Fortune.com UX Case Study
Like this project
Posted Feb 28, 2025
This case study shows my ability to take ownership, lead design initiatives, and drive product success through UX strategy, collaboration, and leadership.

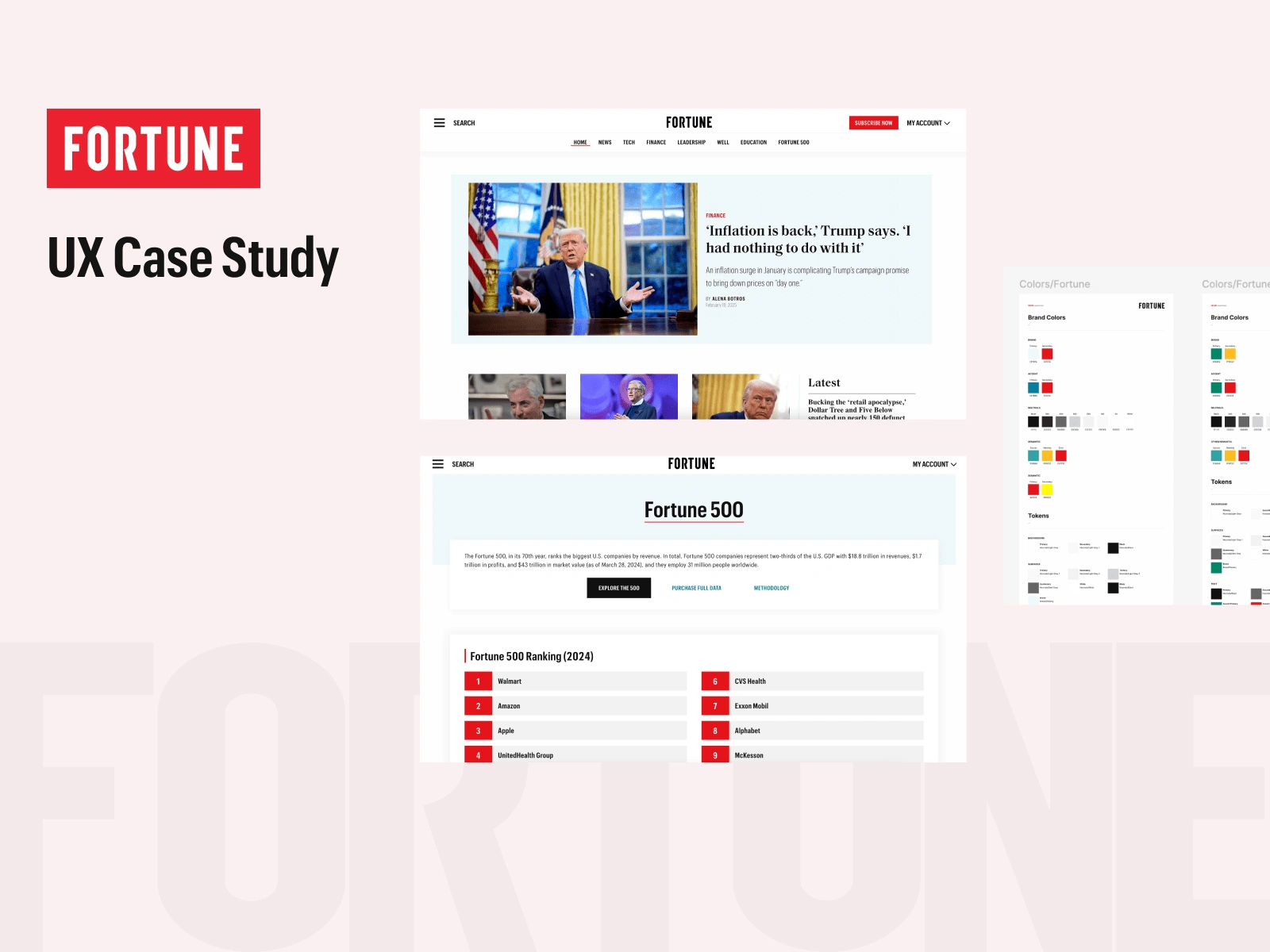
Fortune.com UX Case Study
Overview
As a Senior UX Designer at Fortune.com, I played a key role in transforming the user experience across multiple verticals, including Fortune Recommends, Fortune Well, and Fortune Crypto. My focus was on improving design efficiency, establishing scalable processes, and enhancing user engagement through strategic redesigns and collaboration with cross-functional teams.
I had ownership of the UX process and led the design team, ensuring alignment with business goals and fostering a culture of innovation.
Challenges & Objectives
Upon joining the team, I identified several challenges that were affecting productivity and the overall user experience:
Disorganized Figma Project Structure: Lack of a clear structure made collaboration between designers, PMs, and developers inefficient.
Absence of a Design System: No standardized components, leading to inconsistencies and inefficiencies in the design-to-development handoff.
Outdated User Flows & Navigation: The existing site structure, particularly for Fortune Recommends, lacked clarity, reducing user engagement and conversion rates.
Ineffective Design Processes: The design workflow needed optimization for better collaboration with developers.
Lack of Documentation & Guidelines: Developers and designers struggled with consistency due to missing documentation.
Key Contributions & Impact
1. Structuring the Figma Workspace for Efficiency
I revamped the entire Figma project structure, making it intuitive and logical for both designers and developers. I implemented dedicated handoff files for developers, ensuring clarity and reducing confusion.
Impact:
✔ Improved team productivity and collaboration
✔ Reduced design inconsistencies
✔ Faster design-to-development handoff


2. Building a Scalable Design System
I created a design system from scratch, incorporating:
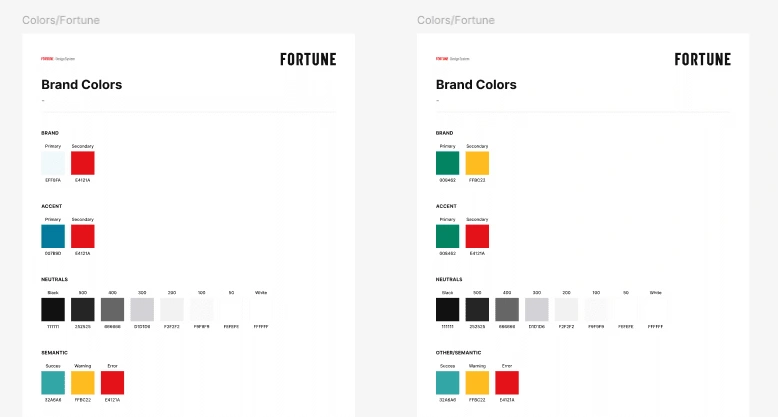
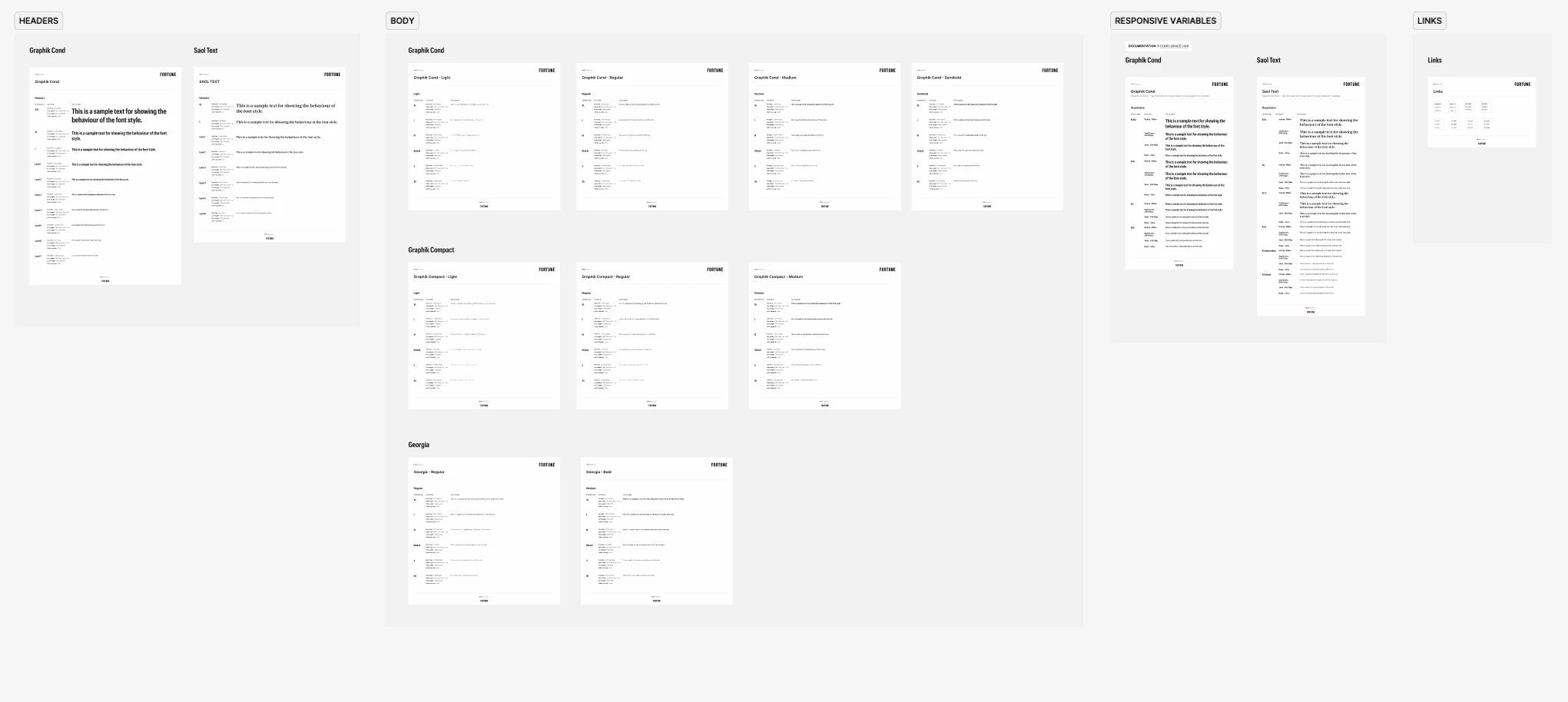
Design tokens & variables for colors, typography, and spacing
Grid systems & breakpoints for a seamless responsive experience
Reusable components & templates to speed up design workflows
Impact:
✔ Increased efficiency in creating new designs
✔ Ensured UI consistency across all Fortune microsites
✔ Reduced development time by improving handoff accuracy


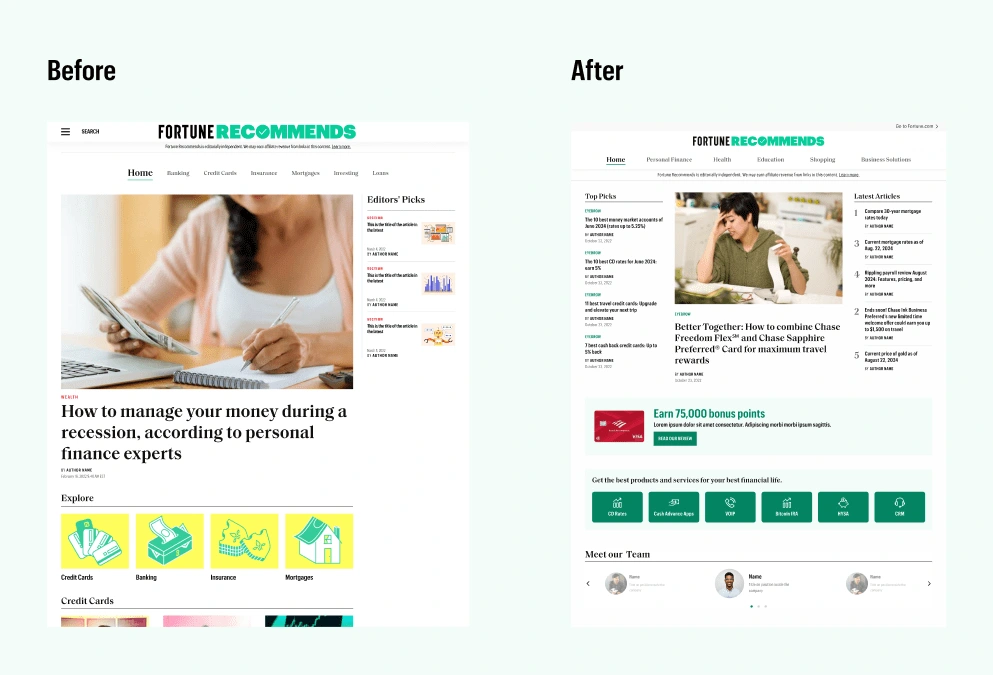
3. Redesigning Fortune Recommends
Working closely with PMs, I reimagined Fortune Recommends, redefining user flows and layouts from the ground up. Key improvements included:
Card comparisons for better decision-making
Templates for reviews that improved content clarity
Engaging landing pages optimized for conversions
Impact:
✔ Enhanced user experience, leading to higher engagement and conversions
✔ Improved navigation and readability of review content
✔ Established a structured approach for future iterations

4. Revamping Navigation & UI
I redesigned the entire navigation experience, making it more intuitive, structured, and visually appealing.
Impact:
✔ Improved content discoverability
✔ Increased user retention & time spent on site
✔ Unified navigation experience across all Fortune properties
5. Optimizing Design Workflows & Processes
I introduced streamlined design workflows that integrated smoothly with the dev team’s processes. This included:
Design process documentation in Confluence
Better collaboration strategies with developers
Guidelines to ensure proper design implementation
Impact:
✔ Reduced design-related bugs and misinterpretations
✔ Faster turnaround times for feature releases
✔ Clearer communication between design and development teams
6. Leading & Mentoring the Design Team
As the lead of the design team, I established a structured approach to growth, encouraging best practices and fostering a culture of collaboration and innovation. I actively mentored designers, promoting a growth mindset and encouraging skill development.
Impact:
✔ Strengthened the design team’s skills and confidence
✔ Improved cross-team collaboration & knowledge-sharing
✔ Created a more efficient and aligned design team
Results & Success Metrics
By implementing these changes, we achieved measurable improvements:
🚀 Increased productivity within the design team
📈 Higher user retention & engagement across the site
🎯 Consistently met product goals year over year
✅ Reduced design implementation errors through better handoff processes
🔥 Fortune Recommends evolved into a structured, high-performing product
Conclusion
Through strategic UX improvements, Fortune.com transformed into a more scalable, efficient, and user-friendly experience. The integration of a design system, better processes, and key feature redesigns not only enhanced user engagement but also improved internal workflows.
This case study reflects my ability to take ownership, lead design initiatives, and drive tangible product success through UX strategy, collaboration, and design leadership.






![Your Personal AI Stylist - Mobile App [Figma]](https://media.contra.com/image/upload/w_400,q_auto:good,c_fill/axncm8mvd7iznhpdfw8v.avif)