set up various tracking modes (monitor, restricted, etc.) with saved settings.
These contributions helped build a cohesive system combining habit tracking, data analysis, and real-time feedback, ultimately resulting in an app that effectively promotes healthier device usage habits.