Scora: Offline Pool Digital Scoreboard
Like this project
Posted Oct 22, 2023
An offline mobile application to track pool matches and accuracy points for tracking progress.
Likes
0
Views
25
Challenge
A pool hobbyist needed an offline mobile application to track matches and accuracy points for tracking their progress. In 4 weeks time, I built a simple and easy to use web application for them.
30%
faster in reviewing matches and accuracy
23%
less eye strain during match
5+
more matches tracked per day
My contribution
Research . Design . Development
Research
Before diving into the design process, I needed to gather data about what matters for pool player. I did an interview with several other pool hobbyists including the client. What I found was that they care about how fast they can finish the game (playtime) and how well they can hit the ball (accuracy).
They also mentioned that other application that they used were too bright to use in dim lighting (pool-games in Jakarta are usually dimly-lit).
Design
I decided to design using dark color scheme to accommodate pleasant use of the app in dimly-lit pool games.

Color palette used in Scora

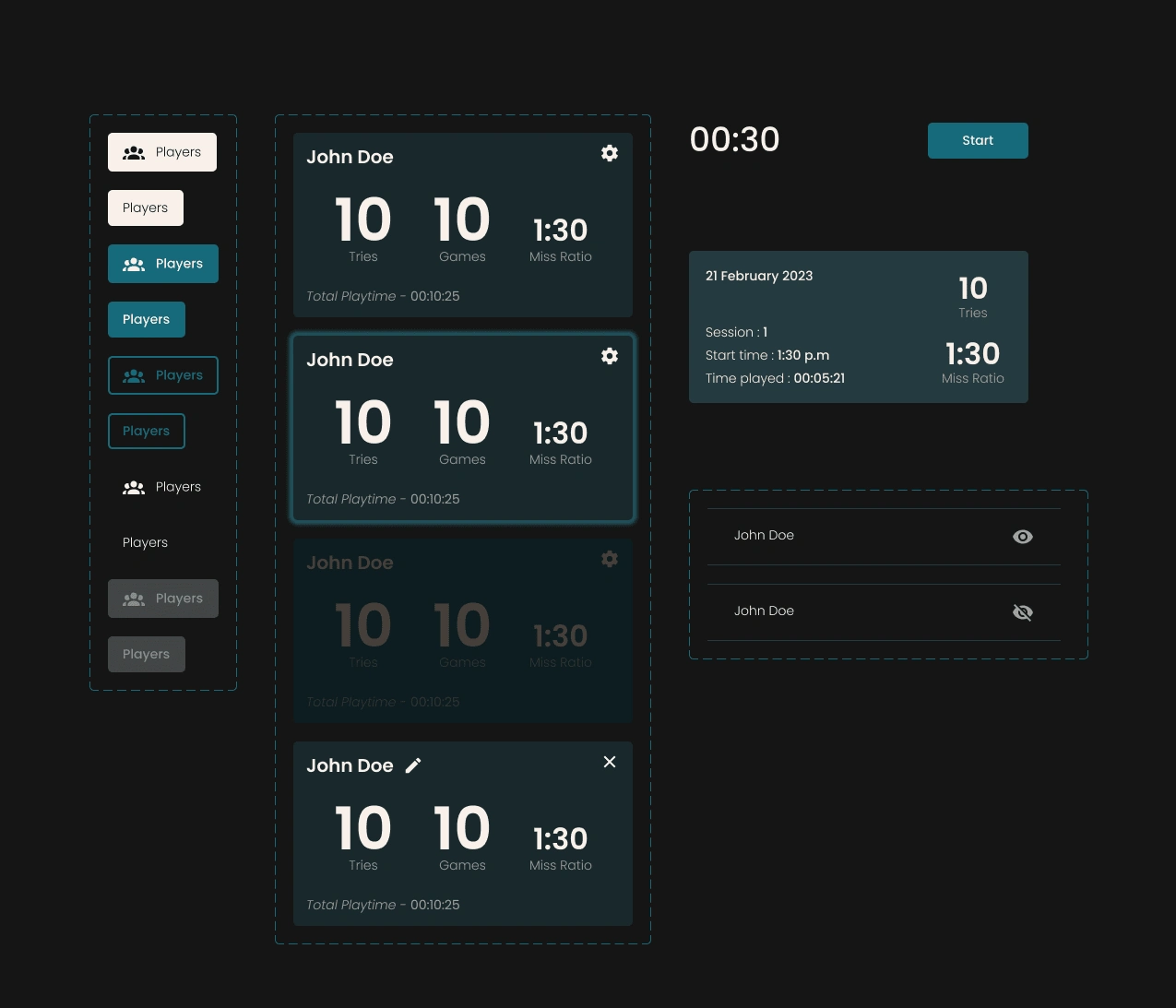
Component system for Scora in Figma
The core idea of the design is to minimize any distraction in "Playing" mode. The main screen only shows cards of players in game with their total playtime and accuracy metrics that's calculated by 2 attributes: hit retries and number of games.

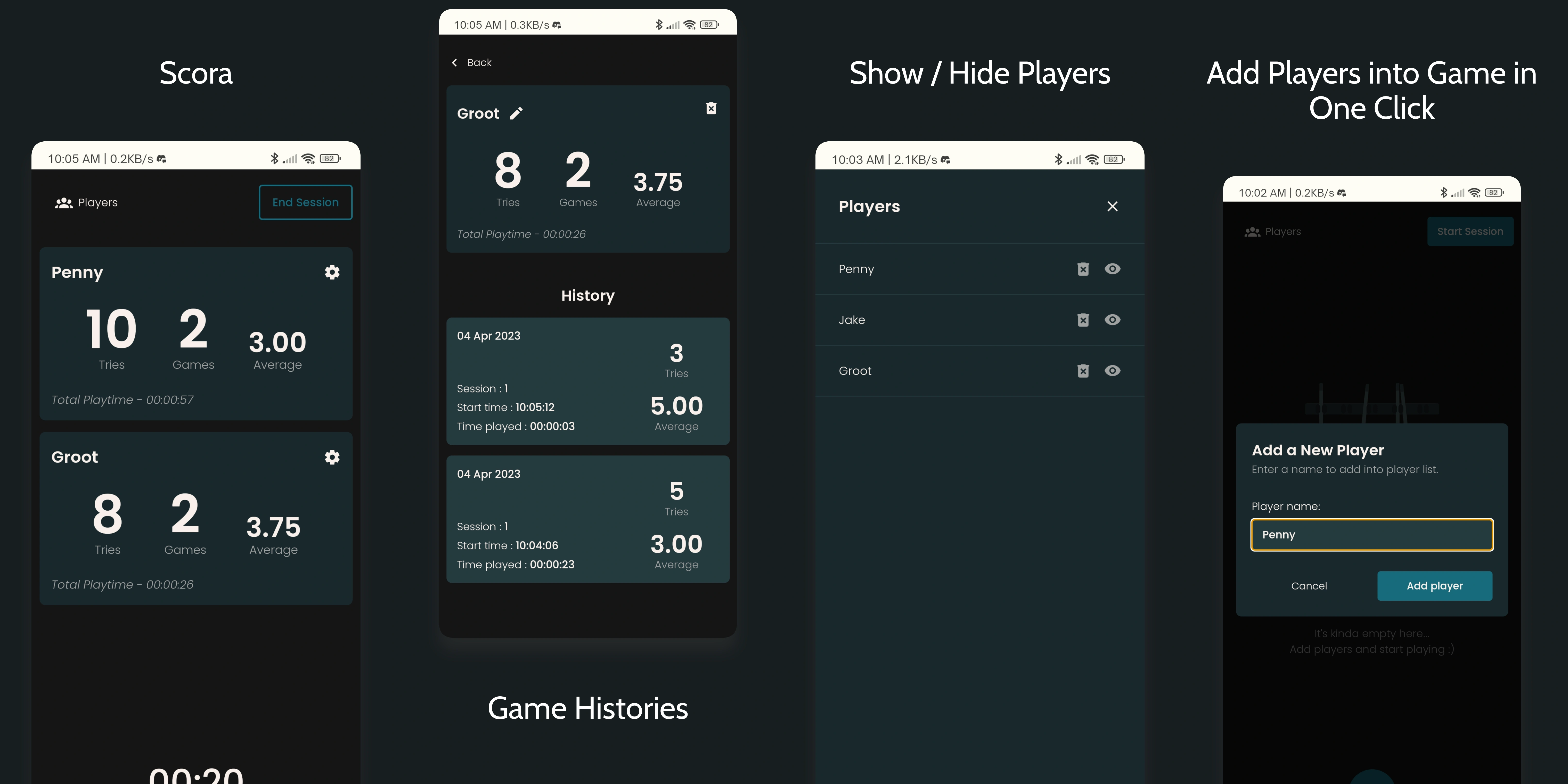
Screens in Scora
To make it more seamles for the player to quickly add "Tries" count, I designed the player card to be clickable.
The whole idea about this app is to track progress. So I designed another screen to view each player's past matches including their playtime and accuracy.
Technologies used
Figma . Pinterest
Development
I developed this app as a Progressive Web App (PWA) and leveraging IndexedDB for close-to-native performance and offline support. The reason for building it into PWA is the flexibility to install the web application to phone without having to publish it into Google Play or App Store. IndxedDB is a browser database that is useful to store simple data, which is perfect for this project.
Technologies used
VueJS . IndexedDB . Netlify