Built with Webflow
UxCreatives Website Developed With Webflow
Like this project
Posted Feb 25, 2025
I built the website in Webflow, ensuring responsiveness, speed, and engaging animations. Integrated third-party tools and forms for a seamless user experience.
Likes
3
Views
8
Timeline
Dec 1, 2024 - Dec 15, 2024

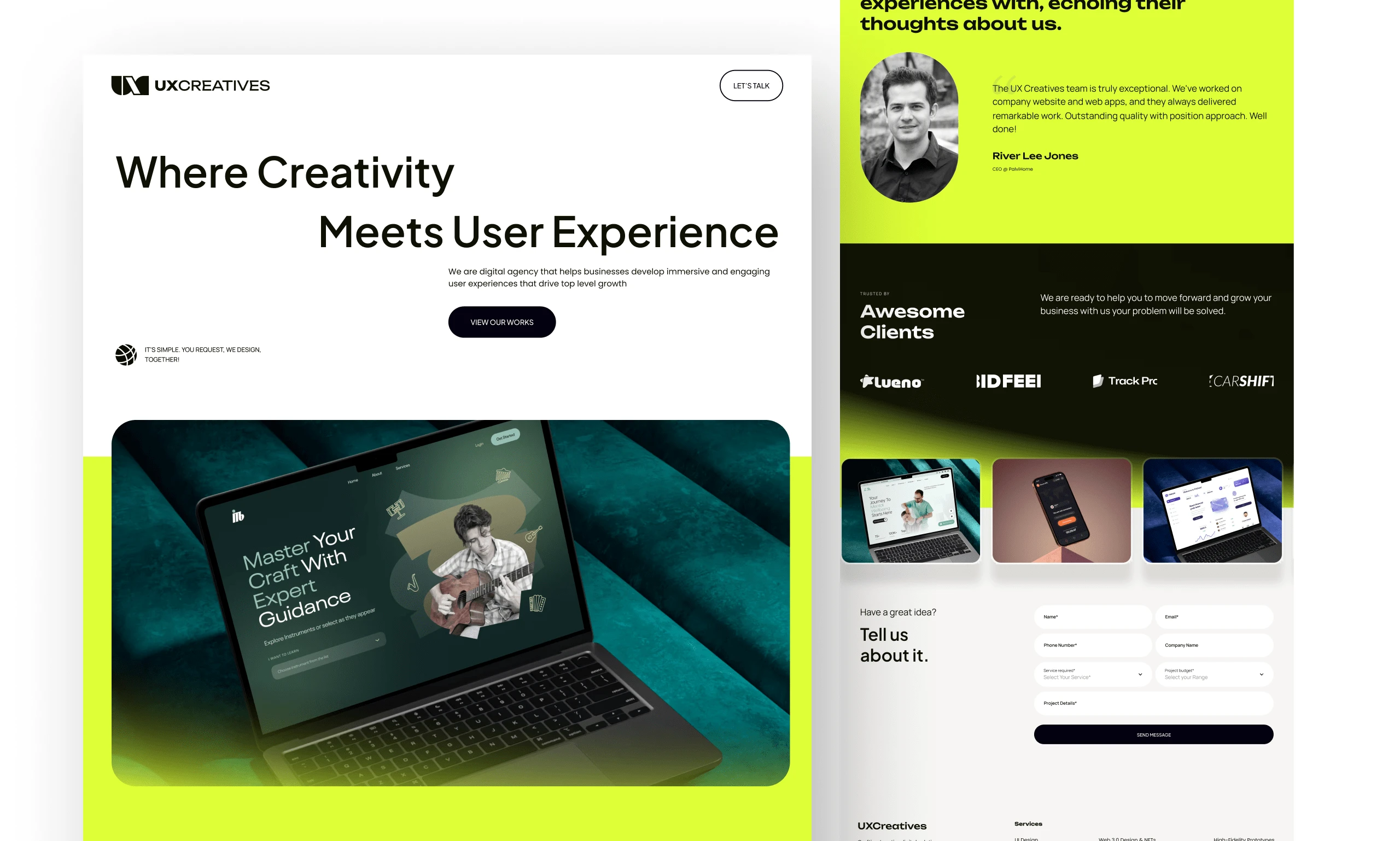
Case Study: UX Creatives – Webflow Website Development from Scratch
I had the opportunity to build a fully custom Webflow website for UX Creatives, ensuring a seamless, high-performing, and visually engaging user experience. Here's how I approached the project:
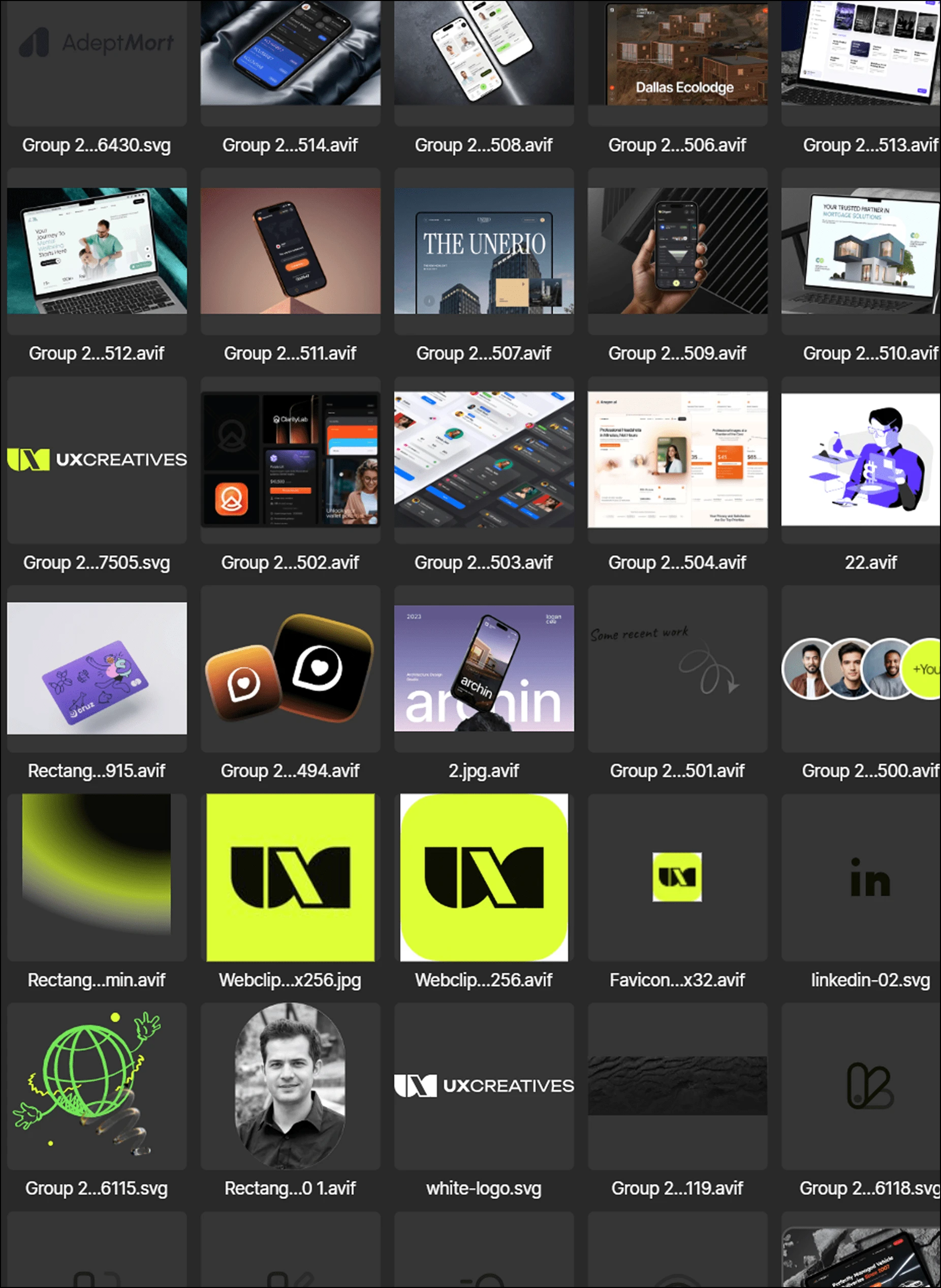
1. Asset Import & Optimization
To maintain high visual quality without compromising speed, I carefully imported and optimized all assets, including images, icons, and graphics. This step ensured that the site loaded quickly while maintaining a crisp, professional appearance.

webflow images panel
2. Style Guide Creation
A consistent design system is crucial for brand identity. I developed a comprehensive style guide, defining typography, color palettes, button styles, and spacing rules to ensure design uniformity across all pages.

styles page
3. Structure & Responsiveness
A well-structured site is key for scalability. I created a logical layout with clean class naming, ensuring the design was fully responsive across desktop, tablet, and mobile devices. This provided users with a seamless experience on any screen size.

clean strructure
4. Pages Development
I built core pages, including:
Homepage – The primary landing page, designed to engage visitors immediately.

Policy Pages – Essential legal and privacy pages for transparency and compliance.
Talk to Us Page – A dedicated contact page optimized for user interaction and lead generation.

Lead Gen-Form
5. Custom Animations
To bring the site to life, I implemented a mix of Webflow-native interactions and custom Lottie animations. These animations added a quirky, engaging feel while ensuring the site remained lightweight and smooth.
6. Form Integration
A functional contact form is vital for lead generation. I integrated and tested a custom Webflow form to ensure it captured and delivered inquiries seamlessly, enhancing user engagement.
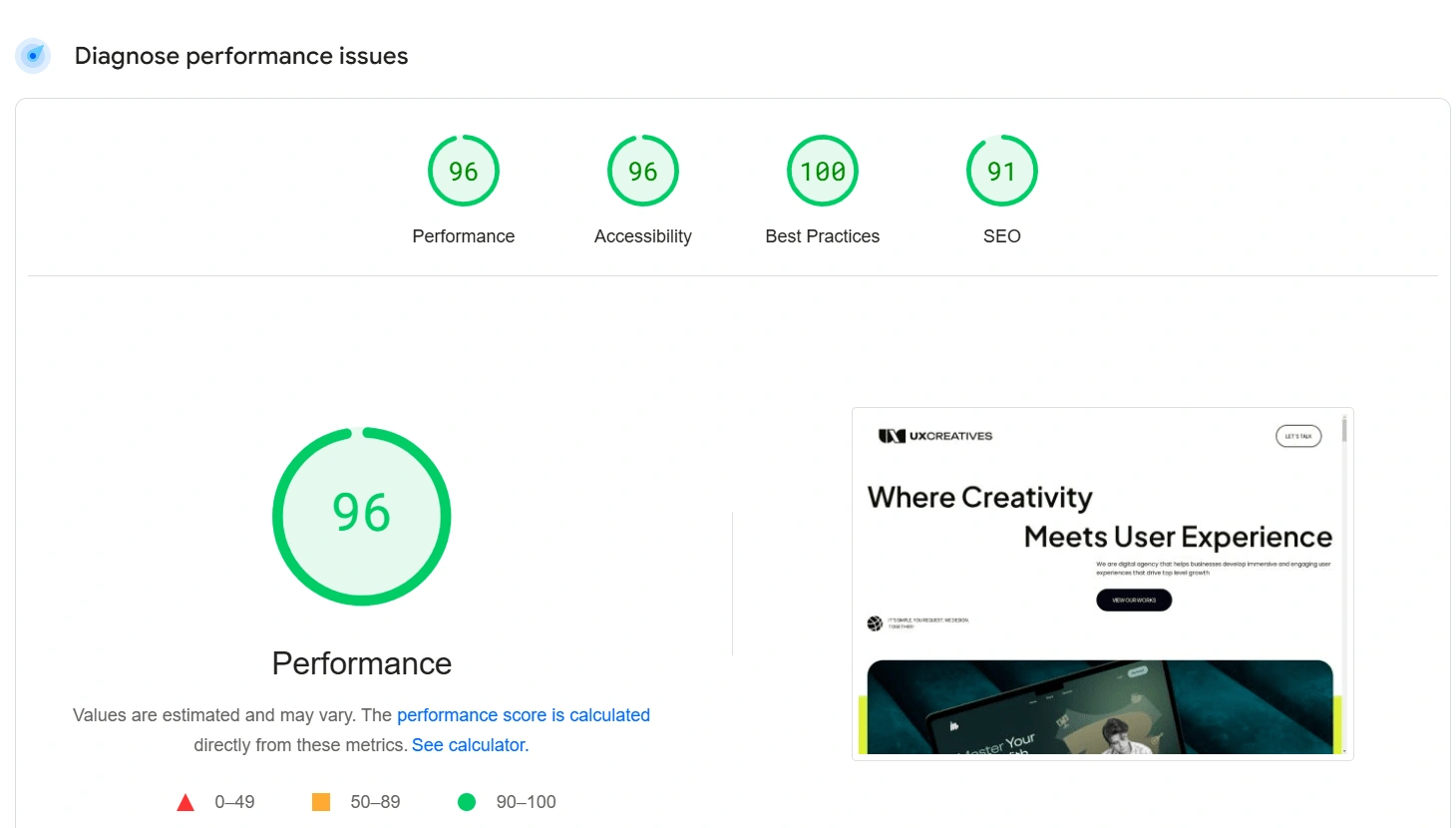
7. Speed Optimization
Balancing animations and performance was a priority. I optimized the website by compressing assets, minifying code, and using efficient loading techniques, ensuring fast load times without compromising design quality

8. Launch & Final Checks
Before launch, I conducted comprehensive testing, checking for:
✔️ Cross-browser compatibility (Chrome, Firefox, Safari, Edge)
✔️ Mobile responsiveness across various screen sizes
✔️ Smooth animations and interactions
✔️ SEO-friendly structure for better visibility
The result? A polished, high-performing, and visually appealing website that perfectly aligns with UX Creatives’ brand and goals. 🚀
Check For yourself :: Click Here