Skill e Labs - Landing page Redesign
Like this project
Posted Jul 20, 2023
Skill-e-labs - Landing page redesign
Timeline :
March 2023- May 2023
Role:
Ux research , UX design , protoype , wireframing
OVERVIEW
The management of Skill-e-Labs has assigned the design team with the task of designing and developing a landing page for their online skill development platform. Skill-e-Labs aims to revolutionize the way individuals aged 18-30 learn new skills by offering virtual learning experiences through simulations. The main objective of the landing page is to showcase the benefits of simulation learning and attract the target audience to enroll in Skill-e-Labs' courses.
Thereafter, we framed the problem statement which was —
“ Design a professional website for Skill-e-labs to increase conversion through the website”

My contribution
My contribution to the project will include conducting user research to better understand the needs and preferences of the target audience, as well as creating wireframes and prototypes for the landing page.
I worked closely with the UX design team to ensure that the landing page is visually appealing, easy to navigate, and effectively communicates the benefits of simulation learning.
Main objectives
Had a team meeting with the designers, developers and stakeholder.Wr drafrtd :
Improve User Engagement:
Drive Course Enrollments:
Enhance User Satisfaction:
UX RESEARCH
1. What problem are we solving here?
Skill-e-Labs aims to revolutionize the way individuals aged 18-30 learn new skills by offering virtual learning experiences through simulations. Many people within our target audience are unaware of the incredible benefits of simulation-based learning offered by Skill-e-Labs' courses. This lack of awareness poses a challenge for both Skill-e-Labs' business objectives and the personal and professional growth of potential users.
By effectively communicating the value and advantages of simulation-based learning on the landing page, we can help individuals realize the immense potential that Skill-e-Labs' courses hold for their development. This, in turn, will drive greater enrollment, expand Skill-e-Labs' reach, and make simulation-based learning a widely recognized and embraced approach to education.
2. Target user analysis
The target audience for Skill e-labs’ courses are individuals ( Students ) who are interested in learning new skills and technologies through simulation-based learning.
They may be professionals in various industries and fields who want to enhance their skills and knowledge, or students and educators who want to explore emerging technologies .
The target audience values practical and hands-on learning experiences that are engaging and interactive. They are looking for courses that can help them achieve their personal and professional goals, and that can provide them with a competitive edge in the market. They are also curious and eager to learn new things and challenge themselves.

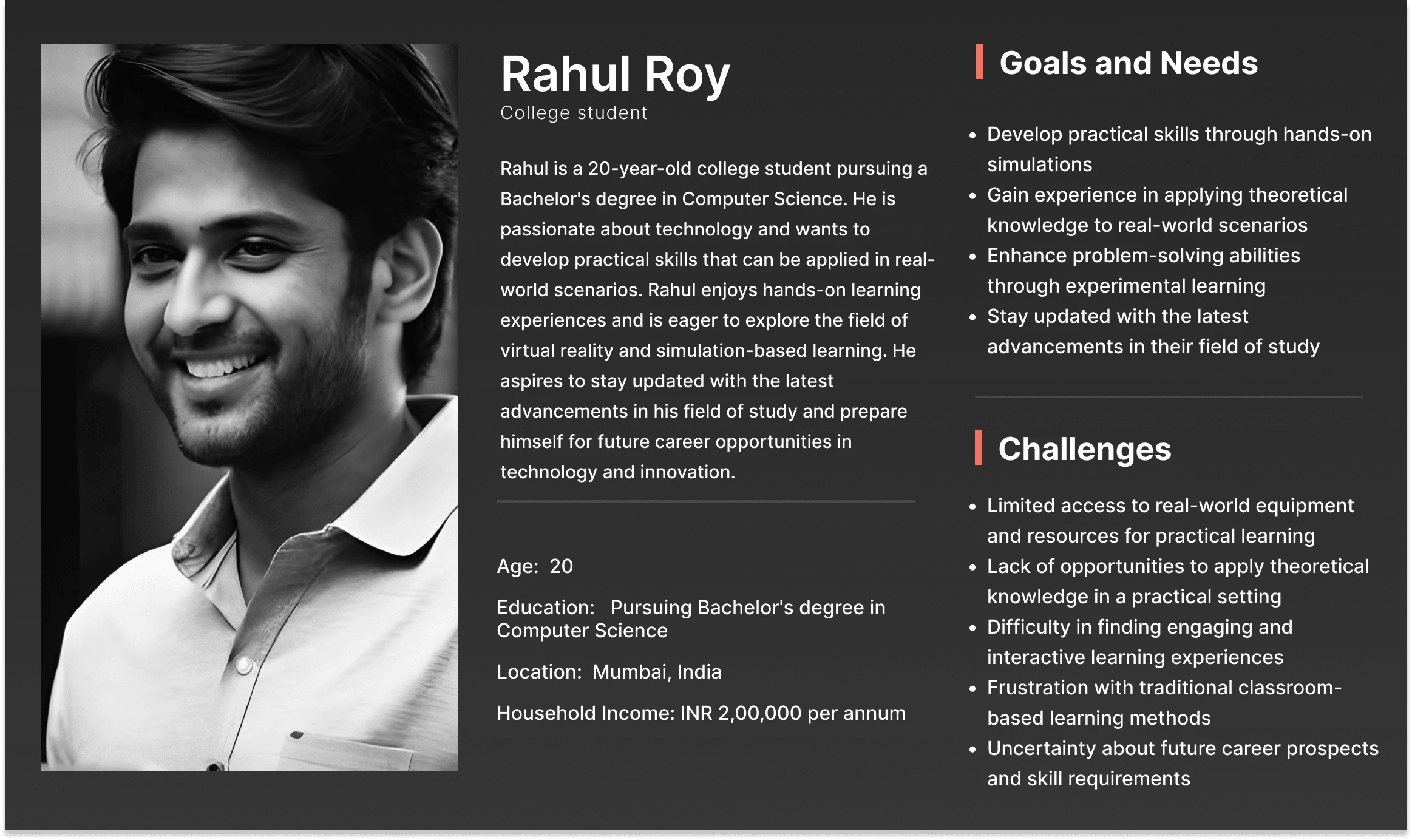
User persona ( Student)
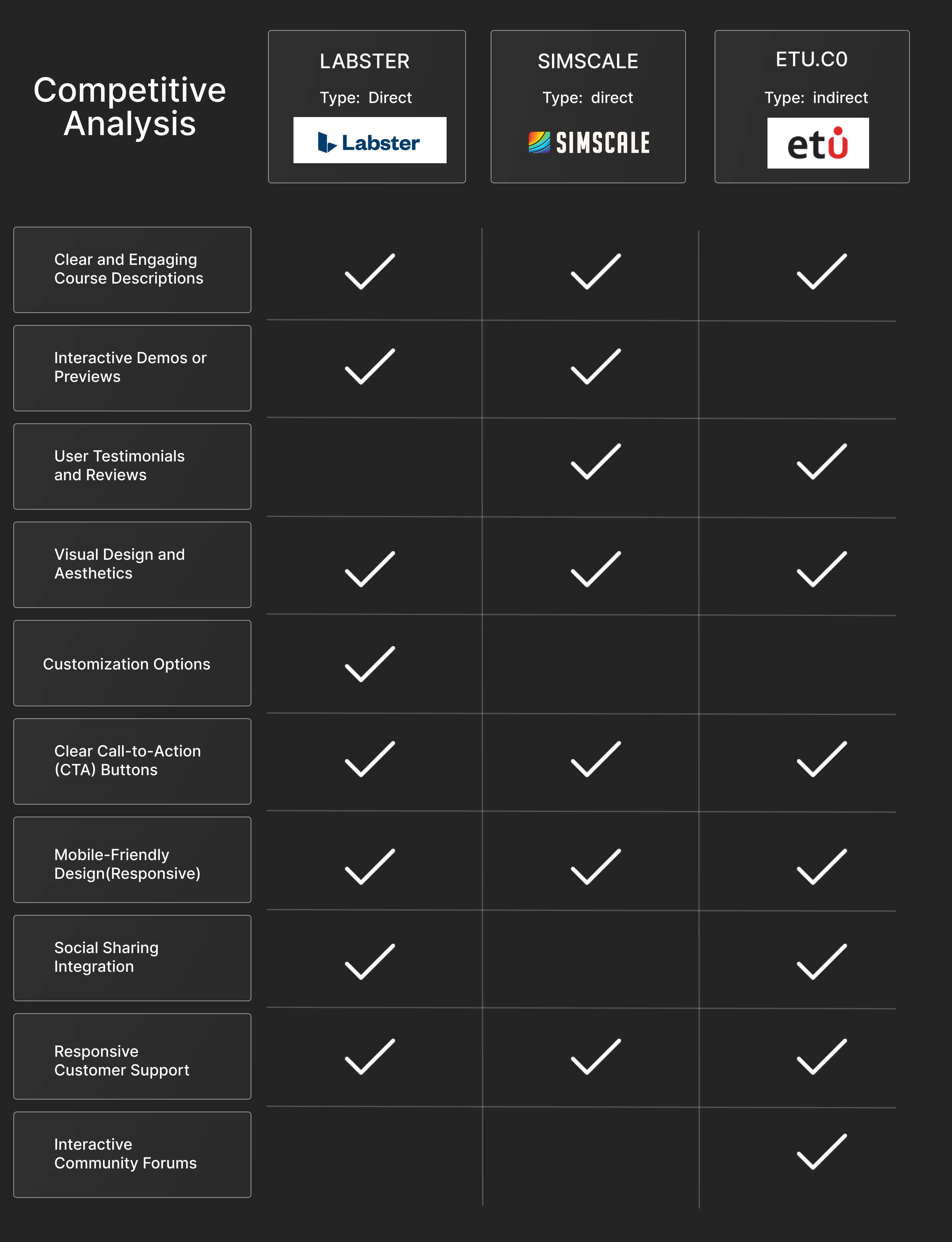
3. Competitive Analysis
As a designer, I conducted an in-depth competitive analysis of three prominent simulation-based learning platforms: Labster, SimScale, and ETU.co. This comprehensive analysis allowed me to gain valuable insights into the user experience and functionality of each platform, which ultimately guided my design decisions in creating an exceptional simulation learning platform.

What can we learn from our competitors?(Unique insights: Labster-direct competitor)
Insight 1
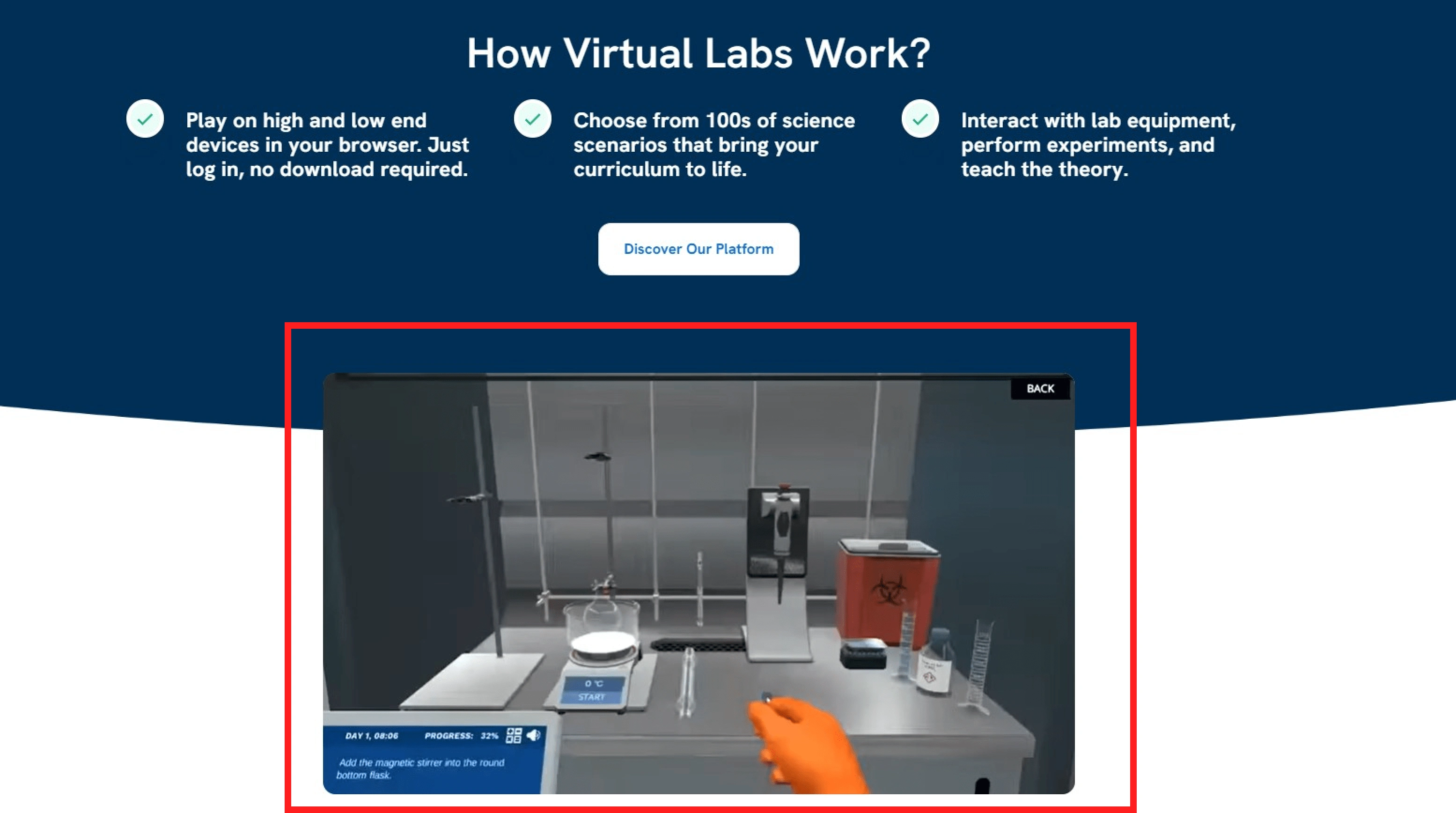
During the competitive analysis, one key insight I discovered was how Labster effectively utilized demos and videos on their landing page.
Labster recognized the importance of providing potential users with a glimpse into the interactive virtual laboratory simulations they offer.

By including demos and videos, Labster creates an engaging and immersive experience right from the start.
Labster's use of demos allows users to see firsthand how the simulations work and the level of interactivity involved. These demos showcase the realistic laboratory environments and the hands-on nature of the learning experience.
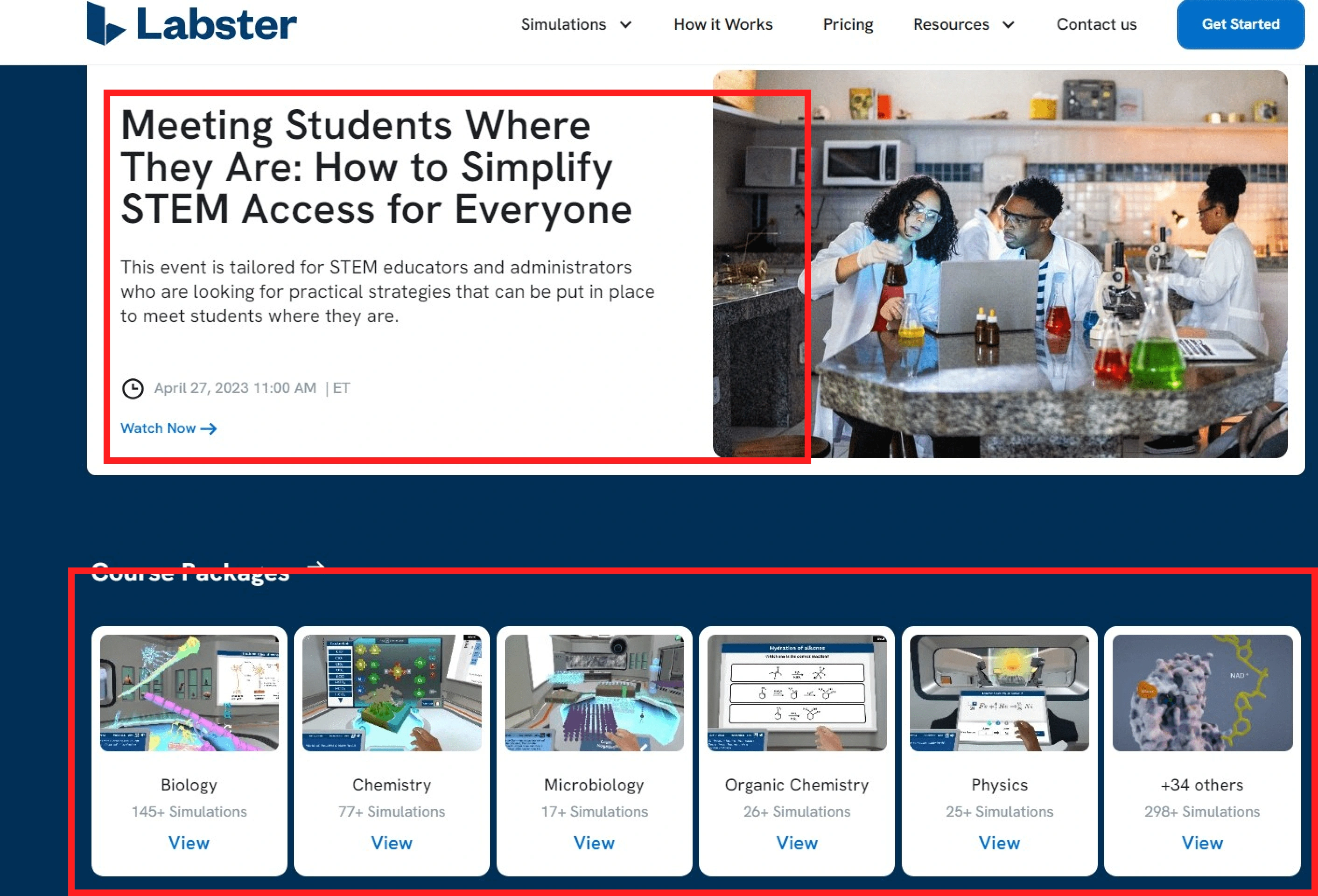
Insight 2
Another valuable insight from the competitive analysis is Labster's inclusion of a featured course section on their landing page. This feature highlights a specific course that Labster wants to showcase and promote to users.

By featuring a specific course, Labster aims to draw users' attention and create a sense of excitement or curiosity.
This approach helps users quickly identify a course that stands out and aligns with their interests or educational goals. Labster strategically selects courses that are popular, new, or have unique simulation experiences to showcase in the featured course section.
The single row layout ensures that users can view multiple course packages within a single glance, minimizing the need for vertical scrolling.
This design choice enhances the user experience by allowing users to browse through the available courses seamlessly. Users can easily navigate horizontally across the row to explore different course packages and assess their suitability.
Here’s how I applied the insights from the competitors:
Based on the insights gathered from the competitive analysis, I applied several design improvements to our simulation-based learning platform. To enhance the user experience, we incorporated elements inspired by Labster's approach.
We've followed Labster's example by adding engaging demo videos to our landing page, offering a sneak peek into our simulations. Through visuals, we strive to create an immersive and appealing user experience for our target audience.

Building on Labster's featured course section, we implemented a similar feature on our landing page. By highlighting a specific course, we draw users' attention to a compelling learning opportunity.

DESIGN
1. Wireframing
I began with wireframe sketches for our learning platform's landing page design, ensuring a clear and user-friendly layout. Through iterations, I fine-tuned element placement and emphasized crucial information.

Low fidelity wireframes
To create a solid foundation for the landing page design, I began by creating low-fidelity wireframes. These wireframes served as a blueprint for the layout and structure of the page, focusing on content placement and user flow.

By using simple shapes and placeholders, I was able to quickly iterate and experiment with different design concepts. The wireframes allowed me to gather feedback from stakeholders and make necessary revisions before moving to higher-fidelity designs.
High fidelity Wireframes ( Initial Design )

USER TESTING
The purpose of this user testing session was to gather feedback and insights on the landing page of our simulation-based learning platform. The session involved five participants who represented our target audience. The objective was to assess the usability, clarity, and overall user experience of the landing page.
Key insights from testing :
Users found the overall visual design of the landing page to be engaging and visually appealing.
The use of clear and concise messaging helped users understand the value proposition and the benefits of simulation-based learning.
Users appreciated the inclusion of demo videos, as they provided a better understanding of the interactive nature of the courses.
The course package layout with minimal information in a single row was well-received, allowing users to quickly scan and compare different courses.
The featured course section caught users' attention and encouraged exploration of specific courses.
Users expressed a desire for more prominent and easily accessible call-to-action buttons for enrolling in courses.
Recommendations and Insights :
Optimize Visual Hierarchy: Ensure a clear visual hierarchy by using appropriate font sizes, colors, and spacing to guide users' attention and prioritize important elements such as the value proposition, call-to-action buttons, and course packages.
Use Consistent Branding: Maintain consistency in branding elements, such as colors, typography, and imagery, throughout the landing page.
Opt for a Clean and Minimalist Design: Maintain a clean and uncluttered design approach, focusing on essential elements and removing any unnecessary distractions.
Overall, the user testing session revealed a positive response to the landing page design and its effectiveness in communicating the value of simulation-based learning.
The feedback gathered will inform further improvements to enhance user experience, address user expectations, and this also led to another iteration of the landing page.
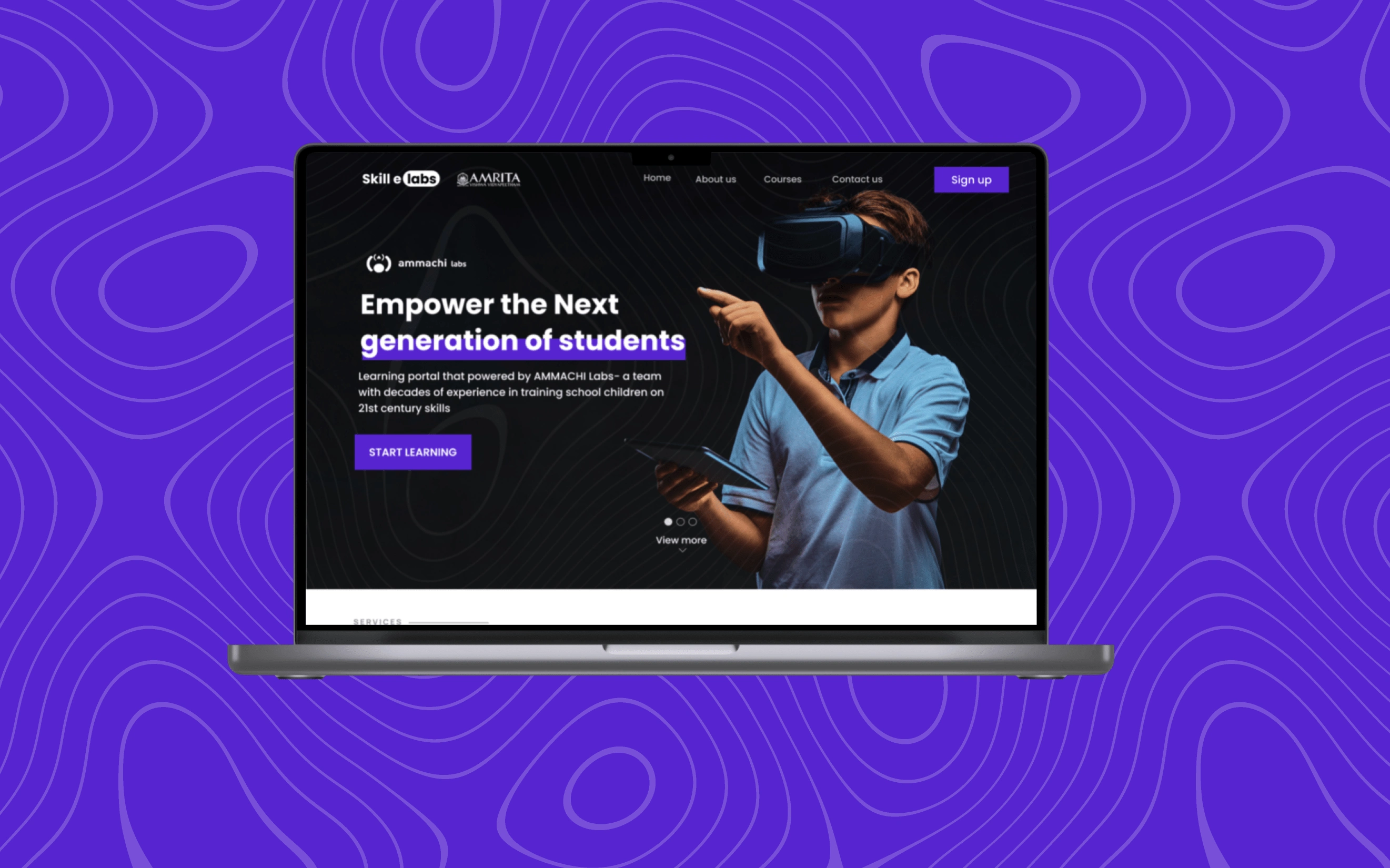
FINAL DESIGN (1st Iteration):

KEY TAKEWAYS

As a UX design intern, my personal takeaways from this experience are:
User-Centered Design: Learning to prioritize user research and personas in design decisions has been invaluable. Understanding the user's needs and pain points is the foundation of effective UX design.
Value Communication: I've realized the importance of clearly and effectively communicating the value and benefits of a product or platform. This skill is crucial for engaging potential users.
Visual Engagement: Incorporating engaging visuals like demo videos has shown me how they can significantly enhance the user experience and encourage exploration.
Simplicity Matters: Keeping the design minimal and focused not only helps users but also aligns with good design principles. It's about making things as simple as possible, but no simpler.
Iterative Process: Starting with low-fidelity wireframes and iteratively refining the design is a smart approach. It ensures that the final product is both user-centered and aligned with business goals.
Thank you for reading this far.
Feel free to drop any feedbacks.
You can connect with me on the following platforms.
nadeem100avis@gmail.com