"This Week in Implants" – Clinical Flyer Template for DDSGadget
Like this project
Posted Apr 7, 2025
I designed a print and PDF flyer template in Figma for DDSGadget’s weekly implant case series. The layout is modular and brand-aligned, ready to scale.

Streamlined flyer creation for weekly clinical cases – from JSON to print-ready design.
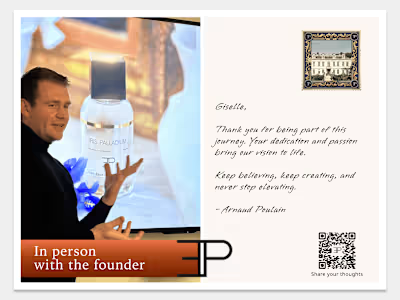
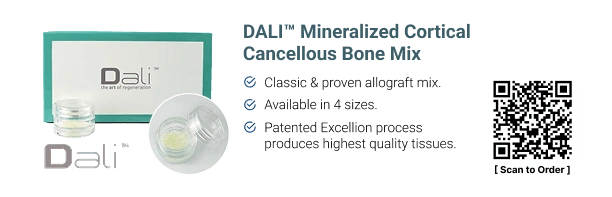
DDSGadget needed a consistent and professional way to present their “Case of the Week.” I created a dual-format flyer template (for both print and email/PDF) using Figma. The layout features sections for the case headline, doctor’s name, images, summary, and featured products.
Stack
Figma - Json
Goal
To create a reusable flyer template for DDSGadget that: -> Maintains brand consistency across digital and print formats -> Speeds up production of weekly case study flyers -> Lays the foundation for future automation with JSON input
Research
Analyzed existing DDSGadget materials and newsletters
Reviewed clinical case flyers from competitors in the dental field
Identified key recurring elements: doctor intro, case summary, images, product promo
Challenge
Organizing detailed clinical information and product content without overwhelming the reader
Creating a layout flexible enough to support future automation

Results
Delivered a polished flyer design in two formats (email-ready PDF and printable version)
Included interactive elements like QR codes for the print version
Created a modular layout that can be reused weekly
Set the stage for Phase 2: JSON-based form input to auto-generate the flyers in Figma