Built with Framer
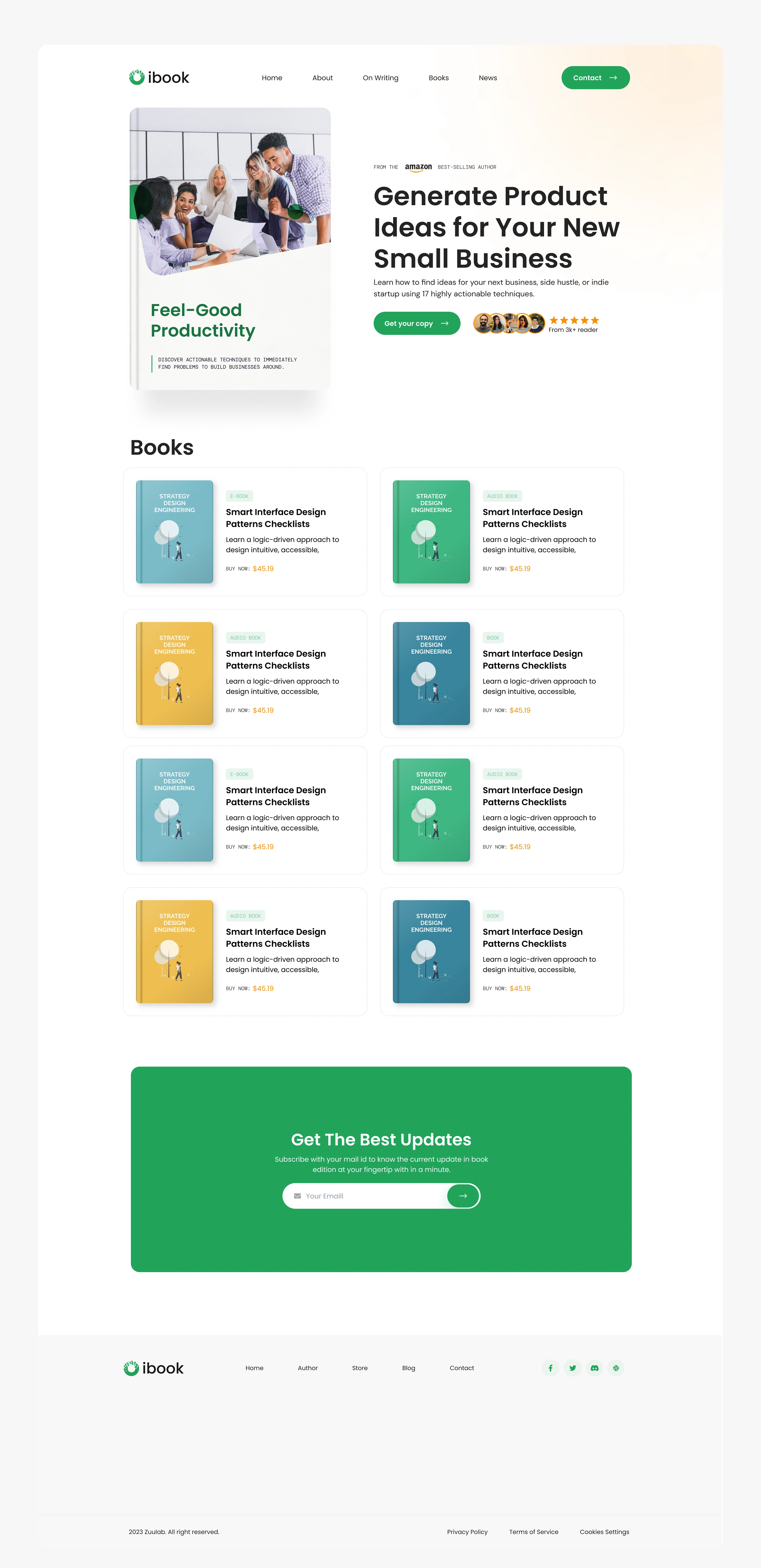
iBook: Web design for book store
Like this project
Posted Jan 3, 2024
iBook was designed to offer everything you will need to have an amazing online presence as a book writer, and start selling your book(s).
Likes
0
Views
16
iBook was designed to offer everything you will need to have an amazing online presence as a book writer, and start selling your book(s).
❇️ Project Overview
My purpose in creating this template was to help any book writer, book author to present their book, showing their strenght and knowledge. Theycalso can promote and selling their books
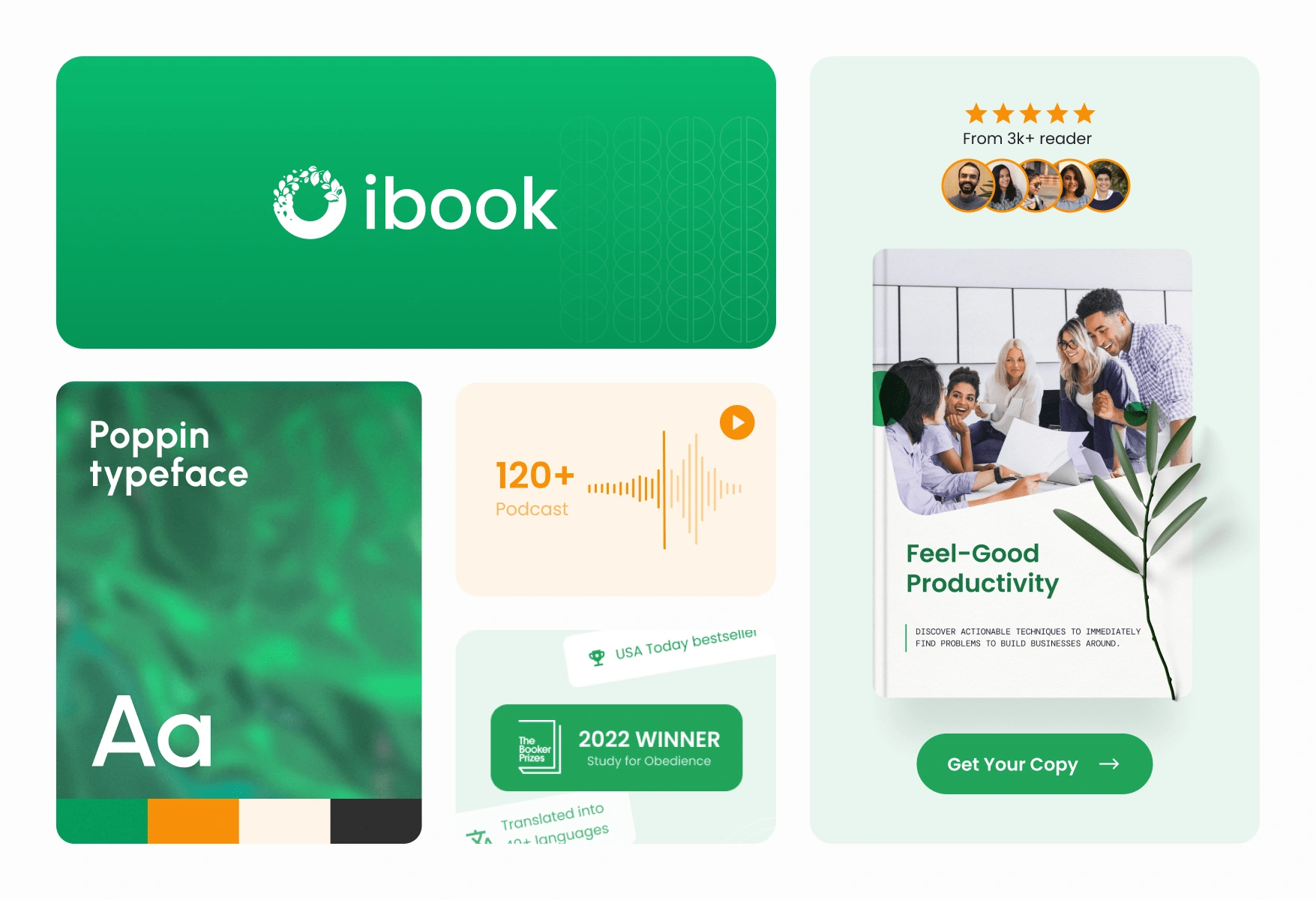
✧ Color: Green is main color, Dark grey will be secondary color. This color setting will bring fresh feeling for design
✧ Typography: i use Poppin as main font for all typography setting, this font is great for reading and scanning info
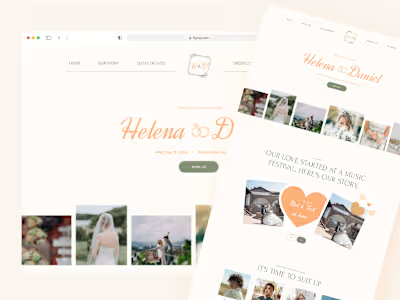
✧ Design style: Minimalist style with bento grid are main styles for this project, they are make design look professional

Design System

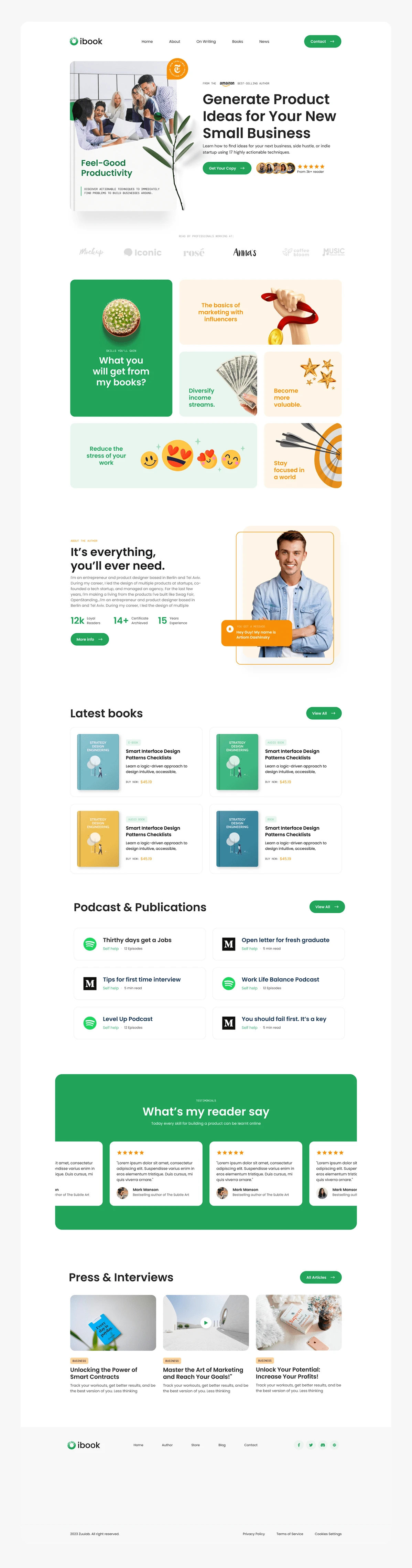
Home Page

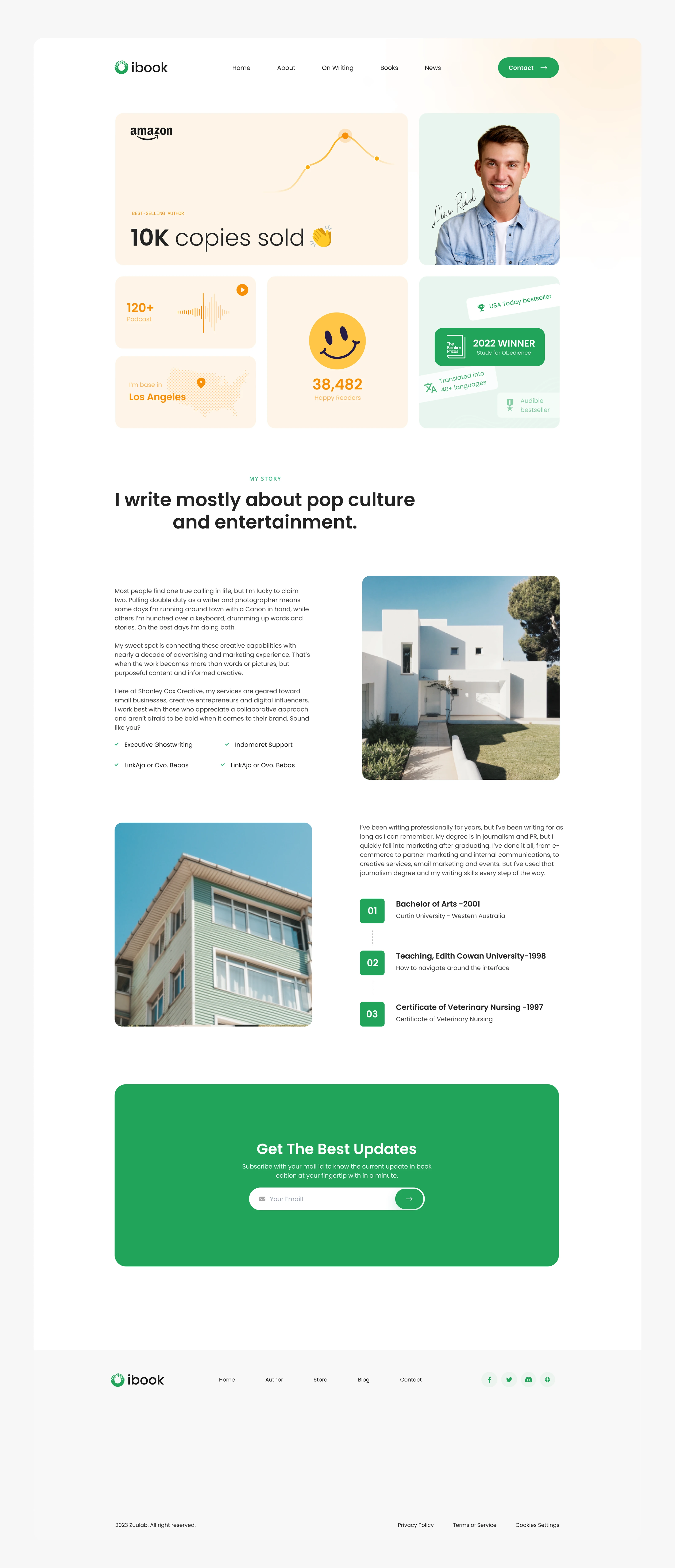
Author page

This template had the following pages:
✧ Homepage: powered by Framer CMS. This shows your latest book or feature book, template allow you to show table of content and review from reader
✧ About page: you can show your personal info, awards or broadcast/lesson
✧ Store page: it's simple online book store where viewer can see your book and start buying from here
✧ Blog/Articles: you can easily add your articles and sharing your skills
✧ Contact page: it's simple contact page with great design for contact form
🚀 The Process
Let me quickly summarise everything I did from planning to launch:
✧ Ideation/Wireframing: I start with brainstorming idea and collect content, color pallete/icon/images, I quickly created a low-fidelity wireframe in Figma to clarify basic layout of webpage
✧ Designing: i build a small design system with simple typography system and color system in Figma. And using it to create final design for desktop and mobile
✧ Developing and scaling the website: after finish the design in Figma, i start moving design system (typography system and color style) to Framer before converting design to Framer by using Figma to Framer plugin, i will create components, adding accessibility information to each element on the website to make it running smoothly on Framer
✧ Publishing the final version and promotions (or were there any? 👀): After fixing everything, I set up a LemonSqueezy/Gumroad/UI8 account and designed some custom assets to buy my product on their platform. I shared the live link to the site on my socials, on the Framer's official community, and that's it!
✦ Timeline: 4 weeks
✦ Price: $69
✦ Number of sales I made: 30+
Impressed? Want me to create a Framer website for you? Check my service details here and send an inquiry! 🤝